WordPress에 사이트 아이콘을 추가하는 방법
게시 됨: 2022-09-21WordPress에 사이트 아이콘을 추가하면 웹사이트를 보다 전문적으로 보이게 할 수 있습니다. 사이트 아이콘은 브라우저의 주소 표시줄에 나타나는 작은 아이콘이며 웹사이트를 눈에 띄게 만드는 좋은 방법이 될 수 있습니다. WordPress에 사이트 아이콘을 추가하려면 먼저 favicon.ico 파일을 만들어야 합니다. 이 파일은 16×16픽셀이어야 하며 웹사이트의 루트 디렉토리에 저장되어야 합니다. favicon.ico 파일이 있으면 WordPress 대시보드의 "모양" 섹션으로 이동한 다음 "사용자 지정" 링크를 클릭하여 WordPress 사이트 에 업로드할 수 있습니다. "사용자 지정" 섹션으로 이동하면 "사이트 ID"라는 섹션이 표시됩니다. 이 섹션에서는 favicon.ico 파일을 업로드할 수 있으며 사이트의 제목과 태그라인을 설정할 수도 있습니다. favicon.ico 파일을 업로드하고 사이트 ID를 설정한 후 WordPress 대시보드의 "일반 설정" 섹션으로 이동하여 "아이콘" 설정까지 아래로 스크롤해야 합니다. 여기에서 "사이트 아이콘" 라디오 버튼을 선택한 다음 "변경 사항 저장" 버튼을 클릭해야 합니다. WordPress에 사이트 아이콘을 추가하기만 하면 됩니다! 이 간단한 단계를 따르면 WordPress 사이트를 보다 전문적으로 보이게 할 수 있으며 사람들이 브라우저의 주소 표시줄에서 사이트를 더 쉽게 찾을 수 있습니다.
WordPress 웹 사이트의 사이트 아이콘을 만드는 것은 이제 몇 번의 마우스 클릭만큼 간단합니다. 사이트 아이콘은 찾고 있는 브라우저 또는 검색 엔진 결과 페이지(SERP) 페이지의 탭 옆에 나타나는 작은 아이콘 입니다. 디지털이라는 점을 제외하면 자동차 안테나에 부착하는 작은 공과 같습니다. 전문 지식 수준이나 예산에 관계없이 작업을 완료하기 위한 다양한 옵션이 있습니다. 웹사이트 아이콘의 크기는 혼란스러울 수 있지만 작은 파일입니다. 사이트 아이콘(또는 '파비콘')의 크기는 플랫폼에 따라 다릅니다. 대부분의 브라우저는 32비트에서 32비트로 파일 형식을 가지고 있지만 512에서 128비트로 파일 형식을 사용해야 할 수도 있습니다.
Chrome 사이트 아이콘 크기 , 필요한 최소 문자 수 등은 모두 실제로 적용됩니다. WordPress 사이트에 사이트 아이콘을 추가하는 방법은 플랫폼에 따라 약간 다릅니다. 예제와 적합성을 사용하는 것은 아래에서 논의될 것이지만, 귀하의 필요에 맞는 것을 자유롭게 볼 수 있습니다. 많은 사용자가 문제를 해결하기 위해 플러그인을 사용합니다. 그럼에도 불구하고 거의 모든 WordPress 사이트에 사용자 정의 옵션이 내장되어 있다는 사실을 감안할 때 플러그인이 과도할 수 있습니다. WordPress 대시보드에서 모양 탭을 활성화하자마자 "Favoricon"이라는 새 패널이 표시됩니다. 여기에서 플랫폼 및 차원에 대한 다양한 사이트 아이콘을 찾을 수 있습니다.
다음은 고려해야 할 몇 가지 옵션에 대한 간략한 설명입니다. 미디어 라이브러리에 이미지를 업로드하려면 이미지 갤러리에서 이미지를 선택하기만 하면 됩니다. 파란색 Fifground 생성 버튼을 클릭하면 자신의 아이콘 업로드를 시작할 수 있습니다. 웹사이트 헤더에 코드를 추가해야 합니다. 코드의 첫 번째 줄을 찾습니다. URL은 /favicon.ico이고 끝은 /rel=shortcut icon입니다. 사이트 아이콘을 WordPress에 하드 코딩한 후 사이트에 추가해야 합니다. 파일 업데이트 아이콘 이 페이지 상단에 나타나고 오른쪽에 사이트 아이콘이 표시됩니다.
삽입을 클릭하여 아이콘을 삽입할 수 있습니다. 왼쪽 탐색 창에서 이름을 클릭하여 아이콘을 스크롤하거나 새 범주를 추가할 수 있습니다. 그런 다음 오른쪽 하단 모서리에 있는 아이콘을 클릭하여 아이콘을 삽입할 수 있습니다.
아이콘을 포함하는 각 인라인 HTML 요소에 대해 아이콘 클래스 의 이름이 필요합니다. 문자 *i* 및 *는 방정식에 사용됩니다. 요소를 사용하여 아이콘을 추가할 수 있다는 것은 널리 받아들여지고 있습니다. 이러한 아이콘 라이브러리에는 CSS(크기, 색상, 그림자 등)로 사용자 정의할 수 있는 확장 가능한 벡터 아이콘이 포함됩니다.
WordPress에서 사이트 아이콘을 얻으려면 어떻게 해야 합니까?
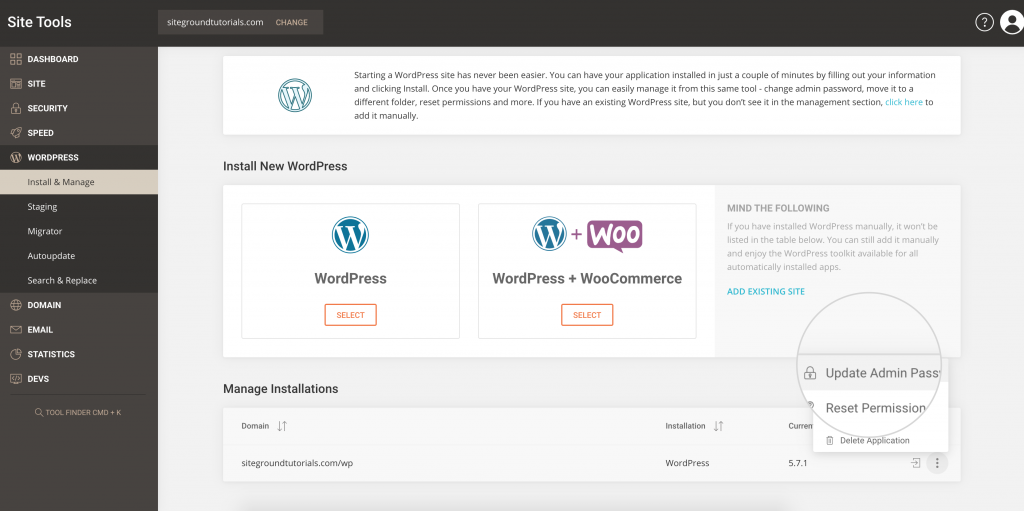
 크레딧: www.siteground.com
크레딧: www.siteground.comWordPress에서 사이트 아이콘을 얻으려면 설정 > 일반 페이지로 이동해야 합니다. 이 페이지에서 "사이트 아이콘"이라는 섹션과 업로드 필드를 볼 수 있습니다. "파일 선택" 버튼을 클릭하여 사이트 아이콘을 업로드하거나 사이트 아이콘의 URL을 입력할 수 있습니다.
내 사이트 아이콘에 WordPress가 표시되지 않는 이유는 무엇입니까?
사이트에 파비콘을 추가하면 브라우저에서 사이트가 없는 것으로 '저장'했기 때문에 표시되지 않을 수 있습니다. 브라우저에서 캐시를 지우고 싶지 않다면 다른 브라우저를 사용해 보십시오.
사이트 아이콘은 무엇을 의미합니까?
즐겨찾기 아이콘은 WordPress 아이콘 또는 사이트 아이콘(범용 용어)으로 축약됩니다. 이 아이콘은 웹사이트가 책갈피와 함께 표시되는지, URL 표시줄에 표시되는지, 탭에 표시되는지 여부에 관계없이 시각적으로 식별해야 할 때마다 나타납니다.
WordPress에서 아이콘을 어떻게 제거합니까?
웹사이트의 로고를 변경하려면 위젯 영역으로 이동하여 상단의 위젯에서 SITE IDENTITY를 선택한 다음 클릭합니다.
WordPress에 사용자 정의 아이콘을 어떻게 추가합니까?
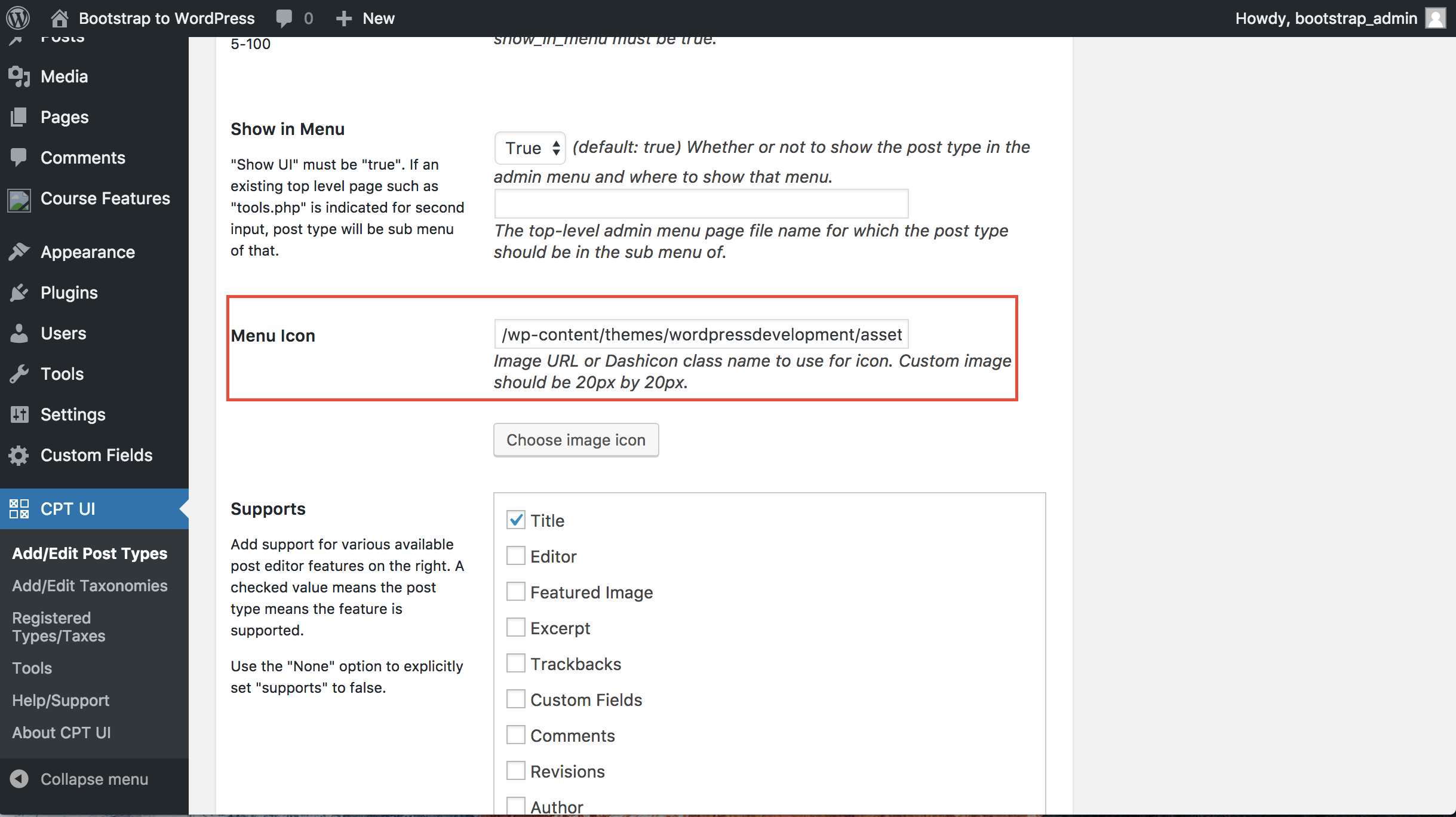
 크레딧: 스택 오버플로
크레딧: 스택 오버플로관리자 대시보드로 이동하여 메뉴 왼쪽에 있는 새로 추가 버튼을 클릭합니다. 모든 아이콘을 선택한 후 업로드할 수 있습니다. 아이콘을 업로드한 후 해당 아이콘의 URL을 클릭하고 이름을 지정한 다음 메모장 파일을 열고 나머지 URL을 붙여넣습니다.
WordPress 사이트의 테마에 따라 사용자 정의 아이콘을 업로드하거나 추가할 수 있습니다. 표준 미디어 업로더를 사용하면 이미지 파일을 이미지 아이콘으로 사용할 수 있습니다. 두 번째 방법에서는 테마의 루트 내에 이미지 디렉토리를 만들어야 합니다. 아이콘은 크기에 관계없이 높이와 너비가 균일해야 하며 60×64 미만은 사용할 수 없도록 렌더링해야 합니다. Twenty Seventeen 하위 테마가 설치된 경우 20개의 하위 테마에 대한 디렉토리 구조는 wp-content/themes/thirty-seventeen/timeline-express/image-icons입니다. image-icons 디렉토리에 아이콘을 추가하면 타임라인에 추가되고 Image Icons Add-On은 이를 선택하여 알림 아이콘 브라우저 에 표시합니다. 아이콘의 파일 이름에서 범주를 생성하는 것 외에도 추가 기능은 아이콘 파일에 아이콘 필터 드롭다운 메뉴를 표시합니다.

내 메뉴에 사용자 정의 아이콘을 어떻게 추가합니까?
메뉴 항목에 대한 메가 메뉴 설정으로 이동하여 '아이콘'을 선택하면 사용자 정의 아이콘을 추가할 수 있습니다. 페이지 상단에서 사용 가능한 아이콘 유형 목록을 찾을 수 있습니다. '사용자 지정 아이콘'을 선택합니다. '아이콘 선택' 링크를 클릭하여 미디어 라이브러리의 이미지를 아이콘으로 사용할 수 있습니다.
내 웹사이트 탭에 아이콘을 어떻게 추가합니까?
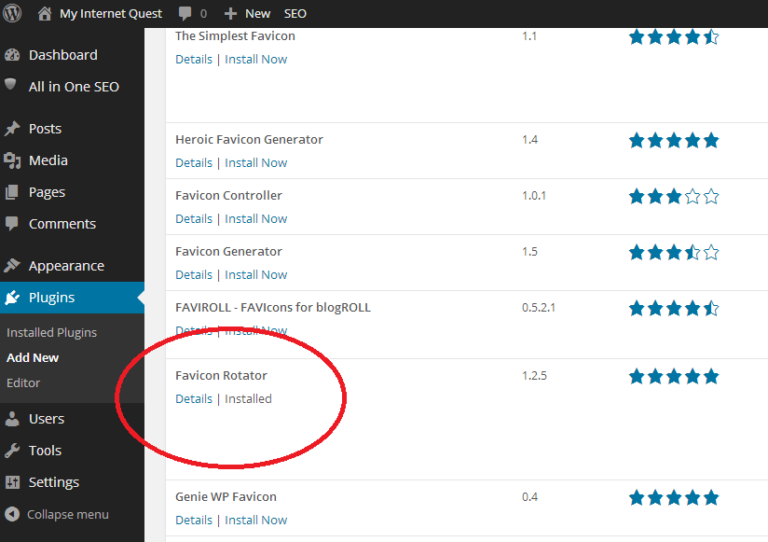
 크레딧: myinternetquest.com
크레딧: myinternetquest.com웹사이트 탭에 아이콘을 추가하면 사이트를 더 잘 알아볼 수 있고 방문자가 브라우저의 탭 목록에서 사이트를 빠르게 식별할 수 있습니다. 웹사이트 탭에 아이콘을 추가하려면 사이트를 나타내는 작은 16×16 픽셀 이미지인 파비콘을 만들어야 합니다. 이미지 편집 소프트웨어를 사용하여 파비콘을 만들거나 파비콘 생성기 도구를 사용하여 처음부터 파비콘을 만들 수 있습니다. 파비콘 이미지가 있으면 웹사이트의 루트 디렉토리에 업로드하고 사이트의 HTML에 몇 줄의 코드를 추가하여 브라우저가 탭에 파비콘을 표시하도록 지시해야 합니다.
브라우저 탭 – Webtricks에서 웹사이트 주소 표시줄에 URL을 추가합니다. 시작하려면 모양 – > 사용자 정의로 이동하십시오. 클릭하면 로고 영역에 액세스할 수 있습니다. 로고로 사용할 이미지를 선택할 수 있습니다. iOS 버튼 로고로도 사용되기 때문에 워드프레스에서는 250x250px 너비를 권장합니다. 작품을 만드는 것이 필요합니다. 너무 많은 세부 사항이 없도록 16 x 16픽셀 정사각형으로 축소됩니다.
결과적으로 32 x 32 픽셀의 해상도를 가진 32비트 이미지로 만들었습니다. 브라우저는 필요에 따라 콘텐츠의 양을 줄입니다. 모든 주요 브라우저에 액세스할 수 있도록 사이트의 헤드 코드가 사이트의 '헤드' 섹션에 있는지 확인하십시오.
웹사이트에 파비콘을 추가하는 방법
사이트에 파비콘을 추가하는 것은 사이트를 더 눈에 잘 띄고 사용자 친화적으로 만드는 간단한 방법입니다. 서버의 루트 디렉토리는 파비콘 이미지를 저장할 수 있는 곳입니다. 루트 디렉토리의 이미지 폴더는 이미지를 저장할 수 있는 위치입니다. 파비콘 이미지는 일반적으로 "faccompanion"이라고 합니다.
WordPress가 표시되지 않는 사이트 아이콘
사이트 아이콘이 WordPress에 표시되지 않는 경우 몇 가지 잠재적인 원인이 있습니다. 아이콘이 WordPress 설정에서 제대로 구성되지 않았을 수 있습니다. 또 다른 가능성은 사용 중인 테마가 아이콘과 호환되지 않을 수 있습니다. 마지막으로 WordPress 파일이 서버에 제대로 설치되지 않아 아이콘이 나타나지 않을 수 있습니다.
파비콘이 나타나지 않습니까? 지원 티켓을 제출하세요!
24시간 후에도 파비콘이 표시되지 않으면 당사에 연락하여 브라우저 또는 버전에 표시되지 않는 이유를 설명하세요.
WordPress 사이트 아이콘 생성기
WordPress 사이트 아이콘 은 웹사이트를 나타내는 작은 이미지입니다. 브라우저 탭, 북마크 바에 표시되며 페이지가 공유될 때 소셜 미디어 사이트에서 사용됩니다.
사이트 파비콘
파비콘은 일반적으로 웹사이트와 연결된 작은 16×16 픽셀 정사각형 아이콘 입니다. 파비콘은 사이트 URL 옆의 브라우저 주소 표시줄에 표시됩니다. 브라우저 탭, 책갈피 및 방문한 웹사이트 기록에도 나타납니다.
특정 웹사이트 또는 웹페이지와 관련된 그래픽(아이콘)의 이미지입니다. 최근에 출시된 많은 사용자 에이전트는 이제 웹사이트의 정체성을 시각적으로 상기시키기 위해 이러한 레이블을 표시합니다. 사이트에 파비콘을 추가하려면 이미지와 이를 지정하는 방법이 모두 필요합니다. 사이트 관리자는 대회 규칙이 커뮤니티를 대표하지 않기 때문에 확장에 어려움을 겪을 수 있으며 대회 축소로 인해 선택할 수 있는 옵션이 제한됩니다. HTML 4.01 및 XHTML 1.0에서 rel 속성에는 미리 결정된 값 집합이 없습니다. 결과적으로 저자는 필요에 따라 값을 제공할 수 있지만 프로필에서 설명해야 합니다.
파비콘을 만드는 방법
현재로서는 더 이상의 코멘트가 없습니다. 다음주 새로운 주제에 많은 관심 부탁드립니다.
파비콘이란? 어떻게 사용됩니까?
파비콘은 특정 웹페이지나 다른 웹사이트에 나타나는 그래픽 이미지입니다. 최근에 도입된 일부 사용자 에이전트(예: 그래픽 브라우저 및 뉴스 리더)는 주소 표시줄이나 탭에서 웹 사이트의 정체성을 시각적으로 상기시켜줍니다.
웹 사이트 글꼴의 크기는 얼마입니까? 파비콘이 제대로 작동하려면 최대 크기가 16×16픽셀이어야 합니다. 브라우저 탭, 주소 표시줄 및 책갈피 목록에 일반 형식으로 표시됩니다. 그러나 파비콘에 여러 크기를 사용해야 합니다.
"F4V" 또는 "F4C"로 웹사이트를 만드는 웹사이트 빌더가 있습니까?
Internet Explorer, Google 검색 및 기타 검색 엔진에서 볼 수 있듯이 웹사이트가 북마크에 추가되었는지 여부에 관계없이 주소 표시줄 바로 위에 Fufics가 표시됩니다. 웹사이트에 파비콘이 없으면 일반 브라우저 기호가 나타나므로 그렇지 않은 경우 브라우저는 기본 기호를 표시합니다.
