كيف تضيف كود المخطط في ووردبريس
نشرت: 2022-09-21يمكن إضافة رمز المخطط إلى موقع WordPress الخاص بك باستخدام مكون إضافي أو عن طريق إضافة الرمز يدويًا إلى موقعك. رمز المخطط هو نوع من التعليمات البرمجية التي تساعد محركات البحث على فهم المحتوى على موقع الويب الخاص بك. من خلال إضافة رمز المخطط إلى موقعك ، يمكنك المساعدة في تحسين مُحسّنات محرّكات البحث لموقعك وتسهيل عثور الأشخاص على موقعك. هناك عدة طرق مختلفة يمكنك من خلالها إضافة رمز المخطط إلى موقع WordPress الخاص بك. يمكنك استخدام مكون إضافي ، أو يمكنك إضافة الرمز يدويًا. إذا كنت تستخدم مكونًا إضافيًا ، فهناك بعض المكونات الإضافية المختلفة التي يمكنك استخدامها. أحد المكونات الإضافية الأكثر شيوعًا هو WordPress SEO by Yoast plugin. سيساعدك هذا المكون الإضافي في إضافة رمز المخطط إلى موقعك. إذا كنت ترغب في إضافة رمز المخطط إلى موقعك يدويًا ، فستحتاج إلى تعديل رمز موقعك. يمكنك القيام بذلك عن طريق الانتقال إلى قسم المظهر> المحرر في لوحة معلومات WordPress الخاصة بك. بمجرد دخولك إلى قسم المحرر ، ستحتاج إلى العثور على الكود الذي تريد إضافة رمز المخطط إليه. بمجرد العثور على الرمز ، ستحتاج إلى إضافة الكود التالي إليه: بمجرد إضافة الرمز ، ستحتاج إلى حفظ التغييرات. بعد حفظ التغييرات ، ستحتاج إلى تحميل الملف إلى موقع WordPress الخاص بك. يمكنك القيام بذلك عن طريق الانتقال إلى الإضافات> قسم إضافة جديد في لوحة معلومات WordPress الخاصة بك. بمجرد دخولك إلى قسم إضافة جديد ، ستحتاج إلى النقر فوق الزر تحميل البرنامج المساعد. بعد النقر فوق الزر تحميل البرنامج المساعد ، ستحتاج إلى تحديد الملف الذي قمت بتحريره للتو. بمجرد تحديد الملف ، ستحتاج إلى النقر فوق زر التثبيت الآن. بعد تثبيت البرنامج المساعد ، ستفعل
تعتمد عملية إضافة Schema إلى WordPress كليًا على نوع المكون الإضافي الذي تختاره. لا تحتوي معظم مكونات Schema الإضافية على صيانة ، ولكن هناك القليل منها. إذا كنت ترغب في استخدام معظم أنواع المخططات الرئيسية ، فستحتاج إلى مكون إضافي مميز تم تحديثه باستمرار. فيما يلي قائمة بأنواع المخططات الشائعة ، ولكن تتوفر قائمة أكثر شمولاً هنا. بدلاً من ذلك ، يمكنك استخدام HowTo أو WP Rich Snippets لإضافة إرشادات خطوة بخطوة. سيُطلب منك إدخال الحقول الضرورية أثناء تحديد نوع المخطط الذي تريده. الحقول التي تدخلها إلزامية أو اختيارية ، ولكن إذا كان الأمر كذلك ، فيجب عليك ملء كل منها إذا لزم الأمر.
يمكنك اختبار الشفرة في اختبار النتائج المنسقة من Google ثم لصقها في كتلة HTML. يمكنك دمج المخطط بسرعة وسهولة في موقع الويب الخاص بك بمساعدة بعض المكونات الإضافية. ستكتشف Google تلقائيًا المخطط في مكان آخر على موقع الويب الخاص بك إذا عثرت على أنماط في هذه البيانات. بالإضافة إلى توفير الوقت في ملء بعض الحقول ، تضمن القوالب أنني أعرف بالضبط الحقول التي يجب ملؤها. باستخدام أداة Google ، يمكنك تمييز المخطط باستخدام ميزة Add Schema With Data Highlighter.
ما هو مخطط WordPress؟
 الائتمان: kevinmuldoon.com
الائتمان: kevinmuldoon.comمخطط WordPress هو رمز يستخدم لوصف بنية موقع WordPress على الويب. تستخدم محركات البحث هذا الرمز لفهم محتوى موقع الويب ولتقديم نتائج البحث ذات الصلة.
تم تقديم مخطط موقع Google لأول مرة في عام 2011. يمكن لشركات التسويق عبر الإنترنت استخدام مخططات مواقع الويب للاتصال بمحركات البحث مثل Google و Bing باستخدام مفردات مشتركة. ماذا ستكون النتيجة النهائية برأيك؟ أنت تزيد من احتمال أن يتم اختيار صفحة الويب الخاصة بك على صفحة منافس لأن نتائج موقع الويب الخاص بك تظهر على SERPS. إن التمايز الفوري لـ SERP له تأثير كبير ، لا سيما في صناعة تنافسية للغاية مثل مبيعات السيارات. فيما يلي بعض الفوائد الواضحة. توفير الوقت - إذا قام عدد كبير من المستخدمين بتقييم منتج أو خدمة بطريقة مجمعة ، فقد يكون من الأسهل العثور على المنتج أو الخدمة المناسبة لك.
سيتم تعزيز فهمنا للمعلومات إذا استخدمنا المخططات لتنظيم وفهم المعلومات. عندما تفكر في موقع ويب ، على سبيل المثال ، قد تتخيل مجموعة من المفاهيم ذات الصلة مثل العنوان والوصف والصورة.
وبالمثل ، عند التفكير في محرك بحث ، قد تفكر في مجموعة من المفاهيم ذات الصلة: كيفية العثور على الكلمات الرئيسية الصحيحة ، والميزات الصحيحة على الموقع ، والموقع الصحيح ، وما إلى ذلك.
يتيح لك استخدام المخططات لتفسير الكم الهائل من المعلومات المتاحة لك في بيئتك القيام بذلك بطريقة أكثر كفاءة. قد ينتج عن محرك البحث بعض النتائج إذا قمت بكتابة حذاء في محرك بحث ؛ على سبيل المثال ، قد تجد مواقع الويب التي تحتوي على الكلمات في عنوانها ، أو مواقع الويب ذات الصلة بالأحذية ، أو مواقع الويب التي تبيع الأحذية.
وبالمثل ، إذا كنت تبحث عن موقع ويب يحتوي عنوانه على كلمة "سيارة" ، فيمكنك كتابة "سيارة" في محرك بحث والحصول على نتائج تتضمن مواقع ويب تحتوي على كلمة "سيارة" في عناوينها ، ومواقع الويب المتعلقة بالسيارات والمواقع الإلكترونية التي تبيع السيارات والمواقع الإلكترونية
أين تضيف كود المخطط في الموقع
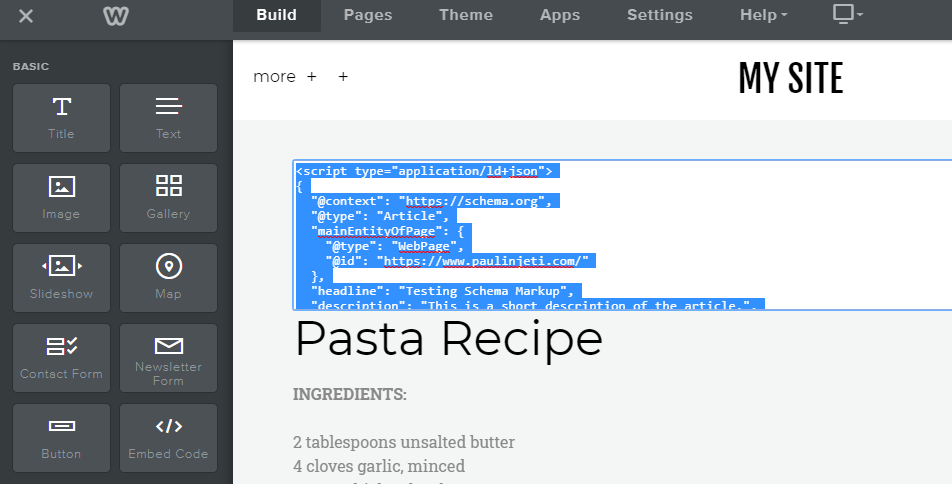
 الائتمان: www.paulinjeti.com
الائتمان: www.paulinjeti.comيمكن إضافة رمز المخطط إلى موقع ويب في قسم كود HTML . يوفر هذا الرمز معلومات حول موقع الويب لمحركات البحث ، مما يساعدهم على فهم الموقع بشكل أفضل وتحسين ترتيبه في نتائج البحث.
باستخدام ترميز المخطط ، يمكن لروبوتات الزحف إلى موقعك على الويب فهم محتوى الصفحة بسهولة أكبر. الهدف من المخطط هو مساعدة مجتمعات الويب على تحديد الأشياء الممثلة بشكل شائع بإطار عمل منظم ويمكن التنبؤ به. نوصي باستخدام المخططات التي يتم نسخها احتياطيًا بواسطة محركات البحث مثل Google و Bing لتجنب إنشاء مخططات جديدة . إذا ركزت فقط على محركات البحث التي تدعم استفسارك ، فستوفر الوقت والمال. هناك عدة طرق لإنشاء ترميز مخطط لموقعك. نظرًا لأنه أبسط قراءة وتحديث ، فهو اختيار ممتاز للقراءة والتحديث. إذا قمت بتضمين Schema Markup في كل صفحة من صفحات الموقع ، فقد تجد محركات البحث صعوبة في العثور عليك.
كيف تقوم بإعداد مخطط؟
من خلال إنشاء مخطط في Object Explorer ، يمكنك الوصول إلى مجلد قواعد البيانات. يجب توسيع قاعدة البيانات التي تقوم بإنشاء مخطط جديد عليها. انتقل إلى مجلد الأمان واختر جديد بالنقر بزر الماوس الأيمن. يمكن إضافة المخطط الجديد عن طريق إدخال اسم في مخطط - مربع حوار جديد في الصفحة العامة.

أضف مخططًا إلى WordPress بدون البرنامج المساعد
بالإضافة إلى ذلك ، يمكن إضافة ترميز المخطط مباشرة إلى منشور المدونة أو الصفحة في المحرر. من خلال سحب وإسقاط زر الإعدادات بالقرب من أسفل صفحة إعدادات AIOSEO ، يمكنك الوصول إلى علامة تبويب المخطط. بمجرد فتح نافذة جديدة ، يمكنك تحديد نوع المخطط الذي تريده. يمكنك تحديد نوع المخطط لمنشورتك أو صفحتك باستخدام القائمة المنسدلة.
يمكننا ترميز صفحات الويب الخاصة بنا بأكثر من 800 شيء باستخدام schema.org. باستخدام الترميز ، يمكن لمحركات البحث معرفة المزيد حول موقع الويب الخاص بك ومنشورات WordPress. في منشور المدونة هذا ، سأوضح لك كيفية إضافة مخطط إلى WordPress دون استخدام مكون إضافي. يمكن إضافة ترميز البيانات المنظمة (أو المخطط) إلى صفحات WordPress الخاصة بك. عند البحث عن صفحة منتج ، يمكن استخدام مقتطف التعليمات البرمجية لتحديد ما إذا كانت صفحة من صفحة منتج أم لا. لا يكفي أن تخبرك محركات البحث ببساطة أن الصفحة عبارة عن قائمة منتجات. في معظم الأحيان ، يريدون معرفة المزيد عن المنتج.
إذا لم تستخدم هذه الخصائص ، فستفشل أداة اختبار البيانات المنظمة. SNIP ، وهو مكون إضافي لبرنامج WordPress ، هو النظام الأساسي الأكثر استخدامًا لهذا الغرض. يوفر منشئ البيانات المنظمة ثلاث مزايا للمستخدمين. لا نحتاج إلى إدخال حقول الملكية في المخطط الفرعي للعرض. مطلوب خاصية واحدة فقط لحقل سعر المخطط الفرعي. يمكننا الآن إزالة باقي العقارات وملء سعر الشراء. بعد اختبار الصفحة (لقد اختبرتها باستخدام أداة اختبار النتائج المنسقة) ، تقول إنها مؤهلة للحصول على نتائج منسقة.
الهدف من هذه المقالة هو توضيح كيفية إضافة البيانات المهيكلة إلى WordPress دون استخدام مكون إضافي. يمكن أيضًا استخدام المخططات الموجودة في هذا القسم بطرق أخرى. لتلبية متطلباتك ، ما عليك سوى استبدال قيم الممتلكات. يمكنك أيضًا استخدام الإضافات الخاصة بي SNIP (البيانات المهيكلة لـ WordPress) و FINDER (البيانات التأسيسية لـ WordPress) إذا كنت تريد أتمتة الأشياء.
كيف يمكنني إضافة مخطط الأسئلة الشائعة في WordPress بدون البرنامج المساعد؟
يمكن إضافة الأسئلة الشائعة إلى WordPress دون استخدام مكون إضافي في فترة زمنية قصيرة إلى حد ما. إذا كنت تستخدم المحرر الكلاسيكي ، فقم بلصق كود JSON-LD في محرر النصوص الخاص بك بمجرد الحصول عليه. لإدراج مخططات الأسئلة الشائعة في Gutenberg ، يجب عليك أولاً إضافة كتلة HTML المخصصة.
كيفية استخدام مخطط الأسئلة الشائعة لتحسين موقع الويب الخاص بك
تعد إضافة مخطط إلى صفحة ويب طريقة ممتازة لتسهيل عثور القراء على إجابات لأسئلة الأسئلة الشائعة. يمكن العثور على مزيد من المعلومات حول مخطط الأسئلة الشائعة على موقع ويب أدوات مشرفي المواقع من Google.
كيفية إضافة مخطط الترميز إلى موقع الويب
تعد إضافة ترميز المخطط إلى موقع الويب الخاص بك طريقة رائعة لتحسين مُحسنات محركات البحث لموقعك على الويب. ترميز المخطط هو رمز يمكنك إضافته إلى موقع الويب الخاص بك لمساعدة محركات البحث على فهم محتوى موقع الويب الخاص بك. يمكن أن تساعدك إضافة ترميز المخطط إلى موقع الويب الخاص بك في الحصول على مرتبة أعلى في نتائج البحث والحصول على المزيد من الزيارات إلى موقع الويب الخاص بك.
النموذج الدلالي هو مشروع مفتوح المصدر أطلقه مجتمع الويب للمساعدة في تحديد الأشياء الممثلة بشكل شائع بطريقة منظمة ويمكن التنبؤ بها. هناك آلاف الأنواع المختلفة من Schema Markup التي يمكن العثور عليها على موقع الويب schema.org . يوصى باستخدام المخطط الذي تدعمه محركات البحث فقط. إذا ركزت فقط على محركات البحث التي تدعم بحثك ، فستوفر الوقت والجهد. تتوفر مجموعة متنوعة من الأدوات التي يمكن استخدامها لإنشاء ترميز مخطط لصفحة. نظرًا لمدى سهولة القراءة والتحديث ، نوصي باستخدام LD / JSON. قد تجد محركات البحث صعوبة في تفسير Schema Markup في كل صفحة من صفحات موقع الويب.
ما هو ترميز مخطط موقع الويب؟
تشير البيانات المنظمة إلى اللغة التي تستخدمها محركات البحث لقراءة وفهم محتوى صفحاتك باستخدام ترميز المخطط ، المعروف أيضًا باسم البيانات المنظمة. تشير المفردات الدلالية (الكود) إلى مجموعة من القواعد التي تستخدمها محركات البحث لتصنيف صفحات الويب وتوصيفها.
لماذا يجب عليك استخدام المخطط للسيو
يحتوي المخطط على عدد من المزايا في تحسين محركات البحث. سيتمكن محرك البحث المستند إلى المخطط من اكتشاف بنية المحتوى الخاص بك بسهولة أكبر. علاوة على ذلك ، فإنه يحسن دقة نتائج البحث. يمكن استخدام المخطط للحفاظ على المحتوى الخاص بك محدثًا ومتسقًا عبر صفحات متعددة على موقع الويب الخاص بك.
إذا لم تكن تستخدم بالفعل المخطط على موقع الويب الخاص بك ، فقد حان الوقت للبدء. ترميز مخطط المحتوى الخاص بك يجعله أكثر قابلية للفهم ، وستكون نتائج بحثك أكثر دقة. ستلاحظ مدى فائدته عند إضافته إلى المحتوى الخاص بك.
هل المخطط يساعد سيو؟
سيساعد استخدام Schema markup على موقع الويب الخاص بك في التميز عن المنافسة.
فوائد مخطط الترميز
إذا لم يكن لديك ترميز مخطط على صفحاتك ، فستفقد فرص تحسين تصنيفات البحث ووضوح الرؤية. وفقًا لموقع schema.org ، فإن نوع الترميز الذي تستخدمه هو ترميز المخطط ؛ ومع ذلك ، من خلال إضافة الخاصيتين "حول" و "الإشارات" ، يبدو أنك تعمل على تحسين إمكانات بحث Google للصفحة. وهذا بدوره سيسمح لك بزيادة وضوح نتائج البحث الخاصة بك. صرحت Google بأنها تعتبر هذا في خوارزمية الترتيب وهي في طور تطوير واحدة. بالإضافة إلى ذلك ، تفقد العديد من صفحات الويب فوائد هذه الميزة ، والتي قد تكون مفيدة على المدى الطويل. متى ستستخدم مخطط الويب ؟
