사이트에 글꼴을 새롭게 단장하세요
게시 됨: 2017-02-20새해에 들어서면서 우리는 새로 방문하는 잠재 고객에게 보기 좋게 온라인 상태를 개선하기 위해 가능한 모든 것을 시도했습니다. 의심의 여지 없이, 당사 웹사이트의 외관은 잠재 고객의 구매 결정에 영향을 미칩니다. 우리가 많은 것을 시도하고 테스트한 곳에서 웹사이트 방문자에게 필요한 영향을 줄 수 있도록 웹사이트에 글꼴을 변경하지 않으시겠습니까?
우리 사이트에 할 수 있는 몇 가지 개선 사항에 대해 이야기해 보겠습니다. 제 제안은 타이포그래피로 시작하는 것입니다.
1단계. WordPress 웹사이트의 현재 타이포그래피는 어떻게 생겼습니까?
사이트에 대한 변경을 시작하기 전에 현재 가지고 있는 것과 가장 중요한 것은 틈새 산업에서 일이 어떻게 진행되고 있는지 평가하십시오. 나는 당신의 틈새 시장의 일부 최고 수준의 경쟁자를 분석하는 것이 좋습니다. 글꼴과 타이포그래피를 어떻게 배열했는지에 따라 사이트가 어떻게 작동하는지 살펴보십시오.
웹사이트의 타이포그래피를 평가하려면 다음과 같은 질문을 스스로에게 해보세요.
1. 현재 글꼴은 어디에서 왔습니까?
사이트의 현재 글꼴 선택이 어떻게 되었는지 알고 있습니까? 사이트에서 WordPress 테마의 기본 글꼴을 사용하거나 임의로 선택한 경우 일반적으로 글꼴을 변경해야 한다는 좋은 신호입니다. 그것들은 충분히 좋아 보일 수 있지만 브랜드의 고유한 스타일에 맞게 손으로 선택하지 않았습니다. 사용하는 이미지에서 타이포그래피에 이르기까지 디자인의 일관성이 핵심입니다.

2. 글꼴 패밀리가 완성되었습니까?
자, 이제 많은 연구와 노력 끝에 마침내 우리 사이트와 잘 어울리고 웹 사이트에 새롭고 매력적인 모습을 제공하는 가장 적합한 글꼴을 찾았습니다. 하지만 완전합니까? 또는 나중에 출시될 것의 짧은 버전입니다. 요컨대, 마음에 와야 하는 질문은 선택한 글꼴이 완전한지 여부입니다.
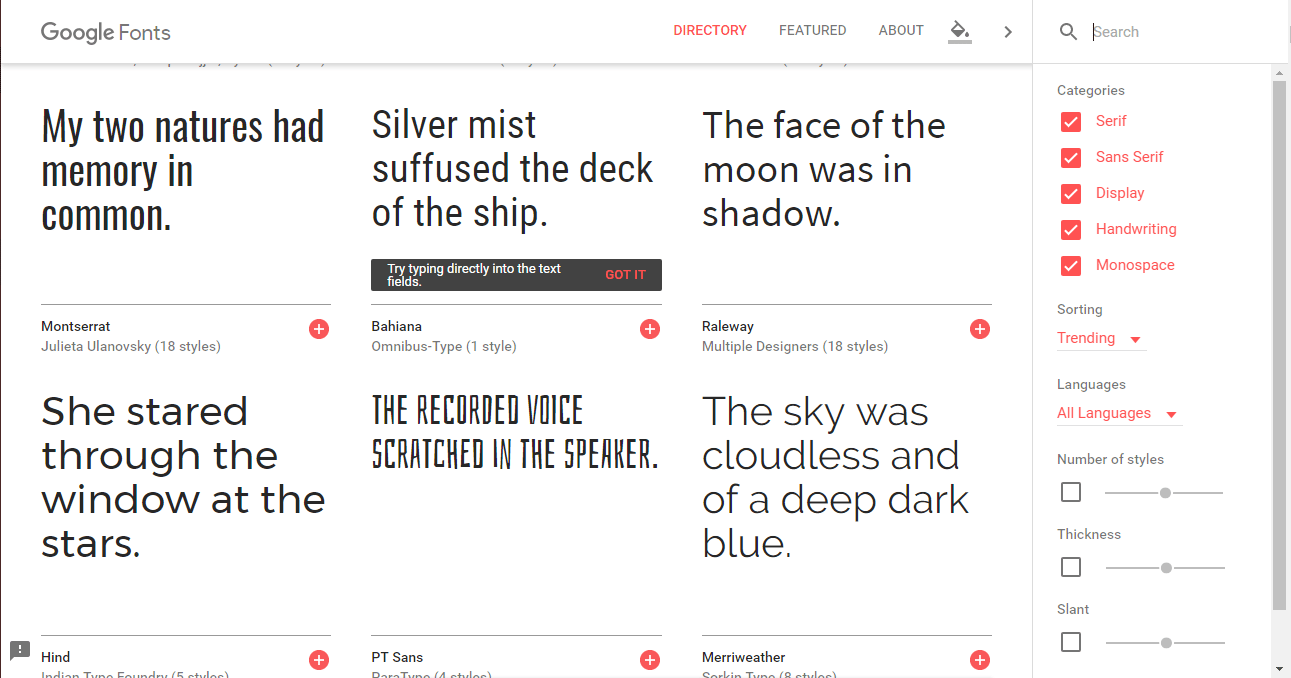
모든 문자, 숫자 및 기호를 포함하는 완전한 서체가 있는지 여부가 확실하지 않은 경우 해당 글꼴의 출처로 돌아가십시오. 사용자 정의 텍스트를 입력할 수 있는 미리보기 필드가 있어야 합니다. 모든 필수 문자가 있는지 확인하려면 다음 텍스트 줄을 삽입하십시오.
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
에이오우쿠아오오에오
.,;:?!/[]{}()*-– —…“”''_
0123456789
≤≥÷+=≈≠±-·√°@€£$%&*|«»\<>/~”'§/
3. 가독성 문제가 있습니까?
Mac 사용자는 글꼴 책을 다운로드하는 것이 좋습니다. 관심 있는 글꼴을 찾았으면 글꼴 관리자에 설치하여 가독성 문제를 테스트합니다. 이것을 사용하여 다음을 수행할 수 있습니다.
- 완전한 세트를 확인하십시오(위의 테스트 #2와 같이).
- 글꼴을 디지털 방식으로 미리 보고 웹사이트에 어떻게 표시될지 알 수 있습니다.
- 다양한 크기와 스타일로 전체 문자 집합을 인쇄하여 가장 읽기 쉬운 문자를 결정합니다.
이것은 또한 글꼴을 저장하고 다음에 타이포그래피를 바꾸고 싶을 때를 위해 정리할 수 있는 훌륭한 도구가 됩니다.
4. 모바일에서 어떻게 보나요?
Responsinator와 같은 온라인 무료 도구가 있어 반응형 호환성을 훨씬 쉽게 확인할 수 있습니다. 이와 동일한 반응형 검사기를 사용하여 사이트의 모바일 친화도를 검토할 수도 있습니다.
크로스 플랫폼 글꼴 크기에 대한 표준 권장 사항은 16포인트 이상입니다. 고도로 양식화된 글꼴이나 촘촘한 글꼴을 선택하는 경우에는 그렇지 않을 수 있으므로 커밋하기 전에 이러한 도구 중 하나에서 해당 글꼴을 확인하십시오.
또한 이 가이드를 사용하여 인기 있는 글꼴 크기 조정을 사용하여 글꼴 개선을 시작할 위치에 대한 아이디어를 얻을 수 있습니다.
5. 귀하의 글꼴 색상이 독자에게 친숙합니까?
올바른 글꼴 세트로 사이트를 개선하고 독자에게 이상적인 크기를 만드는 것만이 유일한 일은 아닙니다.
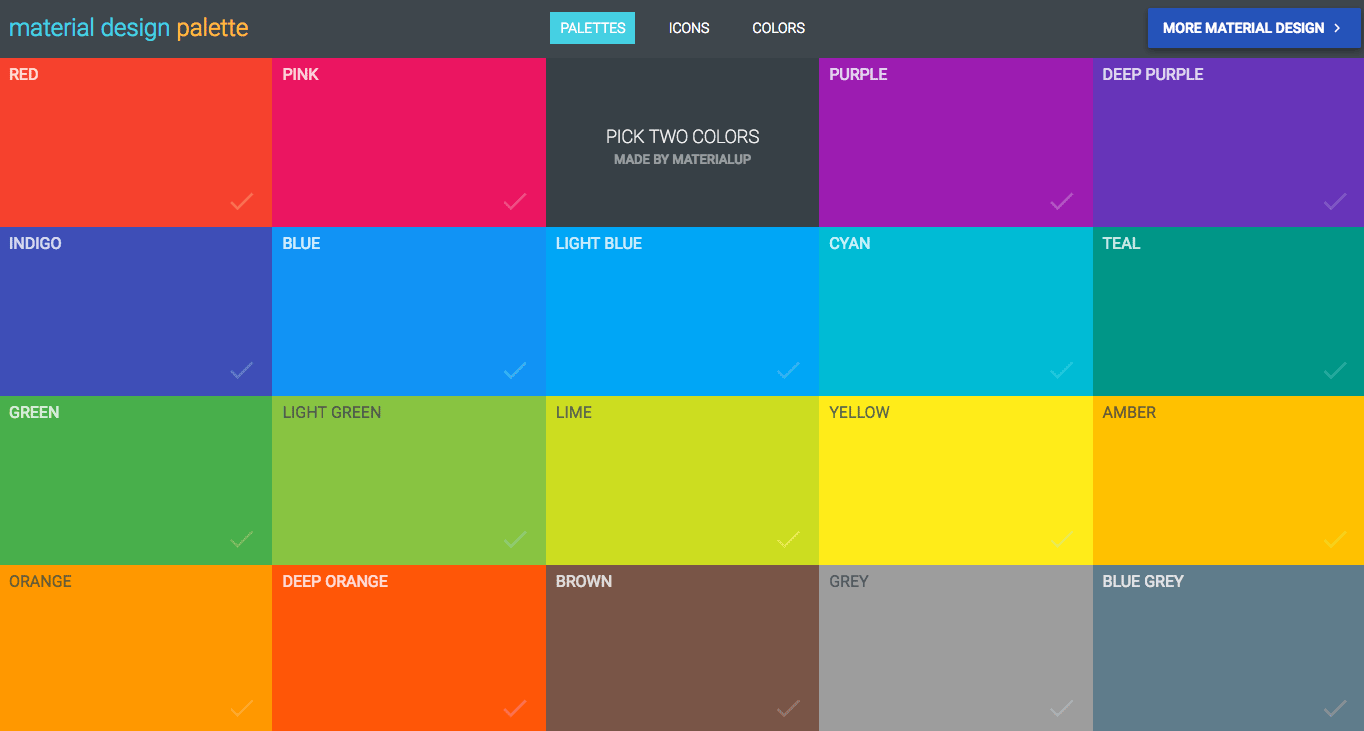
아니요, 올바른 색상을 찾는 것이기도 합니다. 이 머티리얼 디자인 팔레트를 아직 실험하지 않았다면 지금 잠시 시간을 내어 실험해 보십시오. 선택한 브랜드 색상에 관계없이 기본 및 보조 글꼴 색상은 항상 검정색 또는 회색 음영임을 알 수 있습니다.


6. 접근성은 어떻습니까?
웹 개발자는 웹 사이트에 액세스할 수 있도록 만드는 방법에 대해 모두 알고 있습니다. 그러나 다음 반복에서 타이포그래피에 보편적인 친화성을 부여하려는 경우 시각 장애가 있거나 색맹인 사람들에게 영향을 줄 수 있는 요소에 더 주의를 기울이십시오.
Color Oracle을 통해 웹 사이트를 실행하여 시작하십시오. 이 도구는 귀하의 웹사이트가 색맹인 사람들에게 어떻게 보이는지 시뮬레이션합니다.
누가 귀하의 웹사이트를 방문할지 알 수 없으므로 타이포그래피에 변화를 주기 위해 시간을 할애하는 동안 지금 이러한 요소를 고려하는 것이 중요합니다.
2단계: 타이포그래피 모범 사례 배우기
글꼴 선택은 웹 디자인의 다른 모든 것과 마찬가지로 개인적인 결정입니다. 따라서 어떤 글꼴을 사용해야 하는지 말할 수는 없지만 새로운 글꼴의 연구, 테스트 및 구현을 수행하는 동안 따라야 할 모범 사례를 제시하는 것이 여전히 중요하다고 생각합니다.
따라야 할 기본 규칙은 다음과 같습니다.
- 브랜드 일치: 브랜드 에 대해 이미 설정한 디자인 규칙을 따르는 글꼴을 선택합니다.
- 단순하게 유지 : 웹사이트 전체에 2~3개 이상의 서체를 사용하지 마십시오. 즉, 조금 평범하지 않은 글꼴을 사용하는 것이 좋습니다. 읽기 쉬운만 확인하십시오.
- 일관성 유지 : 사이트 전체에 일관된 글꼴 스타일을 사용합니다. 즉, 모든 제목은 동일한 글꼴, 크기, 색상 및 스타일을 사용해야 합니다. 모든 본문 텍스트, 탐색 텍스트, 하이퍼링크된 텍스트 및 사이트에서 사용하는 다른 유형의 텍스트도 마찬가지입니다.
- 대비 만들기 : 글꼴 유형 간의 일관성이 중요하지만 제목과 기본 본문 텍스트 간에는 계약이 있어야 합니다. sans serif 글꼴을 serif 또는 필기체 글꼴과 손으로 쓴 글꼴을 짝지으면 이 작업을 수행할 수 있습니다. 불쾌감을 줄 정도는 아니지만 대비가 눈에 띄는지 확인하십시오.
- 색상 확인 : 앞서 언급한 바와 같이 검정 또는 짙은 회색 음영이 가독성에 가장 좋습니다. 고려해야 할 배경색도 있으므로 그에 따라 색상을 쌍으로 구성하는 것이 중요합니다(예: 어두운 배경의 밝은 텍스트와 밝은 배경의 어두운 텍스트).
- 모든 대문자 사용 : 모든 대문자 텍스트는 읽기가 매우 어려울 수 있습니다. 그 중 하나가 잘못된 분위기를 줄 수 있습니다. 따라서 사용해야 한다고 생각되면 아껴서 사용하십시오.
- 계층 구조 설정 : 일반적인 규칙이 최소 16포인트의 글꼴 크기를 사용하는 것이기 때문에 사이트의 모든 서체가 최소 제한을 지켜야 한다는 의미는 아닙니다. 헤더, 하위 헤더 및 본문 텍스트는 가장 중요한 측면에서 명확한 계층 구조를 설정할 수 있도록 크기를 조정해야 합니다.
- 간격을 잊지 마세요 . 사이트에 새로운 타이포그래피를 구현한 후에는 간격을 최적화해야 합니다. 행간 간격이 너무 좁은 문제가 있는 경우 행간을 수정하십시오. 한 줄의 텍스트에서 가독성에 문제가 있는 경우 커닝과 자간을 조정해야 합니다. 이상적으로는 각 텍스트 줄은 15단어를 넘지 않아야 합니다.
- 약속하기 전에 A/B 테스트 : 새로운 글꼴 선택에 대해 황홀할 수 있지만 다른 사람들은 그렇게 느끼지 않을 수 있습니다. 자신에게 호의를 베풀고 완전히 커밋하기 전에 새로운 글꼴 선택을 A/B 테스트하십시오. 귀하의 웹사이트(및 비즈니스)는 나중에 감사할 것입니다.
이 몇 가지 글꼴 성형 팁과 트릭이 사이트를 개선하여 더 많은 방문자를 늘리는 데 도움이 되기를 바랍니다.
어려움에 직면하거나 경험을 공유하여 이 블로그 게시물에 가치를 더하고 싶다면 아래에 소중한 의견을 남겨주세요.
예, 소셜 SEO를 사용하여 웹 사이트 순위를 높이는 방법을 읽는 것을 잊지 마십시오.
Facebook 페이지 게시물 도달 범위를 늘리는 방법.
웹 디자인 전문가라면 Top 10 웹 디자인 트렌드가 적합합니다.
