Erstellen von Navigationsmenüs in WordPress
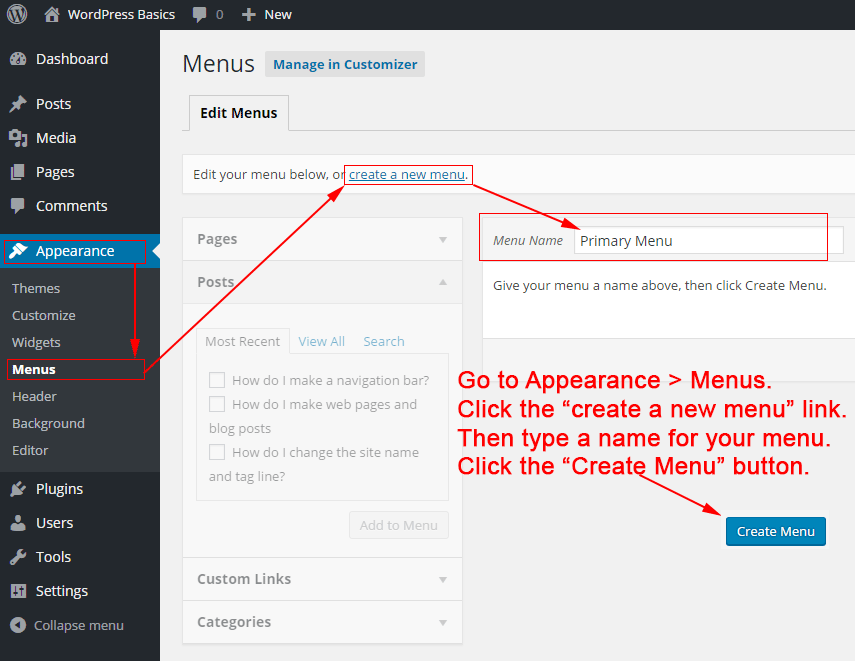
Veröffentlicht: 2022-09-21WordPress ist ein Content-Management-System (CMS), mit dem Sie eine Website oder einen Blog von Grund auf neu erstellen oder eine vorhandene Website verbessern können. Um Ihrer WordPress-Website eine Navigation hinzuzufügen, müssen Sie die Menüfunktion verwenden. Die Menüfunktion finden Sie in der linken Seitenleiste Ihres WordPress-Dashboards. Um ein neues Menü zu erstellen, klicken Sie auf den Link „Neues Menü erstellen“. Geben Sie Ihrem Menü einen Namen und klicken Sie dann auf die Schaltfläche „Menü erstellen“. Jetzt müssen Sie Elemente zu Ihrem Menü hinzufügen. Klicken Sie dazu auf die Schaltfläche „Artikel hinzufügen“. Sie können Elemente zu Ihrem Menü hinzufügen, indem Sie sie in der linken Spalte auswählen und auf die Schaltfläche „Zum Menü hinzufügen“ klicken. Sobald Sie alle gewünschten Elemente zu Ihrem Menü hinzugefügt haben, können Sie sie neu anordnen, indem Sie sie per Drag & Drop in die gewünschte Reihenfolge ziehen. Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Menü speichern“. Ihr neues Menü wird nun auf Ihrer WordPress-Website angezeigt.
Auf einer Website sind Navigationsmenüs eine Liste von Links, die auf wichtige Abschnitte verweisen. Eine WordPress-Website zeigt normalerweise oben auf jeder Seite eine horizontale Leiste mit Links an. Wenn Sie dieser Anleitung folgen, können Sie schnell und einfach ein Navigationsmenü zu Ihrer WordPress-Site hinzufügen. In WordPress können Sie möglicherweise Blog-Kategorien als Dropdown-Menü hinzufügen. Auf WPBeginner stehen zahlreiche Kategorien zur Auswahl, darunter Neuigkeiten, Themen, Tutorials und so weiter. Nachdem Sie dem Menü Seiten hinzugefügt haben, klicken Sie auf die Schaltfläche „Menü speichern“, um das Menü an einem bestimmten Ort zu speichern. Nachdem Sie die Kategorien ausgewählt haben, die Sie dem Menü hinzufügen möchten, klicken Sie auf die Schaltfläche „Zum Menü hinzufügen“.
Sie können sie dann per Drag & Drop an die gewünschte Position ziehen. Jeder Menüpunkt kann bearbeitet werden, indem Sie auf den Abwärtspfeil daneben klicken. Sie können sogar Symbole für soziale Medien in Ihr Menü aufnehmen, wenn Sie möchten. Um ein Navigationsmenü zu erstellen, gehen Sie zu Aussehen. Der WordPress-Editor kann über das Dashboard aufgerufen werden. Sie können auch die Schaltfläche "Anpassen" im Design Twenty Twenty-Two verwenden, um den vollständigen Site-Editor anzuzeigen. Um auf eine Vielzahl von Optionen zuzugreifen, darunter das Ändern des Menüs oder das Erstellen eines neuen Menüs, wählen Sie die Option „Menü auswählen“.
Ein Navigationsmenü ist eine ausgezeichnete Wahl für eine große Website, wie z. B. einen Online-Shop oder eine Nachrichtenseite. Diese Art von Speisekarte ist auf zahlreichen Websites zu finden, darunter Reuters, Buzzfeed und Starbucks. Mit WordPress haben Sie die Möglichkeit, beliebig viele Menüs zu erstellen. Nach unserem Tutorial zum Erstellen mehrerer Menüs sollten Sie zuerst die Menüs erstellen.
Wie erstelle ich eine Navigation in WordPress?
 Bildnachweis: philipgledhill.co.uk
Bildnachweis: philipgledhill.co.ukUm eine Navigation in WordPress zu erstellen, können Sie die Menüfunktion verwenden. Auf diese Weise können Sie Menüs und Untermenüs erstellen und ihnen Elemente hinzufügen. Anschließend können Sie die Menüs mithilfe des Menü-Widgets zu Ihrer Website hinzufügen.
Der WordPress-Menüeditor ist sehr mächtig, aber am Anfang kann es schwierig sein, ihn zu verstehen. Das Aussehen-Menü finden Sie im WordPress-Dashboard. Wenn Sie mehr als ein Menü haben, wird oben auf der Seite ein Menü auswählen angezeigt, um ein Dropdown-Menü zu bearbeiten. Wenn Sie den Bildschirm „Menüs “ öffnen, sehen Sie eine Liste aller Menüs, die Sie bereits mit dem Design-Anpasser erstellt haben. Fügen Sie Ihrem Menü so schnell wie möglich neue Einträge hinzu. Um den Titel eines Menüpunktes zu ändern, benennen Sie ihn um. Eine Blog-Kategorie ist eine hervorragende Möglichkeit, Ihrem Menü Inhalte hinzuzufügen.

Abgesehen davon, dass Sie das Dropdown-Menü „Kategorien“ auswählen müssen, ist der Vorgang der gleiche wie beim Hinzufügen eines Beitrags oder einer Seite. Sie können aus Ihren am häufigsten verwendeten Kategorien auswählen, nach bestimmten Kategorien suchen oder alle durchsuchen. Fügen Sie einen Link hinzu, der sich in einem neuen Tab öffnet, damit Besucher wiederkommen. Der effektivste Weg, um verschachtelte Menüelemente beim Hover herunterfallen zu lassen, ist die Verwendung eines verschachtelten Menüs. Indem Sie auf das Element klicken und es nach rechts ziehen, können Sie es so tief verschachteln, wie Sie möchten. Der Top-Level-Link sollte manchmal nur eine Textnachricht sein. Wenn Ihr Thema noch keine hat, fügen Sie Ihrem Menü eine Suchleiste oder ein Symbol hinzu.
Wenn es Ihnen nicht gefällt, wo sich Ihr WordPress-Menü befindet, können Sie es ändern. Alle Besucher eines Menüs sehen es nicht, es sei denn, es wird angezeigt. Dies kann über eine Vielzahl von Optionen erreicht werden, darunter das Verwalten von Standorten, das Anpassen des Erscheinungsbilds und die Verwendung des Live-Customizers. Wenn Sie mehrere Menüs auf Ihrer WordPress-Site haben, können Sie sie alle an einem Ort erstellen, bearbeiten und verwalten. Der Bildschirm „Standorte verwalten“ macht es einfach, jedem Menü einen Anzeigeort zuzuweisen, indem Sie ihn auf dem Bildschirm „Standorte verwalten“ auswählen. Sie können auch CSS oder das benutzerdefinierte CSS-Tool von Jetpack verwenden, um das Erscheinungsbild Ihres Menüs anzupassen. Navigieren Sie mit dem Werkzeug Element prüfen zur Klasse Ihres Menüs, nachdem Sie mit der rechten Maustaste darauf geklickt haben.
Wenn Sie möchten, dass eine benutzerdefinierte CSS-Klasse auf einem Menüelement angezeigt wird, kopieren Sie zuerst die CSS-Klasse in dieses Menüelement und ersetzen Sie das.primary-menu durch sie. Sie können Ihre WordPress-Menüs klebrig machen, indem Sie dem Benutzer folgen, während er durch sie scrollt. Wenn Sie Ihrem WordPress-Menü eine Schaltfläche hinzufügen möchten, müssen Sie eine benutzerdefinierte Klasse für dieses Element erstellen. Wie füge ich Tags in einem Menü hinzu? Sie müssen dies aktivieren, um es verwenden zu können, da es in der Menüfunktion enthalten ist. Sie können dies tun, indem Sie ein Plugin verwenden, um ein Menü zu erstellen, ohne Änderungen an Ihre Besucher zu übertragen. Es sind nur zwei Menüs gleichzeitig sichtbar; Alle werden an derselben Stelle angezeigt, mit Ausnahme der Anzeigepositionen, die leer sind.
Besucher können Ihre neue Speisekarte erst sehen, wenn Sie sie aktualisieren oder verschieben. Um Javascript zu Ihrer WordPress-Site hinzuzufügen, können Sie entweder Ihre Designdateien bearbeiten oder ein Plugin wie Simple Custom CSS und JS installieren. Über den Bildschirm „Darstellungsmenüs“ können Sie auch auf einige der grundlegenden Funktionen des Mega-Menüs zugreifen. Wenn Sie nicht wissen, wie Sie auf einen einzelnen Menüpunkt abzielen, gehen Sie zur Seite Aussehen und klicken Sie auf Bildschirmoptionen. Da Navigationsmenüs auf eine bestimmte Weise aufgebaut sind, können sie im Kontext eines bestimmten Beitragstyps gefunden werden. Sie sollten in der Lage sein, kleinere Änderungen an Ihrem Navigationsmenü mit dem Editor und vielleicht CSS vorzunehmen. Wenn Sie Änderungen an Ihrer Datenbank vornehmen, sichern Sie Ihre Website mit einem Dienst wie Jetpack Backup.
