给您的网站一个字体整容
已发表: 2017-02-20随着我们进入新的一年,我们尽一切可能以更好的方式改变我们的在线形象,以便它看起来适合新来访的潜在客户。 毫无疑问,我们网站的外观会影响我们潜在客户的购买决定。 在我们已经尝试和测试了这么多东西的地方,为什么不对网站进行字体整容,这样它就会对您的网站访问者产生急需的影响。
让我们谈谈我们可以对我们的网站进行的一些可能的改造,我的建议是从排版开始。
第 1 步。您的 WordPress 网站当前的排版是什么样的?
在开始对您的网站进行任何更改之前,请评估您目前拥有的内容,最重要的是,您的利基行业的情况如何。 我会建议分析您的利基市场的一些顶级竞争对手。 根据他们如何安排字体和排版来查看他们网站的运行方式。
为了评估网站的排版,请问自己以下问题:
1. 当前字体来自哪里?
您是否知道您网站当前的字体选择是如何产生的? 如果您的网站使用 WordPress 主题中的默认字体,或者它们是一时兴起选择的,这通常是需要更改它们的好兆头。 虽然它们可能看起来足够好,但它们并非经过手工挑选以符合您品牌的独特风格。 设计的一致性是关键——从您使用的图像一直到排版。

2. 你的字体家族是否完整?
好的,所以现在经过大量的研究和承诺,我们终于找到了最适合的字体,它们与我们的网站很好地融合在一起,并为我们的网站带来了全新的吸引力。 但它是完整的吗? 或者只是稍后将要发布的内容的较短版本。 简而言之,您应该想到的问题是您选择的字体是否完整?
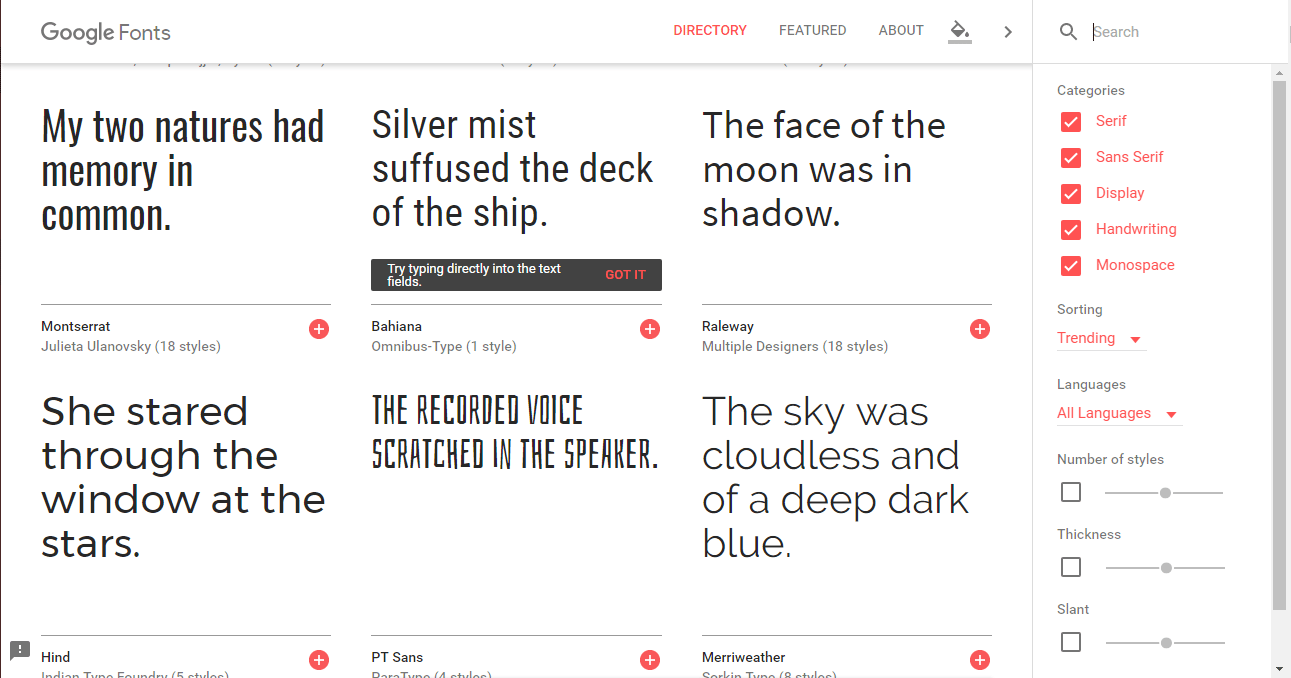
如果您不确定是否有一个包含所有字母、数字和符号的完整字体,请返回字体的来源。 应该有一个预览字段,您可以在其中输入自定义文本。 插入以下文本行以确保所有基本字符都存在:
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
aeeiouucuaÆœŒ
.,;:?!/[]{}()*-– —…“”''_
0123456789
≤≥÷+=≈≠±-·√°@€£$%&*|«»\<>/~”'§/
3. 是否存在可读性问题?
Mac 用户,我建议你下载 Font Book。 找到您感兴趣的字体后,将其安装在 Font Book 中以测试可读性问题。 您可以使用它来:
- 检查完整的集合(如上面的测试#2)。
- 以数字方式预览字体,以了解它在您的网站上的显示方式。
- 以不同的大小和样式打印完整的字符集,以确定哪些是最易于阅读的。
这也恰好是一个很好的工具,用于存储您的字体并在下次您想要对您的排版进行改造时保持它们的井井有条。
4. 在手机上看起来如何?
有一些在线免费工具,例如 Responsinator,可以更轻松地检查响应兼容性。 这些相同的响应检查器也可用于检查您网站的排版是否适合移动设备。
跨平台字体大小的标准建议是 16 磅或更多。 如果您选择高度风格化或紧缩字体,则情况可能并非如此,因此请务必在提交之前在其中一个工具上进行验证。
您还可以使用本指南来了解流行的字体大小,让您了解从哪里开始字体整容。
5. 你的字体颜色对阅读器友好吗?
使用正确的字体集改进您的网站并使其大小适合读者并不是唯一要做的事情。

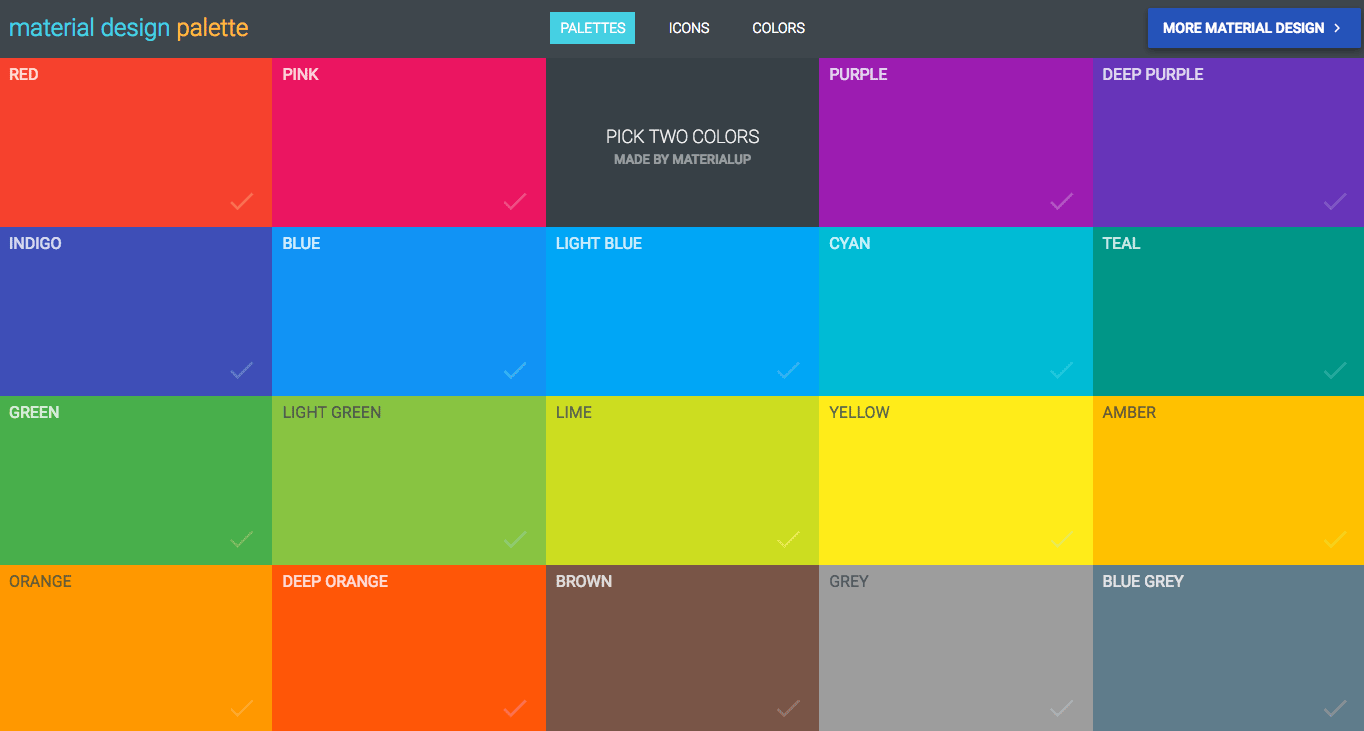
不,这也是为了找到合适的颜色。 如果您还没有尝试过这个 Material Design Palette,那么现在就花点时间尝试一下。 您会看到,无论您选择哪种品牌颜色,主要和次要字体颜色始终为黑色或灰色阴影。

6. 可访问性如何?
Web 开发人员知道如何使网站易于访问。 但是,如果您真的希望在下一次迭代中使您的排版具有普遍友好性,请密切注意可能影响视障或色盲者的因素。
首先通过 Color Oracle 运行您的网站。 该工具将模拟您的网站如何呈现给色盲人士。
您永远不知道谁可能会访问您的网站,因此在您花时间对排版进行整容时考虑这些因素很重要。
第 2 步:学习排版最佳实践
字体选择是个人决定,就像网页设计中的其他一切一样。 因此,虽然我无法告诉您使用哪种字体,但我仍然认为在进行研究、测试和实施新字体时,列出要遵循的最佳实践很重要。
以下是要遵循的基本规则:
- 匹配您的品牌:选择符合您已经为您的品牌建立的设计规则的字体。
- 保持简单:在您的网站上使用不超过两种或三种字体。 话虽如此,使用有点不同寻常的字体是可以的,只要确保它易于阅读即可。
- 保持一致性:在整个站点中使用一致的字体样式。 换言之,所有标题都应使用相同的字体、大小、颜色和样式。 这同样适用于您在网站上使用的所有正文文本、导航文本、超链接文本以及任何其他类型的文本。
- 创建对比:虽然字体类型的一致性很重要,但标题和基本正文之间应该有一个合同。 您可以通过将无衬线字体与衬线字体或草书字体与手写字体配对来做到这一点。 只要确保对比是惊人的,尽管不会令人反感。
- 检查颜色:如前所述,黑色或深灰色阴影最适合可读性。 还需要考虑背景颜色,因此相应地配对颜色很重要(即深色背景上的浅色文本和浅色背景上的深色文本)。
- 谨慎使用所有大写字母:所有大写字母都很难阅读。 要么这样,要么它可能会散发出错误的氛围。 因此,如果您觉得必须使用它,请谨慎使用。
- 建立层次结构:仅仅因为一般规则是使用至少 16 磅的字体大小,这并不意味着您网站的所有字体都需要遵守该最小限制。 标题、副标题和正文文本的大小应根据最重要的内容建立清晰的层次结构。
- 不要忘记间距:在您的网站上实施新版式后,您将需要优化其间距。 如果行间距过近存在问题,请修复行距。 如果一行文本中存在可读性问题,您需要调整字距,甚至可能需要调整跟踪。 理想情况下,每行文本的长度不应超过 15 个单词。
- 做出承诺之前的 A/B 测试:虽然您可能对新字体选择感到欣喜若狂,但其他人可能不会有同样的感受。 帮自己一个忙,确保在完全投入使用之前对您的新字体选择进行 A/B 测试。 您的网站(和企业)稍后会感谢您。
我希望这些字体改头换面的技巧和窍门将帮助您改造您的网站以增加更多的访问者。
如果您面临任何挑战,或者如果您想通过分享您的经验为这篇博文增加价值,请在下方留下您宝贵的评论。
是的,别忘了阅读如何使用社交搜索引擎优化来提高网站排名,
如何增加您的 Facebook 页面发布范围。
如果您是网页设计专业人士,十大网页设计趋势适合您。
