Verleihen Sie Ihrer Website ein Font-Facelifting
Veröffentlicht: 2017-02-20Zu Beginn des neuen Jahres haben wir alles Mögliche versucht, um unsere Online-Präsenz besser zu verändern, damit sie für einen neu zu Besuch kommenden Interessenten gut aussieht. Zweifellos beeinflusst das Erscheinungsbild unserer Websites die Kaufentscheidungen unserer potenziellen Kunden. Wo wir so viele Dinge ausprobiert und getestet haben, warum geben Sie unserer Website nicht ein Facelifting der Schriftarten, damit sie die dringend benötigte Wirkung auf Ihre Website-Besucher ausübt?
Lassen Sie uns über einige mögliche Überarbeitungen sprechen, die wir an unserer Website vornehmen können. Mein Vorschlag ist, mit der Typografie zu beginnen.
Schritt 1. Wie sieht die aktuelle Typografie Ihrer WordPress-Website aus?
Bevor Sie überhaupt mit Änderungen an Ihrer Website beginnen, bewerten Sie, was Sie derzeit haben, und vor allem, wie sich die Dinge in Ihrer Nischenbranche entwickeln. Ich schlage vor, einige erstklassige Konkurrenten Ihrer Nische zu analysieren. Sehen Sie sich die Leistung ihrer Website an, je nachdem, wie sie ihre Schriftarten und Typografie angeordnet haben.
Um die Typografie einer Website zu bewerten, stellen Sie sich folgende Fragen:
1. Woher stammen die aktuelle(n) Schriftart(en)?
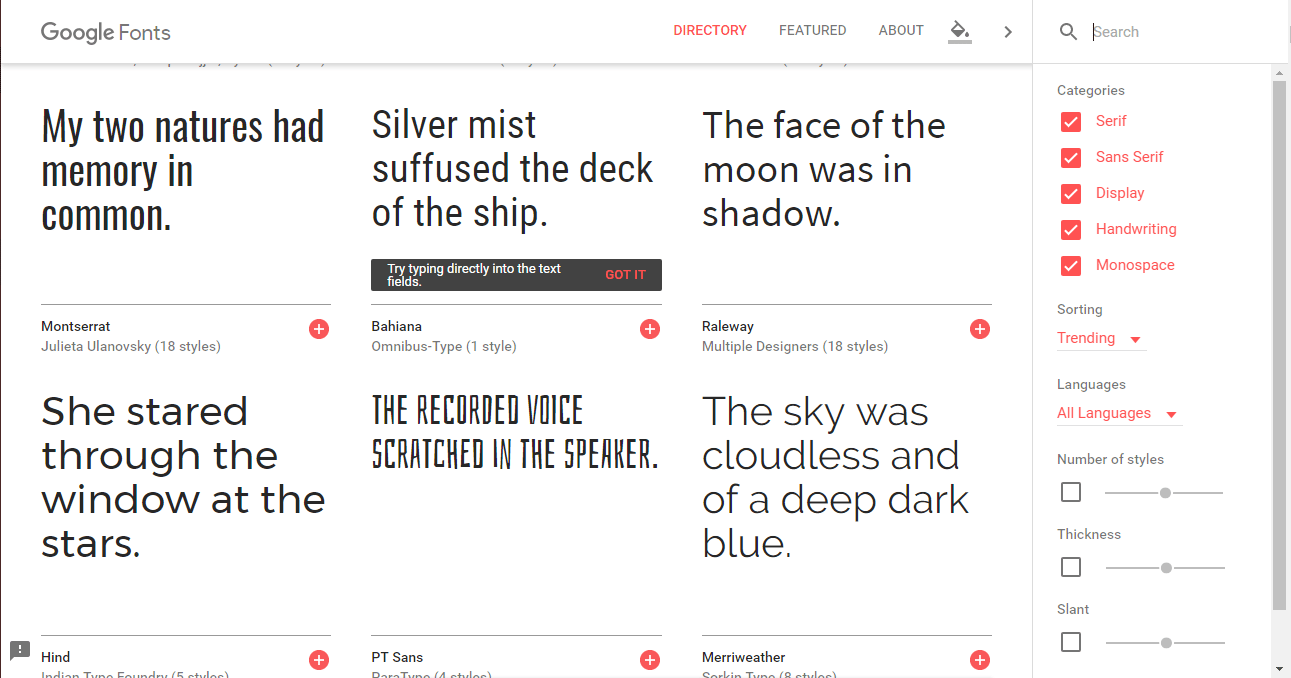
Wissen Sie, wie die aktuelle Auswahl an Schriftarten für Ihre Website zustande gekommen ist? Wenn Ihre Website die Standardschriftarten aus Ihrem WordPress-Theme verwendet oder sie aus einer Laune heraus ausgewählt wurden, ist dies normalerweise ein gutes Zeichen dafür, dass sie geändert werden müssen. Obwohl sie wahrscheinlich gut genug aussehen, wurden sie nicht handverlesen, um zum einzigartigen Stil Ihrer Marke zu passen. Konsistenz im Design ist der Schlüssel – von den verwendeten Bildern bis hin zur Typografie.

2. Ist Ihre Schriftfamilie vollständig?
In Ordnung, also haben wir jetzt nach viel Recherche und Engagement endlich die am besten geeigneten Schriftarten gefunden, die gut zu unserer Website passen und unserer Website ein frisches, neues, attraktives Aussehen verleihen. Aber ist es vollständig? oder nur eine kürzere Version dessen, was später gestartet wird. Kurz gesagt, die Frage, die Ihnen in den Sinn kommen sollte, ist, ob die von Ihnen ausgewählten Schriftarten vollständig sind oder nicht?
Wenn Sie sich nicht sicher sind, ob Sie eine vollständige Schriftart haben, die alle Buchstaben, Zahlen und Symbole enthält, gehen Sie zurück zur Quelle der Schriftart. Es sollte ein Vorschaufeld geben, in das Sie benutzerdefinierten Text eingeben können. Fügen Sie die folgenden Textzeilen ein, um sicherzustellen, dass alle wesentlichen Zeichen vorhanden sind:
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
aeeiouucuaÆœŒ
.,;:?!/[]{}()*-– —…““''_
0123456789
≤≥÷+=≈≠±-·√°@€£$%&*|«»\<>/~”'§/
3. Gibt es Lesbarkeitsprobleme?
Mac-Benutzer empfehle ich Ihnen, Font Book herunterzuladen. Sobald Sie die Schriftart Ihres Interesses ausgegraben haben, installieren Sie sie in Font Book, um sie auf Lesbarkeitsprobleme zu testen. Sie können dies verwenden, um:
- Suchen Sie nach einem vollständigen Satz (wie bei Test Nr. 2 oben).
- Sehen Sie sich die Schriftart digital an, um ein Gefühl dafür zu bekommen, wie sie auf Ihrer Website erscheinen wird.
- Drucken Sie den vollständigen Zeichensatz in verschiedenen Größen und Stilen, um festzustellen, welche am leserfreundlichsten sind.
Dies ist auch ein großartiges Werkzeug, um Ihre Schriftarten zu speichern und sie für das nächste Mal zu organisieren, wenn Sie Ihre Typografie neu gestalten möchten.
4. Wie sieht es auf dem Handy aus?
Es gibt einige kostenlose Online-Tools wie Responsinator, die es viel einfacher machen, die Responsive-Kompatibilität zu überprüfen. Dieselben Responsive Checker können auch verwendet werden, um die Typografie Ihrer Website auf Mobilfreundlichkeit zu überprüfen.
Die Standardempfehlung für die plattformübergreifende Schriftgröße beträgt 16 Punkt oder mehr. Dies ist möglicherweise nicht der Fall, wenn Sie eine stark stilisierte oder eng kernige Schriftart auswählen. Überprüfen Sie dies daher unbedingt mit einem dieser Tools, bevor Sie sich festlegen.
Sie können auch diesen Leitfaden zur Anpassung gängiger Schriftgrößen verwenden, um sich eine Vorstellung davon zu machen, wo Sie mit dem Facelifting von Schriften beginnen können.
5. Ist Ihre Schriftfarbe leserfreundlich?
Es ist nicht das Einzige, was Sie tun müssen, um Ihre Website mit den richtigen Schriftarten zu überarbeiten und die Größe ideal für den Leser zu machen.
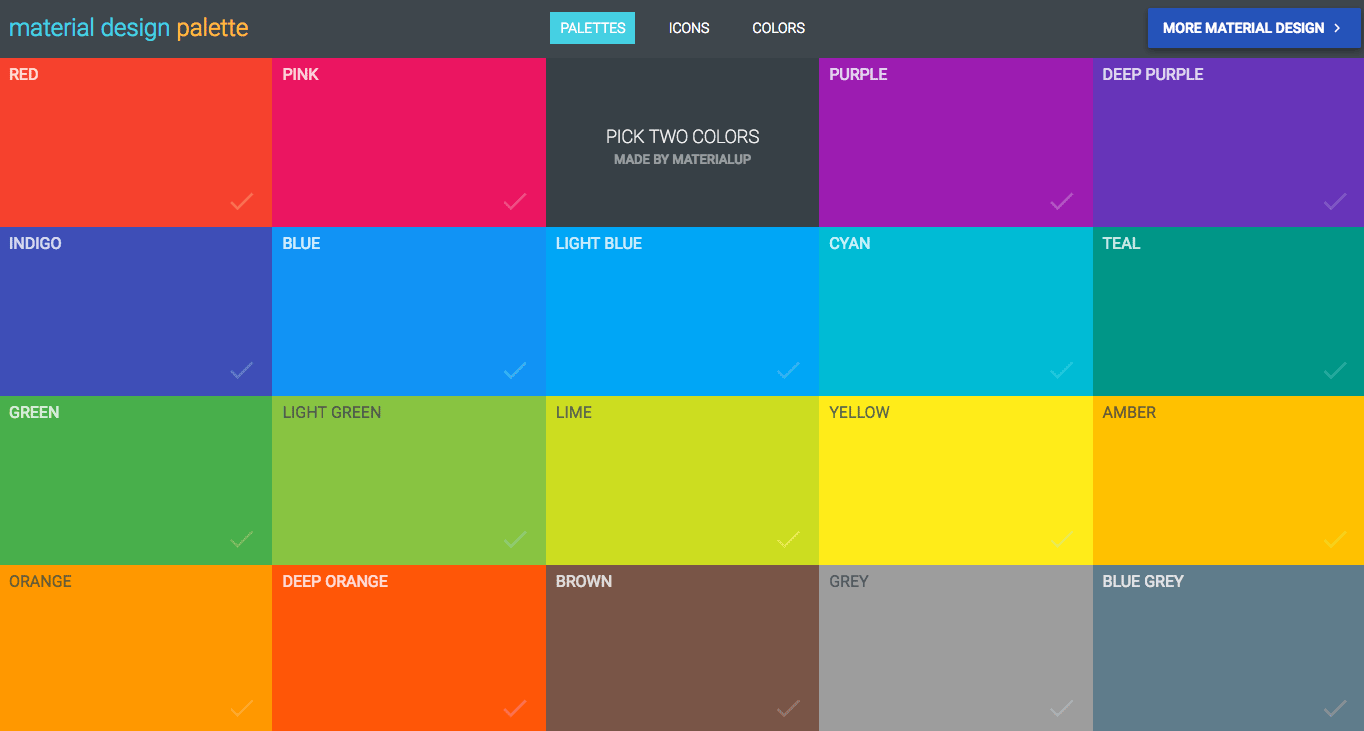
Nein, es geht auch darum, die richtige Farbe zu finden. Wenn Sie noch nicht mit dieser Material Design Palette experimentiert haben, nehmen Sie sich jetzt einen Moment Zeit dafür. Sie werden sehen, dass die primäre und sekundäre Schriftfarbe unabhängig von der gewählten Branding-Farbe immer Schwarz oder ein Grauton ist.


6. Wie sieht es mit der Zugänglichkeit aus?
Webentwickler wissen alles darüber, wie man Websites barrierefrei macht. Wenn Sie jedoch wirklich darauf aus sind, Ihrer Typografie in dieser nächsten Iteration eine universelle Freundlichkeit zu verleihen, achten Sie genauer auf Faktoren, die sich auf Menschen mit Sehbehinderung oder Farbenblindheit auswirken können.
Beginnen Sie damit, Ihre Website über Color Oracle zu betreiben. Dieses Tool simuliert, wie Ihre Website für diejenigen aussieht, die farbenblind sind.
Sie wissen nie, wer auf Ihre Website kommt, daher ist es wichtig, diese Faktoren jetzt zu berücksichtigen, während Sie sich die Zeit nehmen, Ihrer Typografie ein neues Gesicht zu geben.
Schritt 2: Lernen Sie Best Practices für Typografie
Die Wahl der Schriftart ist eine persönliche Entscheidung, ähnlich wie alles andere im Webdesign. Obwohl ich Ihnen also nicht sagen kann, welche Schriftarten Sie verwenden sollen, halte ich es dennoch für wichtig, die bewährten Methoden darzulegen, die Sie befolgen sollten, während Sie recherchieren, testen und neue Schriftarten implementieren.
Hier sind die Grundregeln zu beachten:
- Passend zu Ihrer Marke : Wählen Sie eine Schriftart aus, die den Designregeln folgt, die Sie bereits für Ihre Marke aufgestellt haben.
- Halten Sie es einfach : Verwenden Sie nicht mehr als zwei oder drei Schriftarten auf Ihrer Website. Abgesehen davon ist es in Ordnung, eine etwas ungewöhnliche Schriftart zu verwenden. Stellen Sie nur sicher, dass sie gut lesbar ist.
- Einheitlichkeit bewahren : Verwenden Sie auf der gesamten Website ein einheitliches Schriftdesign. Mit anderen Worten, alle Überschriften sollten die gleiche Schriftart, Größe, Farbe und den gleichen Stil verwenden. Dasselbe gilt für den gesamten Haupttext, Navigationstext, verlinkten Text und alle anderen Arten von Text, die Sie auf der Website verwenden.
- Schaffen Sie Kontraste : Auch wenn es auf die Konsistenz zwischen Schriftarten ankommt, sollte es einen Vertrag zwischen Überschriften und dem Haupttext geben. Sie können dies tun, indem Sie eine serifenlose Schrift mit einer Serifenschrift oder eine kursive Schrift mit einer handschriftlichen Schrift kombinieren. Stellen Sie nur sicher, dass der Kontrast auffällig ist, wenn auch nicht abschreckend.
- Überprüfen Sie die Farbe : Wie bereits erwähnt, eignen sich Schwarz oder dunkle Grautöne am besten für die Lesbarkeit. Es muss auch die Hintergrundfarbe berücksichtigt werden, daher ist es wichtig, die Farben entsprechend zu paaren (dh heller Text auf dunklem Hintergrund und dunkler Text auf hellem Hintergrund).
- GROSSBUCHSTABEN SPARSAM VERWENDEN : Text in Großbuchstaben kann sehr schwer zu lesen sein. Entweder das, oder es kann die falsche Stimmung abgeben. Wenn Sie also das Gefühl haben, dass Sie es verwenden müssen, tun Sie dies sparsam.
- Richten Sie eine Hierarchie ein : Nur weil die allgemeine Regel lautet, eine Schriftgröße von mindestens 16 Punkt zu verwenden, bedeutet das nicht, dass alle Schriftarten Ihrer Website diese Mindestgrenze einhalten müssen. Überschriften, Unterüberschriften und Textkörper sollten so bemessen sein, dass sie eine klare Hierarchie in Bezug auf das Wichtigste schaffen.
- Vergessen Sie nicht die Abstände : Nachdem Sie die neue Typografie auf Ihrer Website implementiert haben, sollten Sie die Abstände optimieren. Wenn es Probleme mit zu engen Zeilenabständen gibt, korrigieren Sie den Zeilenabstand. Wenn innerhalb einer Textzeile Probleme mit der Lesbarkeit auftreten, müssen Sie das Kerning und möglicherweise sogar das Tracking anpassen. Idealerweise sollte jede Textzeile nicht mehr als 15 Wörter umfassen.
- A/B-Test, bevor Sie sich festlegen : Während Sie vielleicht von Ihrer neuen Schriftart begeistert sind, empfinden andere Leute vielleicht nicht dasselbe. Tun Sie sich selbst einen Gefallen und stellen Sie sicher, dass Sie Ihre neue Schriftart A/B testen, bevor Sie sich vollständig darauf festlegen. Ihre Website (und Ihr Unternehmen) werden es Ihnen später danken.
Ich hoffe, diese wenigen Tipps und Tricks zum Facelifting von Schriftarten helfen Ihnen dabei, Ihre Website zu überarbeiten, um mehr Besucher zu gewinnen.
Hinterlassen Sie unten Ihre wertvollen Kommentare, wenn Sie vor Herausforderungen stehen oder wenn Sie diesen Blog-Beitrag aufwerten möchten, indem Sie Ihre Erfahrungen teilen.
Und ja, vergessen Sie nicht zu lesen, wie man Social SEO verwendet, um das Website-Ranking zu verbessern und,
So erhöhen Sie die Reichweite Ihrer Facebook-Seitenbeiträge.
Wenn Sie Webdesign-Profi sind, ist Top 10 Webdesign-Trends genau das Richtige für Sie.
