Обновите шрифты вашего сайта
Опубликовано: 2017-02-20Когда мы вступили в новый год, мы сделали все возможное, чтобы изменить наше онлайн-присутствие в лучшую сторону, чтобы оно выглядело хорошо для нового посетителя. Без сомнения, внешний вид наших веб-сайтов влияет на наши решения о покупке потенциальных клиентов. Хотя мы пробовали и тестировали так много вещей, почему бы не обновить шрифты на нашем веб-сайте, чтобы он оказал столь необходимое влияние на вашего посетителя сайта.
Давайте поговорим о некоторых возможных изменениях, которые мы можем внести в наш сайт. Я предлагаю начать с типографики.
Шаг 1. Как выглядит текущая типографика вашего сайта WordPress?
Прежде чем даже начинать какие-либо изменения на своем сайте, оцените, что у вас есть в настоящее время, и, самое главное, как обстоят дела в вашей нишевой отрасли. Я предлагаю проанализировать некоторых высококлассных конкурентов в вашей нише. Посмотрите, как работает их сайт в зависимости от того, как они расположили свои шрифты и типографику.
Чтобы оценить типографику веб-сайта, задайте себе следующие вопросы:
1. Откуда пришли текущие шрифты?
Знаете ли вы, как появился текущий выбор шрифтов на вашем сайте? Если на вашем сайте используются шрифты по умолчанию из вашей темы WordPress или они были выбраны по прихоти, это обычно является хорошим признаком того, что их нужно изменить. Хотя они, вероятно, выглядят достаточно хорошо , они не были выбраны вручную, чтобы соответствовать уникальному стилю вашего бренда. Последовательность в дизайне является ключевым моментом — от изображений, которые вы используете, до типографики.

2. Является ли ваше семейство шрифтов полным?
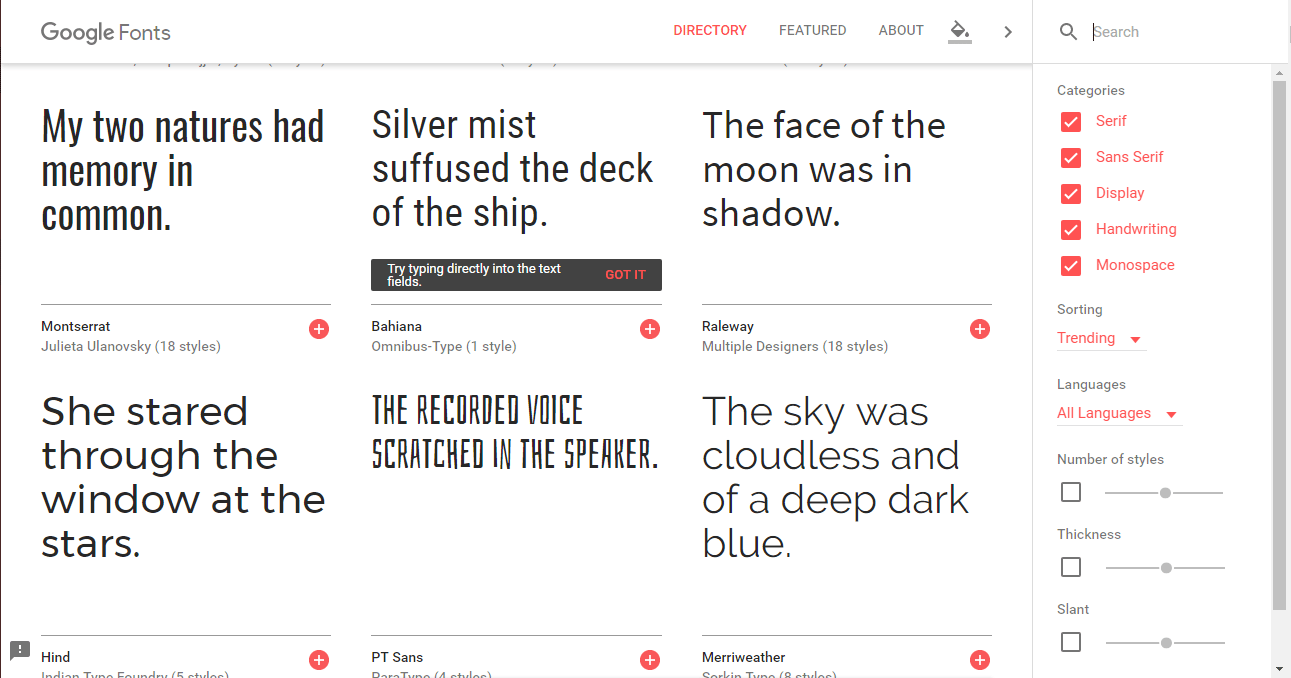
Итак, теперь, после долгих исследований и усилий, мы наконец нашли наиболее подходящие шрифты, которые хорошо сочетаются с нашим сайтом и придают ему новый привлекательный вид. Но полно ли? или просто укороченная версия того, что будет запущено позже. Короче говоря, вопрос, который должен прийти вам на ум, состоит в том, являются ли выбранные вами шрифты полными или нет?
Если вы не уверены, есть ли у вас полный шрифт, включающий все буквы, цифры и символы, вернитесь к источнику шрифта. Там должно быть поле предварительного просмотра, где вы можете ввести пользовательский текст. Вставьте следующие строки текста, чтобы убедиться, что присутствуют все основные символы:
АБВГДЕЖЗИЙКЛМНОПРСТУФХЦЧШЩЫЭЮЯ
АБВГДЕЖЗИЙКЛМНОПРСТУФХЦЧШЩЫЭЮЯ
aeeiouucuaÆœŒ
.,;:?!/[]{}()*-– —…""''_
0123456789
≤≥÷+=≈≠±-·√°@€£$%&*|«»\<>/~”'§/
3. Есть ли проблемы с читабельностью?
Пользователи Mac, я бы посоветовал вам скачать Font Book. После того, как вы откопали интересующий вас шрифт, установите его в Font Book, чтобы проверить наличие проблем с читабельностью. Вы можете использовать это, чтобы:
- Проверьте комплектность (как в тесте №2 выше).
- Предварительно просмотрите шрифт в цифровом виде, чтобы понять, как он будет выглядеть на вашем веб-сайте.
- Распечатайте полный набор символов в разных размерах и стилях, чтобы определить, какие из них наиболее удобны для чтения.
Это также отличный инструмент для хранения ваших шрифтов и организации их до следующего раза, когда вы захотите изменить типографику.
4. Как это выглядит на мобильном телефоне?
Есть несколько бесплатных онлайн-инструментов, таких как Responsinator, которые значительно упрощают проверку адаптивной совместимости. Эти же адаптивные средства проверки также можно использовать для проверки типографики вашего сайта на предмет удобства для мобильных устройств.
Стандартная рекомендация для кросс-платформенного размера шрифта составляет 16 пунктов или более. Это может быть не так, если вы выберете сильно стилизованный или плотный шрифт, поэтому обязательно проверьте это с помощью одного из этих инструментов перед фиксацией.
Вы также можете использовать это руководство по популярному размеру шрифта, чтобы получить представление о том, с чего начать обновление шрифтов.
5. Удобен ли цвет вашего шрифта для чтения?
Модернизация вашего сайта с помощью правильного набора шрифтов и создание идеального размера для чтения — не единственное, что нужно сделать.
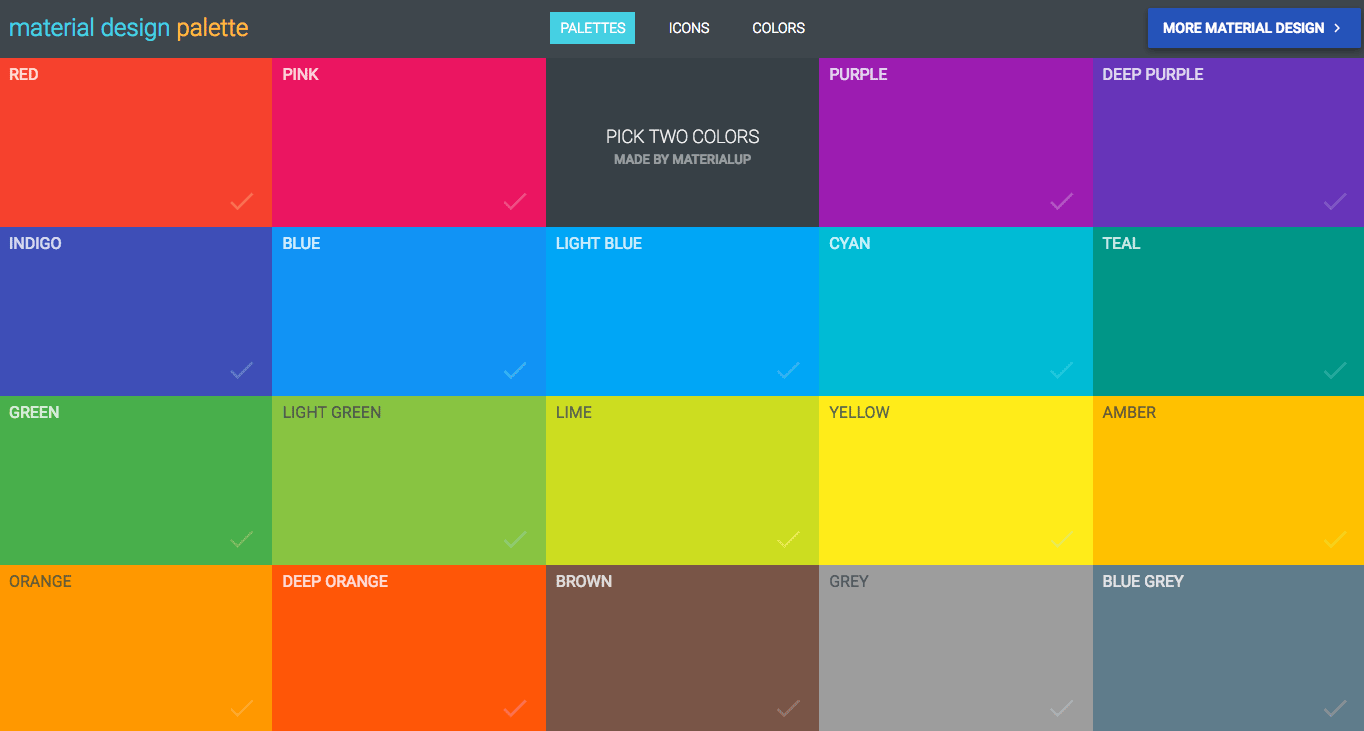
Нет, это также о поиске правильного цвета. Если вы еще не экспериментировали с этой палитрой дизайна материалов, сделайте это прямо сейчас. Вы увидите, что независимо от того, какие цвета фирменной символики вы выберете, основной и дополнительный цвета шрифта всегда будут черными или оттенками серого.


6. Как насчет доступности?
Веб-разработчики знают все о том, как сделать веб-сайты доступными. Однако, если вы действительно хотите сделать свою типографику универсальной в следующей итерации, уделите больше внимания факторам, которые могут повлиять на людей с нарушениями зрения или дальтонизмом.
Начните с запуска вашего веб-сайта через Color Oracle. Этот инструмент имитирует внешний вид вашего веб-сайта для людей, страдающих дальтонизмом.
Вы никогда не знаете, кто может зайти на ваш сайт, поэтому важно учитывать эти факторы сейчас, пока вы тратите время на обновление типографики.
Шаг 2. Изучите лучшие практики типографики
Выбор шрифта — личное решение, как и все остальное в веб-дизайне. Поэтому, хотя я не могу сказать вам, какие шрифты использовать, я все же считаю важным изложить передовой опыт, которого следует придерживаться при проведении исследований, тестировании и внедрении новых.
Вот основные правила, которым нужно следовать:
- Соответствие вашему бренду . Выберите шрифт, соответствующий правилам дизайна, которые вы уже установили для своего бренда.
- Будьте проще : используйте не более двух-трех шрифтов на своем веб-сайте. При этом можно использовать немного необычный шрифт, просто убедитесь, что его легко читать.
- Сохраняйте согласованность : используйте одинаковый стиль шрифта на всем сайте. Другими словами, все заголовки должны использовать одинаковый шрифт, размер, цвет и стиль. То же самое касается всего основного текста, навигационного текста, текста гиперссылок и любых других типов текста, которые вы используете на сайте.
- Создайте контраст : несмотря на то, что согласованность между типами шрифтов имеет значение, между заголовками и основным текстом должно быть соглашение. Вы можете сделать это, соединив шрифт без засечек с засечками или курсивный шрифт с рукописным. Просто убедитесь, что контраст бросается в глаза, но не настолько, чтобы отталкивать.
- Проверьте цвет : как отмечалось ранее, черный или оттенки темно-серого лучше всего подходят для удобочитаемости. Также необходимо учитывать цвет фона, поэтому важно соответствующим образом сочетать цвета (например, светлый текст на темном фоне и темный текст на светлом фоне).
- ИСПОЛЬЗУЙТЕ ВСЕ ПРОПИСНЫЕ БУКВЫ : текст, написанный заглавными буквами, может быть очень трудным для чтения. Либо это, либо это может дать неправильную атмосферу. Так что, если вы чувствуете, что должны использовать его, делайте это экономно.
- Установите иерархию : то, что общее правило заключается в использовании размера шрифта не менее 16 пунктов, не означает, что все шрифты вашего сайта должны придерживаться этого минимального ограничения. Заголовки, подзаголовки и основной текст должны иметь размер, чтобы установить четкую иерархию с точки зрения того, что наиболее важно.
- Не забывайте об интервалах : после того, как вы внедрили новую типографику на свой сайт, вам нужно оптимизировать интервалы. Если есть проблемы со слишком близким расположением строк друг к другу, исправьте интерлиньяж. Если есть проблемы с читаемостью в строке текста, вам нужно настроить кернинг и, возможно, даже отслеживание. В идеале каждая строка текста должна растягиваться не более чем на 15 слов.
- A/B-тестирование, прежде чем брать на себя обязательство : хотя вы можете быть в восторге от своего нового выбора шрифта, другие люди могут не чувствовать того же. Сделайте себе одолжение и обязательно проведите A/B-тестирование вашего нового шрифта, прежде чем полностью его использовать. Ваш веб-сайт (и бизнес) поблагодарит вас за это позже.
Я надеюсь, что эти несколько советов и приемов по обновлению шрифтов помогут вам обновить ваш сайт, чтобы увеличить количество посетителей.
Оставьте свои драгоценные комментарии ниже, если вы столкнулись с какими-либо проблемами или если вы хотите повысить ценность этого сообщения в блоге, поделившись своим опытом.
И да, не забудьте прочитать Как использовать социальное SEO для повышения рейтинга сайта и,
Как увеличить охват постов на странице Facebook.
Если вы профессионал в области веб-дизайна, «10 лучших тенденций веб-дизайна» для вас.
