Jak dodać ikonę witryny w WordPress
Opublikowany: 2022-09-21Dodanie ikony witryny w WordPress to świetny sposób na nadanie witrynie bardziej profesjonalnego wyglądu. Ikona witryny to mała ikona, która pojawia się na pasku adresu przeglądarki i może być świetnym sposobem na wyróżnienie Twojej witryny. Aby dodać ikonę witryny w WordPress, musisz najpierw utworzyć plik favicon.ico. Plik ten powinien mieć rozmiar 16×16 pikseli i powinien być zapisany w katalogu głównym Twojej witryny. Po utworzeniu pliku favicon.ico możesz przesłać go do swojej witryny WordPress , przechodząc do sekcji „Wygląd” pulpitu WordPress, a następnie klikając łącze „Dostosuj”. Gdy znajdziesz się w sekcji „Dostosuj”, zobaczysz sekcję o nazwie „Tożsamość witryny”. W tej sekcji będziesz mógł przesłać plik favicon.ico, a także ustawić tytuł i slogan witryny. Po przesłaniu pliku favicon.ico i ustawieniu tożsamości witryny musisz przejść do sekcji „Ustawienia ogólne” pulpitu WordPress i przewinąć w dół do ustawienia „Ikona”. Tutaj musisz wybrać przycisk opcji „Ikona witryny”, a następnie kliknąć przycisk „Zapisz zmiany”. To wszystko, aby dodać ikonę witryny w WordPressie! Wykonując te proste czynności, możesz nadać swojej witrynie WordPress bardziej profesjonalny wygląd, a także ułatwić innym znalezienie Twojej witryny na pasku adresu przeglądarki.
Tworzenie ikony witryny dla witryny WordPress jest teraz tak proste, jak kilka kliknięć myszą. Ikona witryny to mała ikona wyświetlana obok karty w przeglądarce lub na stronie wyników wyszukiwania (SERP), której szukasz. To jak mała kulka, którą przyczepiasz do anteny samochodowej, tylko że jest cyfrowa. Niezależnie od poziomu wiedzy i budżetu masz wiele możliwości wykonania zadania. Rozmiary ikon witryny mogą być mylące, ale są to małe pliki. Rozmiar ikony witryny (lub „favicon”) różni się w zależności od platformy. Większość przeglądarek ma format plików 32-bitowy do 32-bitowego, ale może być konieczne użycie formatu 512 do 128-bitowego.
Rozmiar ikony witryny Chrome , minimalna wymagana liczba znaków itd. są omówione w praktyce. Sposób dodawania ikony witryny do witryny WordPress różni się nieco w zależności od platformy. Korzystanie z przykładów i przydatności zostanie omówione poniżej, ale możesz swobodnie przyjrzeć się wszystkim, który może odpowiadać Twoim potrzebom. Wielu użytkowników korzysta z wtyczki, aby rozwiązać swoje problemy. Mimo to, biorąc pod uwagę fakt, że prawie każda witryna WordPress ma wbudowane opcje dostosowywania, wtyczka może być przesadą. Gdy tylko aktywujesz kartę Wygląd na pulpicie WordPress, zauważysz nowy panel o nazwie „Ulubione”. Znajdziesz tutaj wszystkie różne ikony witryn dla platform i wymiarów.
Oto krótki przegląd niektórych opcji do rozważenia. Aby przesłać obraz do Biblioteki mediów, po prostu wybierz go z galerii obrazów. Klikając niebieski przycisk Wygeneruj Fifground, możesz rozpocząć przesyłanie własnych ikon. Musisz dodać kod do nagłówka swojej witryny. Poszukaj pierwszego wiersza kodu. Adres URL to /favicon.ico, a koniec to /rel=shortcut icon. Po zakodowaniu ikony witryny w WordPressie musisz dodać ją do swojej witryny. Ikona Aktualizuj plik pojawi się u góry strony, a po prawej stronie zobaczysz ikony swojej witryny.
Ikony można wstawiać, klikając Wstaw. Klikając nazwę w okienku nawigacji po lewej stronie, możesz przewijać ikony lub dodać nową kategorię. Następnie możesz wstawić ikonę, klikając ją w prawym dolnym rogu.
Nazwa klasy ikony jest wymagana dla każdego wbudowanego elementu HTML zawierającego ikonę. W równaniu używane są litery *i* i *. Powszechnie przyjmuje się, że element może służyć do dodawania ikon. Te biblioteki ikon obejmują skalowalne ikony wektorowe, które można dostosować za pomocą CSS (rozmiar, kolor, cień itd.).
Jak uzyskać ikonę witryny na WordPress?
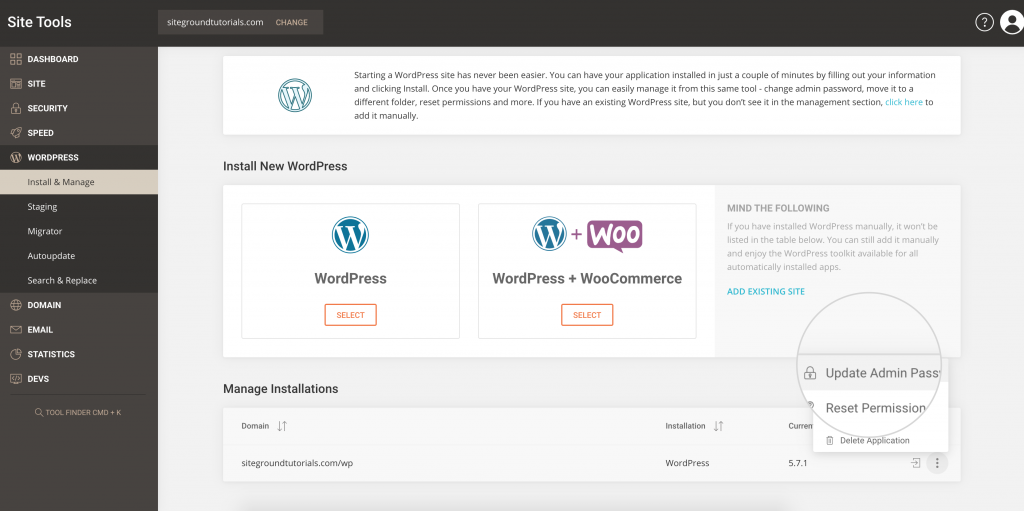
 Źródło: www.siteground.com
Źródło: www.siteground.comAby uzyskać ikonę witryny na WordPress, musisz przejść do strony Ustawienia > Ogólne. Na tej stronie zobaczysz sekcję o nazwie „Ikona witryny” i pole przesyłania. Możesz kliknąć przycisk "Wybierz plik", aby przesłać ikonę swojej witryny, lub możesz wprowadzić adres URL ikony swojej witryny.
Dlaczego ikona mojej witryny nie wyświetla WordPressa?
Jeśli dodasz favikonę do swojej witryny, może się ona nie pojawić, ponieważ Twoja przeglądarka zapisała ją jako bez niej. Jeśli nie chcesz czyścić pamięci podręcznej w przeglądarce, wypróbuj inną przeglądarkę.
Co oznacza ikona witryny?
Ulubione ikony są skrócone jako ikony WordPress lub ikony witryn (terminologia uniwersalna). Ta ikona pojawia się, gdy witryna wymaga wizualnej identyfikacji, niezależnie od tego, czy jest wyświetlana z zakładkami, na pasku adresu URL, na kartach czy gdziekolwiek indziej.
Jak usunąć ikonę z WordPressa?
Jeśli chcesz zmienić logo na swojej stronie, przejdź do obszaru widżetów i wybierz IDENTYFIKACJA WITRYNY w widżecie u góry, a następnie kliknij.
Jak dodać niestandardowe ikony do WordPressa?
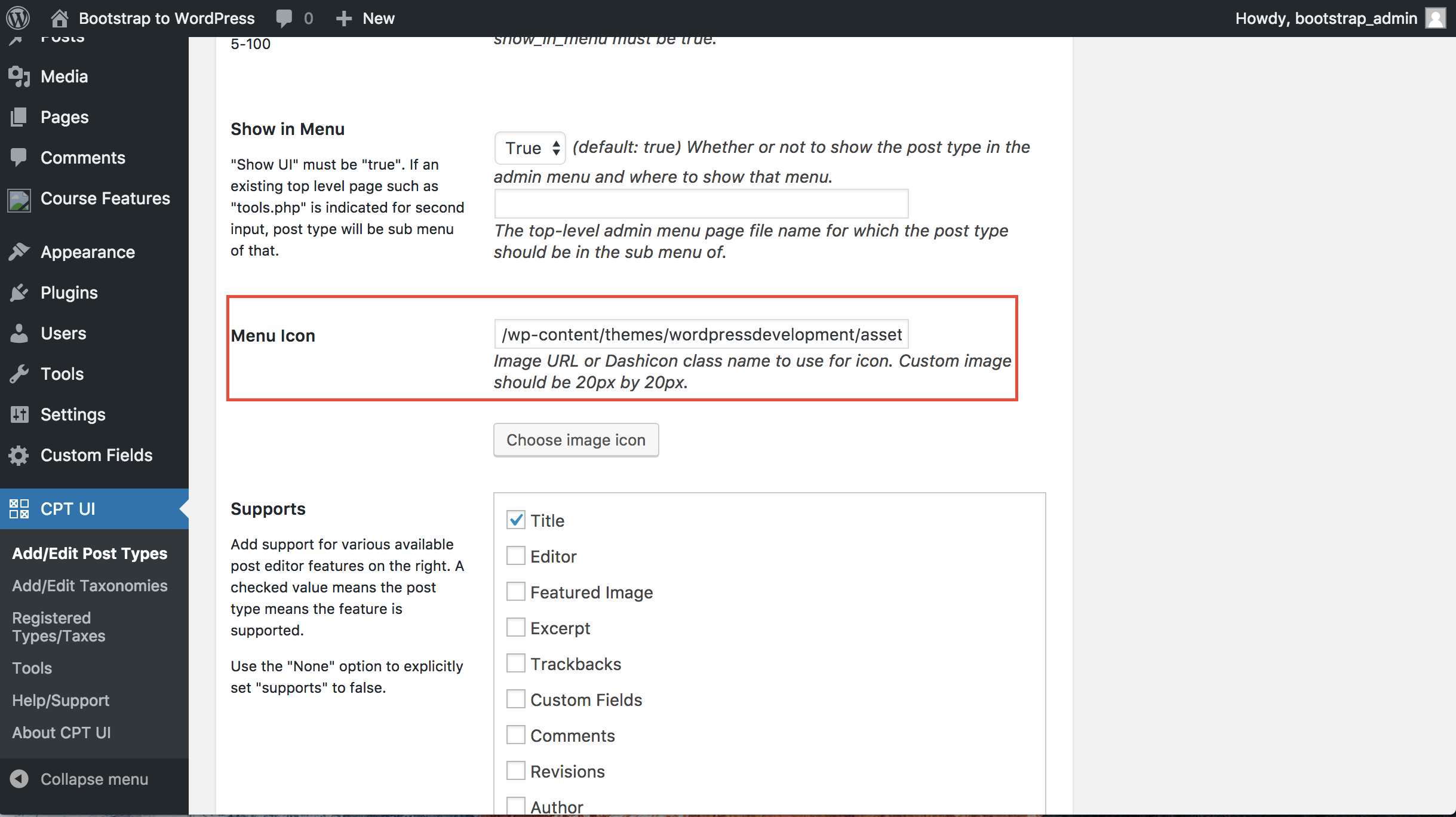
 Źródło: przepełnienie stosu
Źródło: przepełnienie stosuPrzejdź do panelu administracyjnego i kliknij przycisk Dodaj nowy po lewej stronie menu. Po wybraniu wszystkich ikon możesz je przesłać. Po przesłaniu ikony kliknij adres URL tej ikony i nazwij ją, a następnie otwórz plik notatnika i wklej adresy URL pozostałych.
W zależności od motywu witryny WordPress możesz przesyłać niestandardowe ikony lub dodawać je. Za pomocą standardowego programu do przesyłania multimediów możesz użyć pliku obrazu jako ikony obrazu. W drugiej metodzie musiałbyś utworzyć katalog obrazów w katalogu głównym twojego motywu. Ikony muszą mieć jednakową wysokość i szerokość, niezależnie od rozmiaru, a wszystko, co jest mniejsze niż 60 × 64, musi być bezużyteczne. Jeśli masz zainstalowany motyw potomny Twenty Seventeen, struktura katalogów dla motywu dwadzieścia potomnego będzie wyglądać tak: wp-content/themes/thirty-seventeen/timeline-express/image-icons. Gdy dodajesz ikonę do katalogu image-icons, jest ona dodawana do osi czasu, a dodatek Image Icons Add-On pobiera ją i wyświetla w przeglądarce ikon ogłoszeń . Oprócz generowania kategorii na podstawie nazwy pliku ikony dodatek wyświetla menu rozwijane filtru ikon w pliku ikony.

Jak dodać niestandardową ikonę do mojego menu?
Przechodząc do ustawień Mega Menu dla elementu menu i wybierając „Ikonę”, możesz dodać do niego niestandardową ikonę. U góry strony znajdziesz listę dostępnych typów ikon . Wybierz „Ikona niestandardowa”. Możesz użyć obrazu z Biblioteki mediów jako ikony, klikając link „Wybierz ikonę”.
Jak dodać ikonę do zakładki Moja witryna internetowa?
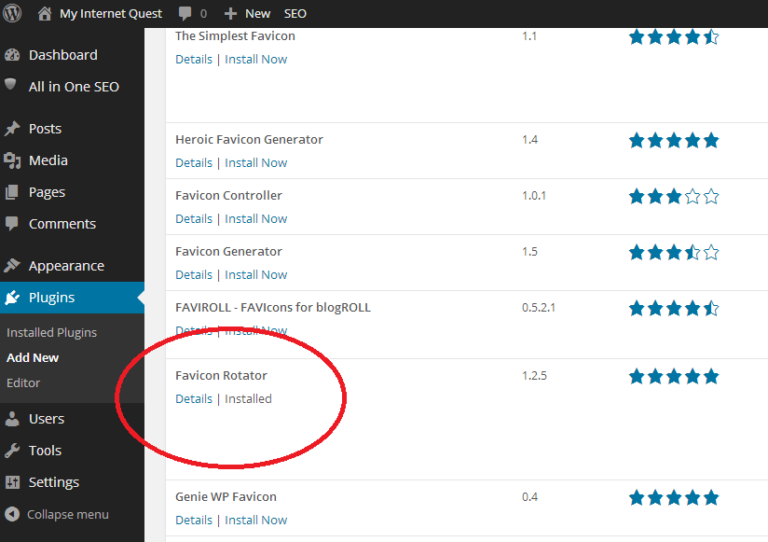
 Źródło: myinternetquest.com
Źródło: myinternetquest.comDodanie ikony do karty witryny to świetny sposób, aby Twoja witryna była bardziej rozpoznawalna i pomagała odwiedzającym szybko zidentyfikować Twoją witrynę na liście kart przeglądarki. Aby dodać ikonę do karty witryny, musisz utworzyć favicon – mały obrazek o wymiarach 16×16 pikseli, który reprezentuje Twoją witrynę. Możesz utworzyć favicon za pomocą dowolnego oprogramowania do edycji obrazów lub możesz użyć narzędzia generatora favicon, aby utworzyć go od podstaw. Po uzyskaniu obrazu favicon należy przesłać go do katalogu głównego witryny i dodać kilka wierszy kodu do kodu HTML witryny, aby poinformować przeglądarkę, aby wyświetlała favicon na karcie.
Dodaj adres URL do paska adresu swojej witryny w zakładce Przeglądarka – sztuczki internetowe. Przejdź do Wygląd – > dostosuj, aby rozpocząć. Klikając na nią, możesz uzyskać dostęp do obszaru logo. Możesz wybrać obraz, który będzie używany jako Twoje logo. Ponieważ jest również używany jako logo przycisku iOS, WordPress zaleca użycie 250 na 250 pikseli jako szerokości. Niezbędne jest stworzenie grafiki. Zostanie on przeskalowany do kwadratu o wymiarach 16 x 16 pikseli, dzięki czemu nie będzie zbyt wiele szczegółów.
W rezultacie stworzyłem go jako obraz 32-bitowy o rozdzielczości 32 x 32 piksele. Przeglądarka w razie potrzeby zmniejszy ilość treści. Upewnij się, że kod główny Twojej witryny znajduje się w sekcji „head” Twojej witryny, aby umożliwić dostęp do wszystkich głównych przeglądarek.
Jak dodać favicon do swojej witryny?
Dodanie favikony do witryny to prosty sposób na uczynienie jej bardziej widoczną i przyjazną dla użytkownika. Katalog główny twojego serwera to miejsce, w którym możesz zapisać swój obraz favicon; folder obrazu w katalogu głównym to miejsce, w którym możesz zapisać swój obraz. Obraz favicon jest zwykle określany jako „faccompanion”.
Ikona witryny nie pokazuje WordPress
Jeśli ikona witryny nie pojawia się w WordPressie, istnieje kilka potencjalnych przyczyn. Możliwe, że ikona nie jest poprawnie skonfigurowana w ustawieniach WordPressa. Inną możliwością jest to, że motyw, którego używasz, nie jest zgodny z ikoną. Wreszcie ikona może się nie pojawiać, ponieważ pliki WordPress nie są poprawnie zainstalowane na twoim serwerze.
Favicon nie pojawia się? Wyślij zgłoszenie do pomocy technicznej!
Jeśli nie widzisz swojej favicon po 24 godzinach, skontaktuj się z nami i wyjaśnij, dlaczego nie widzisz jej w swojej przeglądarce lub wersji.
Generator ikon witryny WordPress
Ikona witryny WordPress to mały obrazek reprezentujący Twoją witrynę. Pojawia się na karcie przeglądarki, pasku zakładek i jest używany przez serwisy społecznościowe, gdy Twoja strona jest udostępniana.
Favikona witryny
Favikona to mała kwadratowa ikona o wymiarach 16×16 pikseli powiązana z witryną. Favikona jest wyświetlana w pasku adresu przeglądarki obok adresu URL witryny. Pojawia się również w zakładkach przeglądarki, zakładkach oraz w historii odwiedzanych witryn.
Obraz grafiki (ikony) skojarzonej z określoną witryną lub stroną internetową. Wiele ostatnio uruchomionych programów klienckich wyświetla teraz te etykiety jako wizualne przypomnienie tożsamości ich witryn. Dodanie favikony do witryny wymaga zarówno obrazu, jak i metody jego określania. Menedżer lokalizacji może mieć trudności ze skalowaniem, ponieważ konwencje konwencji nie reprezentują społeczności, a ograniczenia konwencji ograniczają dostępne opcje. W HTML 4.01 i XHTML 1.0 atrybut rel nie ma z góry określonego zestawu wartości. W rezultacie autor może podać wartości zgodnie z potrzebami, ale będzie musiał je wyjaśnić w profilu.
Jak stworzyć favicon
W tej chwili nie ma dalszych komentarzy. Wypatruj nowego tematu w przyszłym tygodniu.
Co to jest favikona? Jak to jest używane?
Favicon to obraz graficzny, który pojawia się na określonej stronie internetowej lub w innej witrynie. Niektóre niedawno wprowadzone programy użytkownika (takie jak przeglądarki graficzne i czytniki grup dyskusyjnych) wyświetlają je jako wizualne przypomnienie tożsamości witryny sieci Web w pasku adresu lub na kartach.
Jaki jest rozmiar czcionki strony internetowej? Aby favikona działała poprawnie, powinna mieć maksymalny rozmiar 16×16 pikseli. Są one wyświetlane w swojej zwykłej formie na kartach przeglądarki, paskach adresu i listach zakładek. Powinieneś jednak użyć wielu rozmiarów dla swojej favicon.
Czy są jacyś twórcy stron internetowych, którzy tworzą strony internetowe z „F4V” lub „F4C”?
Fufics są wyświetlane tuż nad paskiem adresu, niezależnie od tego, czy witryna została dodana do zakładek, czy nie, jak widać w Internet Explorerze, wyszukiwarce Google i innych wyszukiwarkach. Jeśli witryna nie ma favikony, pojawi się ogólny symbol przeglądarki, więc przeglądarka wyświetli domyślny symbol, jeśli go nie ma.
