Comment ajouter une icône de site dans WordPress
Publié: 2022-09-21L'ajout d'une icône de site dans WordPress est un excellent moyen de donner à votre site Web un aspect plus professionnel. Une icône de site est la petite icône qui apparaît dans la barre d'adresse de votre navigateur, et cela peut être un excellent moyen de faire ressortir votre site Web. Pour ajouter une icône de site dans WordPress, vous devez d'abord créer un fichier favicon.ico. Ce fichier doit être de 16 × 16 pixels et doit être enregistré dans le répertoire racine de votre site Web. Une fois que vous avez votre fichier favicon.ico, vous pouvez le télécharger sur votre site WordPress en vous rendant dans la section « Apparence » de votre tableau de bord WordPress, puis en cliquant sur le lien « Personnaliser ». Une fois dans la section "Personnaliser", vous verrez une section intitulée "Identité du site". Dans cette section, vous pourrez télécharger votre fichier favicon.ico et vous pourrez également définir le titre et le slogan de votre site. Après avoir téléchargé votre fichier favicon.ico et défini l'identité de votre site, vous devrez vous rendre dans la section "Paramètres généraux" de votre tableau de bord WordPress et faire défiler jusqu'au paramètre "Icône". Ici, vous devrez sélectionner le bouton radio "Icône du site", puis cliquer sur le bouton "Enregistrer les modifications". C'est tout ce qu'il y a à ajouter une icône de site dans WordPress ! En suivant ces étapes simples, vous pouvez donner à votre site WordPress un aspect plus professionnel et vous pouvez également permettre aux internautes de trouver plus facilement votre site dans la barre d'adresse de leur navigateur.
Créer une icône de site pour votre site Web WordPress est maintenant aussi simple que quelques clics de souris. Une icône de site est une petite icône qui apparaît à côté d'un onglet de votre navigateur ou dans la page des pages de résultats des moteurs de recherche (SERP) que vous recherchez. C'est comme une petite boule que vous attachez à l'antenne de votre voiture, sauf que c'est numérique. Quel que soit votre niveau d'expertise ou votre budget, vous disposez d'une variété d'options pour accomplir la tâche. Les dimensions des icônes d'un site Web peuvent prêter à confusion, mais ce sont de petits fichiers. La taille d'une icône de site (ou 'favicon') varie selon la plate-forme. La plupart des navigateurs ont un format de fichier de 32 bits à 32 bits, mais vous devrez peut-être en utiliser un de 512 à 128 bits.
La taille de l'icône du site Chrome , le nombre minimum de caractères requis, etc. sont tous couverts dans la pratique. La façon dont vous ajoutez une icône de site à votre site WordPress est un peu différente selon votre plateforme. L'utilisation d'exemples et l'adéquation seront discutées ci-dessous, mais vous êtes libre de regarder ceux qui peuvent répondre à vos besoins. De nombreux utilisateurs se tournent vers un plugin pour résoudre leurs problèmes. Malgré cela, étant donné que presque tous les sites WordPress ont des options de personnalisation intégrées, un plugin peut être exagéré. Dès que vous activez l'onglet Apparence dans votre tableau de bord WordPress, vous remarquerez un nouveau panneau appelé "Favoricon". Vous trouverez ici toutes les différentes icônes du site pour les plates-formes et les dimensions.
Voici un bref aperçu de certaines des options à considérer. Pour télécharger une image dans la médiathèque, sélectionnez-la simplement dans la galerie d'images. En cliquant sur le bouton bleu Générer un Fifground, vous pouvez commencer à télécharger vos propres icônes. Vous devez ajouter un code dans l'en-tête de votre site Web. Recherchez la première ligne du code. L'URL est /favicon.ico et la fin est /rel=icône de raccourci. Après avoir codé en dur l'icône de votre site dans WordPress, vous devrez l'ajouter à votre site. L' icône Mettre à jour le fichier apparaîtra en haut de la page et vous verrez les icônes de votre site sur la droite.
Les icônes peuvent être insérées en cliquant sur Insérer. En cliquant sur un nom dans le volet de navigation à gauche, vous pouvez faire défiler les icônes ou ajouter une nouvelle catégorie. Vous pouvez ensuite insérer une icône en cliquant dessus dans le coin inférieur droit.
Le nom de la classe d'icônes est requis pour chaque élément HTML en ligne contenant une icône. Les lettres *i* et *sont utilisées dans l'équation. Il est largement admis qu'un élément peut être utilisé pour ajouter des icônes. Ces bibliothèques d'icônes incluent des icônes vectorielles évolutives qui peuvent être personnalisées avec CSS (taille, couleur, ombre, etc.).
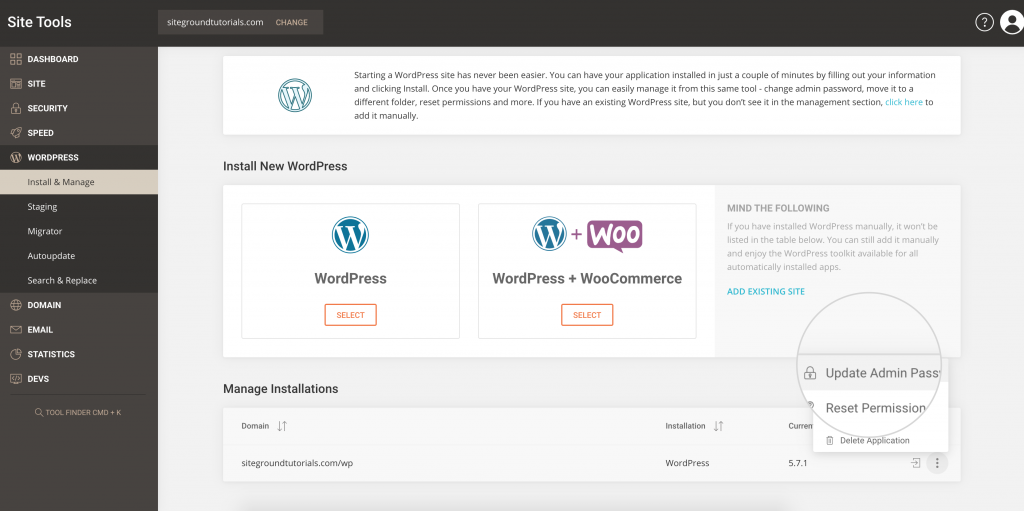
Comment puis-je obtenir une icône de site sur WordPress ?
 Crédit : www.siteground.com
Crédit : www.siteground.comPour obtenir une icône de site sur WordPress, vous devez vous rendre sur la page Paramètres > Général. Sur cette page, vous verrez une section intitulée "Icône du site" et un champ de téléchargement. Vous pouvez cliquer sur le bouton "Sélectionner un fichier" pour télécharger l'icône de votre site, ou vous pouvez entrer l'URL de l'icône de votre site.
Pourquoi l'icône de mon site n'affiche-t-elle pas WordPress ?
Si vous ajoutez un favicon à votre site, il se peut qu'il ne s'affiche pas car votre navigateur a "enregistré" votre site comme un sans un. Si vous ne souhaitez pas vider le cache de votre navigateur, essayez un autre navigateur.
Que signifie l'icône du site ?
Les icônes préférées sont abrégées en icônes WordPress ou en icônes de site (terminologie universelle). Cette icône apparaît chaque fois qu'un site Web doit être identifié visuellement, qu'il soit affiché avec des signets, dans la barre d'URL, sur des onglets ou n'importe où ailleurs.
Comment supprimer une icône de WordPress ?
Si vous souhaitez modifier le logo de votre site Web, rendez-vous dans la zone de votre widget et choisissez SITE IDENTITY dans le widget en haut, puis cliquez dessus.
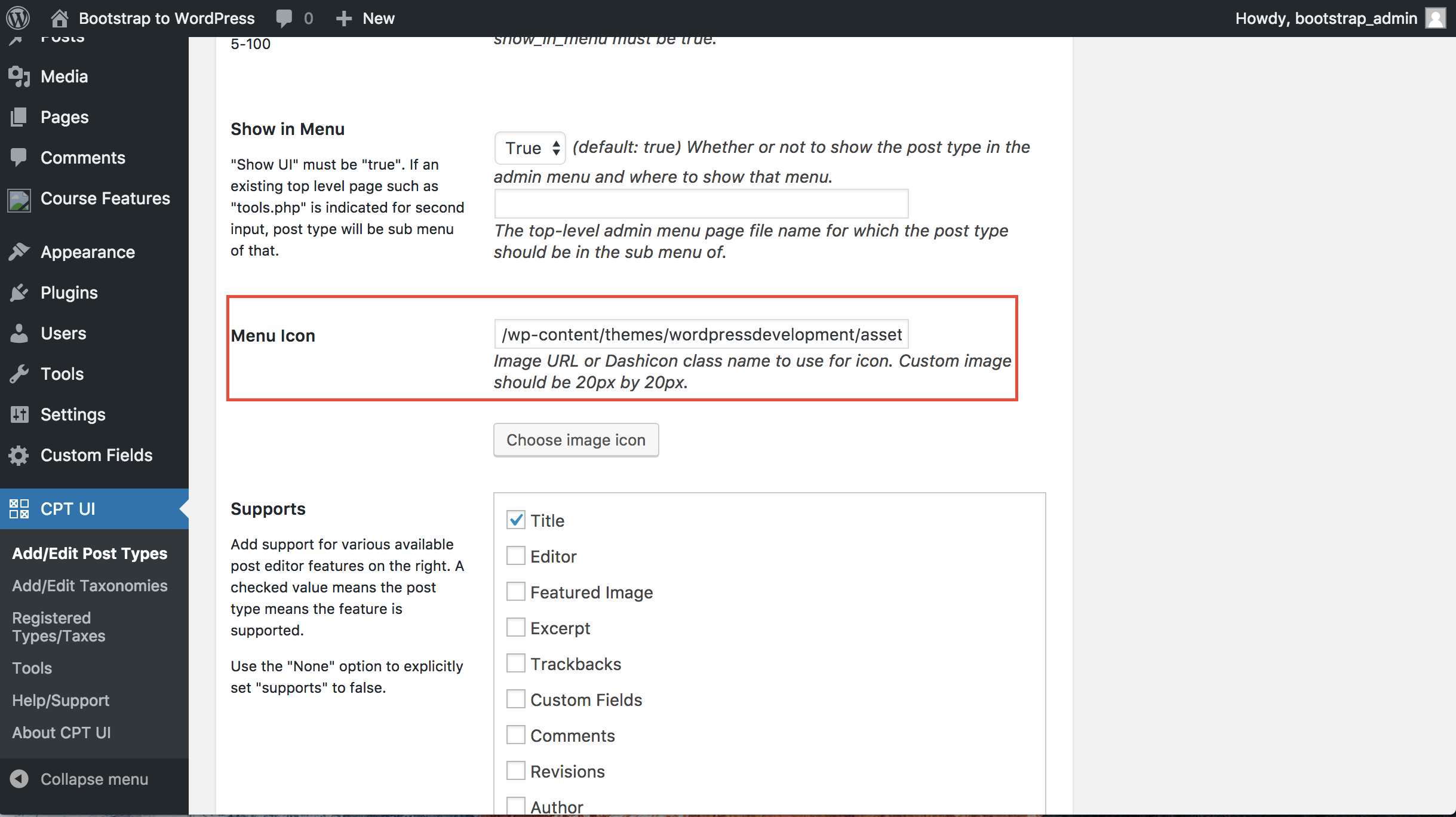
Comment ajouter des icônes personnalisées à WordPress ?
 Crédit : débordement de pile
Crédit : débordement de pileAccédez au tableau de bord d'administration et cliquez sur le bouton Ajouter nouveau sur le côté gauche du menu. Après avoir choisi toutes les icônes, vous pouvez les télécharger. Après avoir téléchargé une icône, cliquez sur l'URL de cette icône et nommez-la, puis ouvrez un fichier bloc-notes et collez les URL du reste.
Selon le thème de votre site WordPress, vous pouvez télécharger des icônes personnalisées ou en ajouter. Avec le téléchargeur de médias standard, vous pouvez utiliser un fichier image comme icône d'image. Dans la deuxième méthode, vous devrez créer un répertoire d'images à la racine de votre thème. Les icônes doivent être uniformes en hauteur et en largeur, quelle que soit leur taille, et tout ce qui est inférieur à 60 × 64 doit être rendu inutilisable. Si vous avez installé un thème enfant Twenty Seventeen, la structure de répertoires de votre thème enfant Twenty Seventeen serait wp-content/themes/thirty-seventeen/timeline-express/image-icons. Lorsque vous ajoutez une icône au répertoire image-icons, elle est ajoutée à la chronologie, et Image Icons Add-On la récupère et l'affiche dans le navigateur d'icônes d'annonce . En plus de générer des catégories à partir du nom de fichier de l'icône, le module complémentaire affiche un menu déroulant de filtre d'icône sur le fichier de l'icône.

Comment puis-je ajouter une icône personnalisée à mon menu ?
En accédant aux paramètres du Mega Menu pour un élément de menu et en sélectionnant "Icône", vous pouvez lui ajouter une icône personnalisée. Vous pourrez trouver une liste des types d'icônes disponibles en haut de la page. Sélectionnez "Icône personnalisée". Vous pouvez utiliser l'image de votre médiathèque comme icône en cliquant sur le lien "Choisir une icône".
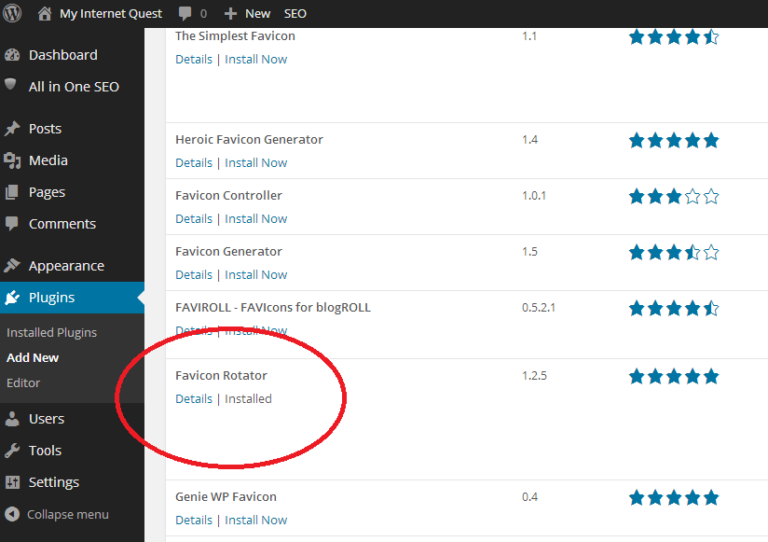
Comment puis-je ajouter une icône à l'onglet Mon site Web ?
 Crédit: myinternetquest.com
Crédit: myinternetquest.comL'ajout d'une icône à l'onglet de votre site Web est un excellent moyen de rendre votre site plus reconnaissable et d'aider les visiteurs à identifier rapidement votre site dans la liste des onglets de leur navigateur. Pour ajouter une icône à l'onglet de votre site Web, vous devez créer un favicon - une petite image de 16 × 16 pixels qui représente votre site. Vous pouvez créer un favicon à l'aide de n'importe quel logiciel d'édition d'images, ou vous pouvez utiliser un outil générateur de favicon pour en créer un à partir de zéro. Une fois que vous avez votre image favicon, vous devrez la télécharger dans le répertoire racine de votre site Web et ajouter quelques lignes de code au code HTML de votre site pour indiquer au navigateur d'afficher la favicon dans l'onglet.
Ajoutez une URL à la barre d'adresse de votre site Web dans l'onglet Navigateur – Webtricks. Allez dans Apparence -> personnaliser pour commencer. En cliquant dessus, vous accédez à l'espace logo. Vous pouvez choisir l'image qui sera utilisée comme logo. Parce qu'il est également utilisé comme logo de bouton iOS, WordPress recommande d'utiliser 250px par 250px comme largeur. Il est nécessaire de créer l'œuvre d'art. Il sera réduit à un carré de 16 x 16 pixels, de sorte qu'il n'y aura pas trop de détails.
En conséquence, je l'ai créé en tant qu'image 32 bits avec une résolution de 32 x 32 pixels. Le navigateur réduira la quantité de contenu selon les besoins. Assurez-vous que le code principal de votre site est présent dans la section « tête » de votre site afin que tous les principaux navigateurs soient accessibles.
Comment ajouter un favicon à votre site Web
Ajouter un favicon à votre site est un moyen simple de le rendre plus visible et convivial. Le répertoire racine de votre serveur est l'endroit où vous pouvez enregistrer votre image favicon ; le dossier image dans le répertoire racine est l'endroit où vous pouvez enregistrer votre image. Une image favicon est généralement appelée « faccompanion ».
L'icône du site n'affiche pas WordPress
Si l'icône du site n'apparaît pas dans WordPress, il y a quelques causes potentielles. Il se peut que l'icône ne soit pas correctement configurée dans les paramètres de WordPress. Une autre possibilité est que le thème que vous utilisez ne soit pas compatible avec l'icône. Enfin, l'icône peut ne pas apparaître car les fichiers WordPress ne sont pas correctement installés sur votre serveur.
Votre favicon n'apparaît pas ? Déposez un ticket d'assistance !
Si vous ne voyez pas votre favicon après 24 heures, veuillez nous contacter et expliquer pourquoi vous ne le voyez pas dans votre navigateur ou votre version.
Générateur d'icônes de site WordPress
Une icône de site WordPress est une petite image qui représente votre site Web. Il apparaît dans l'onglet du navigateur, la barre de favoris et est utilisé par les sites de médias sociaux lorsque votre page est partagée.
Icône favorite du site
Un favicon est une petite icône carrée généralement de 16 × 16 pixels associée à un site Web. Le favicon est affiché dans la barre d'adresse du navigateur à côté de l'URL du site. Il apparaît également dans les onglets du navigateur, les signets et dans l'historique des sites Web visités.
Image d'un graphique (icône) associé à un site Web ou à une page Web spécifique. De nombreux agents utilisateurs récemment lancés affichent désormais ces étiquettes comme un rappel visuel de l'identité de leurs sites Web. Ajouter un favicon à votre site nécessite à la fois une image et une méthode pour le spécifier. Un gestionnaire de site peut avoir des difficultés à évoluer car les conventions de convention ne représentent pas la communauté et les réductions de convention limitent les options dont il dispose. Dans HTML 4.01 et XHTML 1.0, un attribut rel n'a pas d'ensemble de valeurs prédéterminé. Par conséquent, un auteur peut fournir des valeurs en fonction des besoins, mais il devra les expliquer dans un profil.
Comment créer un favicon
Il n'y a pas d'autre commentaire pour le moment. Veuillez garder un œil sur un nouveau sujet la semaine prochaine.
Qu'est-ce qu'un favicon ? Comment est-ce utilisé?
Un favicon est une image graphique qui apparaît sur une page Web spécifique ou sur un autre site Web. Certains agents utilisateurs récemment introduits (tels que les navigateurs graphiques et les lecteurs de nouvelles) les affichent comme un rappel visuel de l'identité du site Web dans la barre d'adresse ou les onglets.
Quelle est la taille d'une police de site Web ? Pour qu'un favicon fonctionne correctement, il doit avoir une taille maximale de 16 × 16 pixels. Ils sont affichés sous leur forme habituelle dans les onglets du navigateur, les barres d'adresse et les listes de signets. Vous devez cependant utiliser plusieurs tailles pour votre favicon.
Existe-t-il des constructeurs de sites Web qui créent des sites Web avec un "F4V" ou "F4C" ?
Les fufics sont affichés juste au-dessus de la barre d'adresse, que le site Web ait été mis en signet ou non, comme on le voit dans Internet Explorer, Google Search et d'autres moteurs de recherche. Un symbole de navigateur générique apparaîtra si le site Web n'a pas de favicon, de sorte que le navigateur affichera un symbole par défaut dans le cas où ce n'est pas le cas.
