Beri Situs Anda A Font Facelift
Diterbitkan: 2017-02-20Saat kami memasuki tahun baru, kami mencoba segala hal yang mungkin untuk mengubah kehadiran online kami dengan cara yang lebih baik sehingga akan terlihat bagus untuk prospek yang baru berkunjung. Tidak diragukan lagi, tampilan situs web kami memengaruhi keputusan pembelian prospek kami. Di mana kami telah mencoba dan menguji banyak hal, mengapa tidak memberikan facelift font ke situs web sehingga itu akan memberikan dampak yang sangat dibutuhkan bagi pengunjung situs Anda.
Mari kita bicara tentang beberapa kemungkinan perubahan yang bisa kita lakukan pada situs kita, saran saya adalah mulai dengan tipografi.
Langkah 1. Bagaimana Tipografi Website WordPress Anda Saat Ini?
Bahkan sebelum memulai perubahan apa pun pada situs Anda, nilai apa yang Anda miliki saat ini dan yang terpenting bagaimana hal-hal yang terjadi di industri niche Anda. Saya akan menyarankan untuk menganalisis beberapa pesaing kedudukan tertinggi dari niche Anda. Lihat kinerja situs mereka tergantung pada bagaimana mereka mengatur font dan tipografi mereka.
Untuk mengevaluasi tipografi situs web, tanyakan pada diri Anda pertanyaan-pertanyaan berikut:
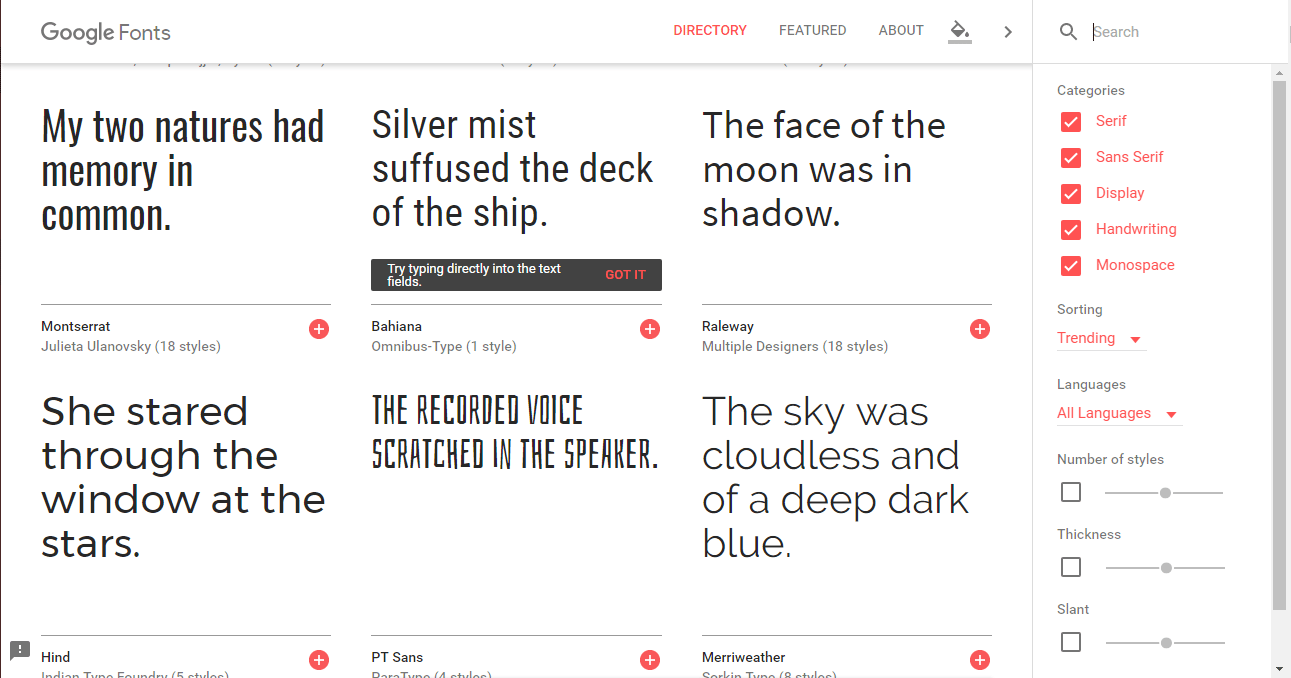
1. Dari mana font saat ini berasal?
Apakah Anda mengetahui bagaimana pemilihan font situs Anda saat ini muncul? Jika situs Anda menggunakan font default dari tema WordPress Anda atau font tersebut dipilih secara spontan, biasanya itu pertanda baik bahwa font tersebut perlu diubah. Meskipun mungkin terlihat cukup bagus , mereka tidak dipilih secara langsung agar sesuai dengan gaya unik merek Anda. Konsistensi dalam desain adalah kuncinya – mulai dari gambar yang Anda gunakan hingga tipografi.

2. Apakah keluarga font Anda lengkap?
Baiklah, jadi sekarang setelah banyak penelitian dan komitmen, kami akhirnya menemukan font yang paling cocok yang cocok dengan situs kami dan memberikan tampilan baru yang menarik ke situs web kami. Tapi apakah sudah lengkap? atau hanya versi yang lebih pendek dari apa yang akan diluncurkan nanti. Singkatnya, pertanyaan yang harus muncul di benak Anda adalah apakah font yang Anda pilih sudah lengkap atau belum?
Jika Anda tidak yakin apakah Anda memiliki jenis huruf lengkap yang mencakup semua huruf, angka, dan simbol, kembali ke sumber font. Harus ada bidang pratinjau tempat Anda dapat memasukkan teks khusus. Masukkan baris teks berikut untuk memastikan bahwa semua karakter penting ada:
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
aeeiouucuaÆœŒ
.,;:?!/[]{}()*-– —…“”''_
0123456789
+=≈≠±-·√°@€£$%&*|«»\<>/~”'§/
3. Apakah ada masalah keterbacaan?
Pengguna Mac, saya sarankan Anda mengunduh Font Book. Setelah Anda menggali font yang Anda minati, instal di Font Book untuk menguji masalah keterbacaan. Anda dapat menggunakan ini untuk:
- Periksa satu set lengkap (seperti dengan tes #2 di atas).
- Pratinjau font secara digital untuk memahami bagaimana font akan muncul di situs web Anda.
- Cetak set karakter lengkap dengan ukuran dan gaya yang berbeda untuk menentukan mana yang paling ramah pembaca.
Ini juga merupakan alat yang hebat untuk menyimpan font Anda dan menjaganya tetap teratur untuk saat berikutnya Anda ingin mengubah tipografi Anda.
4. Bagaimana tampilannya di ponsel?
Ada beberapa alat online gratis seperti Responsinator yang memudahkan untuk memeriksa kompatibilitas responsif dengan mudah. Pemeriksa responsif yang sama ini juga dapat digunakan untuk meninjau tipografi situs Anda untuk kesesuaian seluler.
Rekomendasi standar untuk ukuran font lintas platform adalah 16 poin atau lebih. Itu mungkin tidak terjadi jika Anda memilih font yang sangat bergaya atau sangat ketat, jadi pastikan untuk memverifikasi itu di salah satu alat ini sebelum melakukan.
Anda juga dapat menggunakan panduan ini untuk ukuran font populer untuk memberi Anda gambaran tentang di mana untuk memulai dengan font facelift.
5. Apakah Warna Font Anda Ramah Pembaca?
Memperbaiki situs Anda dengan kumpulan font yang benar dan membuat ukuran yang ideal untuk pembaca bukanlah satu-satunya hal yang harus dilakukan.
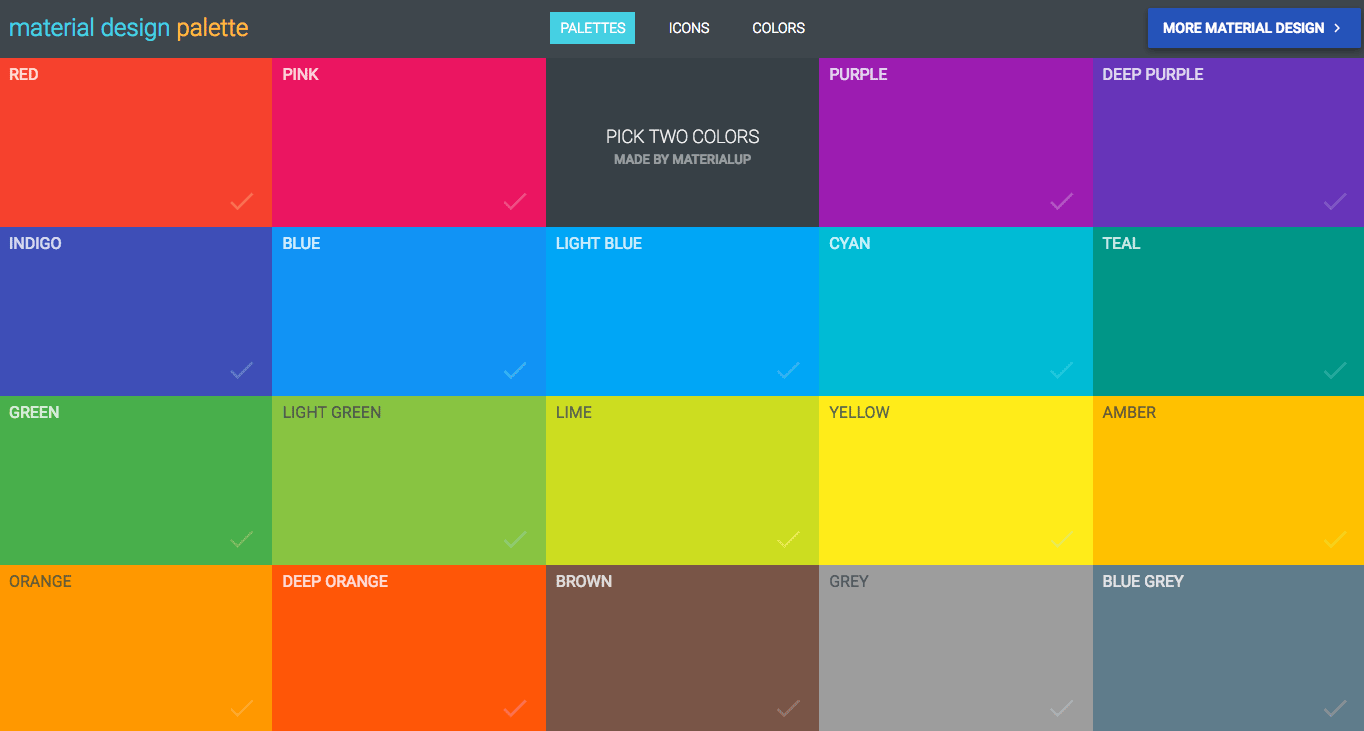
Tidak, ini juga tentang menemukan warna yang tepat. Jika Anda belum bereksperimen dengan Palet Desain Material ini, luangkan waktu sejenak untuk melakukannya sekarang. Anda akan melihat bahwa apa pun warna merek yang Anda pilih, warna font primer dan sekunder selalu hitam atau abu-abu.


6. Bagaimana dengan aksesibilitas?
Pengembang web tahu semua tentang cara membuat situs web dapat diakses. Namun, jika Anda benar-benar ingin memberikan tipografi Anda keramahan universal dalam iterasi berikutnya, perhatikan lebih dekat faktor-faktor yang dapat memengaruhi mereka yang mengalami gangguan penglihatan atau buta warna.
Mulailah dengan menjalankan situs web Anda melalui Color Oracle. Alat ini akan mensimulasikan tampilan situs web Anda bagi mereka yang buta warna.
Anda tidak pernah tahu siapa yang mungkin datang ke situs web Anda, jadi penting untuk mempertimbangkan faktor-faktor ini sekarang saat Anda meluangkan waktu untuk mengubah tipografi Anda.
Langkah 2: Pelajari Praktik Terbaik Tipografi
Pilihan font adalah keputusan pribadi, seperti semua hal lain dalam desain web. Jadi, meskipun saya tidak dapat memberi tahu Anda font mana yang harus digunakan, menurut saya, penting untuk memaparkan praktik terbaik yang harus diikuti saat melakukan penelitian, pengujian, dan penerapan font baru Anda.
Berikut adalah aturan dasar yang harus diikuti:
- Cocokkan merek Anda : Pilih font yang mengikuti aturan desain yang telah Anda buat untuk merek Anda.
- Tetap sederhana : Gunakan tidak lebih dari dua atau tiga tipografi di situs web Anda. Meskipun demikian, boleh saja menggunakan tampilan font yang sedikit tidak biasa, pastikan mudah dibaca.
- Pertahankan konsistensi : Gunakan gaya font yang konsisten di seluruh situs. Dengan kata lain, semua judul harus menggunakan font, ukuran, warna, dan gaya yang sama. Hal yang sama berlaku untuk semua teks isi, teks navigasi, teks hyperlink, dan jenis teks lain yang Anda gunakan di situs.
- Buat kontras : Meskipun konsistensi di seluruh jenis font penting, harus ada kontrak antara judul dan teks isi dasar. Anda dapat melakukan ini dengan memasangkan font sans serif dengan serif atau font kursif dengan font tulisan tangan. Pastikan kontrasnya mencolok, meskipun tidak sampai melenceng.
- Periksa warnanya : Seperti yang disebutkan sebelumnya, warna hitam atau abu-abu gelap berfungsi paling baik agar mudah dibaca. Ada juga warna latar belakang yang perlu dipertimbangkan juga, jadi penting untuk memasangkan warna yang sesuai (yaitu teks terang di latar belakang gelap dan teks gelap di latar belakang terang).
- GUNAKAN SEMUA HURUF BESAR : Semua teks huruf besar bisa sangat sulit dibaca. Entah itu atau mungkin memberikan getaran yang salah. Jadi, jika Anda merasa harus menggunakannya, lakukan dengan hemat.
- Tetapkan hierarki : Hanya karena aturan umumnya adalah menggunakan ukuran font minimal 16 poin, itu tidak berarti semua tipografi situs Anda harus mematuhi batas minimum itu. Header, subheader, dan teks isi harus berukuran untuk membangun hierarki yang jelas dalam hal apa yang paling penting.
- Jangan lupa tentang spasi : Setelah Anda menerapkan tipografi baru di situs Anda, Anda pasti ingin mengoptimalkan spasinya. Jika ada masalah dengan garis yang berjarak terlalu dekat satu sama lain, perbaiki bagian depan. Jika ada masalah dengan keterbacaan dalam satu baris teks, Anda harus menyesuaikan kerning dan bahkan mungkin pelacakan. Idealnya, setiap baris teks tidak boleh lebih dari 15 kata.
- Uji A/B sebelum membuat komitmen : Meskipun Anda mungkin senang dengan pilihan font baru Anda, orang lain mungkin tidak merasakan hal yang sama. Bantulah diri Anda sendiri dan pastikan untuk menguji A/B pilihan font baru Anda sebelum berkomitmen penuh untuk itu. Situs web Anda (dan bisnis) akan berterima kasih untuk itu nanti.
Saya harap beberapa tip dan trik facelift font ini akan membantu Anda dalam memperbaiki situs Anda untuk meningkatkan lebih banyak pengunjung.
Tinggalkan komentar berharga Anda di bawah ini jika Anda menghadapi tantangan atau jika Anda ingin menambah nilai pada posting blog ini dengan membagikan pengalaman Anda.
Dan ya jangan lupa baca Cara Menggunakan Social SEO Untuk Meningkatkan Ranking Website dan,
Cara Meningkatkan Jangkauan Posting Halaman Facebook Anda.
Jika Anda ahli desain web, 10 Tren Desain Web Teratas cocok untuk Anda.
