Come aggiungere il codice dello schema in WordPress
Pubblicato: 2022-09-21L'aggiunta del codice dello schema al tuo sito WordPress può essere eseguita utilizzando un plug-in o aggiungendo manualmente il codice al tuo sito. Il codice dello schema è un tipo di codice che aiuta i motori di ricerca a comprendere il contenuto del tuo sito web. Aggiungendo il codice dello schema al tuo sito, puoi contribuire a migliorare la SEO del tuo sito e rendere più facile per le persone trovare il tuo sito. Esistono diversi modi per aggiungere il codice dello schema al tuo sito WordPress. Puoi usare un plugin oppure puoi aggiungere il codice manualmente. Se utilizzi un plug-in, ci sono alcuni plug-in diversi che puoi utilizzare. Uno dei plugin più popolari è il plugin WordPress SEO by Yoast. Questo plugin ti aiuterà ad aggiungere il codice dello schema al tuo sito. Se desideri aggiungere manualmente il codice dello schema al tuo sito, dovrai modificare il codice del tuo sito. Puoi farlo andando nella sezione Aspetto > Editor della dashboard di WordPress. Una volta che sei nella sezione Editor, dovrai trovare il codice a cui vuoi aggiungere il codice dello schema. Una volta trovato il codice, dovrai aggiungervi il seguente codice: Una volta aggiunto il codice, dovrai salvare le modifiche. Dopo aver salvato le modifiche, dovrai caricare il file sul tuo sito WordPress. Puoi farlo andando nella sezione Plugin > Aggiungi nuovo della dashboard di WordPress. Una volta che sei nella sezione Aggiungi nuovo, dovrai fare clic sul pulsante Carica plug-in. Dopo aver fatto clic sul pulsante Carica plug-in, dovrai selezionare il file che hai appena modificato. Dopo aver selezionato il file, dovrai fare clic sul pulsante Installa ora. Dopo aver installato il plugin, lo farai
Il processo di aggiunta di Schema a WordPress dipende completamente dal tipo di plugin che scegli. La maggior parte dei plugin di Schema non ha manutenzione, ma ce ne sono alcuni. Se desideri utilizzare la maggior parte dei principali tipi di schema , avrai bisogno di un plug-in premium che sia stato aggiornato. Di seguito è riportato un elenco di tipi di schema comuni, ma un elenco più completo è disponibile qui. In alternativa, puoi utilizzare HowTo o WP Rich Snippets per aggiungere istruzioni dettagliate. Ti verrà chiesto di inserire i campi necessari mentre selezioni il tipo di Schema che desideri. I campi che inserisci sono obbligatori o facoltativi, ma in tal caso, dovresti compilarli ciascuno se necessario.
Puoi testare il codice su Rich Results Test di Google e quindi incollarlo in un blocco HTML. Puoi incorporare rapidamente e facilmente lo schema nel tuo sito Web con l'aiuto di alcuni plug-in. Google rileverà automaticamente lo schema altrove sul tuo sito web se trova schemi in questi dati. Oltre a risparmiare tempo nella compilazione di alcuni campi, i modelli mi assicurano di sapere esattamente quali campi compilare. Utilizzando lo strumento di Google, puoi evidenziare lo schema utilizzando la funzione Aggiungi schema con evidenziatore di dati.
Che cos'è uno schema WordPress?
 Credito: kevinmuldoon.com
Credito: kevinmuldoon.comUno schema WordPress è un codice che viene utilizzato per descrivere la struttura di un sito Web WordPress. Questo codice viene utilizzato dai motori di ricerca per comprendere il contenuto di un sito Web e per fornire risultati di ricerca pertinenti.
Lo schema del sito Web di Google è stato introdotto per la prima volta nel 2011. Le società di marketing online possono utilizzare gli schemi del sito Web per connettersi con motori di ricerca come Google e Bing utilizzando un vocabolario condiviso. Quale pensi che sarà il risultato finale? Aumenti la probabilità che la tua pagina web venga scelta rispetto a quella di un concorrente perché i risultati del tuo sito web vengono visualizzati sulla SERP. L'immediata differenziazione della SERP ha un impatto significativo, soprattutto in un settore altamente competitivo come quello delle vendite di automobili. I seguenti sono alcuni degli ovvi vantaggi. Risparmio di tempo: se un numero elevato di utenti valuta un prodotto o servizio in modo aggregato, potrebbe essere più facile trovare il prodotto o il servizio giusto per te.
La nostra comprensione delle informazioni sarà migliorata se utilizziamo schemi per organizzare e comprendere le informazioni. Quando pensi a un sito Web, ad esempio, potresti immaginare una raccolta di concetti correlati come titolo, descrizione e immagine.
Allo stesso modo, quando pensi a un motore di ricerca, potresti pensare a una serie di concetti correlati: come trovare le parole chiave giuste, le caratteristiche giuste sul sito, la posizione giusta e così via.
L'utilizzo di schemi per interpretare la grande quantità di informazioni disponibili nel proprio ambiente consente di farlo in modo più efficiente. Un motore di ricerca può darti alcuni risultati se digiti shoe in un motore di ricerca; ad esempio, potresti trovare siti Web con la parola "scarpe" nel titolo, siti Web relativi a scarpe o siti Web che vendono scarpe.
Allo stesso modo, se stai cercando un sito Web con la parola "auto" nel titolo, puoi digitare "auto" in un motore di ricerca e ottenere risultati che includono siti Web con la parola "auto" nel titolo, siti Web relativi alle automobili , siti web che vendono automobili e siti web
Dove aggiungere il codice dello schema nel sito Web
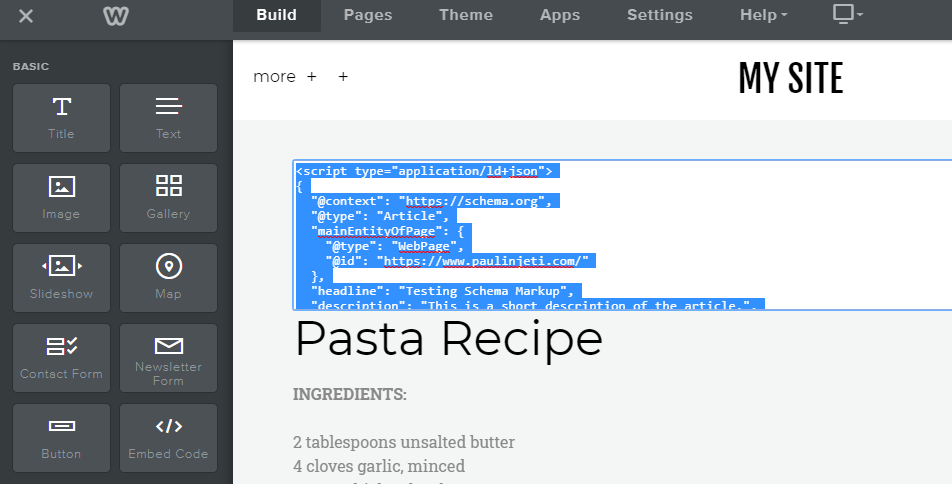
 Credito: www.paulinjeti.com
Credito: www.paulinjeti.comIl codice dello schema può essere aggiunto a un sito Web nella sezione del codice HTML . Questo codice fornisce informazioni sul sito ai motori di ricerca, aiutandoli a comprendere meglio il sito e a migliorarne il posizionamento nei risultati di ricerca.
Con il markup dello schema, i robot che eseguono la scansione del tuo sito Web possono comprendere più facilmente il contenuto della pagina. L'obiettivo di schema è aiutare le comunità web a definire le cose comunemente rappresentate con un framework strutturato e prevedibile. Si consiglia di utilizzare schemi di cui viene eseguito il backup da motori di ricerca come Google e Bing per evitare di creare nuovi schemi . Se ti concentri esclusivamente sui motori di ricerca che supportano la tua query, risparmierai tempo e denaro. Esistono diversi metodi per creare il markup dello schema per il tuo sito. Poiché è il più semplice da leggere e aggiornare, è una scelta eccellente per la lettura e l'aggiornamento. Se includi Schema Markup in ogni pagina del sito, i motori di ricerca potrebbero avere difficoltà a trovarti.
Come si imposta uno schema?
Creando uno schema in Esplora oggetti, puoi accedere alla cartella dei database. È necessario espandere il database su cui si sta creando un nuovo schema . Vai alla cartella Sicurezza e scegli Nuovo facendo clic con il pulsante destro del mouse. Il nuovo schema può essere aggiunto immettendo un nome nella finestra di dialogo Schema – Nuovo nella pagina Generale.

Aggiungi schema a WordPress senza plug-in
Inoltre, il markup dello schema può essere aggiunto direttamente al post del tuo blog o alla pagina nell'editor. Trascinando e rilasciando il pulsante Impostazioni nella parte inferiore della pagina Impostazioni AOSEO, puoi accedere alla scheda Schema. Dopo aver aperto una nuova finestra, puoi selezionare il tipo di schema che desideri. Puoi specificare il tipo di schema per il tuo post o pagina utilizzando il menu a discesa.
Possiamo contrassegnare le nostre pagine Web con oltre 800 cose utilizzando schema.org. Utilizzando il markup, i motori di ricerca possono saperne di più sul tuo sito Web e sui post di WordPress. In questo post del blog, ti mostrerò come aggiungere uno schema a WordPress senza utilizzare un plug-in. Il markup (o schema) dei dati strutturati può essere aggiunto alle tue pagine WordPress. Durante la ricerca di una pagina di prodotto, è possibile utilizzare uno snippet di codice per determinare se si tratta di una pagina di una pagina di prodotto. Non è sufficiente che i motori di ricerca ti dicano semplicemente che la pagina è un elenco di prodotti. Il più delle volte, vogliono saperne di più sul prodotto.
Se non si utilizzano queste proprietà, lo strumento di test dei dati strutturati avrà esito negativo. SNIP, un plugin per WordPress , è la piattaforma più comunemente utilizzata per questo scopo. Il generatore di dati strutturati offre tre vantaggi agli utenti. Non è necessario inserire i campi delle proprietà nel sottoschema dell'Offerta. È richiesta una sola proprietà per il campo del prezzo del sottoschema. Ora possiamo rimuovere il resto delle proprietà e compilare il prezzo di acquisto. Dopo aver testato una pagina (l'ho testata con lo strumento di test dei risultati multimediali), dice che è idonea per i risultati multimediali.
L'obiettivo di questo articolo è dimostrare come aggiungere dati strutturati a WordPress senza l'uso di un plug-in. Gli schemi in questa sezione possono essere utilizzati anche in altri modi. Per soddisfare le tue esigenze, sostituisci semplicemente i valori della proprietà. Puoi anche usare i miei plugin SNIP (Structured Data for WordPress) e FINDER (Foundational Data for WordPress) se vuoi automatizzare le cose.
Come aggiungo uno schema Faq in WordPress senza plug-in?
Una FAQ può essere aggiunta a WordPress senza l'uso di un plug-in in un lasso di tempo abbastanza breve. Se stai utilizzando l'editor classico, incolla il codice JSON-LD nell'editor di testo una volta ottenuto. Per inserire gli schemi delle FAQ in Gutenberg, devi prima aggiungere il blocco HTML personalizzato.
Come utilizzare lo schema Faq per migliorare il tuo sito web
L'aggiunta di uno schema a una pagina Web è un modo eccellente per consentire ai lettori di trovare facilmente le risposte alle domande frequenti. Ulteriori informazioni sullo schema delle domande frequenti sono disponibili sul sito Web di Strumenti per i Webmaster di Google.
Come aggiungere il markup dello schema al sito web
L'aggiunta del markup dello schema al tuo sito web è un ottimo modo per migliorare la SEO del tuo sito web. Il markup dello schema è un codice che puoi aggiungere al tuo sito web per aiutare i motori di ricerca a comprendere il contenuto del tuo sito web. L'aggiunta del markup dello schema al tuo sito web può aiutarti a posizionarti più in alto nei risultati di ricerca e ottenere più traffico sul tuo sito web.
Un modello semantico è un progetto open source lanciato dalla comunità web per aiutare a definire le cose comunemente rappresentate in modo strutturato e prevedibile. Ci sono migliaia di diversi tipi di Schema Markup che possono essere trovati sul sito web schema.org . Si consiglia di utilizzare solo Schema supportato dai motori di ricerca. Se ti concentri esclusivamente su quali motori di ricerca supportano la tua ricerca, risparmierai tempo e fatica. Sono disponibili numerosi strumenti che possono essere utilizzati per generare il markup dello schema per una pagina. A causa della semplicità di lettura e aggiornamento, si consiglia di utilizzare LD/JSON. I motori di ricerca potrebbero avere difficoltà a interpretare Schema Markup su ogni pagina di un sito web.
Che cos'è il markup dello schema del sito Web?
I dati strutturati si riferiscono al linguaggio utilizzato dai motori di ricerca per leggere e comprendere il contenuto delle tue pagine utilizzando il markup dello schema, noto anche come dati strutturati. Il vocabolario semantico (codice) si riferisce a un insieme di regole che i motori di ricerca utilizzano per classificare e caratterizzare le pagine web.
Perché dovresti usare lo schema per SEO
schema ha una serie di vantaggi in SEO. Un motore di ricerca basato su schemi sarà in grado di rilevare più facilmente la struttura dei tuoi contenuti. Inoltre, migliora la precisione dei risultati di ricerca. lo schema può essere utilizzato per mantenere i tuoi contenuti aggiornati e coerenti su più pagine del tuo sito web.
Se non stai già utilizzando lo schema sul tuo sito web, è ora di iniziare. Il markup dello schema del tuo contenuto lo rende più comprensibile e i risultati della tua ricerca saranno più accurati. Noterai quanto è utile quando viene aggiunto al tuo contenuto.
Schema aiuta la SEO?
L'uso del markup Schema aiuterà il tuo sito Web a distinguersi dalla concorrenza.
I vantaggi del markup dello schema
Se non hai il markup dello schema sulle tue pagine, perderai le opportunità per migliorare il posizionamento e la visibilità nei risultati di ricerca. Secondo schema.org, il tipo di markup che stai usando è il markup dello schema; tuttavia, aggiungendo le proprietà "Informazioni" e "Menzioni", sembra che tu stia migliorando le capacità di ricerca di Google della pagina. Questo, a sua volta, ti consentirà di aumentare la visibilità dei tuoi risultati di ricerca. Google ha dichiarato che lo considera nell'algoritmo di ranking ed è in procinto di svilupparne uno. Inoltre, molte pagine Web stanno perdendo i vantaggi di questa funzione, che potrebbe essere vantaggiosa a lungo termine. Quando useresti lo schema web ?
