Criando menus de navegação no WordPress
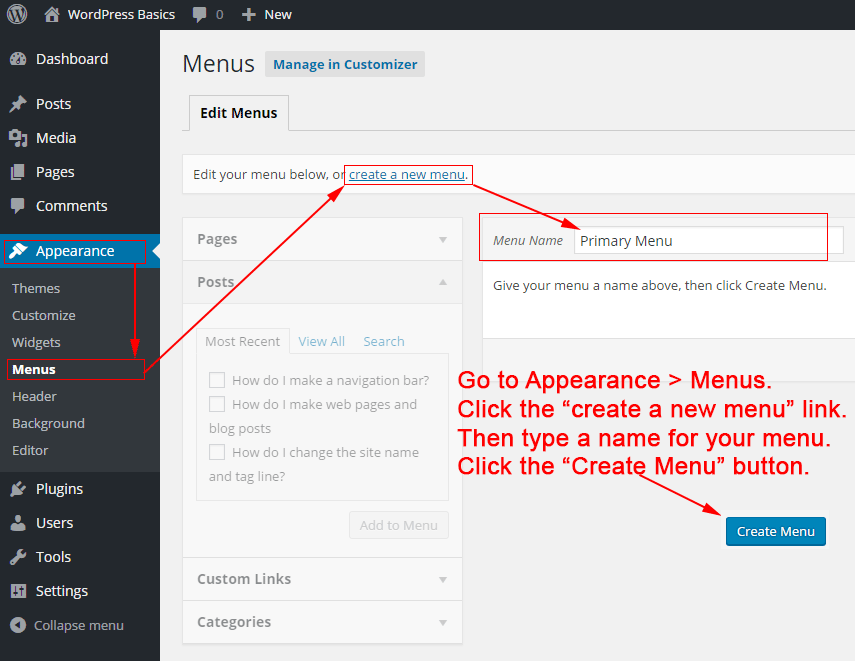
Publicados: 2022-09-21O WordPress é um sistema de gerenciamento de conteúdo (CMS) que permite criar um site ou blog do zero ou melhorar um site existente. Para adicionar navegação ao seu site WordPress, você precisará usar o recurso Menus. O recurso Menus pode ser encontrado na barra lateral esquerda do seu painel do WordPress. Para criar um novo menu, clique no link “Criar um novo menu”. Dê um nome ao seu menu e clique no botão “Criar menu”. Agora você precisará adicionar itens ao seu menu. Para isso, clique no botão “Adicionar itens”. Você pode adicionar itens ao seu menu selecionando-os na coluna da esquerda e clicando no botão "Adicionar ao menu". Depois de adicionar todos os itens que deseja ao seu menu, você pode reorganizá-los arrastando e soltando-os na ordem desejada. Quando terminar, clique no botão “Salvar menu”. Seu novo menu agora será exibido em seu site WordPress.
Em um site, os menus de navegação são uma lista de links que apontam para seções críticas. Um site WordPress normalmente exibe uma barra horizontal de links na parte superior de cada página. Seguindo este guia, você poderá adicionar de forma rápida e fácil um menu de navegação ao seu site WordPress . No WordPress, você pode adicionar categorias de blog como um menu suspenso. Existem inúmeras categorias para escolher no WPBeginner, incluindo notícias, temas, tutoriais e assim por diante. Depois de adicionar páginas ao menu, clique no botão 'Salvar menu' para salvar o menu em um local específico. Depois de selecionar as categorias que deseja adicionar ao menu, clique no botão 'Adicionar ao menu'.
Você pode então arrastá-los e soltá-los na posição desejada. Qualquer item de menu pode ser editado clicando na seta para baixo ao lado dele. Você pode até incluir ícones de mídia social em seu menu, se quiser. Para criar um menu de navegação, vá para Aparência. O editor do WordPress pode ser acessado através do painel. Você também pode usar o botão 'Personalizar' no tema Twenty Twenty-Two para visualizar o editor completo do site. Para acessar uma variedade de opções, incluindo alterar o menu ou criar um novo, selecione a opção 'Selecionar menu'.
Um menu de navegação é uma excelente opção para um site grande, como uma loja online ou um site de notícias. Esse tipo de menu pode ser encontrado em vários sites, incluindo Reuters, Buzzfeed e Starbucks. Com o WordPress, você tem a opção de criar quantos menus quiser. Seguindo nosso tutorial sobre como criar vários menus, você deve primeiro criar os menus.
Como faço para criar navegação no WordPress?
 Crédito: philipgledhill.co.uk
Crédito: philipgledhill.co.ukPara criar navegação no WordPress, você pode usar o recurso de menus. Isso permite que você crie menus e submenus e adicione itens a eles. Você pode adicionar os menus ao seu site usando o widget de menus .
O editor de menus do WordPress é muito poderoso, mas pode ser difícil de entender no início. O menu Aparência pode ser encontrado no painel do WordPress. Se você tiver mais de um menu, um menu Selecione um será exibido próximo ao topo da página para editar um menu suspenso. Ao abrir a tela Menus , você verá uma lista de todos os menus que já criou com o Personalizador de temas. Adicione novas entradas ao seu menu assim que puder. Para alterar o título de um item de menu, renomeie-o. Uma categoria de blog é uma excelente maneira de adicionar conteúdo ao seu menu.

Exceto que você deve selecionar o menu suspenso Categorias, o processo é o mesmo que adicionar uma postagem ou página. Você pode selecionar uma das categorias mais usadas, pesquisar categorias específicas ou pesquisar todas elas. Adicione um link que abra em uma nova guia para que os visitantes voltem. A maneira mais eficaz de tornar os itens de menu aninhados suspensos ao passar o mouse é usar um menu aninhado. Ao clicar e arrastar o item para a direita, você pode aninhá-lo na profundidade que desejar. O link de nível superior deve ser apenas uma mensagem de texto às vezes. Se o seu tema ainda não tiver um, adicione uma barra de pesquisa ou ícone ao seu menu.
Se você não gosta de onde está o menu do WordPress, pode alterá-lo. Todos os visitantes de um menu não o veem, a menos que seja exibido. Isso pode ser feito por meio de várias opções, incluindo gerenciamento de locais, personalização da aparência e uso do personalizador ao vivo. Se você tiver vários menus em seu site WordPress, poderá criar, editar e gerenciá-los em um só lugar. A tela Gerenciar locais simplifica a atribuição de um local de exibição a qualquer menu selecionando-o na tela Gerenciar locais. Você também pode usar CSS ou a ferramenta CSS personalizada do Jetpack para personalizar a aparência do seu menu. Usando a ferramenta Inspecionar Elemento, navegue até a classe do seu menu depois de clicar com o botão direito do mouse.
Se você quiser que uma classe CSS personalizada seja exibida em um item de menu, primeiro copie a classe CSS para esse item de menu e substitua the.primary-menu por ela. Você pode tornar seus menus do WordPress fixos seguindo o usuário enquanto ele os percorre. Se você deseja adicionar um botão ao seu menu WordPress, você deve criar uma classe personalizada para esse item. Como adiciono tags em um menu? Você deve habilitar isso para usá-lo, pois está incluído na função de menu . Você pode fazer isso usando um plug-in para criar um menu sem transmitir alterações para seus visitantes. Apenas dois menus estarão visíveis ao mesmo tempo; todos eles aparecerão no mesmo local, exceto os locais de exibição, que ficarão em branco.
Os visitantes não poderão ver seu novo menu até você atualizá-lo ou realocá-lo. Para adicionar Javascript ao seu site WordPress, você pode editar seus arquivos de tema ou instalar um plugin, como Simple Custom CSS e JS. A tela Menus de Aparência também permite acessar alguns dos recursos básicos do Mega Menu. Se você não souber como segmentar um item de menu individual, vá para a página Aparência e clique em Opções de tela. Como os menus de navegação são construídos de uma maneira específica, eles podem ser encontrados no contexto de um tipo de postagem específico. Você deve ser capaz de fazer pequenas alterações em seu menu de navegação usando o editor e talvez CSS. Ao fazer alterações no banco de dados, faça backup do site usando um serviço como o Jetpack Backup.
