あなたのサイトにフォントのフェイスリフトを与える
公開: 2017-02-20新年を迎えるにあたり、私たちはオンラインでの存在感をより良い方法で変え、新たに訪れる見込み客に見栄えを良くするためにあらゆることを試みました。 間違いなく、当社のWebサイトの外観は、見込み客の購入決定に影響を与えます。 私たちが非常に多くのことを試し、テストしたところで、あなたのサイト訪問者にその多くの必要な影響を落とすように、ウェブサイトからフォントを改良してみませんか。
私たちのサイトにできるいくつかの可能な改良について話しましょう。私の提案はタイポグラフィから始めることです。
ステップ1.WordPressWebサイトの現在のタイポグラフィはどのように見えますか?
あなたのサイトに変更を加える前に、あなたが現在持っているもの、そして最も重要なことにあなたのニッチ産業で物事がどのように起こっているかを評価してください。 私はあなたのニッチのいくつかの一流の競争相手を分析することを提案します。 フォントとタイポグラフィをどのように配置したかに応じて、サイトのパフォーマンスを確認します。
Webサイトのタイポグラフィを評価するには、次の質問を自問してください。
1.現在のフォントはどこから来ましたか?
あなたのサイトの現在のフォント選択がどのようにして生まれたのか知っていますか? サイトでWordPressテーマのデフォルトのフォントを使用している場合、または気まぐれで選択されている場合は、通常、フォントを変更する必要があることを示す良い兆候です。 それらはおそらく十分に見栄えがしますが、あなたのブランドのユニークなスタイルに合うように手作業で選択されたものではありません。 使用する画像からタイポグラフィに至るまで、デザインの一貫性が重要です。

2.フォントファミリは完全ですか?
さて、多くの調査と取り組みの結果、私たちはついに、私たちのサイトとうまく調和し、私たちのWebサイトに新鮮で新しい魅力的な外観を与える最適なフォントを見つけました。 しかし、それは完全ですか? または、後でリリースされる予定の短いバージョンです。 つまり、頭に浮かぶのは、選択したフォントが完全かどうかということです。
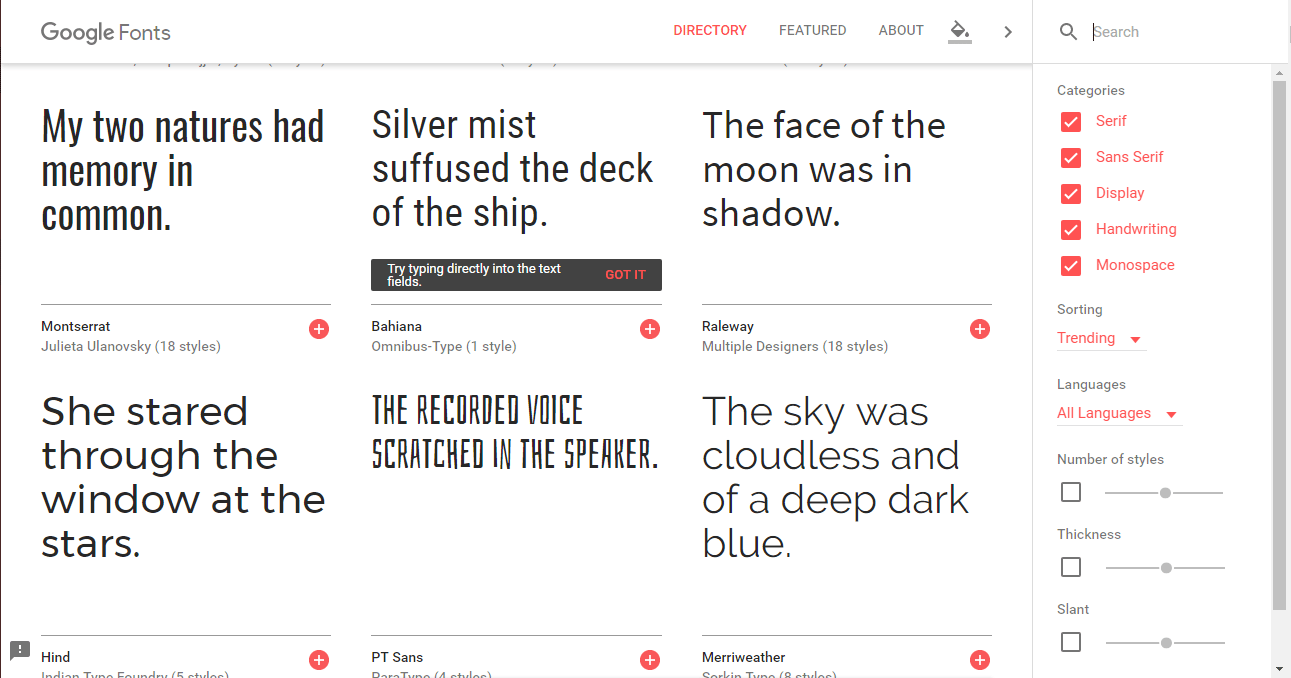
すべての文字、数字、記号を含む完全な書体があるかどうかわからない場合は、フォントのソースに戻ってください。 カスタムテキストを入力できるプレビューフィールドがあるはずです。 次のテキスト行を挿入して、すべての必須文字が存在することを確認します。
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
aeeiouucuaÆœŒ
。、;:?!/ [] {}()*-—…“”'' _
0123456789
≤≥÷+=≈≠±-・√°@€£$%&*|«»\<> /〜”'§/
3.読みやすさの問題はありますか?
Macユーザーの方は、FontBookをダウンロードすることをお勧めします。 興味のあるフォントを掘り下げたら、それをFont Bookにインストールして、読みやすさの問題をテストします。 これを使用して、次のことができます。
- 完全なセットを確認します(上記のテスト#2のように)。
- フォントをデジタルでプレビューして、Webサイトでどのように表示されるかを理解します。
- さまざまなサイズとスタイルで完全な文字セットを印刷して、どれが最も読みやすいかを判断します。
これは、フォントを保存し、次にタイポグラフィを一新したいときに備えて整理しておくための優れたツールでもあります。
4.モバイルではどのように見えますか?
Responsinatorのようなオンラインの無料ツールがいくつかあり、応答性のある互換性を簡単にチェックできます。 これらの同じレスポンシブチェッカーを使用して、サイトのタイポグラフィでモバイルフレンドリーを確認することもできます。
クロスプラットフォームのフォントサイズの標準的な推奨値は16ポイント以上です。 高度に様式化されたフォントまたはしっかりとカーニングされたフォントを選択した場合はそうではない可能性があるため、コミットする前に、これらのツールのいずれかでそれを確認してください。
このガイドを使用して、人気のあるフォントサイズを設定し、フォントのフェイスリフトをどこから始めればよいかを知ることもできます。
5.フォントカラーリーダーは使いやすいですか?
正しいフォントのセットでサイトを刷新し、読者にとって理想的なサイズにすることだけが行われることではありません。
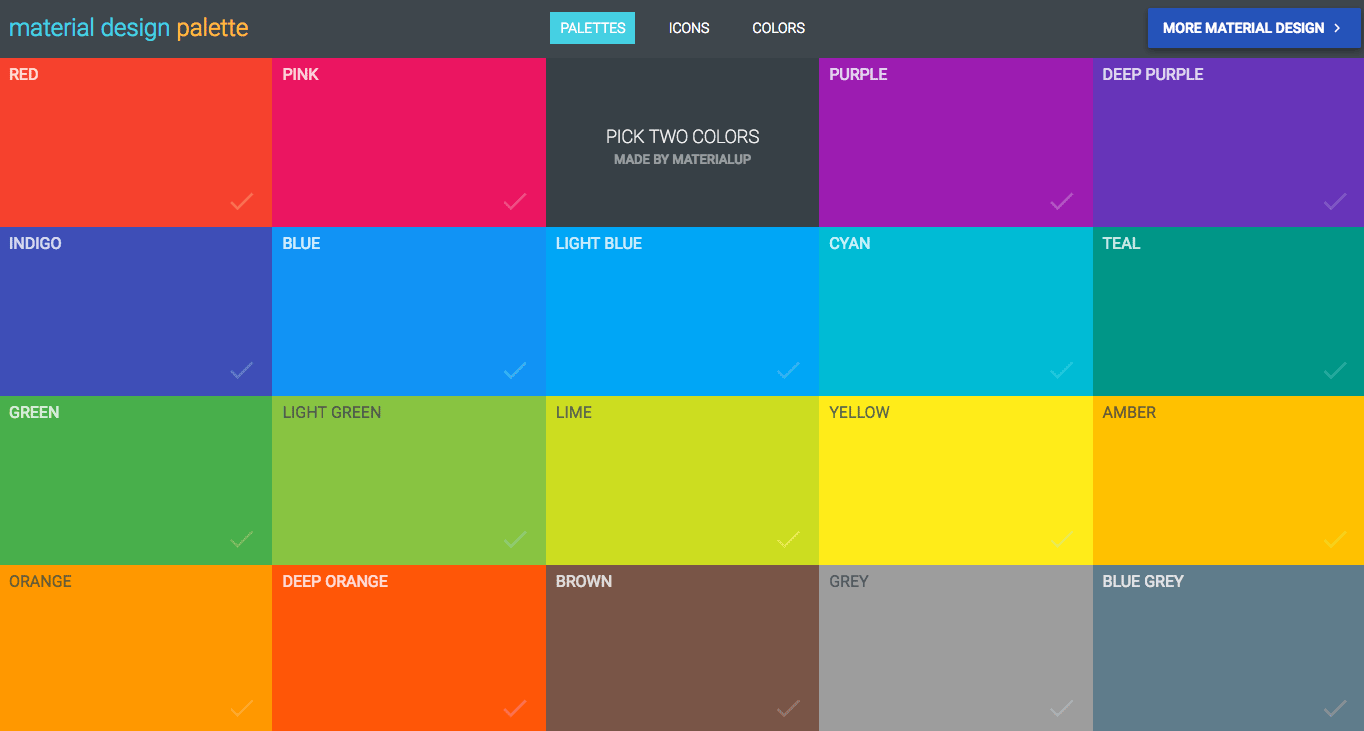
いいえ、それは正しい色を見つけることでもあります。 このマテリアルデザインパレットをまだ試していない場合は、今すぐ試してみてください。 選択したブランドの色に関係なく、プライマリフォントとセカンダリフォントの色は常に黒またはグレーの色合いであることがわかります。


6.アクセシビリティはどうですか?
Web開発者は、Webサイトにアクセスできるようにする方法をすべて知っています。 ただし、この次の反復でタイポグラフィに普遍的な使いやすさを与えることを本当に望んでいる場合は、視覚障害者や色盲の人に影響を与える可能性のある要因に細心の注意を払ってください。
ColorOracleを介してWebサイトを実行することから始めます。 このツールは、色が見えない人にWebサイトがどのように表示されるかをシミュレートします。
あなたは誰があなたのウェブサイトに来るかもしれないかを決して知らないので、あなたがあなたのタイポグラフィを改造するために時間を取っている間、今これらの要因を考慮することが重要です。
ステップ2:タイポグラフィのベストプラクティスを学ぶ
フォントの選択は、Webデザインの他のすべてと同様に、個人的な決定です。 したがって、どのフォントを使用するかはわかりませんが、新しいフォントの調査、テスト、および実装を行う際に従うべきベストプラクティスを提示することが重要だと思います。
従うべき基本的なルールは次のとおりです。
- ブランドに合わせる:ブランドに対してすでに確立しているデザインルールに従ったフォントを選択します。
- シンプルに保つ:ウェブサイト全体で使用する書体は2つか3つ以下にしてください。 そうは言っても、少し変わったフォント面を使用してもかまいません。読みやすいことを確認してください。
- 一貫性を維持する:サイト全体で一貫したフォントスタイルを使用します。 つまり、すべての見出しで同じフォント、サイズ、色、スタイルを使用する必要があります。 同じことが、すべての本文テキスト、ナビゲーションテキスト、ハイパーリンクテキスト、およびサイトで使用するその他の種類のテキストにも当てはまります。
- コントラストを作成する:フォントタイプ間の一貫性は重要ですが、見出しと基本的な本文テキストの間には契約が必要です。 これを行うには、サンセリフフォントとセリフフォント、または筆記体フォントと手書きフォントを組み合わせます。 不快感を与えるほどではありませんが、コントラストが印象的であることを確認してください。
- 色を確認します。前述のように、読みやすさを保つには、黒または濃い灰色の色合いが最適です。 考慮すべき背景色もあるので、それに応じて色を組み合わせることが重要です(つまり、暗い背景に明るいテキストと明るい背景に暗いテキスト)。
- すべて大文字を慎重に使用する:すべて大文字のテキストは非常に読みにくい場合があります。 それかそれは間違った雰囲気を放つかもしれません。 したがって、使用する必要があると思われる場合は、慎重に使用してください。
- 階層を確立する:一般的なルールが少なくとも16ポイントのフォントサイズを使用することであるという理由だけで、それはすべてのサイトの書体がその最小制限に固執する必要があるという意味ではありません。 ヘッダー、サブヘッダー、および本文のサイズは、最も重要なものに関して明確な階層を確立するようにサイズ設定する必要があります。
- 間隔を忘れないでください:サイトに新しいタイポグラフィを実装したら、その間隔を最適化する必要があります。 線の間隔が狭すぎるという問題がある場合は、先頭を修正してください。 テキスト行内の読みやすさに問題がある場合は、カーニング、場合によってはトラッキングを調整する必要があります。 理想的には、テキストの各行は15語を超えないようにする必要があります。
- コミットする前のA/Bテスト:新しいフォントの選択に夢中になっているかもしれませんが、他の人は同じように感じていないかもしれません。 完全にコミットする前に、自分に有利に働き、新しいフォントの選択をA/Bテストしてください。 あなたのウェブサイト(そしてビジネス)は後でそれをあなたに感謝します。
これらのいくつかのフォントのフェイスリフトのヒントとコツが、より多くの訪問者を増やすためにサイトを刷新するのに役立つことを願っています。
課題に直面している場合、または経験を共有することでこのブログ投稿に付加価値を付けたい場合は、以下に貴重なコメントを残してください。
そして、はい、ウェブサイトのランキングを上げるためにソーシャルSEOを使用する方法を読むことを忘れないでください、そして、
Facebookページの投稿リーチを増やす方法。
あなたがウェブデザインのプロなら、トップ10のウェブデザイントレンドはあなたのためです。
