So fügen Sie Schemacode in WordPress hinzu
Veröffentlicht: 2022-09-21Das Hinzufügen von Schemacode zu Ihrer WordPress-Site kann mithilfe eines Plugins oder durch manuelles Hinzufügen des Codes zu Ihrer Site erfolgen. Schemacode ist eine Art von Code, der Suchmaschinen dabei hilft, den Inhalt Ihrer Website zu verstehen. Indem Sie Schemacode zu Ihrer Website hinzufügen, können Sie dazu beitragen, die SEO Ihrer Website zu verbessern, und es Nutzern erleichtern, Ihre Website zu finden. Es gibt verschiedene Möglichkeiten, Schemacode zu Ihrer WordPress-Site hinzuzufügen. Sie können ein Plugin verwenden oder den Code manuell hinzufügen. Wenn Sie ein Plugin verwenden, gibt es ein paar verschiedene Plugins, die Sie verwenden können. Eines der beliebtesten Plugins ist das WordPress SEO by Yoast Plugin. Dieses Plugin hilft Ihnen dabei, Schemacode zu Ihrer Website hinzuzufügen. Wenn Sie manuell Schemacode zu Ihrer Website hinzufügen möchten, müssen Sie den Code Ihrer Website bearbeiten. Sie können dies tun, indem Sie zum Abschnitt Aussehen > Editor Ihres WordPress-Dashboards gehen. Sobald Sie sich im Abschnitt „Editor“ befinden, müssen Sie den Code finden, dem Sie Schemacode hinzufügen möchten. Sobald Sie den Code gefunden haben, müssen Sie den folgenden Code hinzufügen: Nachdem Sie den Code hinzugefügt haben, müssen Sie Ihre Änderungen speichern. Nachdem Sie Ihre Änderungen gespeichert haben, müssen Sie die Datei auf Ihre WordPress-Site hochladen. Sie können dies tun, indem Sie zum Abschnitt Plugins > Neu hinzufügen Ihres WordPress-Dashboards gehen. Sobald Sie sich im Abschnitt „Neu hinzufügen“ befinden, müssen Sie auf die Schaltfläche „Plug-in hochladen“ klicken. Nachdem Sie auf die Schaltfläche Plug-in hochladen geklickt haben, müssen Sie die Datei auswählen, die Sie gerade bearbeitet haben. Nachdem Sie die Datei ausgewählt haben, müssen Sie auf die Schaltfläche Jetzt installieren klicken. Nachdem Sie das Plugin installiert haben, werden Sie
Der Prozess des Hinzufügens von Schema zu WordPress hängt vollständig von der Art des Plugins ab, das Sie wählen. Die meisten Schema-Plug-ins müssen nicht gewartet werden, aber es gibt einige. Wenn Sie die meisten wichtigen Schematypen verwenden möchten, benötigen Sie ein Premium-Plug-in, das auf dem neuesten Stand gehalten wird. Im Folgenden finden Sie eine Liste gängiger Schematypen, aber eine umfassendere Liste ist hier verfügbar. Alternativ können Sie das HowTo oder WP Rich Snippets verwenden, um Schritt-für-Schritt-Anleitungen hinzuzufügen. Sie werden aufgefordert, die erforderlichen Felder einzugeben, wenn Sie den gewünschten Schematyp auswählen. Die Felder, die Sie eingeben, sind obligatorisch oder optional, aber wenn ja, sollten Sie sie bei Bedarf ausfüllen.
Sie können den Code im Rich Results Test von Google testen und ihn dann in einen HTML-Block einfügen. Mithilfe einiger Plugins können Sie Schemas schnell und einfach in Ihre Website integrieren. Google erkennt Schemas an anderer Stelle auf Ihrer Website automatisch, wenn es Muster in diesen Daten findet. Vorlagen sparen nicht nur Zeit beim Ausfüllen einiger Felder, sondern sorgen auch dafür, dass ich genau weiß, welche Felder ich ausfüllen muss. Mit dem Tool von Google können Sie Schemas mit der Funktion Add Schema With Data Highlighter hervorheben.
Was ist ein WordPress-Schema?
 Bildnachweis: kevinmuldoon.com
Bildnachweis: kevinmuldoon.comEin WordPress-Schema ist ein Code, der verwendet wird, um die Struktur einer WordPress-Website zu beschreiben. Dieser Code wird von Suchmaschinen verwendet, um den Inhalt einer Website zu verstehen und relevante Suchergebnisse bereitzustellen.
Das Website-Schema von Google wurde erstmals 2011 eingeführt. Online-Marketing-Unternehmen können Website-Schemata verwenden, um sich mit Suchmaschinen wie Google und Bing zu verbinden, indem sie ein gemeinsames Vokabular verwenden. Was glauben Sie, wie das Endergebnis aussehen wird? Sie erhöhen die Wahrscheinlichkeit, dass Ihre Webseite der eines Mitbewerbers vorgezogen wird, da die Ergebnisse Ihrer Website in den SERPS erscheinen. Gerade in einer hart umkämpften Branche wie dem Autohandel hat die unmittelbare Differenzierung der SERP erhebliche Auswirkungen. Im Folgenden sind einige der offensichtlichen Vorteile aufgeführt. Zeitersparnis – Wenn eine große Anzahl von Benutzern ein Produkt oder eine Dienstleistung aggregiert bewertet, ist es möglicherweise einfacher, das richtige Produkt oder die richtige Dienstleistung für Sie zu finden.
Unser Verständnis von Informationen wird verbessert, wenn wir Schemata verwenden, um Informationen zu organisieren und zu verstehen. Wenn Sie beispielsweise an eine Website denken, stellen Sie sich möglicherweise eine Sammlung verwandter Konzepte wie Titel, Beschreibung und Bild vor.
Wenn Sie an eine Suchmaschine denken, denken Sie in ähnlicher Weise an eine Reihe verwandter Konzepte: wie Sie die richtigen Schlüsselwörter finden, die richtigen Funktionen auf der Website, den richtigen Standort und so weiter.
Durch die Verwendung von Schemas zum Interpretieren der riesigen Menge an Informationen, die Ihnen in Ihrer Umgebung zur Verfügung stehen, können Sie dies effizienter tun. Eine Suchmaschine kann Ihnen einige Ergebnisse liefern, wenn Sie Schuh in eine Suchmaschine eingeben; Beispielsweise finden Sie möglicherweise Websites mit dem Wort Schuh im Titel, Websites mit Bezug zu Schuhen oder Websites, die Schuhe verkaufen.
Wenn Sie auf ähnliche Weise nach einer Website mit dem Wort „Auto“ im Titel suchen, können Sie „Auto“ in eine Suchmaschine eingeben und erhalten Ergebnisse, die Websites mit dem Wort „Auto“ im Titel enthalten, Websites mit Bezug zu Autos , Websites, die Autos verkaufen, und Websites
Wo man Schemacode auf der Website hinzufügt
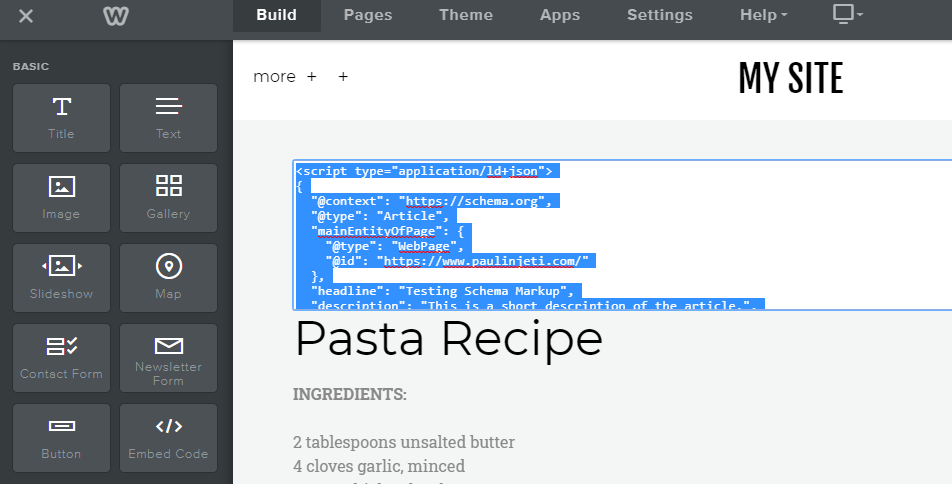
 Bildnachweis: www.paulinjeti.com
Bildnachweis: www.paulinjeti.comSchemacode kann einer Website im Abschnitt des HTML-Codes hinzugefügt werden. Dieser Code liefert Suchmaschinen Informationen über die Website und hilft ihnen, die Website besser zu verstehen und ihr Ranking in den Suchergebnissen zu verbessern.
Mit Schema-Markup können Robots, die Ihre Website crawlen, den Inhalt der Seite leichter verstehen. Das Ziel des Schemas besteht darin, Web-Communities dabei zu helfen, allgemein dargestellte Dinge mit einem strukturierten, vorhersagbaren Rahmen zu definieren. Wir empfehlen die Verwendung von Schemas, die von Suchmaschinen wie Google und Bing gesichert werden, um die Erstellung neuer Schemas zu vermeiden. Wenn Sie sich ausschließlich auf die Suchmaschinen konzentrieren, die Ihre Suchanfrage unterstützen, sparen Sie Zeit und Geld. Es gibt mehrere Methoden zum Erstellen von Schema-Markup für Ihre Website. Da es am einfachsten zu lesen und zu aktualisieren ist, ist es eine ausgezeichnete Wahl zum Lesen und Aktualisieren. Wenn Sie Schema-Markup auf jeder Seite der Website einfügen, können Suchmaschinen Sie möglicherweise nur schwer finden.

Wie richtet man ein Schema ein?
Durch Erstellen eines Schemas im Objekt-Explorer können Sie auf den Datenbankordner zugreifen. Sie müssen die Datenbank erweitern, auf der Sie ein neues Schema erstellen. Gehen Sie zum Ordner Sicherheit und wählen Sie Neu, indem Sie mit der rechten Maustaste klicken. Das neue Schema kann durch Eingabe eines Namens im Dialogfeld Schema – Neu auf der Seite Allgemein hinzugefügt werden.
Schema zu WordPress ohne Plugin hinzufügen
Darüber hinaus kann Schema-Markup direkt zu Ihrem Blogbeitrag oder Ihrer Seite im Editor hinzugefügt werden. Durch Ziehen und Ablegen der Schaltfläche „Einstellungen“ unten auf der Seite „AIOSEO-Einstellungen“ können Sie auf die Registerkarte „Schema“ zugreifen. Nachdem Sie ein neues Fenster geöffnet haben, können Sie den gewünschten Schematyp auswählen. Sie können den Schematyp für Ihren Beitrag oder Ihre Seite mithilfe des Dropdown-Menüs angeben.
Mit schema.org können wir unsere Webseiten mit über 800 Dingen auszeichnen. Mithilfe des Markups können Suchmaschinen mehr über Ihre Website und WordPress-Beiträge erfahren. In diesem Blog-Beitrag zeige ich Ihnen, wie Sie ein Schema zu WordPress hinzufügen, ohne ein Plugin zu verwenden. Strukturiertes Daten-Markup (oder Schema) kann zu Ihren WordPress-Seiten hinzugefügt werden. Bei der Suche nach einer Produktseite kann anhand eines Code-Snippets festgestellt werden, ob es sich um eine Seite von einer Produktseite handelt. Es reicht Suchmaschinen nicht aus, Ihnen einfach mitzuteilen, dass es sich bei der Seite um eine Produktliste handelt. Meistens möchten sie mehr über das Produkt erfahren.
Wenn Sie diese Eigenschaften nicht verwenden, schlägt das Testtool für strukturierte Daten fehl. SNIP, ein WordPress-Plugin , ist die am häufigsten verwendete Plattform für diesen Zweck. Der Structured Data Generator bietet Benutzern drei Vorteile. Wir müssen keine Eigenschaftsfelder in das Unterschema für das Angebot eingeben. Für das Preisfeld des Unterschemas ist nur eine Eigenschaft erforderlich. Wir können jetzt die restlichen Objekte entfernen und den Kaufpreis ausfüllen. Nach dem Testen einer Seite (ich habe sie mit dem Testtool für Rich-Suchergebnisse getestet) heißt es, dass sie für Rich-Suchergebnisse geeignet ist.
Das Ziel dieses Artikels ist es zu demonstrieren, wie man strukturierte Daten ohne die Verwendung eines Plugins zu WordPress hinzufügt. Die Schemata in diesem Abschnitt können auch auf andere Weise verwendet werden. Um Ihre Anforderungen zu erfüllen, ersetzen Sie einfach die Eigenschaftswerte. Sie können auch meine Plugins SNIP (Structured Data for WordPress) und FINDER (Foundational Data for WordPress) verwenden, wenn Sie Dinge automatisieren möchten.
Wie füge ich ein FAQ-Schema in WordPress ohne Plugin hinzu?
Eine FAQ kann WordPress ohne die Verwendung eines Plugins in relativ kurzer Zeit hinzugefügt werden. Wenn Sie den klassischen Editor verwenden, fügen Sie Ihren JSON-LD-Code in Ihren Texteditor ein, sobald Sie ihn erhalten haben. Um FAQ-Schemas in Gutenberg einzufügen, müssen Sie zuerst den benutzerdefinierten HTML-Block hinzufügen.
So verwenden Sie das FAQ-Schema, um Ihre Website zu verbessern
Das Hinzufügen eines Schemas zu einer Webseite ist eine hervorragende Möglichkeit, es den Lesern leicht zu machen, Antworten auf häufig gestellte Fragen zu finden. Weitere Informationen zum FAQ-Schema finden Sie auf der Website der Google Webmaster-Tools.
So fügen Sie einer Website Schema-Markup hinzu
Das Hinzufügen von Schema-Markup zu Ihrer Website ist eine großartige Möglichkeit, die SEO Ihrer Website zu verbessern. Schema-Markup ist ein Code, den Sie Ihrer Website hinzufügen können, um Suchmaschinen dabei zu helfen, den Inhalt Ihrer Website zu verstehen. Das Hinzufügen von Schema-Markup zu Ihrer Website kann Ihnen dabei helfen, in den Suchergebnissen einen höheren Rang einzunehmen und mehr Traffic auf Ihre Website zu bekommen.
Ein semantisches Modell ist ein Open-Source-Projekt, das von der Web-Community ins Leben gerufen wurde, um dabei zu helfen, häufig dargestellte Dinge auf strukturierte und vorhersehbare Weise zu definieren. Es gibt 1000 verschiedene Arten von Schema-Markups, die auf der Website schema.org zu finden sind. Es wird empfohlen, nur Schemas zu verwenden, die von Suchmaschinen unterstützt werden. Wenn Sie sich ausschließlich darauf konzentrieren, welche Suchmaschinen Ihre Suche unterstützen, sparen Sie Zeit und Aufwand. Es gibt eine Vielzahl von Tools, die zum Generieren von Schema-Markup für eine Seite verwendet werden können. Da es einfach zu lesen und zu aktualisieren ist, empfehlen wir die Verwendung von LD/JSON. Suchmaschinen können es schwierig finden, Schema Markup auf jeder Seite einer Website zu interpretieren.
Was ist Website-Schema-Markup?
Strukturierte Daten beziehen sich auf die Sprache, die von Suchmaschinen verwendet wird, um den Inhalt Ihrer Seiten mithilfe von Schema-Markup, auch bekannt als strukturierte Daten, zu lesen und zu verstehen. Semantisches Vokabular (Code) bezieht sich auf eine Reihe von Regeln, die Suchmaschinen verwenden, um Webseiten zu kategorisieren und zu charakterisieren.
Warum Sie Schema für SEO verwenden sollten
Schema hat eine Reihe von Vorteilen in SEO. Eine schemabasierte Suchmaschine kann die Struktur Ihrer Inhalte leichter erkennen. Darüber hinaus verbessert es die Genauigkeit der Suchergebnisse. Schema kann verwendet werden, um Ihre Inhalte auf mehreren Seiten Ihrer Website aktuell und konsistent zu halten.
Wenn Sie auf Ihrer Website noch kein Schema verwenden, ist es an der Zeit, damit anzufangen. Das Schema-Markup Ihrer Inhalte macht sie verständlicher und die Ergebnisse Ihrer Suche werden genauer. Sie werden feststellen, wie nützlich es ist, wenn es zu Ihren Inhalten hinzugefügt wird.
Hilft Schema SEO?
Die Verwendung von Schema-Markup hilft Ihrer Website, sich von der Konkurrenz abzuheben.
Die Vorteile von Schema-Markup
Wenn Sie kein Schema-Markup auf Ihren Seiten haben, verpassen Sie die Möglichkeiten, Suchrankings und Sichtbarkeit zu verbessern. Laut schema.org ist der von Ihnen verwendete Markup-Typ Schema-Markup; Durch das Hinzufügen der Eigenschaften „Über“ und „Erwähnungen“ scheinen Sie jedoch die Google-Suchfunktionen der Seite zu verbessern. Dies wiederum ermöglicht es Ihnen, die Sichtbarkeit Ihrer Suchergebnisse zu erhöhen. Google hat erklärt, dass es dies im Ranking-Algorithmus berücksichtigt und dabei ist, einen zu entwickeln. Außerdem verpassen viele Webseiten die Vorteile dieser Funktion, was langfristig von Vorteil sein könnte. Wann würden Sie das Webschema verwenden?
