WordPress에 스키마 코드를 추가하는 방법
게시 됨: 2022-09-21플러그인을 사용하거나 사이트에 수동으로 코드를 추가하여 WordPress 사이트에 스키마 코드를 추가할 수 있습니다. 스키마 코드는 검색 엔진이 웹사이트의 콘텐츠를 이해하는 데 도움이 되는 코드 유형입니다. 사이트에 스키마 코드를 추가하면 사이트의 SEO를 개선하고 사람들이 사이트를 더 쉽게 찾을 수 있습니다. WordPress 사이트에 스키마 코드를 추가할 수 있는 몇 가지 다른 방법이 있습니다. 플러그인을 사용하거나 수동으로 코드를 추가할 수 있습니다. 플러그인을 사용하는 경우 사용할 수 있는 몇 가지 다른 플러그인이 있습니다. 가장 인기 있는 플러그인 중 하나는 Yoast 플러그인의 WordPress SEO입니다. 이 플러그인은 사이트에 스키마 코드를 추가하는 데 도움이 됩니다. 사이트에 스키마 코드를 수동으로 추가하려면 사이트 코드를 편집해야 합니다. WordPress 대시보드의 모양 > 편집기 섹션으로 이동하여 이 작업을 수행할 수 있습니다. 편집기 섹션에 있으면 스키마 코드를 추가할 코드를 찾아야 합니다. 코드를 찾았으면 다음 코드를 추가해야 합니다. 코드를 추가했으면 변경 사항을 저장해야 합니다. 변경 사항을 저장한 후에는 파일을 WordPress 사이트에 업로드해야 합니다. WordPress 대시보드의 플러그인 > 새로 추가 섹션으로 이동하여 이 작업을 수행할 수 있습니다. 새로 추가 섹션에 있으면 플러그인 업로드 버튼을 클릭해야 합니다. 플러그인 업로드 버튼을 클릭한 후 방금 편집한 파일을 선택해야 합니다. 파일을 선택했으면 지금 설치 버튼을 클릭해야 합니다. 플러그인을 설치한 후,
WordPress에 스키마를 추가하는 프로세스는 선택한 플러그인 유형에 따라 완전히 다릅니다. 대부분의 스키마 플러그인에는 유지 관리가 없지만 몇 가지는 있습니다. 대부분 의 주요 스키마 유형 을 사용하려면 최신 상태로 유지되는 프리미엄 플러그인이 필요합니다. 다음은 일반적인 스키마 유형 목록이지만 여기에서 더 포괄적인 목록을 볼 수 있습니다. 또는 HowTo 또는 WP Rich Snippets를 사용하여 단계별 지침을 추가할 수 있습니다. 원하는 스키마 유형을 선택할 때 필요한 필드를 입력하라는 메시지가 표시됩니다. 입력하는 필드는 필수 또는 선택이지만 필요한 경우 각각을 작성해야 합니다.
Google의 리치 결과 테스트에서 코드를 테스트한 다음 HTML 블록에 붙여넣을 수 있습니다. 일부 플러그인을 사용하여 빠르고 쉽게 스키마를 웹사이트에 통합할 수 있습니다. Google은 이 데이터에서 패턴을 찾으면 웹사이트의 다른 곳에서 스키마를 자동으로 감지합니다. 몇 가지 필드를 채우는 시간을 절약할 수 있을 뿐만 아니라 템플릿을 사용하면 어떤 필드를 채워야 하는지 정확히 알 수 있습니다. Google 도구를 사용하면 데이터 하이라이터로 스키마 추가 기능을 사용하여 스키마를 강조 표시할 수 있습니다.
WordPress 스키마란 무엇입니까?
 크레딧: kevinmuldoon.com
크레딧: kevinmuldoon.com워드프레스 스키마 는 워드프레스 웹사이트의 구조를 설명하는 데 사용되는 코드입니다. 이 코드는 검색 엔진에서 웹사이트의 콘텐츠를 이해하고 관련 검색 결과를 제공하는 데 사용됩니다.
Google의 웹사이트 스키마는 2011년에 처음 도입되었습니다. 온라인 마케팅 회사는 웹사이트 스키마 를 사용하여 공유 어휘를 사용하여 Google 및 Bing과 같은 검색 엔진과 연결할 수 있습니다. 최종 결과는 어떻게 될 것이라고 생각하십니까? 귀하의 웹사이트 결과가 SERPS에 나타나기 때문에 귀하의 웹페이지가 경쟁자보다 선택될 가능성이 높아집니다. SERP의 즉각적인 차별화는 특히 자동차 판매와 같이 경쟁이 치열한 산업에서 상당한 영향을 미칩니다. 다음은 명백한 이점 중 일부입니다. 시간 절약 – 다수의 사용자가 제품이나 서비스를 종합적인 방식으로 평가하는 경우 적합한 제품이나 서비스를 찾기가 더 쉬울 수 있습니다.
정보를 구성하고 이해하기 위해 스키마를 사용하면 정보에 대한 이해가 향상됩니다. 예를 들어 웹 사이트를 생각할 때 제목, 설명 및 이미지와 같은 관련 개념 모음을 상상할 수 있습니다.
마찬가지로 검색 엔진에 대해 생각할 때 적절한 키워드를 찾는 방법, 사이트의 올바른 기능, 올바른 위치 등과 같은 일련의 관련 개념을 생각할 수 있습니다.
스키마를 사용하여 환경에서 사용할 수 있는 방대한 양의 정보를 해석하면 보다 효율적인 방식으로 해석할 수 있습니다. 검색 엔진에 신발을 입력하면 검색 엔진에서 일부 결과가 표시될 수 있습니다. 예를 들어, 제목에 wordhoe라는 단어가 있는 웹사이트, 신발과 관련된 웹사이트 또는 신발을 판매하는 웹사이트를 찾을 수 있습니다.
마찬가지로 제목에 "car"라는 단어가 포함된 웹사이트를 찾고 있는 경우 검색 엔진에 "car"를 입력하면 제목에 "car"라는 단어가 포함된 웹사이트, 자동차와 관련된 웹사이트가 포함된 결과를 얻을 수 있습니다. , 자동차를 판매하는 웹사이트 및 웹사이트
웹 사이트에서 스키마 코드를 추가하는 위치
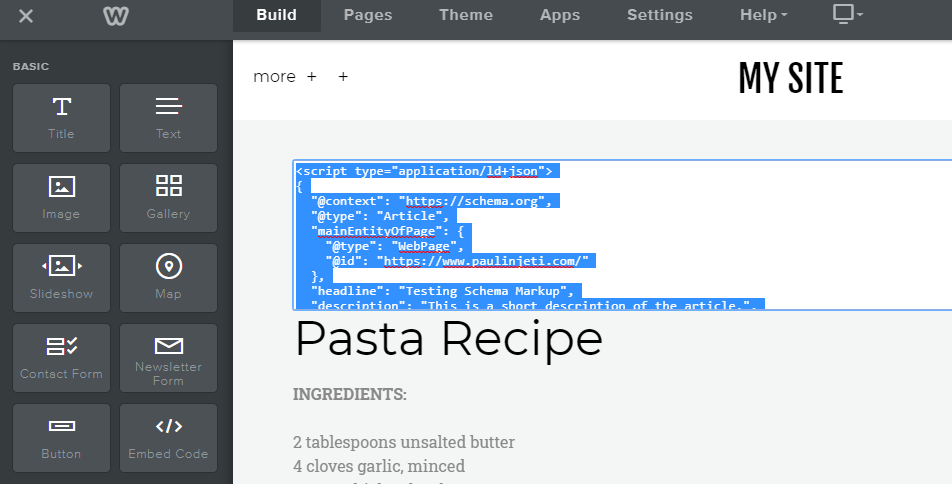
 크레딧: www.paulinjeti.com
크레딧: www.paulinjeti.com스키마 코드는 HTML 코드 섹션에서 웹사이트에 추가할 수 있습니다. 이 코드는 웹사이트에 대한 정보를 검색 엔진에 제공하여 사이트를 더 잘 이해하고 검색 결과에서 순위를 높이는 데 도움이 됩니다.
스키마 마크업을 사용하면 웹사이트를 크롤링하는 로봇이 페이지 콘텐츠를 더 쉽게 이해할 수 있습니다. 스키마의 목표는 웹 커뮤니티가 구조화되고 예측 가능한 프레임워크로 일반적으로 표현되는 것을 정의하도록 돕는 것입니다. 새 스키마 생성을 방지하려면 Google 및 Bing과 같은 검색 엔진에서 백업하는 스키마를 사용하는 것이 좋습니다. 검색어를 지원하는 검색 엔진에만 집중하면 시간과 비용을 절약할 수 있습니다. 사이트에 대한 스키마 마크업을 만드는 방법에는 여러 가지가 있습니다. 읽고 업데이트하는 것이 가장 간단하기 때문에 읽고 업데이트하는 데 탁월한 선택입니다. 사이트의 모든 페이지에 스키마 마크업을 포함하면 검색 엔진에서 귀하를 찾기 어려울 수 있습니다.

스키마를 어떻게 설정합니까?
개체 탐색기에서 스키마를 생성하여 데이터베이스 폴더에 액세스할 수 있습니다. 새 스키마 를 생성할 데이터베이스를 확장해야 합니다. 보안 폴더로 이동하고 마우스 오른쪽 버튼을 클릭하여 새로 만들기를 선택합니다. 일반 페이지의 스키마 – 새로 만들기 대화 상자에 이름을 입력하여 새 스키마를 추가할 수 있습니다.
플러그인 없이 WordPress에 스키마 추가
또한 스키마 마크업은 편집기에서 블로그 게시물이나 페이지에 직접 추가할 수 있습니다. AIOSEO 설정 페이지 하단에 있는 설정 버튼을 끌어다 놓으면 스키마 탭에 액세스할 수 있습니다. 새 창을 열면 원하는 스키마 유형을 선택할 수 있습니다. 드롭다운 메뉴를 사용하여 게시물 또는 페이지의 스키마 유형 을 지정할 수 있습니다.
schema.org를 사용하여 800개 이상의 사물로 웹 페이지를 마크업할 수 있습니다. 마크업을 사용하여 검색 엔진은 웹사이트와 WordPress 게시물에 대해 더 많이 알 수 있습니다. 이 블로그 게시물에서는 플러그인을 사용하지 않고 WordPress에 스키마를 추가하는 방법을 보여 드리겠습니다. 구조화된 데이터 마크업(또는 스키마)을 WordPress 페이지에 추가할 수 있습니다. 제품 페이지를 검색할 때 코드 스니펫을 사용하여 제품 페이지의 페이지인지 여부를 확인할 수 있습니다. 검색 엔진이 단순히 해당 페이지가 제품 목록이라고 알려주는 것만으로는 충분하지 않습니다. 대부분의 경우 그들은 제품에 대해 더 알고 싶어합니다.
이러한 속성을 사용하지 않으면 구조화된 데이터 테스트 도구가 실패합니다. WordPress 플러그인 인 SNIP는 이러한 목적으로 가장 일반적으로 사용되는 플랫폼입니다. 구조화된 데이터 생성기는 사용자에게 세 가지 이점을 제공합니다. 제안의 하위 스키마에 속성 필드를 입력할 필요가 없습니다. 하위 스키마의 가격 필드에는 하나의 속성만 필요합니다. 이제 나머지 속성을 제거하고 구매 가격을 작성할 수 있습니다. 페이지를 테스트한 후(리치 결과 테스트 도구로 테스트했습니다) 리치 결과에 적합하다고 표시됩니다.
이 기사의 목표는 플러그인을 사용하지 않고 WordPress에 구조화된 데이터를 추가하는 방법을 보여주는 것입니다. 이 섹션의 스키마는 다른 방법으로도 사용할 수 있습니다. 요구 사항을 충족하려면 속성 값을 바꾸면 됩니다. 자동화하려는 경우 내 플러그인 SNIP(WordPress용 Structured Data) 및 FINDER(WordPress용 기초 데이터)를 사용할 수도 있습니다.
플러그인 없이 WordPress에 FAQ 스키마를 어떻게 추가합니까?
꽤 짧은 시간에 플러그인을 사용하지 않고도 워드프레스에 FAQ를 추가할 수 있습니다. 클래식 편집기를 사용하는 경우 JSON-LD 코드를 가져온 후 텍스트 편집기에 붙여넣습니다. FAQ 스키마 를 Gutenberg에 삽입하려면 먼저 사용자 정의 HTML 블록을 추가해야 합니다.
FAQ 스키마를 사용하여 웹사이트를 개선하는 방법
웹 페이지에 스키마를 추가하면 독자가 FAQ 질문에 대한 답변을 쉽게 찾을 수 있습니다. FAQ 스키마 에 대한 자세한 내용은 Google 웹마스터 도구 웹사이트에서 확인할 수 있습니다.
웹사이트에 스키마 마크업을 추가하는 방법
웹사이트에 스키마 마크업을 추가하는 것은 웹사이트의 SEO를 향상시키는 좋은 방법입니다. 스키마 마크업은 검색 엔진이 웹사이트 콘텐츠를 이해할 수 있도록 웹사이트에 추가할 수 있는 코드입니다. 웹사이트에 스키마 마크업을 추가하면 검색 결과의 순위를 높이고 웹사이트로 더 많은 트래픽을 유도할 수 있습니다.
시맨틱 모델은 구조화되고 예측 가능한 방식으로 일반적으로 표현되는 것을 정의하는 데 도움을 주기 위해 웹 커뮤니티에서 시작한 오픈 소스 프로젝트입니다. schema.org 웹사이트 에서 찾을 수 있는 1000가지 유형의 스키마 마크업이 있습니다. 검색 엔진에서 지원하는 스키마만 사용하는 것이 좋습니다. 검색을 지원하는 검색 엔진에만 집중하면 시간과 노력을 절약할 수 있습니다. 페이지에 대한 스키마 마크업을 생성하는 데 사용할 수 있는 다양한 도구가 있습니다. 읽고 업데이트하는 것이 매우 간단하기 때문에 LD/JSON을 사용하는 것이 좋습니다. 검색 엔진은 웹사이트의 각 페이지에서 스키마 마크업을 해석하기 어려울 수 있습니다.
웹사이트 스키마 마크업이란?
구조화된 데이터는 구조화된 데이터라고도 하는 스키마 마크업을 사용하여 페이지 콘텐츠를 읽고 이해하기 위해 검색 엔진에서 사용하는 언어를 나타냅니다. 의미 어휘(코드)는 검색 엔진이 웹 페이지를 분류하고 특성화하는 데 사용하는 일련의 규칙을 나타냅니다.
Seo에 스키마를 사용해야 하는 이유
스키마는 SEO에서 많은 장점을 가지고 있습니다. 스키마 기반 검색 엔진은 콘텐츠 구조를 보다 쉽게 감지할 수 있습니다. 또한 검색 결과의 정확도를 향상시킵니다. 스키마를 사용하여 콘텐츠를 최신 상태로 유지하고 웹사이트의 여러 페이지에서 일관성을 유지할 수 있습니다.
웹사이트에서 스키마를 아직 사용하고 있지 않다면 시작할 때입니다. 콘텐츠의 스키마 마크업을 사용하면 콘텐츠를 더 쉽게 이해할 수 있고 검색 결과가 더 정확해질 것입니다. 콘텐츠에 추가하면 얼마나 유용한지 알게 될 것입니다.
스키마가 Seo를 돕습니까?
스키마 마크업을 사용하면 웹사이트가 경쟁에서 눈에 띄게 됩니다.
스키마 마크업의 이점
페이지에 스키마 마크업이 없으면 검색 순위와 가시성을 높일 수 있는 기회를 놓치게 됩니다. schema.org에 따르면 사용 중인 마크업 유형은 스키마 마크업입니다. 그러나 "정보" 및 "멘션" 속성을 추가하면 페이지의 Google 검색 기능이 향상되는 것으로 보입니다. 그러면 검색 결과의 가시성을 높일 수 있습니다. 구글은 이를 순위 알고리즘에 반영해 개발 중이라고 밝혔다. 또한 많은 웹 페이지에서 이 기능의 이점을 놓치고 있으며 이는 장기적으로 유용할 수 있습니다. 웹 스키마 는 언제 사용합니까?
