Crearea meniurilor de navigare în WordPress
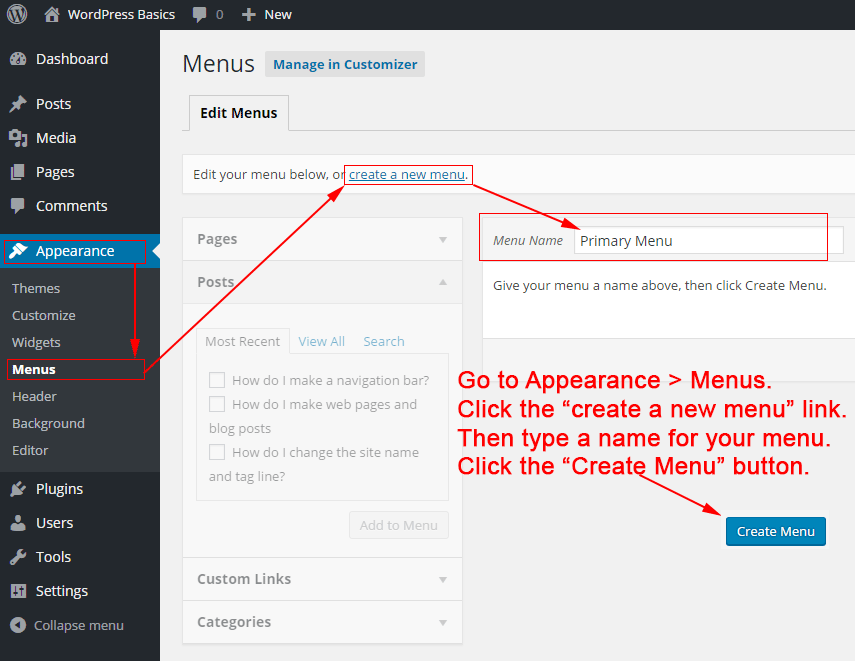
Publicat: 2022-09-21WordPress este un sistem de management al conținutului (CMS) care vă permite să creați un site web sau un blog de la zero sau să îmbunătățiți un site web existent. Pentru a adăuga navigare pe site-ul dvs. WordPress, va trebui să utilizați funcția Meniuri. Funcția Meniuri poate fi găsită în bara laterală din stânga a tabloului de bord WordPress. Pentru a crea un meniu nou, faceți clic pe linkul „Creați un meniu nou”. Dați un nume meniului dvs., apoi faceți clic pe butonul „Creați meniul”. Acum va trebui să adăugați elemente în meniu. Pentru a face acest lucru, faceți clic pe butonul „Adăugați articole”. Puteți adăuga articole în meniu selectându-le din coloana din stânga și făcând clic pe butonul „Adăugați în meniu”. După ce ați adăugat toate elementele dorite în meniu, le puteți rearanja trăgându-le și plasându-le în ordinea dorită. Când ați terminat, faceți clic pe butonul „Salvați meniul”. Noul tău meniu va fi afișat acum pe site-ul tău WordPress.
Pe un site web, meniurile de navigare sunt o listă de link-uri care indică către secțiuni critice. Un site web WordPress afișează de obicei o bară orizontală de link-uri în partea de sus a fiecărei pagini. Urmând acest ghid, veți putea adăuga rapid și ușor un meniu de navigare pe site-ul dvs. WordPress . În WordPress, este posibil să puteți adăuga categorii de blog ca meniu derulant. Există numeroase categorii din care să alegeți pe WPBeginner, inclusiv știri, teme, tutoriale și așa mai departe. După ce ați adăugat pagini în meniu, faceți clic pe butonul „Salvați meniul” pentru a salva meniul într-o anumită locație. După ce ați selectat categoriile pe care doriți să le adăugați în meniu, faceți clic pe butonul „Adăugați în meniu”.
Puteți apoi să le trageți și să le plasați în poziția dorită. Orice element de meniu poate fi editat făcând clic pe săgeata în jos de lângă el. Puteți chiar să includeți pictograme de rețele sociale în meniul dvs., dacă doriți. Pentru a crea un meniu de navigare, accesați Aspect. Editorul WordPress poate fi accesat prin intermediul tabloului de bord. De asemenea, puteți utiliza butonul „Personalizare” de pe tema Twenty Twenty-Two pentru a vizualiza editorul complet al site-ului. Pentru a accesa o varietate de opțiuni, inclusiv schimbarea meniului sau crearea unuia nou, selectați opțiunea „Selectați meniul”.
Un meniu de navigare este o alegere excelentă pentru un site web mare, cum ar fi un magazin online sau un site de știri. Acest tip de meniu poate fi găsit pe numeroase site-uri web, inclusiv Reuters, Buzzfeed și Starbucks. Cu WordPress, aveți opțiunea de a crea câte meniuri doriți. Urmând tutorialul nostru despre cum să creați mai multe meniuri, mai întâi ar trebui să creați meniurile.
Cum creez navigare în WordPress?
 Credit: philipgledhill.co.uk
Credit: philipgledhill.co.ukPentru a crea navigare în WordPress, puteți utiliza funcția meniuri. Acest lucru vă permite să creați meniuri și submeniuri și să adăugați elemente la acestea. Puteți adăuga apoi meniurile pe site-ul dvs. folosind widget-ul meniuri .
Editorul de meniu WordPress este foarte puternic, dar poate fi dificil de înțeles la început. Meniul Aspect poate fi găsit pe tabloul de bord WordPress. Dacă aveți mai multe meniuri, în partea de sus a paginii va fi afișat un meniu Selectați un meniu pentru a edita un meniu derulant. Când deschideți ecranul Meniuri , veți vedea o listă cu toate meniurile pe care le-ați creat deja cu Personalizarea temei. Adăugați intrări noi în meniul dvs. cât mai curând posibil. Pentru a schimba titlul unui element de meniu, redenumiți-l. O categorie de blog este o modalitate excelentă de a adăuga conținut în meniul tău.

Cu excepția faptului că trebuie să selectați meniul derulant Categorii, procesul este același cu adăugarea unei postări sau a unei pagini. Puteți selecta dintre cele mai utilizate categorii, puteți căuta anumite categorii sau le puteți căuta pe toate. Adăugați un link care se deschide într-o filă nouă pentru ca vizitatorii să revină. Cea mai eficientă modalitate de a face ca elementele de meniu imbricate să fie drop-down la trecerea cursorului este să utilizați un meniu imbricat. Făcând clic și trăgând elementul la dreapta, îl puteți cuibăra atât de adânc cât doriți. Linkul de nivel superior ar trebui să fie uneori doar un mesaj text. Dacă tema dvs. nu are deja una, adăugați o bară de căutare sau o pictogramă în meniu.
Dacă nu vă place unde este meniul dvs. WordPress, îl puteți schimba. Toți vizitatorii unui meniu nu îl văd decât dacă este afișat. Acest lucru poate fi realizat printr-o varietate de opțiuni, inclusiv gestionarea locațiilor, personalizarea aspectului și utilizarea personalizării live. Dacă aveți mai multe meniuri pe site-ul dvs. WordPress, le puteți crea, edita și gestiona pe toate într-un singur loc. Ecranul Gestionare locații simplifică alocarea unei locații de afișare oricărui meniu selectând-o din ecranul Gestionare locații. De asemenea, puteți utiliza CSS sau instrumentul CSS personalizat al Jetpack pentru a personaliza aspectul meniului. Folosind instrumentul Inspectare element, navigați la clasa meniului dvs. după ce faceți clic dreapta pe ea.
Dacă doriți ca o clasă CSS personalizată să fie afișată într-un element de meniu, copiați mai întâi clasa CSS în acel element de meniu și înlocuiți.primary-menu cu ea. Puteți face meniurile dvs. WordPress lipicioase urmărind utilizatorul în timp ce acesta le derulează. Dacă doriți să adăugați un buton în meniul dvs. WordPress, trebuie să creați o clasă personalizată pentru acel articol. Cum adaug etichete într-un meniu? Trebuie să activați acest lucru pentru a-l utiliza, deoarece este inclus în funcția de meniu . Puteți face acest lucru folosind un plugin pentru a crea un meniu fără a transmite modificări vizitatorilor dvs. Doar două meniuri vor fi vizibile în același timp; toate vor apărea în același loc, cu excepția locațiilor de afișare, care vor fi goale.
Vizitatorii nu vor putea vedea noul dvs. meniu până când nu îl actualizați sau îl mutați. Pentru a adăuga Javascript pe site-ul dvs. WordPress, puteți fie să editați fișierele tematice, fie să instalați un plugin, cum ar fi Simple Custom CSS și JS. Ecranul Meniuri de aspect vă permite, de asemenea, să accesați unele dintre funcțiile de bază Mega Menu. Dacă nu știți cum să vizați un element individual de meniu, accesați pagina Aspect și faceți clic pe Opțiuni ecran. Deoarece meniurile de navigare sunt construite într-un mod specific, ele pot fi găsite în contextul unui anumit tip de postare. Ar trebui să puteți face modificări minore în meniul de navigare folosind editorul și poate CSS. Când faceți modificări în baza de date, faceți o copie de rezervă a site-ului dvs. utilizând un serviciu precum Jetpack Backup.
