Donnez à votre site un lifting des polices
Publié: 2017-02-20Alors que nous entrions dans la nouvelle année, nous avons tout essayé pour améliorer notre présence en ligne afin qu'elle ait l'air bien pour un nouveau prospect. Il ne fait aucun doute que l'apparence de nos sites Web affecte les décisions d'achat de nos prospects. Là où nous avons essayé et testé tant de choses, pourquoi ne pas donner un coup de neuf aux polices de caractères de notre site Web afin qu'il réduise cet impact si nécessaire sur le visiteur de votre site.
Parlons de quelques remaniements possibles que nous pouvons apporter à notre site, ma suggestion est de commencer par la typographie.
Étape 1. À quoi ressemble la typographie actuelle de votre site Web WordPress ?
Avant même de commencer à modifier votre site, évaluez ce que vous avez actuellement et, surtout, comment les choses se passent dans votre industrie de niche. Je suggérerai d'analyser certains concurrents de premier ordre de votre créneau. Regardez les performances de leur site en fonction de la manière dont ils ont organisé leurs polices et leur typographie.
Afin d'évaluer la typographie d'un site web, posez-vous les questions suivantes :
1. D'où vient la ou les polices actuelles ?
Savez-vous comment les sélections de polices actuelles de votre site ont vu le jour ? Si votre site utilise les polices par défaut de votre thème WordPress ou si elles ont été choisies sur un coup de tête, c'est généralement un bon signe qu'elles doivent être modifiées. Bien qu'ils aient probablement l'air assez beaux , ils n'ont pas été sélectionnés à la main pour s'adapter au style unique de votre marque. La cohérence dans la conception est la clé - des images que vous utilisez jusqu'à la typographie.

2. Votre famille de polices est-elle complète ?
Très bien, alors maintenant, après beaucoup de recherches et d'engagements, nous avons enfin trouvé les polices les mieux adaptées, celles qui s'intègrent bien à notre site et donnent un nouveau look attrayant à notre site Web. Mais est-ce complet ? ou juste une version plus courte de ce qui va être lancé plus tard. Bref, la question qui devrait vous venir à l'esprit est de savoir si les polices que vous avez sélectionnées sont complètes ou non ?
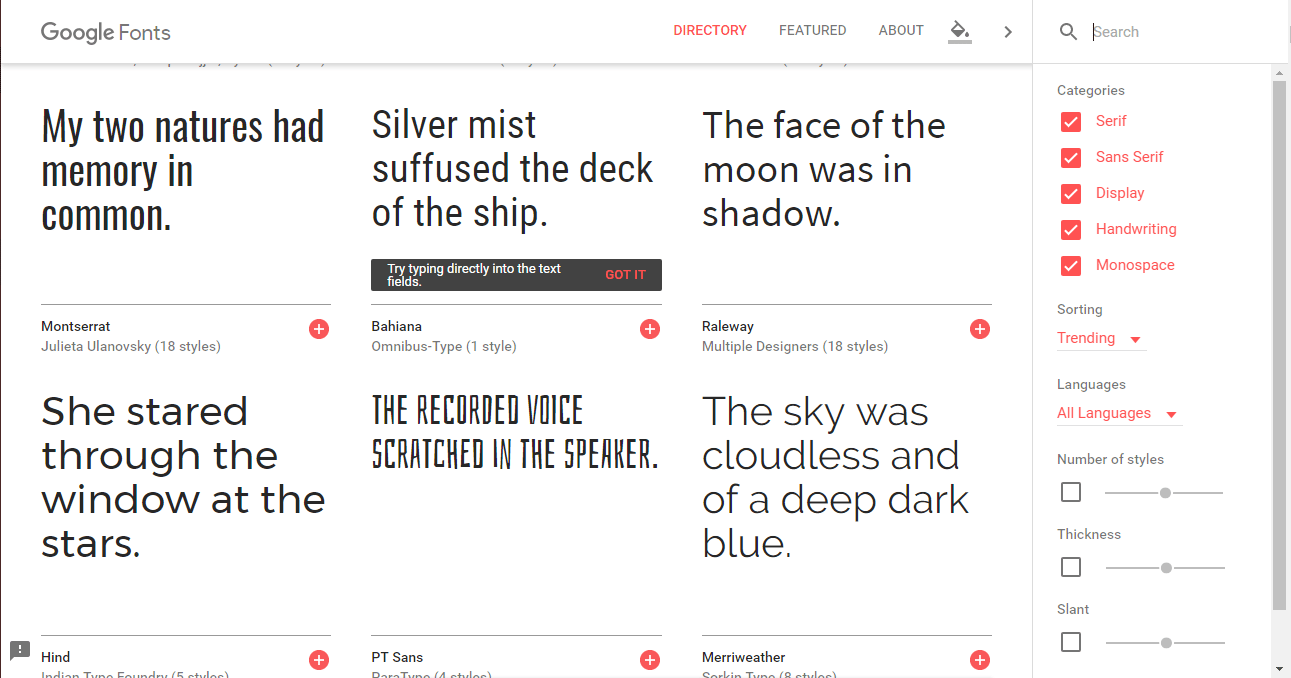
Si vous n'êtes pas sûr d'avoir ou non une police de caractères complète comprenant toutes les lettres, chiffres et symboles, revenez à la source de la police. Il devrait y avoir un champ d'aperçu dans lequel vous pouvez saisir du texte personnalisé. Insérez les lignes de texte suivantes pour vous assurer que tous les caractères essentiels sont présents :
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
aeeiouucuaÆœŒ
.,;:?!/[]{}()*-– —…“”''_
0123456789
≤≥÷+=≈≠±-·√°@€£$%&*|«»\<>/~»'§/
3. Y a-t-il des problèmes de lisibilité ?
Utilisateurs de Mac, je vous suggère de télécharger Font Book. Une fois que vous avez trouvé la police qui vous intéresse, installez-la dans Font Book pour tester les problèmes de lisibilité. Vous pouvez l'utiliser pour :
- Vérifiez un ensemble complet (comme avec le test n ° 2 ci-dessus).
- Prévisualisez la police numériquement pour avoir une idée de la façon dont elle apparaîtra sur votre site Web.
- Imprimez le jeu de caractères complet dans différentes tailles et styles pour déterminer ceux qui sont les plus faciles à lire.
Il s'agit également d'un excellent outil pour stocker vos polices et les organiser pour la prochaine fois que vous souhaitez donner une cure de jouvence à votre typographie.
4. À quoi cela ressemble-t-il sur mobile ?
Il existe des outils gratuits en ligne comme Responsinator qui facilitent beaucoup la vérification de la compatibilité réactive. Ces mêmes vérificateurs réactifs peuvent également être utilisés pour examiner la typographie de votre site afin de l'adapter aux mobiles.
La recommandation standard pour le dimensionnement des polices multiplateformes est de 16 points ou plus. Ce n'est peut-être pas le cas si vous choisissez une police très stylisée ou à crénage serré, alors assurez-vous de vérifier cela sur l'un de ces outils avant de vous engager.
Vous pouvez également utiliser ce guide sur le dimensionnement des polices populaires pour vous donner une idée par où commencer avec le lifting des polices.
5. Votre couleur de police est-elle adaptée aux lecteurs ?
Réorganiser votre site avec le bon jeu de polices et rendre la taille idéale pour le lecteur n'est pas la seule chose à faire.
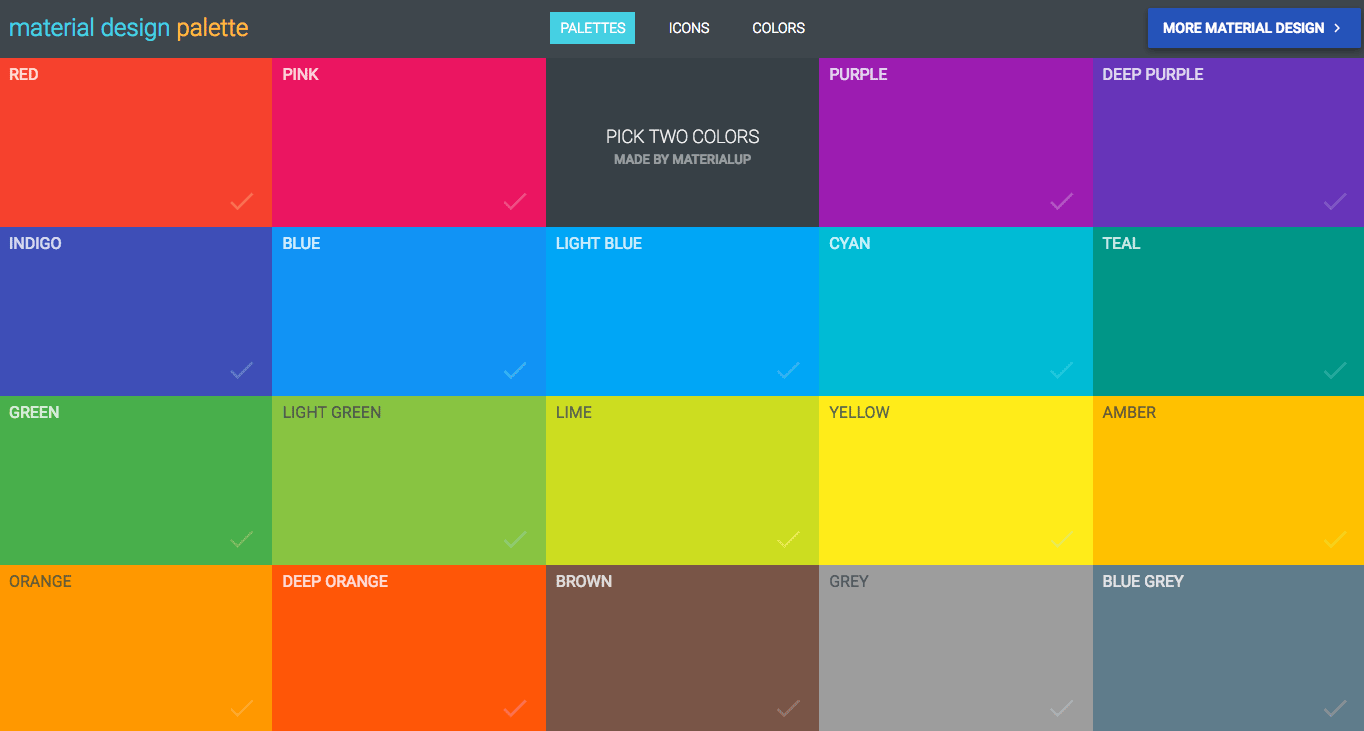
Non, il s'agit aussi de trouver la bonne couleur. Si vous n'avez pas encore expérimenté cette palette de conception de matériaux, prenez un moment pour le faire maintenant. Vous verrez que, quelles que soient les couleurs de marque que vous sélectionnez, la couleur de police principale et secondaire est toujours noire ou une nuance de gris.


6. Qu'en est-il de l'accessibilité ?
Les développeurs Web savent tout sur la façon de rendre les sites Web accessibles. Cependant, si vous cherchez vraiment à donner à votre typographie une convivialité universelle dans cette prochaine itération, portez une attention particulière aux facteurs qui peuvent affecter les personnes malvoyantes ou daltoniennes.
Commencez par exécuter votre site Web via Color Oracle. Cet outil simulera l'apparence de votre site Web pour les personnes daltoniennes.
Vous ne savez jamais qui peut accéder à votre site Web, il est donc important de tenir compte de ces facteurs maintenant pendant que vous prenez le temps de donner un coup de jeune à votre typographie.
Étape 2 : Apprendre les meilleures pratiques de typographie
Le choix de la police est une décision personnelle, un peu comme tout le reste dans la conception Web. Ainsi, bien que je ne puisse pas vous dire quelles polices utiliser, je pense toujours qu'il est important de définir les meilleures pratiques à suivre lors de vos recherches, tests et implémentation de nouvelles.
Voici les règles de base à suivre :
- Faites correspondre votre marque : sélectionnez une police qui respecte les règles de conception que vous avez déjà établies pour votre marque.
- Restez simple : n'utilisez pas plus de deux ou trois polices de caractères sur votre site Web. Cela étant dit, vous pouvez utiliser une police qui sort un peu de l'ordinaire, assurez-vous simplement qu'elle est facile à lire.
- Maintenir la cohérence : Utilisez un style de police cohérent sur tout le site. En d'autres termes, tous les titres doivent utiliser la même police, la même taille, la même couleur et le même style. Il en va de même pour tout le corps du texte, le texte de navigation, le texte hypertexte et tout autre type de texte que vous utilisez sur le site.
- Créer un contraste : bien que la cohérence entre les types de police soit importante, il doit y avoir un contrat entre les titres et le corps du texte de base. Vous pouvez le faire en associant une police sans empattement à un empattement ou une police cursive à une police manuscrite. Assurez-vous simplement que le contraste est saisissant, mais pas au point d'être rebutant.
- Vérifiez la couleur : comme indiqué précédemment, le noir ou les nuances de gris foncé fonctionnent mieux pour la lisibilité. Il y a aussi la couleur d'arrière-plan à prendre en considération, il est donc important d'associer les couleurs en conséquence (c'est-à-dire un texte clair sur un fond sombre et un texte sombre sur un fond clair).
- UTILISEZ TOUTES LES MAJUSCULES AVEC PRUDENCE : Le texte entièrement en majuscules peut être très difficile à lire. Soit cela, soit cela peut dégager une mauvaise ambiance. Donc, si vous sentez que vous devez l'utiliser, faites-le avec parcimonie.
- Établissez une hiérarchie : Ce n'est pas parce que la règle générale est d'utiliser une taille de police d'au moins 16 points que toutes les polices de caractères de votre site doivent respecter cette limite minimale. Les en-têtes, les sous-en-têtes et le corps du texte doivent être dimensionnés pour établir une hiérarchie claire en termes de ce qui est le plus important.
- N'oubliez pas l'espacement : Une fois que vous aurez implémenté la nouvelle typographie sur votre site, vous voudrez optimiser son espacement. S'il y a des problèmes avec des lignes trop espacées les unes des autres, corrigez l'interlignage. S'il y a des problèmes de lisibilité dans une ligne de texte, vous devrez ajuster le crénage et peut-être même le suivi. Idéalement, chaque ligne de texte ne doit pas dépasser 15 mots.
- Test A/B avant de s'engager : Bien que vous puissiez être ravi de votre nouveau choix de police, d'autres personnes peuvent ne pas ressentir la même chose. Faites-vous une faveur et assurez-vous de tester A/B votre nouveau choix de police avant de vous y engager pleinement. Votre site Web (et votre entreprise) vous en remercieront plus tard.
J'espère que ces quelques trucs et astuces pour le lifting des polices vous aideront à réorganiser votre site pour augmenter le nombre de visiteurs.
Laissez vos précieux commentaires ci-dessous si vous rencontrez des difficultés ou si vous souhaitez ajouter de la valeur à cet article de blog en partageant vos expériences.
Et oui, n'oubliez pas de lire Comment utiliser le référencement social pour augmenter le classement du site Web et,
Comment augmenter la portée de vos publications sur Facebook.
Si vous êtes un professionnel de la conception Web, le Top 10 des tendances en matière de conception Web est fait pour vous.
