如何将忍者表单添加到您的 WordPress 网站
已发表: 2022-09-21将 Ninja 表单添加到 WordPress 站点 如果您想将 Ninja 表单添加到 WordPress 站点,有几种不同的方法可以做到。 在本文中,我们将逐步向您展示如何将 Ninja Form 添加到 WordPress。 将 Ninja 表单添加到 WordPress 将 Ninja 表单添加到 WordPress 站点是从访问者那里收集数据的好方法。 Ninja Forms 是一个功能强大的表单构建器,可让您轻松创建复杂的表单。 有几种不同的方法可以将 Ninja Form 添加到 WordPress 网站。 您可以使用像 Formidable Forms 或 Gravity Forms 这样的插件,也可以使用 Ninja Forms 短代码。 我们将向您展示如何使用 Ninja Forms 短代码将 Ninja Form 添加到 WordPress。 首先,您需要安装并激活 Ninja Forms 插件。 有关更多信息,请参阅我们关于如何安装 WordPress 插件的文章。 激活插件后,您需要创建一个新表单。 为此,请转到 WordPress 管理员中的表单 > 添加新内容。 为您的表单命名,然后单击“添加字段”按钮。 这将打开字段编辑器,您可以在其中添加要包含在表单中的字段。 完成添加字段后,单击“保存”按钮。 现在您的表单已创建,是时候将其添加到您的 WordPress 网站了。 为此,只需复制表单的简码并将其粘贴到您希望它出现的帖子或页面中。 您还可以通过转到外观 > 小部件并将 Ninja Forms 小部件添加到侧边栏来将表单添加到侧边栏小部件。 就是这样! 您已成功将 Ninja Form 添加到您的 WordPress 网站。
您会惊讶于让访问者联系您的方式是多么有价值。 您可以通过选择表单或使用联系表单随附的“构建您自己的忍者表单”之一来创建自己的忍者表单。 如果您想稍微修改一下并使其成为您自己的,您的 WordPress 仪表板中拥有您需要的所有工具。 本分步指南教您如何使用 Ninja Forms 将 WordPress 表单添加到任何页面。 为了编码,插入一个 Ninja Form 框或 Ninja Forms 小部件。 该小部件允许您将特定表单添加到侧边栏、内容顶部或内容底部。
如何在 WordPress 中显示忍者表单?
 信用:ballenbrands.com
信用:ballenbrands.com有几种方法可以在 WordPress 中显示忍者表单。 一种方法是使用简码。 另一种方法是使用小部件。 还有一种方法是使用插件。
Ninja Forms 前端的视图允许您直接在站点页面上显示 Ninja Form 提交。 Pro 功能允许您创建表视图、列表视图或数据表视图(每个视图都有自己的一组功能)。 登录用户可以使用他们创建条目时使用的相同表单在站点的前端编辑他们的条目。 DataTables 允许您以多种格式显示数据,包括响应式布局、打印、pdf 和 csv 下载条目。 Views for Ninja Forms 是一个开源提交管理软件应用程序,您可以在您的网站上使用它。 通过组合多个字段值,您可以在Ninja Forms 智能标签中显示数据。 没有任何插件比像它们这样的插件为我提供过更好的客户服务。
这个插件对任何使用 Ninja Forms 的人都非常有用。 2022 年 5 月 16 日,26.3,将做出决定。 在调整中,分页文本是可翻译的。 错误代码:不显示序列号。 2021 年 11 月 29 日,即活动日期,活动将举行。 当您查看Ninja Forms 仅时间字段时,视图字段中有一个逗号分隔值。 视图现在可以在视图构建器中重新排列。
2020年放假日期已定为12月2日。 添加了一个新的翻译支持文件 po/mo。 2020 年 11 月 9 日,将延迟一小时。 Views 的星级评分已恢复。 如果表格有很多列,它不会滚动。 添加了ninja forms 字段值和 thenfviews-field-value 的过滤器。

Ninja Forms:收集数据的必备 WordPress 插件
Ninja Forms WordPress 插件允许用户创建自定义表单来收集数据。 该插件的简单性使其易于使用并将其添加到任何 WordPress 页面。 如果用户访问您网站上的任何页面,用户可以自动登录到他们的帐户,并且您的服务器可以自动生成一个 ID。 因此,该插件可用于从您网站上的用户那里收集信息,例如联系信息、产品详细信息等。
如何将忍者放入 Elementor?
如果单击 Elementor 菜单(左上角)中的灰色加号或方形图形图标,将打开一个窗口,其中包含小部件菜单(左上角)。 要查看 WordPress 下拉菜单,请向下滚动直到看到它。 该页面现在应该打开了,您可以选择 Ninja Forms 小部件。
如何在 Elemento 中编辑自定义代码
要编辑自定义代码,请转到 Elementor > 自定义代码,然后从下拉菜单中选择图标。
忍者形式WordPress
这个问题没有一个明确的答案。 Ninja Forms 是一个流行的 WordPress 插件,允许用户创建、管理和发布表单。 它是一种多功能工具,可用于多种目的,从创建简单的联系表格到复杂的数据收集调查。 虽然对于如何使用 Ninja Forms 的问题没有一个明确的答案,但有一些通用提示可以帮助您入门。
有必要创建一个配方以将新的 WordPress 用户添加到注册表单。 它经历了两个阶段。 构建我们的注册表单至关重要,以便我们可以收集注册信息。 此外,我们必须创建一个为 WordPress 注册用户的方法(触发器和操作)。 要使用 Ninja - 简单注册表单,请单击蓝色按钮。 您可以从下拉菜单中选择名字。 在上面的文本字段中,将有一个名字标记的图像。
您必须为每个字段选择令牌才能使用姓氏和电子邮件字段。 此外,将密码字段留空。 在设置用户数据部分下,您可以向闪电图标添加操作。 在发送电子邮件部分下,您可以从集成列表中选择 WordPress。 当涉及到正文时,我们可以使用 WordPress 和Ninja Forms 数据创建个性化消息。 要演示 Uncanny Automator 如何提高联系表单的效率,请观看视频。
忍者表单 Html 代码
将 Ninja Forms HTML 代码插入您的网站是向您的网站添加额外功能的好方法,而无需学习复杂的编码。 Ninja Forms 代码很容易插入到您的站点中,它可用于创建表单、添加自定义字段,甚至创建自定义电子邮件模板。 您可以在他们的网站上找到所有Ninja Forms 代码片段。
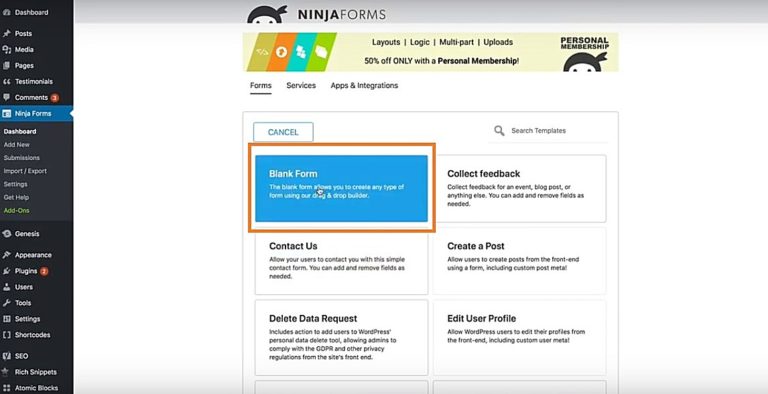
本分步指南将引导您完成使用 Ninja Forms 将表单嵌入 WordPress 的过程。 在 Automizy 中完成后,您必须在您的网站上嵌入您在 Automizy 中创建的注册表单。 当您点击 WordPress Ninja Forms 页面时,您会看到一个空白表单选项。 通过单击它,您可以将 HTML 代码添加到表单中。 应将代码复制并粘贴到 Ninja Form 的 HTML 字段中。
