WordPressでページに投稿を追加する方法
公開: 2022-09-21WordPress でページに投稿を追加する方法について説明した記事が必要だと仮定すると、WordPress でページに投稿を追加するのは非常に簡単なプロセスです。 既存の投稿を追加するか、新しい投稿を作成できます。 既存の投稿を追加するには、ページを編集して [投稿を追加] ボタンをクリックするだけです。 これにより、既存のすべての投稿のリストが表示されます。 追加したい投稿を選択し、「選択した投稿を追加」ボタンをクリックします。 新しい投稿を作成するには、[新しい投稿] ボタンをクリックします。 これにより、WordPress エディターが表示されます。 コンテンツを入力し、「公開」ボタンをクリックします。
このガイドの目的は、WordPress ページに投稿を追加する方法を示すことです。 すべての投稿は、ブログ ページに加えて、ホームページに表示されます。 さまざまな作成者、トピック、カテゴリからの投稿を別のページに表示することもできます。 Gutenberg エディターとブロックを使用して、任意のページに投稿を公開できます。 この方法では、カテゴリと作成者に基づいて投稿をフィルタリングすることに加えて、カテゴリを指定できます。 Gutenberg を使用したくない場合は、プラグインを使用する必要があります。 私たちの経験によると、WP Show Posts はこのタスクに最適なツールです。
このセクションでは、Elementor を使用してブログ投稿ページを作成する方法を学習します。 このツールを使用すると、サードパーティのプラグインを使用せずにブログ ページのレイアウトを変更できます。 代わりに、ページにドラッグ アンド ドロップできるテーマのデフォルト オプションを使用することもできます。 このセクションは、アーカイブをページに埋め込む方法を探している場合に最適です。 このデモンストレーションでは、Compact Archives という無料のプラグインを使用して、ブログ ページにアーカイブを簡単に表示します。 アーカイブ統合は、テーマ ファイルをアーカイブに統合するために使用できるいくつかの PHP スクリプトの 1 つです。 WordPress サイドバーに投稿を追加するには、ウィジェットまたはカスタマイザーを使用できます。
ウィジェットでは、使用可能なすべてのウィジェットが左側に表示され、ウィジェットの場所が右側に表示されます。 フロント エンドのサイドバー ウィジェット領域には、最近の投稿と呼ばれるサイドバー ウィジェットが含まれています。 ウィジェットは、個々の投稿、ページ、およびカスタム投稿で使用できます。 投稿タイプは、ウィジェット エディターまたは WordPress カスタマイザーを使用してページに追加できます。 エディターを使用することの欠点は、カスタマイズするたびにフロントエンドをチェックする必要があることです。 ホーム ページとブログ ページのカスタマイズは、最も一般的な方法の 1 つです。 最近の投稿は、Gutenberg エディター ブロックまたはプラグインを使用して埋め込むこともできます。
WordPressのページに表示する投稿を取得するにはどうすればよいですか?
 クレジット: wedevs.com
クレジット: wedevs.comこの記事では、WordPress がまだホームページに投稿を表示していない場合に、ホームページに投稿を表示する方法を紹介します。 設定 次に、[ホームページの表示] セクションで、[最新の投稿] オプションを選択します。 [変更を保存] をクリックすると、再びホームページに移動します。
WordPress のページに投稿をリンクできますか?
はい、投稿を WordPress のページにリンクできます。 これを行うには、投稿を編集して、投稿の本文にページへのリンクを追加するだけです。
将来的には、ブログの上部にあるページを使用して投稿を分類し、装飾について書いた投稿を読者が確認できるようにする予定です. メインのブログ ページに投稿が表示されないようにする方法はありません。 ブログのフロント ページに投稿を入力すると、最新のものが一番上に、時系列の逆順に表示されます。 ブログでは、投稿の自動更新に使用できる動的ページは 1 つだけです。 ただし、複数のページに投稿することは可能です。 投稿にカテゴリを割り当てて整理することができます。 カスタム メニューに動的カテゴリを含めるには、まずそれを作成する必要があります。
WordPressに投稿を挿入する方法
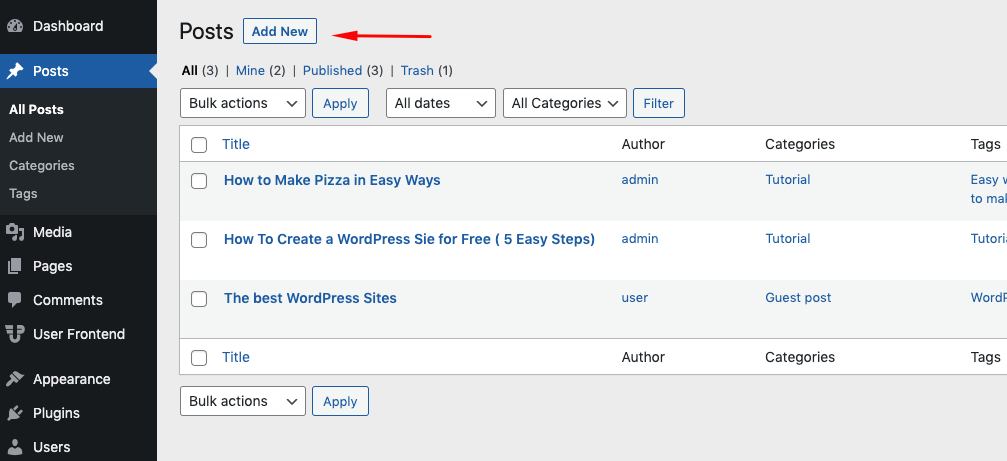
WordPress で投稿を作成する方法についての段落が必要だと仮定すると、WordPress で投稿を作成するには、 WordPress サイトにログインして左側のサイドバーの [投稿] タブをクリックするだけです。 そこから、「新規追加」ボタンをクリックして、投稿の作成を開始できます。 投稿を作成するときに、WordPress エディターで投稿のタイトルと本文を入力できます。 WordPress エディターはワード プロセッサに似ているため、Microsoft Word やその他の同様のプログラムを使用したことがある場合は、すぐに慣れることができます。 投稿の作成が完了したら、[公開] ボタンをクリックして、ウェブサイトで公開します。
Tempplace は、投稿を別の投稿に挿入できるポストペーストです。 このチュートリアルでは、カスタム フィールド、動的タグ、およびリスト グリッド ウィジェットの使用方法を学習します。 まだ行っていない場合は、すぐにコメントして、サポートが必要なことをお知らせください。 JetEngine Listing Grid ウィジェットを使用すると、選択した投稿のタイプに基づいて、メタ フィールドと用語からカスタム投稿タイプとタクソノミーを動的に表示できます。 特定のニーズに合わせてカスタマイズできるリスト フォームを使用すると、製品、サービス、プロジェクトなど、あらゆる種類のコンテンツを投稿できます。 投稿用のグリッドを作成するのと同様に、テンプレートを作成することは、カスタム投稿タイプ用にテンプレートを作成することと同じくらい重要です。 要素の投稿は、そのデザインを要素の投稿と組み合わせることで、別の投稿の中に追加できます。
Listing Grid ウィジェットを使用すると、他のユーザーに表示されるリストを作成できます。 Listing Grid ウィジェットを使用して、3 番目のステップは、子投稿と親投稿のテンプレートを作成することです。 コレクション内の記事の数に応じて、プロフィールの投稿数を変更できます。 [投稿クエリ] タブにアイテムを追加したら、[アイテムを追加] ボタンをクリックし、ドロップダウン メニューの [投稿] タブをクリックします。 投稿コンテンツ ウィジェットを使用すると、親投稿に全幅のセクションを表示できます。 1 つの子投稿に「Listing Grid」ウィジェットを 2 回追加すると、同じウィジェット内のセパレーター、動画、ディスプレイ広告、またはその他のアイテムを別の子投稿に追加することもできます。 問題が 1 つあります。複数の投稿にまたがる子投稿コレクションを次々と保持する必要はありません。

WordPressで単一の投稿ページを作成する方法
WordPress では、単一の投稿ページは、ブログからの単一の投稿を表示するページです。 単一の投稿ページを作成するには、新しいページ テンプレートを作成し、投稿を表示するコードを追加する必要があります。
単一投稿ページ WordPress は、2 種類の単一投稿ページをサポートしています。 現時点では、単一のブログ投稿のレンダリングを許可する標準のテンプレート ファイルはありません。 single-post.php ファイルには、post という単語を含む投稿タイプがあります。 本などのカスタム投稿タイプのテンプレートを作成するときは、single-book.php を使用します。 問題は、クライアントが定期的にカスタム投稿タイプを生成するプラグインをインストールすることです。 アイキャッチ画像とブログ投稿コンテンツをループ内に配置します。 アイキャッチ画像の URL にアクセスできない場合、CSS ファイル内のアイキャッチ画像にアクセスすることはできません。
その結果、インライン スタイルを出力することは完全に許容されます。 次に、Bootstrap Framework を使用して 2 列のレイアウトを作成しました。 作成者 ID は、この関数のパラメーターとして使用されます。 get_avatar() 関数は、1) 投稿者 ID と 2) 作成者名の 2 つのパラメーターを受け入れます。 アバターのサイズ。 get_the_author_meta 関数を使用して、投稿者の ID を特定できます。 単一のパラメーターを使用して、投稿の作成者に関する特定の情報を取得できます。 画像はどこから派生したものですか? 次のレッスンでは、そのトピックについて説明します。
WordPressで単一の投稿ページを作成する方法
WordPress テーマを使用すると、単一のブログ投稿を含む単一の投稿ページを作成できます。 ブログの最新の投稿は頻繁にここに表示されます。 1 つの投稿ページを使用して、e コマース製品、本、イベントなどのカスタム投稿タイプを作成できます。 最初にWordPressで新しい投稿を作成することで、単一の投稿ページを作成できます. その後、コンテンツ領域にグループ ブロックを追加できます。 このブロックを使用して、投稿レイアウトを作成するグループにブロックを追加できます。 列、メディア、テキスト ブロックを追加して、投稿のレイアウトを作成できます。 ヘッダー画像やカバー画像などのブロックも追加できるので、投稿のレイアウトを作成できます。 投稿の表示方法を決定したら、下書きまたはページとして保存できます。
WordPressで別のページに投稿を配置する方法
カスタム メニュー ビルダーを使用してメニューを作成できます。 動的カテゴリ ページをドラッグして、カスタム メニューに追加します。 カスタム メニューを作成できます。このメニューには、カテゴリ別に新しい順に整理された投稿を表示する複数の動的カテゴリ ページを含めることができます。
ブログ投稿は、公開されるとすぐに Web サイトのフロント ページに表示されます。 投稿を別のページに表示する方が望ましい場合があります。 これは、投稿に多数のカテゴリを保持したい場合に発生します。 このチュートリアルでは、これを達成するためのプロセスを順を追って説明します。 この手法を使用すると、同じカテゴリに分類される複数の投稿を作成できます。 ブログを特定のトピックに合わせて調整し、提供する情報を最小限に抑えて、興味のある人だけが興味を持つようにすることができます。 その後、ユーザーが特定のカテゴリのすべての投稿を表示できるようにするメニュー項目を作成できます。
WordPress で複数のページに投稿できますか?
ブログの静的なフロント ページを作成してから、投稿ごとに個別のページを作成するオプションもあります。 最初に 2 つのページを作成し、次にそれらを適切に指定すると、これを行うことができます。 デフォルトでは、Web サイトのホームページは、すべての投稿とホームページの URL を含むフロント ページです。
WordPress の特定のページに投稿を公開するにはどうすればよいですか?
ページへの投稿はできません。 ブログ内のページは静的であり、ブログ構造に属していません。 WordPress フレームワークは、特定のカテゴリを選択することでナビゲーションに追加できるカテゴリに投稿を整理します。
WordPress カテゴリ別に投稿をページに追加
WordPress ページを作成するときに、[カテゴリ] の下のドロップダウン メニューから選択して、特定のカテゴリの投稿を表示するように選択できます。 そうすると、そのカテゴリに割り当てられたすべての投稿がページに表示されます。 「ページあたりの投稿数」フィールドに数値を入力して、選択したカテゴリから特定の数の投稿を表示するように選択することもできます。
最新の投稿: 特定のカテゴリの投稿を表示する最も簡単な方法
サイドバーに「最新の投稿」というブロックを追加すると、特定のカテゴリの投稿を表示できます。 または、ページ * に移動して、ページをカテゴリにリンクします。 カテゴリを入力する際は、名前と俗語を入力してください。 その後、カテゴリの名前を「親カテゴリ」に変更できます。 これらの詳細をすべて入力すると、[新しいカテゴリを追加] オプションが使用可能になります。
