วิธีเพิ่มไอคอนเว็บไซต์ใน WordPress
เผยแพร่แล้ว: 2022-09-21การเพิ่มไอคอนไซต์ใน WordPress เป็นวิธีที่ยอดเยี่ยมในการทำให้เว็บไซต์ของคุณดูเป็นมืออาชีพมากขึ้น ไอคอนไซต์คือไอคอนเล็กๆ ที่ปรากฏในแถบที่อยู่ของเบราว์เซอร์ และอาจเป็นวิธีที่ดีในการทำให้เว็บไซต์ของคุณโดดเด่น หากต้องการเพิ่มไอคอนเว็บไซต์ใน WordPress คุณต้องสร้างไฟล์ favicon.ico ก่อน ไฟล์นี้ควรมีขนาด 16×16 พิกเซล และควรบันทึกไว้ในไดเร็กทอรีรากของเว็บไซต์ของคุณ เมื่อคุณมีไฟล์ favicon.ico แล้ว คุณสามารถอัปโหลดไปยัง ไซต์ WordPress ได้โดยไปที่ส่วน "ลักษณะที่ปรากฏ" ของแดชบอร์ด WordPress แล้วคลิกลิงก์ "ปรับแต่ง" เมื่อคุณอยู่ในส่วน "ปรับแต่ง" คุณจะเห็นส่วนที่เรียกว่า "เอกลักษณ์ของไซต์" ในส่วนนี้ คุณจะสามารถอัปโหลดไฟล์ favicon.ico ของคุณ และคุณยังสามารถตั้งชื่อและสโลแกนของไซต์ของคุณได้ หลังจากที่คุณได้อัปโหลดไฟล์ favicon.ico และตั้งค่าข้อมูลประจำตัวของไซต์แล้ว คุณจะต้องไปที่ส่วน "การตั้งค่าทั่วไป" ของแดชบอร์ด WordPress และเลื่อนลงไปที่การตั้งค่า "ไอคอน" ที่นี่ คุณจะต้องเลือกปุ่มตัวเลือก "ไอคอนเว็บไซต์" แล้วคลิกปุ่ม "บันทึกการเปลี่ยนแปลง" นั่นคือทั้งหมดที่มีในการเพิ่มไอคอนไซต์ใน WordPress! การทำตามขั้นตอนง่าย ๆ เหล่านี้จะทำให้ไซต์ WordPress ของคุณดูเป็นมืออาชีพมากขึ้น และคุณยังสามารถทำให้ผู้คนสามารถค้นหาไซต์ของคุณในแถบที่อยู่ของเบราว์เซอร์ได้ง่ายขึ้น
การสร้างไอคอนเว็บไซต์สำหรับเว็บไซต์ WordPress ของคุณทำได้ง่ายๆ ด้วยการคลิกเมาส์เพียงไม่กี่ครั้ง ไอคอนไซต์คือไอคอน ขนาดเล็ก ที่ปรากฏถัดจากแท็บในเบราว์เซอร์ของคุณหรือในหน้าผลลัพธ์ของเครื่องมือค้นหา (SERP) ที่คุณกำลังมองหา มันเหมือนกับลูกบอลขนาดเล็กที่คุณติดเข้ากับเสาอากาศรถยนต์ของคุณ ยกเว้นว่าเป็นดิจิตอล โดยไม่คำนึงถึงระดับความเชี่ยวชาญหรืองบประมาณของคุณ คุณมีตัวเลือกมากมายสำหรับการทำงานให้สำเร็จ ขนาดของไอคอนของเว็บไซต์อาจสร้างความสับสนได้ แต่เป็นไฟล์ขนาดเล็ก ขนาดของไอคอนเว็บไซต์ (หรือ 'favicon') จะแตกต่างกันไปตามแพลตฟอร์ม เบราว์เซอร์ส่วนใหญ่มีรูปแบบไฟล์แบบ 32 บิตถึง 32 บิต แต่คุณอาจต้องใช้รูปแบบ 512 ถึง 128 บิต
ขนาดไอคอนของไซต์ Chrome จำนวนอักขระขั้นต่ำที่ต้องใช้ และอื่นๆ นั้นครอบคลุมในทางปฏิบัติทั้งหมด วิธีเพิ่มไอคอนไซต์ในไซต์ WordPress จะแตกต่างกันเล็กน้อยขึ้นอยู่กับแพลตฟอร์มของคุณ การใช้ตัวอย่างและความเหมาะสมจะกล่าวถึงด้านล่าง แต่คุณสามารถดูสิ่งใดก็ได้ที่อาจเหมาะกับความต้องการของคุณ ผู้ใช้หลายคนหันไปใช้ปลั๊กอินเพื่อแก้ไขปัญหา อย่างไรก็ตาม เนื่องจากข้อเท็จจริงที่ว่าเกือบทุกไซต์ WordPress มีตัวเลือกเครื่องมือปรับแต่งในตัว ปลั๊กอินอาจใช้เกินความจำเป็น ทันทีที่คุณเปิดใช้งานแท็บลักษณะที่ปรากฏบนแดชบอร์ด WordPress คุณจะสังเกตเห็นแผงใหม่ที่เรียกว่า “Favoricon” คุณจะพบไอคอนไซต์ต่างๆ ทั้งหมดที่นี่สำหรับแพลตฟอร์มและมิติข้อมูล
ต่อไปนี้คือตัวเลือกที่ควรพิจารณาโดยสรุปโดยย่อ ในการอัพโหลดรูปภาพไปยัง Media Library เพียงแค่เลือกจากแกลเลอรี่รูปภาพ เมื่อคลิกปุ่มสร้าง Fifground สีน้ำเงิน คุณจะเริ่มอัปโหลดไอคอนของคุณเองได้ คุณต้องเพิ่มรหัสที่ส่วนหัวของเว็บไซต์ของคุณ ค้นหาบรรทัดแรกของรหัส URL คือ /favicon.ico และจุดสิ้นสุดคือ /rel=ไอคอนทางลัด หลังจากที่คุณได้ฮาร์ดโค้ดไอคอนไซต์ของคุณลงใน WordPress แล้ว คุณจะต้องเพิ่มลงในไซต์ของคุณ ไอคอนอัปเดตไฟล์ จะปรากฏที่ด้านบนของหน้า และคุณจะเห็นไอคอนไซต์ของคุณทางด้านขวา
สามารถแทรกไอคอนได้โดยคลิกที่แทรก เมื่อคลิกชื่อในบานหน้าต่างนำทางด้านซ้าย คุณจะเลื่อนดูไอคอนหรือเพิ่มหมวดหมู่ใหม่ได้ จากนั้นคุณสามารถแทรกไอคอนได้โดยคลิกที่ไอคอนที่มุมล่างขวา
ต้องมีชื่อของ คลาสไอคอน สำหรับองค์ประกอบ HTML แบบอินไลน์แต่ละรายการที่มีไอคอน ตัวอักษร *i* และ * ใช้ในสมการ เป็นที่ยอมรับกันโดยทั่วไปว่าสามารถใช้องค์ประกอบเพื่อเพิ่มไอคอนได้ ไลบรารีไอคอนเหล่านี้ประกอบด้วยไอคอนเวกเตอร์ที่ปรับขนาดได้ซึ่งสามารถปรับแต่งด้วย CSS (ขนาด สี เงา และอื่นๆ)
ฉันจะรับไอคอนไซต์บน WordPress ได้อย่างไร
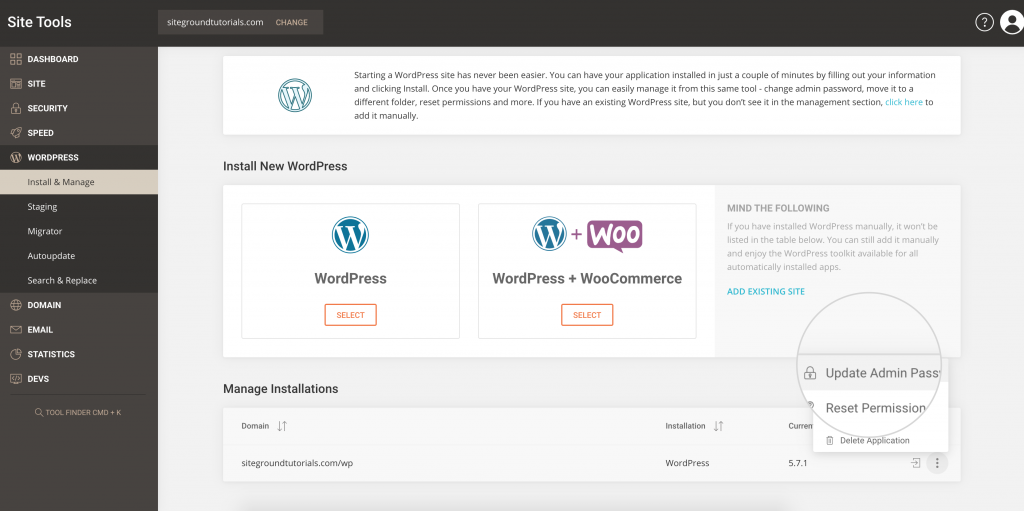
 เครดิต: www.siteground.com
เครดิต: www.siteground.comในการรับไอคอนเว็บไซต์บน WordPress คุณต้องไปที่หน้าการตั้งค่า > ทั่วไป ในหน้านี้ คุณจะเห็นส่วนที่เรียกว่า “ไอคอนเว็บไซต์” และช่องอัปโหลด คุณสามารถคลิกปุ่ม "เลือกไฟล์" เพื่ออัปโหลดไอคอนไซต์ของคุณ หรือคุณสามารถป้อน URL ของไอคอนไซต์ของคุณ
ทำไมไอคอนเว็บไซต์ของฉันไม่แสดง WordPress?
หากคุณเพิ่ม favicon ลงในไซต์ของคุณ ไซต์นั้นอาจไม่ปรากฏขึ้นเนื่องจากเบราว์เซอร์ของคุณได้บันทึก' ไซต์ของคุณเป็นไซต์หนึ่งที่ไม่มี หากคุณไม่ต้องการล้างแคชในเบราว์เซอร์ของคุณ ให้ลองใช้เบราว์เซอร์อื่น
ไอคอนไซต์หมายถึงอะไร
ไอคอนโปรดย่อมาจากไอคอน WordPress หรือไอคอนเว็บไซต์ (คำศัพท์ทั่วไป) ไอคอนนี้จะปรากฏขึ้นเมื่อใดก็ตามที่จำเป็นต้องระบุเว็บไซต์ด้วยสายตา ไม่ว่าจะแสดงพร้อมกับบุ๊กมาร์ก ในแถบ URL บนแท็บ หรือที่อื่นๆ
ฉันจะลบไอคอนออกจาก WordPress ได้อย่างไร
หากคุณต้องการเปลี่ยนโลโก้บนเว็บไซต์ ให้ไปที่พื้นที่วิดเจ็ตและเลือก SITE IDENTITY ในวิดเจ็ตด้านบน จากนั้นคลิก
ฉันจะเพิ่มไอคอนที่กำหนดเองใน WordPress ได้อย่างไร
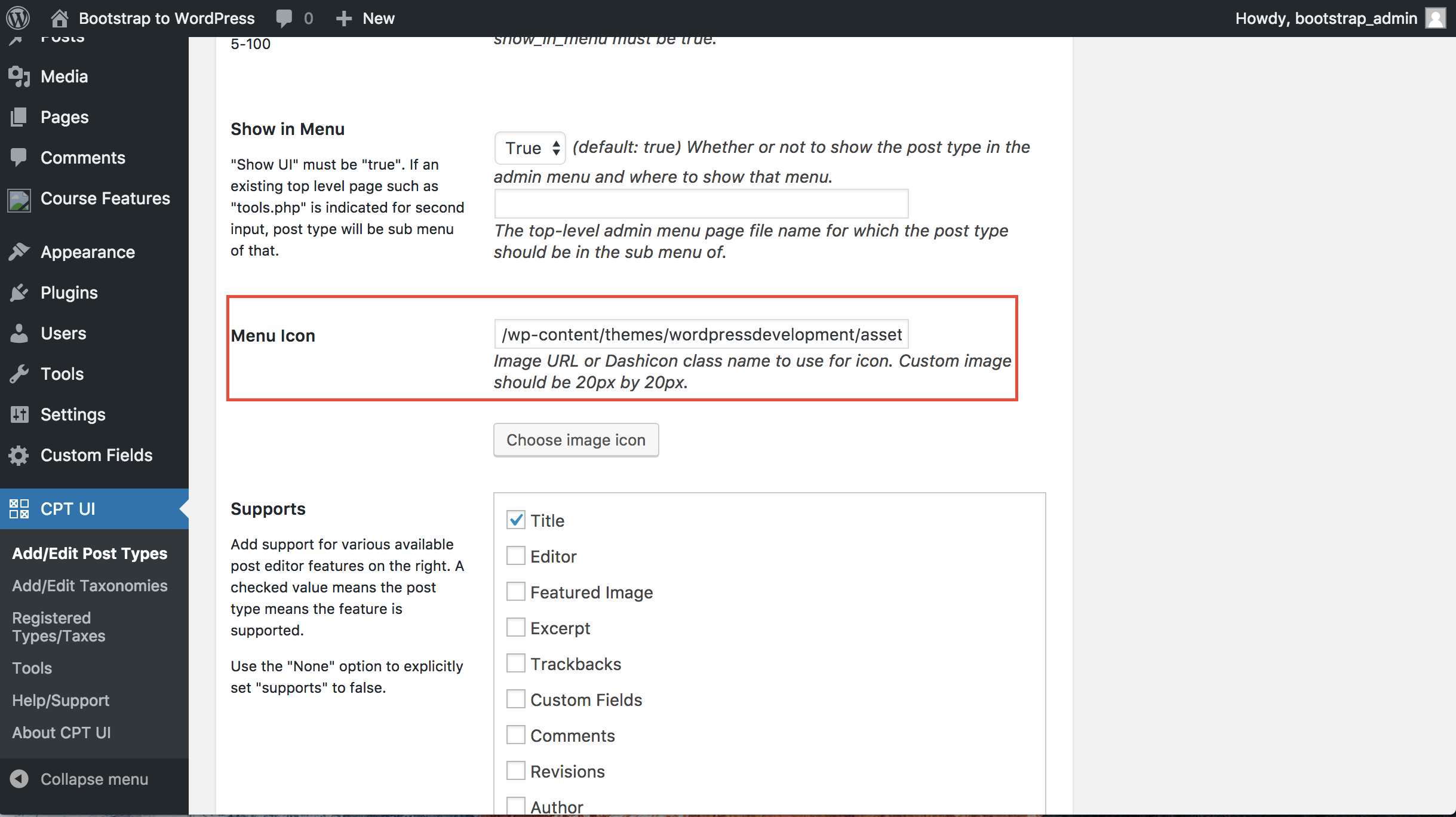
 เครดิต: Stack Overflow
เครดิต: Stack Overflowไปที่ Admin Dashboard แล้วคลิกปุ่ม Add New ที่ด้านซ้ายของเมนู หลังจากที่คุณเลือกไอคอนทั้งหมดแล้ว คุณสามารถอัปโหลดได้ หลังจากอัปโหลดไอคอนแล้ว ให้คลิกที่ URL ของไอคอนนั้นและตั้งชื่อ จากนั้นเปิดไฟล์แผ่นจดบันทึกแล้ววาง URL ของส่วนที่เหลือ
คุณสามารถอัปโหลดหรือเพิ่มไอคอนที่กำหนดเองได้ ทั้งนี้ขึ้นอยู่กับธีมของไซต์ WordPress ของคุณ ด้วยตัวอัปโหลดสื่อมาตรฐาน คุณสามารถใช้ไฟล์รูปภาพเป็นไอคอนรูปภาพได้ ในวิธีที่สอง คุณจะต้องสร้างไดเร็กทอรีของรูปภาพภายในรูทของธีมของคุณ ไอคอนจะต้องมีความสูงและความกว้างเท่ากัน โดยไม่คำนึงถึงขนาด และสิ่งใดที่น้อยกว่า 60×64 จะต้องทำให้ใช้งานไม่ได้ หากคุณติดตั้งธีมลูก Twenty Seventeen โครงสร้างไดเร็กทอรีสำหรับธีมลูกยี่สิบของคุณจะเป็น wp-content/themes/thirty-seventeen/timeline-express/image-icons เมื่อคุณเพิ่มไอคอนในไดเร็กทอรีไอคอนรูปภาพ ไอคอนนั้นจะถูกเพิ่มในไทม์ไลน์ และ Add-On ไอคอนรูปภาพจะหยิบขึ้นมาและแสดงใน เบราว์เซอร์ไอคอนประกาศ นอกเหนือจากการสร้างหมวดหมู่จากชื่อไฟล์ของไอคอน โปรแกรมเสริมจะแสดงเมนูแบบเลื่อนลงตัวกรองไอคอนบนไฟล์ของไอคอน

ฉันจะเพิ่มไอคอนที่กำหนดเองในเมนูของฉันได้อย่างไร
โดยไปที่การตั้งค่า Mega Menu สำหรับรายการเมนูและเลือก 'ไอคอน' คุณสามารถเพิ่มไอคอนที่กำหนดเองลงไปได้ คุณจะพบรายการ ประเภทไอคอนที่สามารถใช้ได้ ที่ด้านบนของหน้า เลือก 'ไอคอนที่กำหนดเอง' คุณสามารถใช้รูปภาพจากไลบรารีสื่อของคุณเป็นไอคอนได้โดยคลิกลิงก์ 'เลือกไอคอน'
ฉันจะเพิ่มไอคอนลงในแท็บเว็บไซต์ของฉันได้อย่างไร
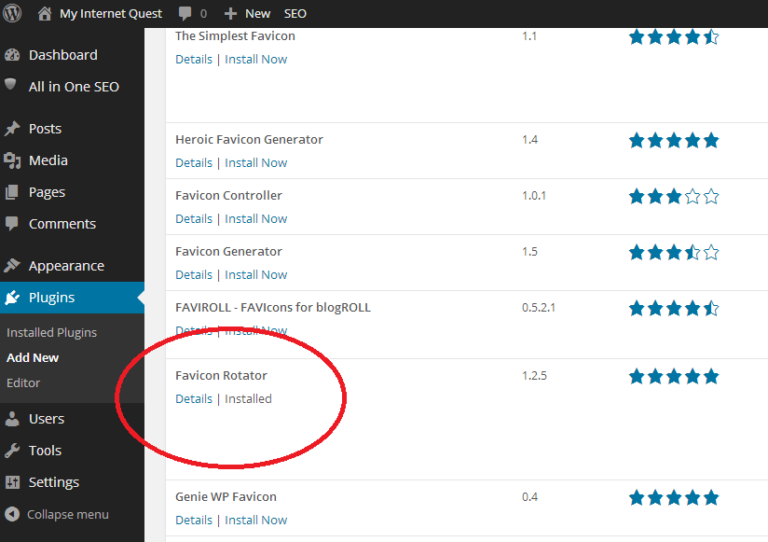
 เครดิต: myinternetquest.com
เครดิต: myinternetquest.comการเพิ่มไอคอนลงในแท็บเว็บไซต์ของคุณเป็นวิธีที่ยอดเยี่ยมในการทำให้ไซต์ของคุณเป็นที่รู้จักมากขึ้น และช่วยให้ผู้เข้าชมระบุไซต์ของคุณได้อย่างรวดเร็วในรายการแท็บของเบราว์เซอร์ ในการเพิ่มไอคอนลงในแท็บเว็บไซต์ของคุณ คุณจะต้องสร้าง favicon ซึ่งเป็นภาพขนาดเล็กขนาด 16×16 พิกเซลที่แสดงถึงเว็บไซต์ของคุณ คุณสามารถสร้าง favicon โดยใช้ซอฟต์แวร์แก้ไขรูปภาพ หรือใช้เครื่องมือสร้าง favicon เพื่อสร้างใหม่ตั้งแต่ต้น เมื่อคุณมีภาพ favicon แล้ว คุณจะต้องอัปโหลดไปยังไดเร็กทอรีรากของเว็บไซต์ของคุณ และเพิ่มโค้ดสองสามบรรทัดลงใน HTML ของเว็บไซต์ของคุณเพื่อบอกให้เบราว์เซอร์แสดง favicon ในแท็บ
เพิ่ม URL ไปยังแถบที่อยู่ของเว็บไซต์ของคุณในแท็บเบราว์เซอร์ – Webtricks ไปที่ ลักษณะที่ปรากฏ -> ปรับแต่งเพื่อเริ่มต้น โดยคลิกที่มัน คุณสามารถเข้าถึงพื้นที่โลโก้ คุณสามารถเลือกภาพที่จะใช้เป็นโลโก้ของคุณได้ เนื่องจากมันถูกใช้เป็นโลโก้ปุ่ม iOS ด้วย WordPress แนะนำให้ใช้ 250px x 250px เป็นความกว้าง มีความจำเป็นต้องสร้างงานศิลปะ โดยจะถูกลดขนาดลงเป็นสี่เหลี่ยมจัตุรัสขนาด 16 x 16 พิกเซล เพื่อไม่ให้มีรายละเอียดมากเกินไป
ด้วยเหตุนี้ ฉันจึงสร้างเป็นภาพขนาด 32 บิตที่มีความละเอียด 32 x 32 พิกเซล เบราว์เซอร์จะลดปริมาณเนื้อหาตามต้องการ ตรวจสอบให้แน่ใจว่ารหัสส่วนหัวของเว็บไซต์ของคุณอยู่ในส่วน 'ส่วนหัว' ของเว็บไซต์ของคุณ เพื่อให้สามารถเข้าถึงเบราว์เซอร์หลักทั้งหมดได้
วิธีเพิ่ม Favicon ให้กับเว็บไซต์ของคุณ
การเพิ่ม favicon ลงในไซต์ของคุณเป็นวิธีง่ายๆ ในการทำให้มองเห็นได้ง่ายขึ้นและใช้งานง่ายขึ้น ไดเร็กทอรีรากของเซิร์ฟเวอร์ของคุณเป็นที่ที่คุณสามารถบันทึกอิมเมจ favicon ของคุณ โฟลเดอร์รูปภาพในไดเร็กทอรีรากเป็นที่ที่คุณสามารถบันทึกภาพของคุณ รูปภาพ favicon มักถูกเรียกว่า "faccompanion"
ไอคอนเว็บไซต์ไม่แสดง WordPress
หากไอคอนเว็บไซต์ไม่ปรากฏใน WordPress อาจมีสาเหตุบางประการ อาจเป็นไปได้ว่าไอคอนไม่ได้รับการกำหนดค่าอย่างเหมาะสมในการตั้งค่า WordPress ความเป็นไปได้อีกประการหนึ่งคือธีมที่คุณใช้ไม่เข้ากันกับไอคอน สุดท้ายนี้ ไอคอนอาจไม่ปรากฏขึ้นเนื่องจากไฟล์ WordPress ไม่ได้รับการติดตั้งอย่างถูกต้องบนเซิร์ฟเวอร์ของคุณ
Favicon ไม่ปรากฏ? ยื่นตั๋วสนับสนุน!
หากคุณไม่เห็นไอคอน Fav ของคุณหลังจากผ่านไป 24 ชั่วโมง โปรดติดต่อเราและอธิบายว่าทำไมคุณจึงไม่เห็นไอคอนนี้ในเบราว์เซอร์หรือเวอร์ชันของคุณ
เครื่องมือสร้างไอคอนไซต์ WordPress
ไอคอนไซต์ WordPress เป็นภาพเล็กๆ ที่แสดงถึงเว็บไซต์ของคุณ แสดงในแท็บเบราว์เซอร์ แถบบุ๊กมาร์ก และไซต์โซเชียลมีเดียจะใช้เมื่อมีการแชร์เพจของคุณ
เว็บไซต์ Favicon
favicon เป็น ไอคอนสี่เหลี่ยมเล็กๆ ปกติขนาด 16×16 พิกเซล ที่เชื่อมโยงกับเว็บไซต์ favicon จะแสดงในแถบที่อยู่ของเบราว์เซอร์ถัดจาก URL ของไซต์ นอกจากนี้ยังปรากฏในแท็บเบราว์เซอร์ บุ๊กมาร์ก และในประวัติการเข้าชมเว็บไซต์อีกด้วย
รูปภาพของกราฟิก (ไอคอน) ที่เกี่ยวข้องกับเว็บไซต์หรือหน้าเว็บเฉพาะ ตัวแทนผู้ใช้ที่เปิดตัวเมื่อเร็วๆ นี้หลายรายจะแสดงป้ายกำกับเหล่านี้เพื่อเป็นการเตือนให้ทราบถึงตัวตนของเว็บไซต์ของตน การเพิ่ม favicon ลงในไซต์ของคุณจำเป็นต้องมีทั้งรูปภาพและวิธีการระบุ ผู้จัดการไซต์อาจมีปัญหาในการปรับขนาดเนื่องจากการประชุมไม่ได้เป็นตัวแทนของชุมชน และการลดการประชุมจะจำกัดตัวเลือกที่เขาหรือเธอมี ใน HTML 4.01 และ XHTML 1.0 แอตทริบิวต์ rel ไม่มีชุดค่าที่กำหนดไว้ล่วงหน้า เป็นผลให้ผู้เขียนสามารถให้ค่าตามความต้องการ แต่พวกเขาจะต้องอธิบายในโปรไฟล์
วิธีสร้าง Favicon
ไม่มีความคิดเห็นเพิ่มเติมในขณะนี้ โปรดติดตามหัวข้อใหม่สัปดาห์หน้า
favicon คืออะไร? มันใช้อย่างไร?
favicon คือภาพกราฟิกที่ปรากฏบนหน้าเว็บเฉพาะหรือบนเว็บไซต์อื่น ตัวแทนผู้ใช้ที่เพิ่งเปิดตัวบางตัว (เช่น เบราว์เซอร์แบบกราฟิกและโปรแกรมอ่านข่าว) จะแสดงเป็นภาพเตือนความจำของเว็บไซต์ในแถบที่อยู่หรือแท็บ
ขนาดตัวอักษรของเว็บไซต์คืออะไร? เพื่อให้ favicon ทำงานได้อย่างถูกต้อง ควรมีขนาดสูงสุด 16×16 พิกเซล โดยจะแสดงในรูปแบบปกติในแท็บเบราว์เซอร์ แถบที่อยู่ และรายการบุ๊กมาร์ก อย่างไรก็ตาม คุณควรใช้หลายขนาดสำหรับไอคอน Fav ของคุณ
มีผู้สร้างเว็บไซต์รายใดบ้างที่สร้างเว็บไซต์ด้วย “F4V” หรือ “F4C”
Fufics จะแสดงอยู่เหนือแถบที่อยู่ ไม่ว่าเว็บไซต์จะถูกบุ๊กมาร์กไว้หรือไม่ก็ตาม ดังที่เห็นใน Internet Explorer, Google Search และเครื่องมือค้นหาอื่นๆ สัญลักษณ์เบราว์เซอร์ทั่วไปจะปรากฏขึ้นหากเว็บไซต์ไม่มีไอคอน Fav ดังนั้นเบราว์เซอร์จะแสดงสัญลักษณ์เริ่มต้นในกรณีที่ไม่มีไอคอน Fav
