วิธีเพิ่ม Schema Code ใน WordPress
เผยแพร่แล้ว: 2022-09-21การเพิ่มโค้ดสคีมาในไซต์ WordPress ของคุณทำได้โดยใช้ปลั๊กอินหรือโดยการเพิ่มโค้ดลงในไซต์ของคุณด้วยตนเอง โค้ด Schema คือโค้ดประเภทหนึ่งที่ช่วยให้เครื่องมือค้นหาเข้าใจเนื้อหาในเว็บไซต์ของคุณ การเพิ่มโค้ดสคีมาในไซต์ของคุณจะช่วยปรับปรุง SEO ของไซต์และทำให้ผู้คนค้นพบไซต์ของคุณได้ง่ายขึ้น คุณสามารถเพิ่มรหัสสคีมาในไซต์ WordPress ได้หลายวิธี คุณสามารถใช้ปลั๊กอินหรือคุณสามารถเพิ่มรหัสด้วยตนเอง หากคุณใช้ปลั๊กอิน มีปลั๊กอินสองสามตัวที่คุณสามารถใช้ได้ ปลั๊กอินที่ได้รับความนิยมมากที่สุดตัวหนึ่งคือปลั๊กอิน WordPress SEO โดย Yoast ปลั๊กอินนี้จะช่วยคุณเพิ่มโค้ดสคีมาในไซต์ของคุณ หากคุณต้องการเพิ่มโค้ดสคีมาในไซต์ของคุณด้วยตนเอง คุณจะต้องแก้ไขโค้ดของไซต์ คุณสามารถทำได้โดยไปที่ส่วน ลักษณะที่ปรากฏ > ตัวแก้ไข ของแดชบอร์ด WordPress ของคุณ เมื่อคุณอยู่ในส่วนตัวแก้ไข คุณจะต้องค้นหารหัสที่คุณต้องการเพิ่มรหัสสคีมา เมื่อคุณพบรหัสแล้ว คุณจะต้องเพิ่มรหัสต่อไปนี้: เมื่อคุณเพิ่มรหัสแล้ว คุณจะต้องบันทึกการเปลี่ยนแปลงของคุณ หลังจากที่คุณบันทึกการเปลี่ยนแปลงแล้ว คุณจะต้องอัปโหลดไฟล์ไปยังไซต์ WordPress ของคุณ คุณสามารถทำได้โดยไปที่ส่วน ปลั๊กอิน > เพิ่มใหม่ ของแดชบอร์ด WordPress ของคุณ เมื่อคุณอยู่ในส่วน เพิ่มใหม่ คุณจะต้องคลิกที่ปุ่ม อัปโหลดปลั๊กอิน หลังจากที่คุณได้คลิกที่ปุ่มอัปโหลดปลั๊กอิน คุณจะต้องเลือกไฟล์ที่คุณเพิ่งแก้ไข เมื่อคุณเลือกไฟล์แล้ว คุณจะต้องคลิกที่ปุ่ม ติดตั้งทันที หลังจากที่คุณติดตั้งปลั๊กอินแล้ว คุณจะ
ขั้นตอนการเพิ่ม Schema ให้กับ WordPress นั้นขึ้นอยู่กับประเภทของปลั๊กอินที่คุณเลือก ปลั๊กอิน Schema ส่วนใหญ่ไม่มีค่าบำรุงรักษา แต่มีบางส่วน หากคุณต้องการใช้ ประเภทสคีมาหลักๆ ส่วนใหญ่ คุณจะต้องมีปลั๊กอินพรีเมียมที่ได้รับการอัปเดตอยู่เสมอ ต่อไปนี้คือรายการของประเภท Schema ทั่วไป แต่มีรายการที่ครอบคลุมมากขึ้นที่นี่ หรือคุณสามารถใช้ HowTo หรือ WP Rich Snippets เพื่อเพิ่มคำแนะนำทีละขั้นตอน คุณจะได้รับแจ้งให้ป้อนฟิลด์ที่จำเป็นเมื่อคุณเลือกประเภทของสคีมาที่คุณต้องการ ฟิลด์ที่คุณป้อนเป็นฟิลด์บังคับหรือไม่บังคับ แต่ถ้าจำเป็น คุณควรกรอกข้อมูลแต่ละฟิลด์หากจำเป็น
คุณสามารถทดสอบโค้ดในการทดสอบผลการค้นหาที่เป็นสื่อสมบูรณ์ของ Google แล้ววางลงในบล็อก HTML คุณสามารถรวมสคีมาเข้ากับเว็บไซต์ของคุณได้อย่างรวดเร็วและง่ายดายโดยใช้ปลั๊กอินบางตัว Google จะตรวจหาสคีมาที่อื่นในเว็บไซต์ของคุณโดยอัตโนมัติ หากพบรูปแบบในข้อมูลนี้ นอกจากจะช่วยประหยัดเวลาในการกรอกข้อมูลในฟิลด์บางฟิลด์แล้ว เทมเพลตยังช่วยให้แน่ใจว่าฉันรู้อย่างแน่ชัดว่าต้องกรอกข้อมูลในฟิลด์ใด โดยใช้เครื่องมือของ Google คุณสามารถเน้นสคีมาโดยใช้คุณลักษณะเพิ่มสคีมาด้วยเครื่องมือเน้นข้อมูล
WordPress Schema คืออะไร?
 เครดิต: kevinmuldoon.com
เครดิต: kevinmuldoon.comสคีมา WordPress คือโค้ดที่ใช้อธิบายโครงสร้างของเว็บไซต์ WordPress รหัสนี้ถูกใช้โดยเครื่องมือค้นหาเพื่อทำความเข้าใจเนื้อหาของเว็บไซต์และเพื่อให้ผลการค้นหาที่เกี่ยวข้อง
สคีมาเว็บไซต์ของ Google เปิดตัวครั้งแรกในปี 2554 บริษัทการตลาดออนไลน์สามารถใช้สคี มาเว็บไซต์ เพื่อเชื่อมต่อกับเสิร์ชเอ็นจิ้น เช่น Google และ Bing โดยใช้คำศัพท์ที่ใช้ร่วมกัน คิดว่าผลสุดท้ายจะเป็นอย่างไร? คุณเพิ่มโอกาสที่หน้าเว็บของคุณจะถูกเลือกมากกว่าคู่แข่งเนื่องจากผลลัพธ์ของเว็บไซต์ของคุณปรากฏบน SERPS ความแตกต่างในทันทีของ SERP มีผลกระทบอย่างมีนัยสำคัญ โดยเฉพาะอย่างยิ่งในอุตสาหกรรมที่มีการแข่งขันสูง เช่น การขายรถยนต์ ต่อไปนี้เป็นประโยชน์บางประการที่เห็นได้ชัด ประหยัดเวลา – หากผู้ใช้จำนวนมากให้คะแนนผลิตภัณฑ์หรือบริการแบบรวม การค้นหาผลิตภัณฑ์หรือบริการที่เหมาะสมสำหรับคุณอาจทำได้ง่ายกว่า
ความเข้าใจในข้อมูลของเราจะดีขึ้นหากเราใช้แบบแผนเพื่อจัดระเบียบและทำความเข้าใจข้อมูล ตัวอย่างเช่น เมื่อคุณนึกถึงเว็บไซต์ คุณอาจจินตนาการถึงคอลเลกชันของแนวคิดที่เกี่ยวข้อง เช่น ชื่อ คำอธิบาย และรูปภาพ
ในทำนองเดียวกัน เมื่อคิดเกี่ยวกับเสิร์ชเอ็นจิ้น คุณอาจนึกถึงชุดแนวคิดที่เกี่ยวข้องกัน เช่น วิธีค้นหาคีย์เวิร์ดที่เหมาะสม คุณลักษณะที่เหมาะสมบนไซต์ ตำแหน่งที่ถูกต้อง และอื่นๆ
การใช้สคีมาเพื่อตีความข้อมูลจำนวนมหาศาลที่มีให้คุณในสภาพแวดล้อมของคุณ ช่วยให้คุณดำเนินการดังกล่าวได้อย่างมีประสิทธิภาพมากขึ้น เสิร์ชเอ็นจิ้นอาจให้ผลลัพธ์กับคุณหากคุณพิมพ์ shoe ลงในเครื่องมือค้นหา ตัวอย่างเช่น คุณอาจพบเว็บไซต์ที่มีคำว่าชูอยู่ในชื่อ เว็บไซต์เกี่ยวกับรองเท้า หรือเว็บไซต์ที่ขายรองเท้า
ในทำนองเดียวกัน หากคุณกำลังมองหาเว็บไซต์ที่มีคำว่า "car" ในชื่อ คุณสามารถพิมพ์ "car" ลงในเครื่องมือค้นหาและรับผลลัพธ์ที่มีเว็บไซต์ที่มีคำว่า "car" ในชื่อเว็บไซต์ที่เกี่ยวข้องกับรถยนต์ , เว็บไซต์ขายรถ และเว็บไซต์
ที่จะเพิ่ม Schema Code ในเว็บไซต์
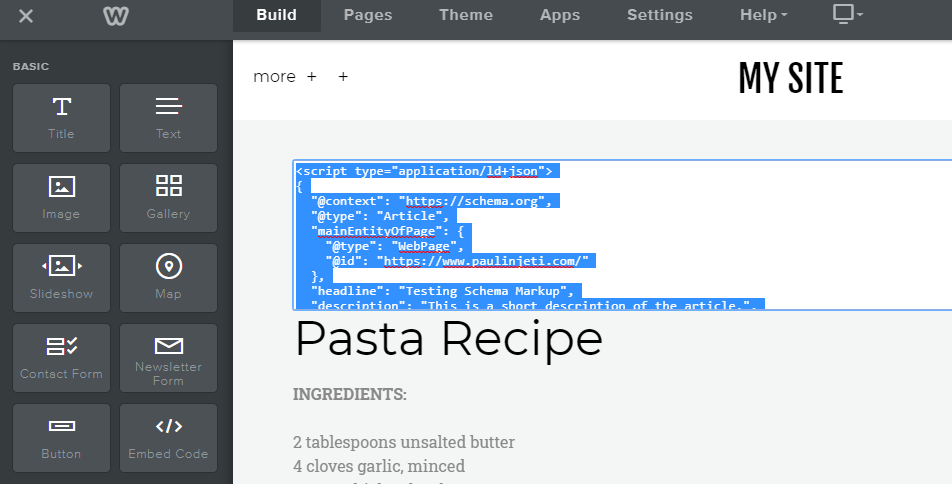
 เครดิต: www.paulinjeti.com
เครดิต: www.paulinjeti.comคุณสามารถเพิ่มโค้ดสคีมาในเว็บไซต์ในส่วนของ โค้ด HTML รหัสนี้ให้ข้อมูลเกี่ยวกับเว็บไซต์แก่เครื่องมือค้นหา ช่วยให้พวกเขาเข้าใจเว็บไซต์ได้ดีขึ้นและปรับปรุงการจัดอันดับในผลการค้นหา
ด้วยมาร์กอัปสคีมา โรบ็อตที่รวบรวมข้อมูลเว็บไซต์ของคุณสามารถเข้าใจเนื้อหาของหน้าได้ง่ายขึ้น เป้าหมายของสคีมาคือการช่วยให้ชุมชนเว็บกำหนดสิ่งที่เป็นตัวแทนโดยทั่วไปด้วยกรอบงานที่มีโครงสร้างและคาดการณ์ได้ เราขอแนะนำให้ใช้สคีมาที่สำรองไว้โดยเครื่องมือค้นหา เช่น Google และ Bing เพื่อหลีกเลี่ยงการสร้างส คีมาใหม่ หากคุณจดจ่อกับเครื่องมือค้นหาที่สนับสนุนข้อความค้นหาของคุณเพียงอย่างเดียว คุณจะประหยัดเวลาและเงิน มีหลายวิธีในการสร้างมาร์กอัปสคีมาสำหรับไซต์ของคุณ เนื่องจากเป็นการอ่านและอัปเดตที่ง่ายที่สุด จึงเป็นตัวเลือกที่ยอดเยี่ยมสำหรับการอ่านและอัปเดต หากคุณรวม Schema Markup ไว้ในทุกหน้าของไซต์ เครื่องมือค้นหาอาจพบว่าเป็นการยากที่จะหาคุณเจอ

คุณตั้งค่าสคีมาอย่างไร?
ด้วยการสร้างสคีมาใน Object Explorer คุณสามารถเข้าถึงโฟลเดอร์ฐานข้อมูลได้ คุณต้องขยายฐานข้อมูลที่คุณกำลังสร้าง สคีมาใหม่ ไปที่โฟลเดอร์ Security แล้วเลือก New โดยคลิกขวา สามารถเพิ่มสคีมาใหม่ได้โดยการป้อนชื่อในไดอะล็อกบ็อกซ์ Schema – New บนหน้าทั่วไป
เพิ่มสคีมาใน WordPress โดยไม่ต้องใช้ปลั๊กอิน
นอกจากนี้ คุณสามารถเพิ่มมาร์กอัป Schema ลงในบล็อกโพสต์หรือหน้าในโปรแกรมแก้ไขได้โดยตรง การลากและวางปุ่มการตั้งค่าใกล้กับด้านล่างของหน้าการตั้งค่า AIOSEO คุณจะสามารถเข้าถึงแท็บสคีมาได้ เมื่อคุณเปิดหน้าต่างใหม่แล้ว คุณสามารถเลือกประเภทของสคีมาที่คุณต้องการได้ คุณสามารถระบุ ประเภทสคีมา สำหรับโพสต์หรือเพจของคุณได้โดยใช้เมนูแบบเลื่อนลง
เราสามารถทำเครื่องหมายหน้าเว็บของเราได้มากกว่า 800 รายการโดยใช้ schema.org การใช้มาร์กอัป เครื่องมือค้นหาสามารถเรียนรู้เพิ่มเติมเกี่ยวกับเว็บไซต์และบทความ WordPress ของคุณได้ ในบล็อกโพสต์นี้ ฉันจะแสดงวิธีเพิ่มสคีมาใน WordPress โดยไม่ต้องใช้ปลั๊กอิน คุณสามารถเพิ่มมาร์กอัปข้อมูลที่มีโครงสร้าง (หรือสคีมา) ในหน้า WordPress ของคุณได้ เมื่อค้นหาหน้าผลิตภัณฑ์ สามารถใช้ข้อมูลโค้ดเพื่อระบุว่าเป็นหน้าจากหน้าผลิตภัณฑ์หรือไม่ ไม่เพียงพอสำหรับเครื่องมือค้นหาที่จะบอกคุณว่าหน้านั้นเป็นรายการผลิตภัณฑ์ ส่วนใหญ่พวกเขาต้องการเรียนรู้เพิ่มเติมเกี่ยวกับผลิตภัณฑ์
หากคุณไม่ได้ใช้คุณสมบัติเหล่านี้ เครื่องมือทดสอบข้อมูลที่มีโครงสร้างจะล้มเหลว SNIP ซึ่งเป็น ปลั๊กอิน WordPress เป็นแพลตฟอร์มที่ใช้บ่อยที่สุดเพื่อการนี้ ตัวสร้างข้อมูลที่มีโครงสร้างให้ข้อดีสามประการแก่ผู้ใช้ เราไม่จำเป็นต้องป้อนฟิลด์คุณสมบัติในสคีมาย่อยสำหรับข้อเสนอ ต้องการพร็อพเพอร์ตี้เดียวเท่านั้นสำหรับฟิลด์ราคาของ Sub-Schema ตอนนี้เราสามารถลบทรัพย์สินที่เหลือและกรอกราคาซื้อได้ หลังจากทดสอบหน้า (ฉันทดสอบด้วยเครื่องมือทดสอบผลการค้นหาที่เป็นสื่อสมบูรณ์) มันบอกว่าหน้านั้นมีสิทธิ์ได้รับผลการค้นหาที่เป็นสื่อสมบูรณ์
เป้าหมายของบทความนี้คือการสาธิตวิธีการเพิ่มข้อมูลที่มีโครงสร้างลงใน WordPress โดยไม่ต้องใช้ปลั๊กอิน สคีมาในส่วนนี้ยังใช้ในรูปแบบอื่นได้อีกด้วย เพื่อตอบสนองความต้องการของคุณ เพียงแค่เปลี่ยนค่าคุณสมบัติ คุณยังสามารถใช้ปลั๊กอินของฉัน SNIP (ข้อมูลที่มีโครงสร้างสำหรับ WordPress) และ FINDER (ข้อมูลพื้นฐานสำหรับ WordPress) หากคุณต้องการทำให้สิ่งต่าง ๆ เป็นอัตโนมัติ
ฉันจะเพิ่ม Faq Schema ใน WordPress โดยไม่ต้องใช้ปลั๊กอินได้อย่างไร
คุณสามารถเพิ่มคำถามที่พบบ่อยลงใน WordPress ได้โดยไม่ต้องใช้ปลั๊กอินในระยะเวลาอันสั้น หากคุณกำลังใช้ตัวแก้ไขแบบคลาสสิก ให้วางโค้ด JSON-LD ลงในโปรแกรมแก้ไขข้อความเมื่อได้รับแล้ว หากต้องการแทรก FAQ Schemas ลงใน Gutenberg คุณต้องเพิ่มบล็อก HTML ที่กำหนดเองก่อน
วิธีใช้ Faq Schema เพื่อปรับปรุงเว็บไซต์ของคุณ
การเพิ่มสคีมาในหน้าเว็บเป็นวิธีที่ยอดเยี่ยมในการทำให้ผู้อ่านสามารถค้นหาคำตอบของคำถามที่พบบ่อยได้อย่างง่ายดาย ข้อมูลเพิ่มเติมเกี่ยวกับ สคีมาคำถาม ที่พบบ่อยมีอยู่ในเว็บไซต์ Google Webmaster Tools
วิธีเพิ่ม Schema Markup ให้กับเว็บไซต์
การเพิ่มมาร์กอัปสคีมาในเว็บไซต์ของคุณเป็นวิธีที่ยอดเยี่ยมในการปรับปรุง SEO ของเว็บไซต์ของคุณ มาร์กอัปสคีมาคือโค้ดที่คุณสามารถเพิ่มลงในเว็บไซต์ของคุณเพื่อช่วยให้เครื่องมือค้นหาเข้าใจเนื้อหาของเว็บไซต์ของคุณ การเพิ่มมาร์กอัปสคีมาในเว็บไซต์ของคุณสามารถช่วยให้คุณมีอันดับสูงขึ้นในผลการค้นหาและรับการเข้าชมเว็บไซต์ของคุณมากขึ้น
โมเดลเชิงความหมายคือโครงการโอเพนซอร์ซที่เปิดตัวโดยชุมชนเว็บเพื่อช่วยกำหนดสิ่งที่นำเสนอโดยทั่วไปในลักษณะที่มีโครงสร้างและคาดการณ์ได้ มี Schema Markup ประเภทต่างๆ กว่า 1,000 ประเภทที่สามารถพบได้บน เว็บไซต์ schema.org ขอแนะนำให้คุณใช้เฉพาะ Schema ที่เครื่องมือค้นหารองรับเท่านั้น หากคุณมุ่งแต่เพียงว่าเครื่องมือค้นหาใดสนับสนุนการค้นหาของคุณ คุณจะประหยัดเวลาและความพยายาม มีเครื่องมือมากมายที่สามารถใช้สร้างมาร์กอัปสคีมาสำหรับเพจได้ เนื่องจากความง่ายในการอ่านและอัปเดต เราจึงขอแนะนำให้ใช้ LD/JSON เครื่องมือค้นหาอาจพบว่าเป็นการยากที่จะตีความ Schema Markup ในแต่ละหน้าของเว็บไซต์
มาร์กอัปสคีมาเว็บไซต์คืออะไร
ข้อมูลที่มีโครงสร้างหมายถึงภาษาที่เครื่องมือค้นหาใช้เพื่ออ่านและทำความเข้าใจเนื้อหาของหน้าเว็บของคุณโดยใช้มาร์กอัปสคีมา หรือที่เรียกว่าข้อมูลที่มีโครงสร้าง คำศัพท์เชิงความหมาย (โค้ด) หมายถึงชุดของกฎเกณฑ์ที่เสิร์ชเอ็นจิ้นใช้ในการจัดหมวดหมู่และกำหนดลักษณะหน้าเว็บ
ทำไมคุณควรใช้ Schema สำหรับ Seo
สคีมามีข้อดีหลายประการใน SEO เครื่องมือค้นหาที่ใช้สคีมาจะสามารถตรวจจับโครงสร้างของเนื้อหาของคุณได้ง่ายขึ้น นอกจากนี้ยังปรับปรุงความถูกต้องของผลการค้นหาอีกด้วย สคีมาสามารถใช้เพื่อทำให้เนื้อหาของคุณทันสมัยและสอดคล้องกันในหลาย ๆ หน้าบนเว็บไซต์ของคุณ
หากคุณยังไม่ได้ใช้สคีมาบนเว็บไซต์ ถึงเวลาเริ่มต้นแล้ว สคีมามาร์กอัปของเนื้อหาทำให้เข้าใจได้ง่ายขึ้น และผลการค้นหาของคุณจะแม่นยำยิ่งขึ้น คุณจะสังเกตเห็นว่ามีประโยชน์เพียงใดเมื่อเพิ่มลงในเนื้อหาของคุณ
Schema ช่วย Seo หรือไม่?
การใช้มาร์กอัป Schema จะช่วยให้เว็บไซต์ของคุณโดดเด่นกว่าคู่แข่ง
ประโยชน์ของ Schema Markup
หากคุณไม่มีมาร์กอัปสคีมาบนหน้าเว็บ คุณจะพลาดโอกาสในการปรับปรุงอันดับการค้นหาและการมองเห็น ตาม schema.org ประเภทของมาร์กอัปที่คุณใช้คือมาร์กอัปสคีมา อย่างไรก็ตาม การเพิ่มคุณสมบัติ "เกี่ยวกับ" และ "การกล่าวถึง" ดูเหมือนว่าคุณกำลังปรับปรุงความสามารถในการค้นหาโดย Google ของหน้าเว็บ ซึ่งจะทำให้คุณสามารถเพิ่มการมองเห็นผลการค้นหาของคุณ Google ระบุว่ากำลังพิจารณาสิ่งนี้ในอัลกอริธึมการจัดอันดับและอยู่ในขั้นตอนการพัฒนา นอกจากนี้ หน้าเว็บจำนวนมากยังพลาดประโยชน์ของคุณลักษณะนี้ ซึ่งอาจเป็นประโยชน์ในระยะยาว คุณจะใช้ สคีมาของเว็บ เมื่อใด
