Création de menus de navigation dans WordPress
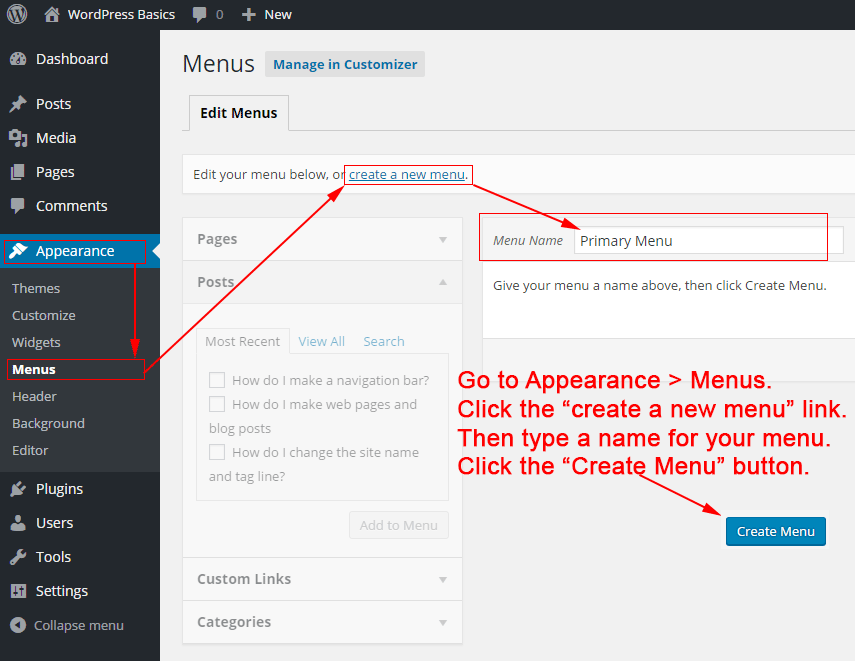
Publié: 2022-09-21WordPress est un système de gestion de contenu (CMS) qui vous permet de créer un site Web ou un blog à partir de zéro, ou d'améliorer un site Web existant. Afin d'ajouter la navigation à votre site Web WordPress, vous devrez utiliser la fonction Menus. La fonctionnalité Menus se trouve dans la barre latérale gauche de votre tableau de bord WordPress. Pour créer un nouveau menu, cliquez sur le lien « Créer un nouveau menu ». Donnez un nom à votre menu, puis cliquez sur le bouton "Créer un menu". Vous devez maintenant ajouter des éléments à votre menu. Pour cela, cliquez sur le bouton "Ajouter des éléments". Vous pouvez ajouter des éléments à votre menu en les sélectionnant dans la colonne de gauche et en cliquant sur le bouton "Ajouter au menu". Une fois que vous avez ajouté tous les éléments que vous souhaitez à votre menu, vous pouvez les réorganiser en les faisant glisser et en les déposant dans l'ordre souhaité. Lorsque vous avez terminé, cliquez sur le bouton "Enregistrer le menu". Votre nouveau menu sera maintenant affiché sur votre site WordPress.
Sur un site Web, les menus de navigation sont une liste de liens pointant vers des sections critiques. Un site Web WordPress affiche généralement une barre horizontale de liens en haut de chaque page. En suivant ce guide, vous pourrez ajouter rapidement et facilement un menu de navigation à votre site WordPress . Dans WordPress, vous pourrez peut-être ajouter des catégories de blog sous forme de menu déroulant. Il existe de nombreuses catégories parmi lesquelles choisir sur WPBeginner, notamment des actualités, des thèmes, des didacticiels, etc. Après avoir ajouté des pages au menu, cliquez sur le bouton "Enregistrer le menu" pour enregistrer le menu à un emplacement spécifique. Après avoir sélectionné les catégories que vous souhaitez ajouter au menu, cliquez sur le bouton "Ajouter au menu".
Vous pouvez ensuite les faire glisser et les déposer à la position souhaitée. Tout élément de menu peut être modifié en cliquant sur la flèche vers le bas à côté de celui-ci. Vous pouvez même inclure des icônes de médias sociaux dans votre menu si vous le souhaitez. Pour créer un menu de navigation, accédez à Apparence. L'éditeur WordPress est accessible via le tableau de bord. Vous pouvez également utiliser le bouton "Personnaliser" sur le thème Twenty Twenty-Two pour afficher l'éditeur de site complet. Pour accéder à une variété d'options, y compris la modification du menu ou la création d'un nouveau, sélectionnez l'option « Sélectionner le menu ».
Un menu de navigation est un excellent choix pour un grand site Web, tel qu'une boutique en ligne ou un site d'actualités. Ce type de menu peut être trouvé sur de nombreux sites Web, notamment Reuters, Buzzfeed et Starbucks. Avec WordPress, vous avez la possibilité de créer autant de menus que vous le souhaitez. Suite à notre tutoriel sur la création de plusieurs menus, vous devez d'abord créer les menus.
Comment créer une navigation dans WordPress ?
 Crédit : philipgledhill.co.uk
Crédit : philipgledhill.co.ukPour créer une navigation dans WordPress, vous pouvez utiliser la fonction de menus. Cela vous permet de créer des menus et des sous-menus et d'y ajouter des éléments. Vous pouvez ensuite ajouter les menus à votre site Web à l'aide du widget de menus .
L'éditeur de menu WordPress est très puissant, mais il peut être difficile à appréhender au début. Le menu Apparence se trouve sur le tableau de bord WordPress. Si vous avez plusieurs menus, un menu Sélectionner un s'affichera en haut de la page pour modifier une liste déroulante. Lorsque vous ouvrez l' écran Menus , vous verrez une liste de tous les menus que vous avez déjà créés avec le personnalisateur de thème. Ajoutez de nouvelles entrées à votre menu dès que vous le pouvez. Pour changer le titre d'un élément de menu, renommez-le. Une catégorie de blog est un excellent moyen d'ajouter du contenu à votre menu.

Sauf que vous devez sélectionner le menu déroulant Catégories, le processus est le même que pour ajouter une publication ou une page. Vous pouvez sélectionner parmi vos catégories les plus utilisées, rechercher des catégories spécifiques ou les rechercher toutes. Ajoutez un lien qui s'ouvre dans un nouvel onglet pour inciter les visiteurs à revenir. Le moyen le plus efficace de faire défiler les éléments de menu imbriqués au survol consiste à utiliser un menu imbriqué. En cliquant et en faisant glisser l'élément vers la droite, vous pouvez l'imbriquer aussi profondément que vous le souhaitez. Le lien de niveau supérieur ne doit parfois être qu'un message texte. Si votre thème n'en a pas déjà, ajoutez une barre ou une icône de recherche à votre menu.
Si vous n'aimez pas l'emplacement de votre menu WordPress, vous pouvez le modifier. Tous les visiteurs d'un menu ne le voient que s'il est affiché. Cela peut être accompli via une variété d'options, y compris la gestion des emplacements, la personnalisation de l'apparence et l'utilisation du personnalisateur en direct. Si vous avez plusieurs menus sur votre site WordPress, vous pouvez les créer, les modifier et les gérer tous au même endroit. L'écran Gérer les emplacements simplifie l'attribution d'un emplacement d'affichage à n'importe quel menu en le sélectionnant dans l'écran Gérer les emplacements. Vous pouvez également utiliser CSS ou l'outil CSS personnalisé de Jetpack pour personnaliser l'apparence de votre menu. À l'aide de l'outil Inspecter l'élément, accédez à la classe de votre menu après un clic droit dessus.
Si vous souhaitez qu'une classe CSS personnalisée s'affiche sur un élément de menu, copiez d'abord la classe CSS dans cet élément de menu et remplacez le.primary-menu par celui-ci. Vous pouvez rendre vos menus WordPress collants en suivant l'utilisateur lorsqu'il les parcourt. Si vous souhaitez ajouter un bouton à votre menu WordPress, vous devez créer une classe personnalisée pour cet élément. Comment ajouter des balises dans un menu ? Vous devez l'activer pour pouvoir l'utiliser, car il est inclus dans la fonction de menu . Vous pouvez le faire en utilisant un plugin pour créer un menu sans diffuser les modifications à vos visiteurs. Seuls deux menus seront visibles en même temps ; tous apparaîtront au même endroit, à l'exception des emplacements d'affichage, qui seront vides.
Les visiteurs ne pourront pas voir votre nouveau menu tant que vous ne l'aurez pas mis à jour ou déplacé. Pour ajouter Javascript à votre site WordPress, vous pouvez soit modifier vos fichiers de thème, soit installer un plugin, tel que Simple Custom CSS et JS. L'écran Appearance Menus vous permet également d'accéder à certaines des fonctionnalités de base du Mega Menu. Si vous ne savez pas comment cibler un élément de menu individuel, accédez à la page Apparence et cliquez sur Options d'écran. Parce que les menus de navigation sont construits d'une manière spécifique, ils peuvent être trouvés dans le contexte d'un type de publication spécifique. Vous devriez pouvoir apporter des modifications mineures à votre menu de navigation à l'aide de l'éditeur et peut-être de CSS. Lorsque vous apportez des modifications à votre base de données, sauvegardez votre site en utilisant un service tel que Jetpack Backup.
