WordPress 사이트에 닌자 양식을 추가하는 방법
게시 됨: 2022-09-21WordPress 사이트에 Ninja Form 추가하기 WordPress 사이트에 Ninja Form을 추가하려는 경우 몇 가지 방법이 있습니다. 이 기사에서는 단계별로 Ninja Form을 WordPress에 추가하는 방법을 보여줍니다. WordPress에 Ninja Form 추가하기 WordPress 사이트에 Ninja Form을 추가하는 것은 방문자로부터 데이터를 수집하는 좋은 방법입니다. Ninja Forms는 복잡한 양식을 쉽게 만들 수 있는 강력한 양식 빌더입니다. Ninja Form을 WordPress 사이트에 추가할 수 있는 몇 가지 다른 방법이 있습니다. Formidable Forms 또는 Gravity Forms와 같은 플러그인을 사용하거나 Ninja Forms 단축 코드를 사용할 수 있습니다. Ninja Forms 단축 코드를 사용하여 WordPress에 Ninja Form을 추가하는 방법을 보여드리겠습니다. 먼저 Ninja Forms 플러그인을 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 기사를 참조하십시오. 플러그인이 활성화되면 새 양식을 만들어야 합니다. 이렇게 하려면 WordPress 관리자에서 양식 > 새로 추가로 이동합니다. 양식에 제목을 지정하고 필드 추가 버튼을 클릭하십시오. 그러면 양식에 포함할 필드를 추가할 수 있는 필드 편집기가 열립니다. 필드 추가가 완료되면 저장 버튼을 클릭합니다. 이제 양식이 생성되었으므로 WordPress 사이트에 추가할 차례입니다. 이렇게 하려면 양식의 단축 코드를 복사하여 표시하려는 게시물이나 페이지에 붙여넣기만 하면 됩니다. 모양 > 위젯으로 이동하고 Ninja Forms 위젯을 사이드바에 추가하여 사이드바 위젯에 양식을 추가할 수도 있습니다. 그리고 그게 다야! WordPress 사이트에 Ninja Form을 성공적으로 추가했습니다.
방문자가 귀하에게 연락할 수 있는 방법이 얼마나 소중한지 알면 놀랄 것입니다. 양식을 선택하거나 문의 양식과 함께 제공되는 나만의 Ninja 양식 작성 중 하나를 사용하여 고유한 Ninja 양식을 만들 수 있습니다. 약간 수정하여 자신의 것으로 만들고 싶다면 WordPress 대시보드에 필요한 모든 도구가 있습니다. 이 단계별 가이드는 Ninja Forms를 사용하여 모든 페이지에 WordPress 양식을 추가하는 방법을 알려줍니다. 코딩하려면 Ninja Forms 상자 또는 Ninja Forms 위젯을 삽입하십시오. 위젯을 사용하면 사이드바, 콘텐츠 상단 또는 콘텐츠 하단에 특정 양식을 추가할 수 있습니다.
WordPress에서 닌자 양식을 어떻게 표시합니까?
 크레딧: ballenbrands.com
크레딧: ballenbrands.comWordPress에서 Ninja Form을 표시하는 몇 가지 방법이 있습니다. 한 가지 방법은 단축 코드를 사용하는 것입니다. 또 다른 방법은 위젯을 사용하는 것입니다. 또 다른 방법은 플러그인을 사용하는 것입니다.
Ninja Forms의 프론트엔드용 보기를 사용하면 Ninja Form 제출물을 사이트 페이지에 직접 표시할 수 있습니다. Pro 기능을 사용하면 테이블 보기, 목록 보기 또는 데이터 테이블 보기(각각 고유한 기능 집합이 있음)를 만들 수 있습니다. 로그인 사용자는 항목을 작성할 때 사용한 것과 동일한 양식을 사용하여 사이트 프론트엔드에서 항목을 편집할 수 있습니다. DataTables를 사용하면 반응형 레이아웃, 인쇄, pdf 및 csv 다운로드 항목을 비롯한 다양한 형식으로 데이터를 표시할 수 있습니다. Views for Ninja Forms는 웹사이트에서 사용할 수 있는 오픈 소스 제출 관리 소프트웨어 애플리케이션입니다. 여러 필드 값을 결합하여 Ninja Forms 스마트 태그 에 데이터를 표시할 수 있습니다. 플러그인보다 나에게 더 나은 고객 서비스를 제공한 플러그인은 없습니다.
이 플러그인은 Ninja Forms를 사용하는 모든 사람에게 매우 유용합니다. 2022년 5월 16일 26:3에 결정이 내려집니다. 트윅에서 페이지 매김 텍스트는 번역 가능했습니다. 오류 코드: 시퀀스 번호가 표시되지 않습니다. 이벤트 날짜인 2021년 11월 29일에 이벤트가 진행됩니다. Ninja Forms 시간 전용 필드를 볼 때 보기 필드에 쉼표로 구분된 값이 있었습니다. 이제 뷰 빌더에서 뷰를 재정렬할 수 있습니다.

2020년 공휴일 날짜는 12월 2일로 설정되었습니다. 새로운 번역 지원 파일 po/mo가 추가되었습니다. 2020년 11월 9일에는 1시간 지연됩니다. 조회수에 대한 별표 평점이 복원되었습니다. 테이블에 열이 많으면 스크롤되지 않습니다. 닌자 양식 필드 값 및 thenfviews-field-value에 대한 필터가 추가되었습니다.
Ninja Forms: 데이터 수집을 위한 필수 WordPress 플러그인
Ninja Forms WordPress 플러그인을 사용하면 사용자가 데이터를 수집하기 위해 사용자 정의 양식 을 만들 수 있습니다. 플러그인의 단순성으로 인해 사용이 간편하고 모든 WordPress 페이지에 추가할 수 있습니다. 사용자가 사이트의 페이지를 방문하면 자동으로 계정에 로그인할 수 있으며 서버에서 자동으로 ID를 생성할 수 있습니다. 결과적으로 플러그인을 사용하여 연락처 정보, 제품 세부 정보 등과 같은 웹 사이트의 사용자 정보를 수집할 수 있습니다.
Elementor에 닌자를 어떻게 넣습니까?
Elementor 메뉴(좌상단)에서 회색 더하기 기호나 사각형 그래프 아이콘을 클릭하면 위젯 메뉴(좌상단)가 있는 창이 열립니다. WordPress 드롭다운을 보려면 표시될 때까지 아래로 스크롤합니다. 이제 이 페이지가 열려 있어야 하며 Ninja Forms 위젯을 선택할 수 있습니다.
Elemento에서 사용자 정의 코드를 편집하는 방법
사용자 지정 코드를 편집하려면 Elementor > 사용자 지정 코드로 이동하고 드롭다운 메뉴에서 아이콘을 선택합니다.
닌자 양식 WordPress
이 질문에 대한 확실한 답은 없습니다. Ninja Forms는 사용자가 양식을 생성, 관리 및 게시할 수 있는 인기 있는 WordPress 플러그인입니다. 간단한 문의 양식 작성에서 복잡한 데이터 수집 설문 조사에 이르기까지 다양한 목적으로 사용할 수 있는 다목적 도구입니다. Ninja Forms를 사용하는 방법에 대한 질문에 대한 확실한 답은 없지만 시작하는 데 도움이 될 수 있는 몇 가지 일반적인 팁이 있습니다.
신규 WordPress 사용자를 등록 양식에 추가하기 위한 레시피를 작성해야 합니다. 두 단계를 거칩니다. 등록 정보를 수집할 수 있도록 등록 양식을 작성하는 것이 중요합니다. 또한 WordPress에 사용자를 등록할 레시피(트리거 및 작업)를 만들어야 합니다. Ninja – Simple Registration Form을 사용하려면 파란색 버튼을 클릭하세요. 드롭다운 메뉴에서 이름을 선택할 수 있습니다. 위의 텍스트 필드에는 이름 토큰의 이미지가 있습니다.
성 및 이메일 필드를 사용하려면 각 필드에 대한 토큰을 선택해야 합니다. 또한 암호 필드를 비워 두십시오. 사용자 데이터 설정 섹션에서 번개 모양 아이콘에 작업을 추가할 수 있습니다. 이메일 보내기 섹션의 통합 목록에서 WordPress를 선택할 수 있습니다. Body와 관련하여 WordPress 및 Ninja Forms 데이터 로 개인화된 메시지를 만들 수 있습니다. Uncanny Automator가 연락처 양식의 효율성을 높이는 방법을 보여주려면 비디오를 시청하십시오.
닌자 양식 HTML 코드
Ninja Forms HTML 코드를 웹사이트에 삽입하면 복잡한 코딩을 배우지 않고도 사이트에 추가 기능을 추가할 수 있습니다. Ninja Forms 코드는 사이트에 쉽게 삽입할 수 있으며 양식 생성, 사용자 정의 필드 추가 또는 사용자 정의 이메일 템플릿 생성에 사용할 수 있습니다. 그들의 웹사이트에서 모든 Ninja Forms 코드 스니펫 을 찾을 수 있습니다.
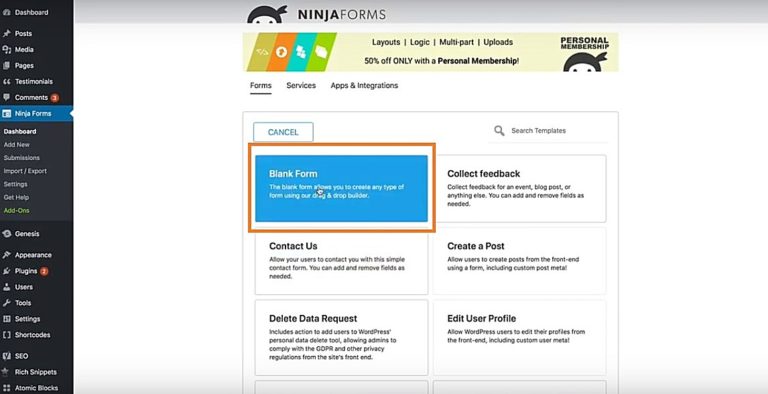
이 단계별 가이드는 Ninja Forms를 사용하여 WordPress에 양식을 포함하는 과정을 안내합니다. Automizy에서 생성한 가입 양식 을 Automizy에서 작성한 후 웹사이트에 포함해야 합니다. WordPress Ninja Forms 페이지를 클릭하면 빈 양식 옵션이 표시됩니다. 그것을 클릭하면 양식에 HTML 코드를 추가할 수 있습니다. 코드를 복사하여 Ninja Form의 HTML 필드에 붙여넣어야 합니다.
