Creación de menús de navegación en WordPress
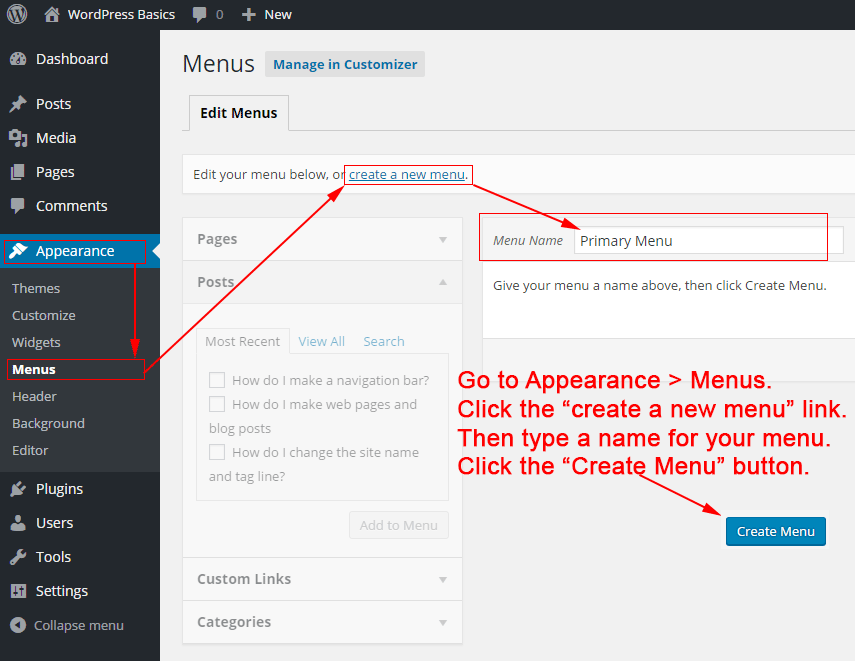
Publicado: 2022-09-21WordPress es un sistema de administración de contenido (CMS) que le permite crear un sitio web o blog desde cero, o mejorar un sitio web existente. Para agregar navegación a su sitio web de WordPress, deberá usar la función Menús. La función Menús se puede encontrar en la barra lateral izquierda de su Panel de WordPress. Para crear un nuevo menú, haga clic en el enlace "Crear un nuevo menú". Asigne un nombre a su menú y luego haga clic en el botón "Crear menú". Ahora deberá agregar elementos a su menú. Para hacer esto, haga clic en el botón "Agregar artículos". Puede agregar elementos a su menú seleccionándolos de la columna izquierda y haciendo clic en el botón "Agregar al menú". Una vez que haya agregado todos los elementos que desea a su menú, puede reorganizarlos arrastrándolos y soltándolos en el orden que desee. Cuando haya terminado, haga clic en el botón "Guardar menú". Su nuevo menú ahora se mostrará en su sitio web de WordPress.
En un sitio web, los menús de navegación son una lista de enlaces que apuntan a secciones críticas. Un sitio web de WordPress normalmente muestra una barra horizontal de enlaces en la parte superior de cada página. Siguiendo esta guía, podrá agregar rápida y fácilmente un menú de navegación a su sitio de WordPress . En WordPress, puede agregar categorías de blog como un menú desplegable. Hay numerosas categorías para elegir en AprenderWP, incluidas noticias, temas, tutoriales, etc. Después de agregar páginas al menú, haga clic en el botón 'Guardar menú' para guardar el menú en una ubicación específica. Una vez que haya seleccionado las categorías que desea agregar al menú, haga clic en el botón 'Agregar al menú'.
Luego puede arrastrarlos y soltarlos en la posición deseada. Cualquier elemento del menú se puede editar haciendo clic en la flecha hacia abajo junto a él. Incluso puede incluir íconos de redes sociales en su menú si lo desea. Para crear un menú de navegación, vaya a Apariencia. Se puede acceder al editor de WordPress a través del tablero. También puede usar el botón 'Personalizar' en el tema Twenty Twenty-Two para ver el editor completo del sitio. Para acceder a una variedad de opciones, incluido cambiar el menú o crear uno nuevo, seleccione la opción 'Seleccionar menú'.
Un menú de navegación es una excelente opción para un sitio web grande, como una tienda en línea o un sitio de noticias. Este tipo de menú se puede encontrar en numerosos sitios web, incluidos Reuters, Buzzfeed y Starbucks. Con WordPress, tienes la opción de crear tantos menús como quieras. Siguiendo nuestro tutorial sobre cómo crear múltiples menús, primero debe crear los menús.
¿Cómo puedo crear navegación en WordPress?
 Crédito: philipgledhill.co.uk
Crédito: philipgledhill.co.ukPara crear navegación en WordPress, puede usar la función de menús. Esto le permite crear menús y submenús y agregarles elementos. Luego puede agregar los menús a su sitio web usando el widget de menús .
El editor de menús de WordPress es muy poderoso, pero puede ser difícil de comprender al principio. El menú Apariencia se puede encontrar en el panel de control de WordPress. Si tiene más de un menú, se mostrará un menú Seleccione un menú cerca de la parte superior de la página para editar un menú desplegable. Cuando abra la pantalla Menús , verá una lista de todos los menús que ya ha creado con el Personalizador de temas. Agregue nuevas entradas a su menú tan pronto como pueda. Para cambiar el título de un elemento del menú, cámbiele el nombre. Una categoría de blog es una excelente manera de agregar contenido a su menú.

Excepto que debe seleccionar el menú desplegable Categorías, el proceso es el mismo que agregar una publicación o página. Puede seleccionar entre sus categorías más utilizadas, buscar categorías específicas o buscarlas todas. Agregue un enlace que se abre en una nueva pestaña para que los visitantes regresen. La forma más efectiva de hacer que los elementos del menú anidado se desplieguen al pasar el mouse es usar un menú anidado. Al hacer clic y arrastrar el elemento hacia la derecha, puede anidarlo tan profundo como desee. El enlace de nivel superior solo debe ser un mensaje de texto a veces. Si su tema aún no tiene uno, agregue una barra de búsqueda o un ícono a su menú.
Si no te gusta dónde está tu menú de WordPress, puedes cambiarlo. Todos los visitantes de un menú no lo ven a menos que se muestre. Esto se puede lograr a través de una variedad de opciones, incluida la administración de ubicaciones, la personalización de la apariencia y el uso del personalizador en vivo. Si tiene varios menús en su sitio de WordPress, puede crearlos, editarlos y administrarlos todos en un solo lugar. La pantalla Administrar ubicaciones simplifica la asignación de una ubicación de visualización a cualquier menú seleccionándolo desde la pantalla Administrar ubicaciones. También puedes usar CSS o la herramienta Custom CSS de Jetpack para personalizar la apariencia de tu menú. Con la herramienta Inspeccionar elemento, navegue hasta la clase de su menú después de hacer clic con el botón derecho en ella.
Si desea que se muestre una clase de CSS personalizada en un elemento de menú, primero copie la clase de CSS en ese elemento de menú y reemplace el menú primario con él. Puede hacer que sus menús de WordPress sean pegajosos siguiendo al usuario mientras se desplaza por ellos. Si desea agregar un botón a su menú de WordPress, debe crear una clase personalizada para ese elemento. ¿Cómo agrego etiquetas en un menú? Debe habilitar esto para poder usarlo, ya que está incluido en la función de menú . Puede hacer esto usando un complemento para crear un menú sin transmitir cambios a sus visitantes. Solo dos menús estarán visibles al mismo tiempo; todos ellos aparecerán en el mismo lugar, excepto las ubicaciones de visualización, que estarán en blanco.
Los visitantes no podrán ver su nuevo menú hasta que lo actualice o lo cambie de ubicación. Para agregar Javascript a su sitio de WordPress, puede editar sus archivos de tema o instalar un complemento, como Simple Custom CSS y JS. La pantalla Menús de apariencia también le permite acceder a algunas de las funciones básicas del Mega Menú. Si no sabe cómo orientar un elemento de menú individual, vaya a la página Apariencia y haga clic en Opciones de pantalla. Debido a que los menús de navegación se construyen de una manera específica, se pueden encontrar en el contexto de un tipo de publicación específico. Debería poder realizar cambios menores en su menú de navegación usando el editor y tal vez CSS. Cuando realice cambios en su base de datos, haga una copia de seguridad de su sitio utilizando un servicio como Jetpack Backup.
