Comment ajouter un formulaire Ninja à votre site WordPress
Publié: 2022-09-21Ajouter un formulaire Ninja à votre site WordPress Si vous souhaitez ajouter un formulaire Ninja à votre site WordPress, vous pouvez le faire de différentes manières. Dans cet article, nous allons vous montrer comment ajouter un formulaire Ninja à WordPress, étape par étape. Ajout d'un formulaire Ninja à WordPress L'ajout d'un formulaire Ninja à votre site WordPress est un excellent moyen de recueillir des données auprès de vos visiteurs. Ninja Forms est un puissant générateur de formulaires qui vous permet de créer facilement des formulaires complexes. Il existe plusieurs façons d'ajouter un formulaire Ninja à votre site WordPress. Vous pouvez utiliser un plugin comme Formidable Forms ou Gravity Forms, ou vous pouvez utiliser le shortcode Ninja Forms. Nous allons vous montrer comment ajouter un formulaire Ninja à WordPress en utilisant le shortcode Ninja Forms. Tout d'abord, vous devrez installer et activer le plugin Ninja Forms. Pour plus d'informations, consultez notre article sur l'installation d'un plugin WordPress. Une fois le plugin activé, vous devrez créer un nouveau formulaire. Pour ce faire, allez dans Formulaires > Ajouter nouveau dans l'administrateur WordPress. Donnez un titre à votre formulaire et cliquez sur le bouton Ajouter un champ. Cela ouvrira l'éditeur de champs où vous pourrez ajouter les champs que vous souhaitez inclure dans votre formulaire. Lorsque vous avez terminé d'ajouter des champs, cliquez sur le bouton Enregistrer. Maintenant que votre formulaire est créé, il est temps de l'ajouter à votre site WordPress. Pour ce faire, copiez simplement le shortcode de votre formulaire et collez-le dans la publication ou la page où vous souhaitez qu'il apparaisse. Vous pouvez également ajouter le formulaire à un widget de la barre latérale en accédant à Apparence > Widgets et en ajoutant le widget Ninja Forms à la barre latérale. Et c'est tout! Vous avez ajouté avec succès un formulaire Ninja à votre site WordPress.
Vous seriez étonné de voir à quel point il est précieux d'avoir un moyen pour les visiteurs de vous contacter. Vous pouvez créer votre propre formulaire Ninja en sélectionnant un formulaire ou en utilisant l'un des formulaires Build One of Your Own Ninja fournis avec un formulaire de contact. Si vous voulez le bricoler un peu et le personnaliser, vous avez tous les outils dont vous avez besoin dans votre tableau de bord WordPress. Ce guide étape par étape vous apprend comment ajouter un formulaire WordPress à n'importe quelle page à l'aide de Ninja Forms. Pour coder, insérez une boîte Ninja Form ou un widget Ninja Forms. Le widget vous permet d'ajouter un formulaire spécifique à la barre latérale, au haut du contenu ou au bas du contenu.
Comment afficher le formulaire Ninja dans WordPress ?
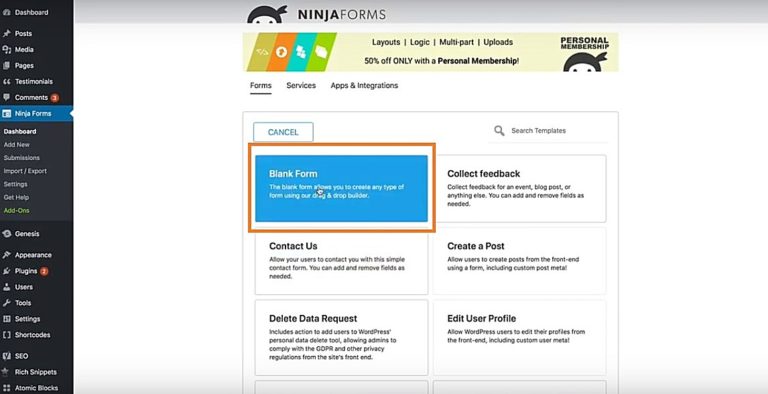
 Crédit : ballenbrands.com
Crédit : ballenbrands.comIl existe plusieurs façons d'afficher un formulaire Ninja dans WordPress. Une façon consiste à utiliser un shortcode. Une autre façon consiste à utiliser un widget. Et encore une autre façon est d'utiliser un plugin.
Les vues pour l'interface de Ninja Forms vous permettent d'afficher les soumissions de Ninja Form directement sur les pages de votre site. La fonctionnalité Pro vous permet de créer une vue de table, une vue de liste ou une vue de table de données (chacune avec son propre ensemble de fonctionnalités). Les utilisateurs connectés peuvent modifier leurs entrées dans l'interface du site en utilisant le même formulaire que celui utilisé pour les créer. Les tables de données vous permettent d'afficher des données dans une variété de formats, y compris des mises en page réactives, des entrées d'impression, de pdf et de téléchargement csv. Views for Ninja Forms est une application logicielle open source de gestion des soumissions que vous pouvez utiliser sur votre site Web. En combinant plusieurs valeurs de champ, vous pouvez afficher des données dans les balises intelligentes Ninja Forms . Aucun plugin ne m'a jamais fourni un meilleur service client que des plugins comme eux.
Ce plug-in est très utile pour tous ceux qui utilisent Ninja Forms. Le 16 mai 2022, à 26.3, une décision sera prise. Dans le tweak, le texte de pagination était traduisible. Code d'erreur : le numéro de séquence n'est pas affiché. Le 29 novembre 2021, date de l'événement, l'événement aura lieu. Lorsque vous avez examiné les champs de temps uniquement de Ninja Forms , il y avait une valeur séparée par des virgules dans le champ d'affichage. Les vues peuvent désormais être réorganisées dans le générateur de vues.

La date des vacances 2020 a été fixée au 2 décembre. Un nouveau fichier de support de traduction a été ajouté, po/mo. Le 9 novembre 2020, il y aura un retard d'une heure. Le nombre d'étoiles sur les vues a été restauré. Si le tableau a beaucoup de colonnes, il ne défilera pas. Des filtres pour la valeur du champ des formulaires ninja et puis la valeur du champ fviews ont été ajoutés.
Ninja Forms : un plugin WordPress indispensable pour collecter des données
Le plugin WordPress Ninja Forms permet aux utilisateurs de créer des formulaires personnalisés pour collecter des données. La simplicité du plugin le rend simple à utiliser et à ajouter à n'importe quelle page WordPress. Les utilisateurs peuvent être automatiquement connectés à leurs comptes s'ils visitent une page de votre site et votre serveur peut générer automatiquement un identifiant. Par conséquent, le plug-in peut être utilisé pour collecter des informations auprès des utilisateurs de votre site Web, telles que des informations de contact, des détails sur les produits, etc.
Comment mettre un ninja dans un Elementor ?
Si vous cliquez sur le signe plus gris ou sur l'icône de graphique carré dans le menu Elementor (en haut à gauche), une fenêtre s'ouvrira avec le menu du widget (en haut à gauche). Pour voir la liste déroulante WordPress, faites défiler jusqu'à ce que vous la voyiez. Cette page devrait maintenant être ouverte et vous pouvez sélectionner le widget Ninja Forms.
Comment modifier le code personnalisé dans Elemento
Pour modifier un code personnalisé, accédez à Elementor > Code personnalisé et sélectionnez l'icône dans le menu déroulant.
Formulaire Ninja WordPress
Il n'y a pas de réponse définitive à cette question. Ninja Forms est un plugin WordPress populaire qui permet aux utilisateurs de créer, gérer et publier des formulaires. Il s'agit d'un outil polyvalent qui peut être utilisé à diverses fins, de la création de simples formulaires de contact à des enquêtes complexes de collecte de données. Bien qu'il n'y ait pas de réponse définitive à la question de savoir comment utiliser Ninja Forms, il existe quelques conseils généraux qui peuvent vous aider à démarrer.
Il est nécessaire de créer une recette pour ajouter un nouvel utilisateur WordPress au formulaire d'inscription. Il passe par deux phases. Il est essentiel de créer notre formulaire d'inscription afin que nous puissions recueillir les informations d'inscription. De plus, nous devons créer une recette (triggers et actions) qui enregistrera l'utilisateur pour WordPress. Pour utiliser Ninja – Formulaire d'inscription simple, cliquez sur le bouton bleu. Vous pouvez choisir Prénom dans le menu déroulant. Dans le champ de texte ci-dessus, il y aura une image du jeton de prénom.
Vous devez choisir le jeton pour chaque champ afin d'utiliser les champs Nom et E-mail. De plus, laissez le champ Mot de passe vide. Dans la section Définir les données utilisateur, vous pouvez ajouter une action à l'icône représentant un éclair. Dans la section Envoyer un e-mail, vous pouvez choisir WordPress dans la liste des intégrations. Nous pouvons créer un message personnalisé avec les données WordPress et Ninja Forms en ce qui concerne le corps. Pour démontrer comment Uncanny Automator peut augmenter l'efficacité de votre formulaire de contact, regardez simplement la vidéo.
Code HTML des formulaires Ninja
L'insertion de code HTML Ninja Forms dans votre site Web est un excellent moyen d'ajouter des fonctionnalités supplémentaires à votre site sans avoir à apprendre un codage complexe. Le code Ninja Forms est facile à insérer dans votre site et peut être utilisé pour créer des formulaires, ajouter des champs personnalisés ou même créer des modèles de courrier électronique personnalisés. Vous pouvez trouver tous les extraits de code Ninja Forms sur leur site Web.
Ce guide étape par étape vous guide tout au long du processus d'intégration de votre formulaire dans WordPress à l'aide de Ninja Forms. Vous devez intégrer le formulaire d'inscription que vous avez créé dans Automizy sur votre site Web après l'avoir rempli dans Automizy. Lorsque vous cliquez sur la page WordPress Ninja Forms, vous verrez une option de formulaire vierge. En cliquant dessus, vous pouvez ajouter un code HTML à votre formulaire. Le code doit être copié et collé dans le champ HTML de votre formulaire Ninja.
