Jak dodać kod schematu w WordPress
Opublikowany: 2022-09-21Dodanie kodu schematu do witryny WordPress można wykonać za pomocą wtyczki lub ręcznie dodając kod do witryny. Kod schematu to rodzaj kodu, który pomaga wyszukiwarkom zrozumieć zawartość Twojej witryny. Dodając kod schematu do swojej witryny, możesz poprawić jej SEO i ułatwić użytkownikom znalezienie Twojej witryny. Istnieje kilka różnych sposobów dodania kodu schematu do witryny WordPress. Możesz użyć wtyczki lub możesz dodać kod ręcznie. Jeśli używasz wtyczki, możesz użyć kilku różnych wtyczek. Jedną z najpopularniejszych wtyczek jest wtyczka WordPress SEO by Yoast. Ta wtyczka pomoże Ci dodać kod schematu do Twojej witryny. Jeśli chcesz ręcznie dodać kod schematu do swojej witryny, musisz edytować kod swojej witryny. Możesz to zrobić, przechodząc do sekcji Wygląd > Edytor na pulpicie WordPress. Gdy znajdziesz się w sekcji Edytor, musisz znaleźć kod, do którego chcesz dodać kod schematu. Po znalezieniu kodu należy dodać do niego następujący kod: Po dodaniu kodu konieczne będzie zapisanie zmian. Po zapisaniu zmian musisz przesłać plik do swojej witryny WordPress. Możesz to zrobić, przechodząc do sekcji Wtyczki> Dodaj nowy pulpitu WordPress. Gdy znajdziesz się w sekcji Dodaj nowy, musisz kliknąć przycisk Prześlij wtyczkę. Po kliknięciu przycisku Prześlij wtyczkę musisz wybrać plik, który właśnie edytowałeś. Po wybraniu pliku musisz kliknąć przycisk Zainstaluj teraz. Po zainstalowaniu wtyczki będziesz
Proces dodawania schematu do WordPressa jest całkowicie zależny od rodzaju wybranej wtyczki. Większość wtyczek Schema nie wymaga konserwacji, ale jest ich kilka. Jeśli chcesz korzystać z większości głównych typów schematów , potrzebujesz wtyczki premium, która jest aktualizowana. Poniżej znajduje się lista popularnych typów schematów, ale bardziej wyczerpująca lista jest dostępna tutaj. Alternatywnie możesz użyć instrukcji rozszerzonych HowTo lub WP, aby dodać instrukcje krok po kroku. Zostaniesz poproszony o wprowadzenie niezbędnych pól, gdy wybierzesz żądany typ schematu. Wprowadzane pola są obowiązkowe lub opcjonalne, ale jeśli tak, w razie potrzeby należy je wypełnić.
Możesz przetestować kod w teście wyników rozszerzonych Google, a następnie wkleić go do bloku HTML. Możesz szybko i łatwo włączyć schemat do swojej witryny za pomocą niektórych wtyczek. Google automatycznie wykryje schemat w innym miejscu Twojej witryny, jeśli znajdzie wzorce w tych danych. Oprócz oszczędności czasu na wypełnianiu kilku pól, szablony zapewniają, że dokładnie wiem, które pola wypełnić. Korzystając z narzędzia Google, możesz wyróżnić schemat za pomocą funkcji Dodaj schemat za pomocą markera danych.
Co to jest schemat WordPress?
 Źródło: kevinmuldoon.com
Źródło: kevinmuldoon.comSchemat WordPress to kod używany do opisu struktury witryny WordPress. Ten kod jest używany przez wyszukiwarki w celu zrozumienia treści witryny i dostarczenia odpowiednich wyników wyszukiwania.
Schemat witryny Google został po raz pierwszy wprowadzony w 2011 roku. Firmy zajmujące się marketingiem internetowym mogą wykorzystywać schematy witryn internetowych do łączenia się z wyszukiwarkami, takimi jak Google i Bing, przy użyciu wspólnego słownictwa. Jak myślisz, jaki będzie ostateczny wynik? Zwiększasz prawdopodobieństwo, że Twoja strona internetowa zostanie wybrana zamiast konkurencji, ponieważ wyniki Twojej witryny pojawiają się w SERPS. Bezpośrednie zróżnicowanie SERP ma znaczący wpływ, szczególnie w wysoce konkurencyjnej branży, takiej jak sprzedaż samochodów. Oto niektóre z oczywistych korzyści. Oszczędność czasu — jeśli duża liczba użytkowników ocenia produkt lub usługę w sposób zbiorczy, znalezienie odpowiedniego produktu lub usługi może być łatwiejsze.
Nasze rozumienie informacji ulegnie poprawie, jeśli użyjemy schematów do organizowania i rozumienia informacji. Kiedy myślisz na przykład o witrynie internetowej, możesz sobie wyobrazić zbiór powiązanych pojęć, takich jak tytuł, opis i obraz.
Podobnie, myśląc o wyszukiwarce, możesz pomyśleć o zestawie powiązanych pojęć: jak znaleźć właściwe słowa kluczowe, właściwe funkcje w witrynie, właściwa lokalizacja i tak dalej.
Używanie schematów do interpretacji ogromnej ilości informacji dostępnych w Twoim środowisku pozwala robić to w bardziej efektywny sposób. Wyszukiwarka może skutkować niektórymi wynikami, jeśli wpiszesz buty w wyszukiwarce; na przykład możesz znaleźć witryny ze słowem w tytule, witryny związane z butami lub witryny sprzedające buty.
Podobnie, jeśli szukasz witryny ze słowem „samochód” w tytule, możesz wpisać „samochód” w wyszukiwarce i uzyskać wyniki zawierające witryny ze słowem „samochód” w tytule, witryny związane z samochodami , strony internetowe sprzedające samochody i strony internetowe
Gdzie dodać kod schematu w witrynie?
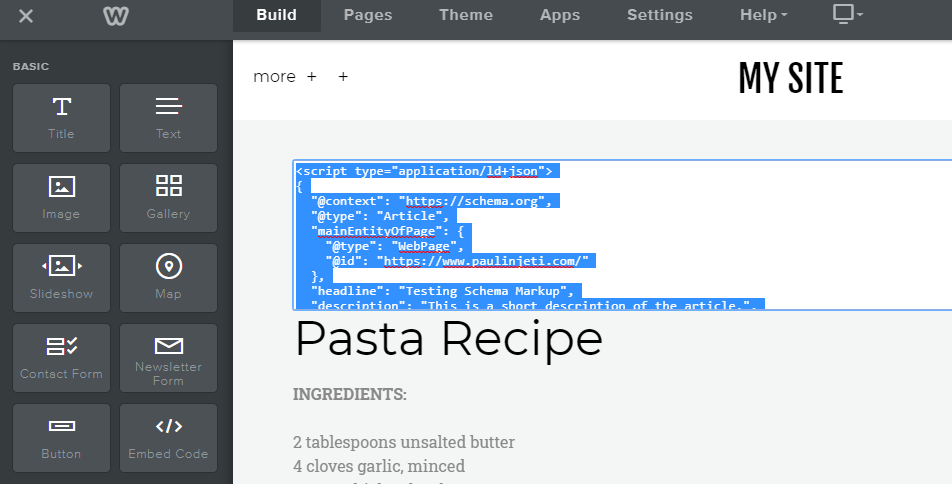
 Źródło: www.paulinjeti.com
Źródło: www.paulinjeti.comKod schematu można dodać do strony internetowej w sekcji kodu HTML . Ten kod dostarcza wyszukiwarkom informacji o witrynie, pomagając im lepiej zrozumieć witrynę i poprawić jej pozycję w wynikach wyszukiwania.
Dzięki znacznikom schematu roboty indeksujące Twoją witrynę mogą łatwiej zrozumieć zawartość strony. Celem schematu jest pomoc społecznościom internetowym w definiowaniu powszechnie reprezentowanych rzeczy za pomocą ustrukturyzowanej, przewidywalnej struktury. Zalecamy korzystanie ze schematów, których kopie zapasowe są tworzone przez wyszukiwarki, takie jak Google i Bing, aby uniknąć tworzenia nowych schematów . Jeśli skoncentrujesz się wyłącznie na wyszukiwarkach, które obsługują Twoje zapytanie, zaoszczędzisz czas i pieniądze. Istnieje kilka metod tworzenia znaczników schematu dla Twojej witryny. Ponieważ jest najprostszy do odczytu i aktualizacji, jest doskonałym wyborem do czytania i aktualizacji. Jeśli umieścisz Schema Markup na każdej stronie witryny, wyszukiwarkom może być trudno Cię znaleźć.

Jak skonfigurować schemat?
Tworząc schemat w Eksploratorze obiektów, możesz uzyskać dostęp do folderu baz danych. Musisz rozszerzyć bazę danych, na której tworzysz nowy schemat . Przejdź do folderu Zabezpieczenia i wybierz Nowy, klikając prawym przyciskiem myszy. Nowy schemat można dodać, wprowadzając nazwę w oknie dialogowym Schemat – nowy na stronie Ogólne.
Dodaj schemat do WordPressa bez wtyczki
Ponadto znaczniki schematu można dodawać bezpośrednio do posta na blogu lub strony w edytorze. Przeciągając i upuszczając przycisk Ustawienia w dolnej części strony Ustawienia AIOSEO, możesz uzyskać dostęp do zakładki Schemat. Po otwarciu nowego okna możesz wybrać żądany typ schematu. Możesz określić typ schematu dla swojego posta lub strony, korzystając z menu rozwijanego.
Za pomocą schema.org możemy oznaczyć nasze strony internetowe ponad 800 rzeczami. Korzystając ze znaczników, wyszukiwarki mogą dowiedzieć się więcej o Twojej witrynie i postach WordPress. W tym poście na blogu pokażę, jak dodać schemat do WordPressa bez użycia wtyczki. Do stron WordPressa można dodać znaczniki danych strukturalnych (lub schemat). Podczas wyszukiwania strony produktu można użyć fragmentu kodu, aby określić, czy jest to strona ze strony produktu. Nie wystarczy, że wyszukiwarki po prostu powiedzą Ci, że strona jest listą produktów. Przez większość czasu chcą dowiedzieć się więcej o produkcie.
Jeśli nie użyjesz tych właściwości, narzędzie do testowania uporządkowanych danych zakończy się niepowodzeniem. Najczęściej używaną platformą do tego celu jest SNIP, wtyczka WordPress . Generator danych strukturalnych zapewnia użytkownikom trzy korzyści. Nie musimy wpisywać pól właściwości w podschemacie Oferty. W polu ceny podschematu wymagana jest tylko jedna właściwość. Możemy teraz usunąć resztę nieruchomości i wpisać cenę zakupu. Po przetestowaniu strony (przetestowałem ją za pomocą narzędzia Rich Results Test Tool) pojawia się informacja, że kwalifikuje się ona do uzyskiwania wyników z elementami rozszerzonymi.
Celem tego artykułu jest zademonstrowanie, jak dodać dane strukturalne do WordPressa bez użycia wtyczki. Schematy w tej sekcji można również wykorzystać w inny sposób. Aby spełnić Twoje wymagania, po prostu zamień wartości nieruchomości. Możesz również użyć moich wtyczek SNIP (dane strukturalne dla WordPress) i FINDER (dane podstawowe dla WordPress), jeśli chcesz zautomatyzować różne rzeczy.
Jak dodać schemat FAQ w WordPress bez wtyczki?
FAQ można dodać do WordPressa bez użycia wtyczki w dość krótkim czasie. Jeśli korzystasz z edytora klasycznego, wklej kod JSON-LD do edytora tekstu, gdy już go otrzymasz. Aby wstawić schematy FAQ do Gutenberga, musisz najpierw dodać niestandardowy blok HTML.
Jak korzystać ze schematu FAQ, aby ulepszyć swoją witrynę?
Dodanie schematu do strony internetowej to doskonały sposób na ułatwienie czytelnikom znajdowania odpowiedzi na pytania FAQ. Więcej informacji na temat schematu najczęściej zadawanych pytań można znaleźć w witrynie Narzędzi Google dla webmasterów.
Jak dodać znaczniki schematu do witryny?
Dodanie znaczników schematu do witryny to świetny sposób na poprawę SEO witryny. Znacznik schematu to kod, który możesz dodać do swojej witryny, aby ułatwić wyszukiwarkom zrozumienie jej zawartości. Dodanie znaczników schematu do Twojej witryny może pomóc Ci uzyskać wyższą pozycję w wynikach wyszukiwania i zwiększyć ruch w Twojej witrynie.
Model semantyczny to projekt open source uruchomiony przez społeczność internetową, który ma pomóc w zdefiniowaniu powszechnie reprezentowanych rzeczy w uporządkowany i przewidywalny sposób. W witrynie schema.org można znaleźć tysiące różnych typów znaczników schematu. Zaleca się używanie tylko schematu obsługiwanego przez wyszukiwarki. Jeśli skoncentrujesz się wyłącznie na wyszukiwarkach, które wspierają Twoje wyszukiwanie, zaoszczędzisz czas i wysiłek. Dostępnych jest wiele narzędzi, których można użyć do wygenerowania znaczników schematu dla strony. Ze względu na prostotę odczytu i aktualizacji zalecamy używanie LD/JSON. Wyszukiwarkom może być trudno zinterpretować znaczniki schematu na każdej stronie witryny.
Co to jest znaczniki schematu witryny?
Dane strukturalne to język używany przez wyszukiwarki do odczytywania i rozumienia treści stron przy użyciu znaczników schematu, znanych również jako dane strukturalne. Słownictwo semantyczne (kod) odnosi się do zestawu reguł używanych przez wyszukiwarki do kategoryzowania i charakteryzowania stron internetowych.
Dlaczego powinieneś używać schematu dla SEO
schemat ma szereg zalet w SEO. Wyszukiwarka oparta na schemacie będzie w stanie łatwiej wykryć strukturę treści. Ponadto poprawia dokładność wyników wyszukiwania. schematu można użyć, aby zawartość była aktualna i spójna na wielu stronach w witrynie.
Jeśli nie używasz jeszcze schematu na swojej stronie, czas zacząć. Oznaczenia schematu Twoich treści sprawiają, że są one bardziej zrozumiałe, a wyniki wyszukiwania są dokładniejsze. Zauważysz, jak przydatne jest, gdy zostanie dodany do treści.
Czy schemat pomaga SEO?
Korzystanie ze znaczników schematu pomoże Twojej witrynie wyróżnić się na tle konkurencji.
Korzyści ze znaczników schematu
Jeśli nie masz znaczników schematu na swoich stronach, stracisz możliwości poprawy rankingu wyszukiwania i widoczności. Według schema.org typ znacznika, którego używasz, to znacznik schematu; jednak dodając właściwości „O” i „Wzmianki”, wydaje się, że poprawiasz możliwości wyszukiwania Google na stronie. To z kolei pozwoli Ci zwiększyć widoczność Twoich wyników wyszukiwania. Google stwierdził, że bierze to pod uwagę w algorytmie rankingowym i jest w trakcie jego opracowywania. Ponadto wiele stron internetowych nie korzysta z zalet tej funkcji, która może być korzystna na dłuższą metę. Kiedy używałbyś schematu internetowego ?
