WordPress의 페이지에 게시물을 추가하는 방법
게시 됨: 2022-09-21WordPress의 페이지에 게시물을 추가하는 방법에 대한 기사를 원한다고 가정하면: WordPress의 페이지에 게시물을 추가하는 것은 매우 간단한 과정입니다. 기존 게시물을 추가하거나 새 게시물을 만들 수 있습니다. 기존 게시물을 추가하려면 페이지를 편집하고 "게시물 추가" 버튼을 클릭하기만 하면 됩니다. 그러면 기존 게시물 목록이 모두 표시됩니다. 추가할 게시물을 선택하고 " 선택한 게시물 추가 " 버튼을 클릭합니다. 새 게시물을 작성하려면 "새 게시물" 버튼을 클릭하십시오. 그러면 WordPress 편집기가 나타납니다. 콘텐츠를 입력하고 "게시" 버튼을 클릭합니다.
이 가이드의 목표는 WordPress 페이지에 게시물을 추가하는 방법을 보여주는 것입니다. 모든 게시물은 블로그 페이지 외에도 홈 페이지에 표시됩니다. 다양한 작성자, 주제 및 카테고리의 게시물을 다른 페이지에 표시할 수도 있습니다. Gutenberg 편집기 및 블록을 사용하여 모든 페이지에 게시물을 게시할 수 있습니다. 이 방법을 사용하면 카테고리 및 작성자를 기준으로 게시물을 필터링할 수 있을 뿐만 아니라 카테고리를 지정할 수 있습니다. Gutenberg를 사용하지 않으려면 플러그인을 사용해야 합니다. 우리의 경험에 따르면 WP Show Posts는 이 작업에 가장 적합한 도구입니다.
이 섹션에서는 Elementor를 사용하여 블로그 게시물 페이지를 만드는 방법을 배웁니다. 이 도구를 사용하면 타사 플러그인을 사용하지 않고도 블로그 페이지의 레이아웃을 변경할 수 있습니다. 대안으로 페이지로 끌어다 놓을 수 있는 테마의 기본 옵션을 사용할 수도 있습니다. 이 섹션은 페이지에 아카이브를 포함하는 방법을 찾고 있는 경우에 이상적입니다. 이 데모에서는 Compact Archives라는 무료 플러그인을 사용하여 블로그 페이지에 아카이브를 쉽게 표시할 것입니다. 아카이브 통합은 테마 파일을 아카이브와 통합하는 데 사용할 수 있는 여러 PHP 스크립트 중 하나입니다. WordPress 사이드바에 게시물을 추가하려면 위젯 또는 사용자 정의 도구를 사용할 수 있습니다.
위젯에서는 왼쪽에서 사용 가능한 모든 위젯을 볼 수 있을 뿐만 아니라 오른쪽에서 위젯 위치를 볼 수 있습니다. 프런트 엔드의 사이드바 위젯 영역에는 최근 게시물이라는 사이드바 위젯이 포함되어 있습니다. 위젯은 개별 게시물, 페이지 및 맞춤 게시물 에서 사용할 수 있습니다. 게시물 유형은 위젯 편집기 또는 WordPress Customizer를 사용하여 페이지에 추가할 수 있습니다. 편집기 사용의 단점은 사용자 정의할 때마다 프론트엔드를 확인해야 한다는 것입니다. 홈 및 블로그 페이지의 사용자 정의는 가장 널리 사용되는 방법 중 하나입니다. 최근 게시물은 Gutenberg 편집기 블록 또는 플러그인을 사용하여 포함할 수도 있습니다.
WordPress의 페이지에 게시물을 표시하는 방법은 무엇입니까?
 크레딧: wedevs.com
크레딧: wedevs.com이 기사에서는 워드프레스가 아직 이를 수행하지 않는 경우 홈페이지에 게시물을 표시하는 방법을 보여줍니다. 설정 그런 다음 홈페이지 표시 섹션에서 최신 게시물 옵션을 선택합니다. 변경 사항 저장을 클릭하면 홈 페이지로 다시 이동합니다.
WordPress의 페이지에 게시물을 연결할 수 있습니까?
예, WordPress의 페이지에 게시물을 링크할 수 있습니다. 이렇게 하려면 게시물을 편집하고 게시물 본문에 페이지 링크를 추가하기만 하면 됩니다.
앞으로는 블로그 상단에 있는 페이지를 사용하여 게시물을 분류하여 독자들이 내가 장식에 대해 작성한 게시물을 볼 수 있도록 할 계획입니다. 기본 블로그 페이지에 게시물이 표시되는 것을 막을 방법은 없습니다. 블로그의 첫 페이지 에 게시물을 입력하면 가장 최근 게시물이 맨 위에 오도록 시간 역순으로 표시됩니다. 블로그에서 하나의 동적 페이지만 게시물을 자동으로 업데이트하는 데 사용할 수 있습니다. 그러나 여러 페이지에 게시하는 것은 가능합니다. 카테고리를 지정하여 게시물을 정리할 수 있습니다. 사용자 정의 메뉴에 동적 범주를 포함하려면 먼저 동적 범주를 만들어야 합니다.
WordPress에 게시물을 삽입하는 방법
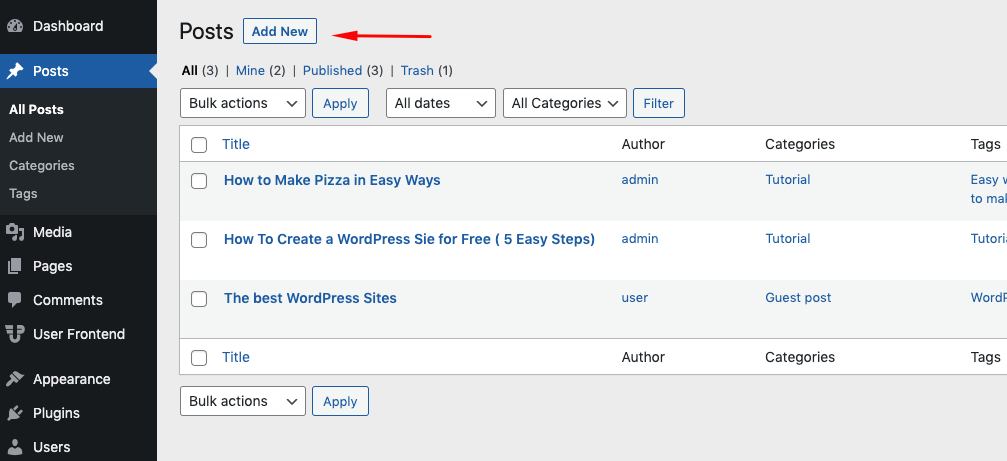
WordPress에서 게시물을 작성하는 방법에 대한 단락을 원한다고 가정합니다. WordPress에서 게시물을 작성하려면 WordPress 사이트 에 로그인하고 왼쪽 사이드바에서 "게시물" 탭을 클릭하기만 하면 됩니다. 거기에서 "새로 추가" 버튼을 클릭하여 게시물 작성을 시작할 수 있습니다. 게시물을 작성할 때 WordPress 편집기에서 게시물의 제목과 본문을 입력할 수 있습니다. WordPress 편집기는 워드 프로세서와 유사하므로 Microsoft Word 또는 다른 유사한 프로그램을 사용한 적이 있다면 집과 같은 편안함을 느낄 것입니다. 게시물 작성이 완료되면 "게시" 버튼을 클릭하여 웹사이트에 게시할 수 있습니다.
Templace는 게시물을 다른 게시물에 삽입할 수 있는 포스트 붙여넣기입니다. 이 튜토리얼에서는 사용자 정의 필드, 동적 태그 및 목록 그리드 위젯을 사용하는 방법을 배웁니다. 아직 도움이 필요하지 않은 경우 즉시 의견을 보내 도움이 필요한 사항을 알려주십시오. JetEngine Listing Grid 위젯을 사용하면 선택한 게시물 유형에 따라 메타 필드 및 용어의 사용자 정의 게시물 유형 및 분류를 동적으로 표시할 수 있습니다. 특정 요구 사항에 맞게 사용자 지정할 수 있는 목록 양식을 사용하면 제품, 서비스, 프로젝트 등과 같은 모든 유형의 콘텐츠를 게시할 수 있습니다. 게시물에 대한 그리드를 만드는 것과 같은 템플릿을 만드는 것은 사용자 정의 게시물 유형에 대한 그리드를 만드는 것만큼 중요합니다. 요소 포스트는 디자인을 요소 포스트와 결합하여 다른 포스트 안에 추가할 수 있습니다.
Listing Grid 위젯을 사용하여 다른 사용자가 볼 수 있는 목록을 생성할 수 있습니다. Listing Grid 위젯을 사용하여 세 번째 단계는 자식 게시물과 부모 게시물에 대한 템플릿을 만드는 것입니다. 컬렉션의 기사 수에 따라 프로필에 있는 게시물 수를 변경할 수 있습니다. 게시물 쿼리 탭에 항목을 추가한 후 항목 추가 버튼을 클릭한 다음 드롭다운 메뉴에서 게시물 탭을 클릭합니다. 게시물 콘텐츠 위젯 을 사용하면 상위 게시물에 전체 너비 섹션을 표시할 수 있습니다. 단일 하위 게시물과 함께 "Listing Grid" 위젯을 두 번 추가하면 동일한 위젯의 구분 기호, 비디오, 디스플레이 광고 또는 기타 항목을 다른 하위 게시물에 추가할 수도 있습니다. 한 가지 주의할 점은 여러 게시물에 차례로 걸쳐 있는 자식 게시물 컬렉션을 유지할 필요가 없다는 것입니다.

WordPress에서 단일 게시물 페이지를 만드는 방법
WordPress에서 단일 게시물 페이지는 블로그의 단일 게시물을 표시하는 페이지입니다. 단일 게시물 페이지를 만들려면 새 페이지 템플릿 을 만든 다음 게시물을 표시하는 코드를 추가해야 합니다.
단일 게시물 페이지 WordPress는 두 가지 유형의 단일 게시물 페이지를 지원합니다. 현재 단일 블로그 게시물 을 렌더링할 수 있는 표준 템플릿 파일이 없습니다. single-post.php 파일에는 post라는 단어가 포함된 post 유형이 있습니다. 책과 같은 사용자 정의 게시물 유형에 대한 템플릿을 만들 때 single-book.php를 사용합니다. 문제는 클라이언트가 정기적으로 사용자 정의 게시물 유형을 생성하는 플러그인을 설치한다는 것입니다. 추천 이미지와 블로그 게시물 콘텐츠를 루프 안에 넣습니다. 추천 이미지 URL에 대한 액세스 권한이 없으면 CSS 파일의 추천 이미지에 액세스할 수 없습니다.
결과적으로 때때로 인라인 스타일을 출력하는 것이 완전히 허용됩니다. 다음으로 Bootstrap Framework를 사용하여 2열 레이아웃을 만들었습니다. 작성자 ID는 이 기능의 매개변수로 사용됩니다. get_avatar() 함수는 1) 게시물 작성자 ID 및 2) 작성자 이름의 두 가지 매개변수를 허용합니다. 아바타의 크기입니다. get_the_author_meta 함수를 사용하여 게시물 작성자의 ID를 확인할 수 있습니다. 단일 매개변수를 사용하여 게시물 작성자에 대한 특정 정보를 얻을 수 있습니다. 이미지는 어디에서 파생됩니까? 다음 강의에서는 그 주제를 다루겠습니다.
WordPress에서 단일 게시물 페이지를 만드는 방법
WordPress 테마를 사용하면 단일 블로그 게시물을 포함하는 단일 게시물 페이지를 만들 수 있습니다. 블로그의 가장 최근 게시물이 여기에 자주 표시됩니다. 하나의 게시물 페이지를 사용하여 전자 상거래 제품, 책 또는 이벤트와 같은 사용자 정의 게시물 유형을 만들 수 있습니다. WordPress에서 먼저 새 게시물을 생성하여 단일 게시물 페이지를 만들 수 있습니다. 그런 다음 콘텐츠 영역에 그룹 블록을 추가할 수 있습니다. 이 블록은 게시물 레이아웃 을 생성할 그룹에 블록을 추가하는 데 사용할 수 있습니다. 열, 미디어 및 텍스트 블록을 추가하여 게시물 레이아웃을 만들 수 있습니다. 헤더 이미지 및 표지 이미지와 같은 블록도 추가하여 게시물의 레이아웃을 만들 수 있습니다. 게시물을 표시하는 방법을 결정했으면 해당 게시물을 초안이나 페이지로 저장할 수 있습니다.
WordPress의 다른 페이지에 게시물을 올리는 방법
메뉴는 사용자 정의 메뉴 빌더를 사용하여 생성할 수 있습니다. 동적 카테고리 페이지를 드래그하여 사용자 정의 메뉴에 추가하십시오. 카테고리별로 시간 역순으로 구성된 게시물을 표시하는 여러 동적 카테고리 페이지를 포함할 수 있는 사용자 정의 메뉴를 생성할 수 있습니다.
블로그 게시물은 게시되는 즉시 웹사이트의 첫 페이지에 표시됩니다. 게시물을 다른 페이지에 표시하는 것이 바람직할 수 있습니다. 이것은 게시물에 대해 많은 수의 카테고리를 유지하려는 경우에 발생합니다. 이 자습서에서는 이 단계를 수행하는 프로세스를 단계별로 안내합니다. 이 기술을 사용하면 동일한 범주에 속하는 여러 게시물을 만들 수 있습니다. 관심 있는 사람들만 관심을 가질 수 있도록 귀하가 제공하는 정보를 최소한으로 유지하기 위해 특정 주제에 맞게 블로그를 조정할 수 있습니다. 그런 다음 사용자가 특정 범주의 모든 게시물을 볼 수 있는 메뉴 항목을 만들 수 있습니다.
WordPress에서 여러 페이지에 게시할 수 있습니까?
블로그에 대한 정적 첫 페이지를 만든 다음 각 게시물에 대해 별도의 페이지 를 만드는 옵션도 있습니다. 먼저 두 페이지를 만든 다음 적절하게 지정하면 그렇게 할 수 있습니다. 기본적으로 웹 사이트의 홈 페이지는 모든 게시물과 홈 페이지의 URL을 포함하는 첫 페이지입니다.
WordPress의 특정 페이지에 게시물을 게시하려면 어떻게 해야 합니까?
페이지를 게시할 수 없습니다. 블로그의 페이지는 정적이며 블로그 구조에 속하지 않습니다. WordPress 프레임워크는 특정 카테고리를 선택하여 탐색에 추가할 수 있는 카테고리로 게시물을 구성합니다.
WordPress 카테고리별 페이지에 게시물 추가
WordPress 페이지를 만들 때 "카테고리" 아래의 드롭다운 메뉴에서 선택하여 특정 카테고리의 게시물을 표시하도록 선택할 수 있습니다. 그렇게 하면 페이지에 해당 카테고리에 할당된 모든 게시물이 표시됩니다. "페이지당 게시물" 필드에 숫자를 입력하여 선택한 카테고리에서 특정 수의 게시물을 표시하도록 선택할 수도 있습니다.
최신 게시물: 특정 카테고리의 게시물을 보는 가장 간단한 방법
사이드바에 '최신 게시물'이라는 블록을 추가하여 특정 카테고리의 게시물을 볼 수 있습니다. 또는 페이지 *로 이동하여 페이지를 범주에 연결합니다. 카테고리 입력 시 이름과 속어를 입력해주세요. 그런 다음 카테고리 이름을 "상위 카테고리"로 변경할 수 있습니다. 이러한 세부 정보를 모두 입력한 후에 '새 카테고리 추가' 옵션을 사용할 수 있습니다.
