WordPress'te Gezinme Menüleri Oluşturma
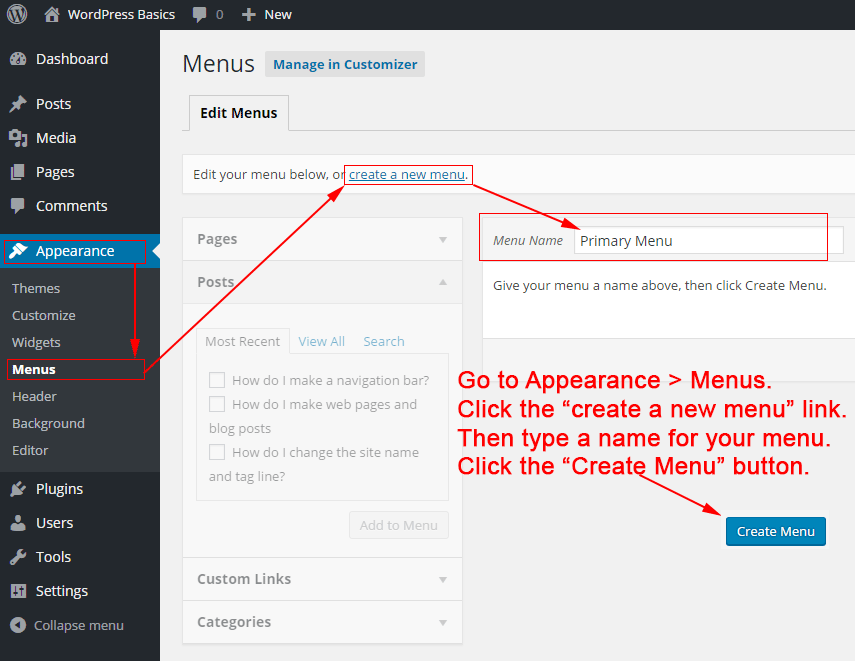
Yayınlanan: 2022-09-21WordPress, sıfırdan bir web sitesi veya blog oluşturmanıza veya mevcut bir web sitesini iyileştirmenize olanak tanıyan bir içerik yönetim sistemidir (CMS). WordPress web sitenize navigasyon eklemek için Menüler özelliğini kullanmanız gerekecektir. Menüler özelliği, WordPress Kontrol Panelinizin sol kenar çubuğunda bulunabilir. Yeni bir menü oluşturmak için “Yeni menü oluştur” bağlantısını tıklayın. Menünüze bir isim verin ve ardından “Menü Oluştur” düğmesine tıklayın. Şimdi menünüze öğeler eklemeniz gerekecek. Bunu yapmak için "Öğe ekle" düğmesini tıklayın. Menü öğelerini sol sütundan seçip “Menüye Ekle” düğmesine tıklayarak menünüze ekleyebilirsiniz. İstediğiniz tüm öğeleri menünüze ekledikten sonra, istediğiniz sıraya sürükleyip bırakarak yeniden düzenleyebilirsiniz. İşiniz bittiğinde, “Menüyü Kaydet” düğmesine tıklayın. Yeni menünüz şimdi WordPress web sitenizde görüntülenecektir.
Bir web sitesinde gezinme menüleri, kritik bölümlere işaret eden bağlantıların bir listesidir. Bir WordPress web sitesi genellikle her sayfanın üstünde yatay bir bağlantı çubuğu görüntüler. Bu kılavuzu izleyerek, WordPress sitenize hızlı ve kolay bir şekilde bir gezinme menüsü ekleyebileceksiniz. WordPress'te, açılır menü olarak blog kategorileri ekleyebilirsiniz. WPBeginner'da haberler, temalar, öğreticiler vb. dahil olmak üzere seçebileceğiniz çok sayıda kategori vardır. Menüye sayfa ekledikten sonra, menüyü belirli bir konuma kaydetmek için 'Menüyü Kaydet' düğmesine tıklayın. Menüye eklemek istediğiniz kategorileri seçtikten sonra 'Menüye Ekle' butonuna tıklayın.
Daha sonra bunları sürükleyip istediğiniz konuma bırakabilirsiniz. Herhangi bir menü öğesi , yanındaki aşağı oka tıklayarak düzenlenebilir. İsterseniz menünüze sosyal medya simgelerini bile ekleyebilirsiniz. Bir gezinme menüsü oluşturmak için Görünüm'e gidin. WordPress düzenleyicisine kontrol panelinden erişilebilir. Tam site düzenleyicisini görüntülemek için Twenty Twenty-Two temasındaki 'Özelleştir' düğmesini de kullanabilirsiniz. Menüyü değiştirmek veya yeni bir tane oluşturmak da dahil olmak üzere çeşitli seçeneklere erişmek için 'Menü Seç' seçeneğini seçin.
Gezinme menüsü, çevrimiçi mağaza veya haber sitesi gibi büyük bir web sitesi için mükemmel bir seçimdir. Bu tür menü, Reuters, Buzzfeed ve Starbucks dahil olmak üzere çok sayıda web sitesinde bulunabilir. WordPress ile istediğiniz kadar menü oluşturma seçeneğine sahipsiniz. Birden çok menünün nasıl oluşturulacağına ilişkin eğitimimizi takip ederek, önce menüleri oluşturmalısınız.
WordPress'te Navigasyonu Nasıl Oluştururum?
 Kredi bilgileri: philipledhill.co.uk
Kredi bilgileri: philipledhill.co.ukWordPress'te gezinme oluşturmak için menüler özelliğini kullanabilirsiniz. Bu, menüler ve alt menüler oluşturmanıza ve bunlara öğeler eklemenize olanak tanır. Daha sonra menüler widget'ını kullanarak menüleri web sitenize ekleyebilirsiniz.
WordPress menü düzenleyicisi çok güçlüdür, ancak ilk başta kavraması zor olabilir. Görünüm menüsü, WordPress panosunda bulunabilir. Birden fazla menünüz varsa, bir açılır menüyü düzenlemek için sayfanın üst kısmına yakın bir yerde Bir menü seçin görüntülenecektir. Menüler ekranını açtığınızda, Tema Özelleştirici ile oluşturduğunuz tüm menülerin bir listesini göreceksiniz. Mümkün olan en kısa sürede menünüze yeni girişler ekleyin. Bir menü öğesinin başlığını değiştirmek için yeniden adlandırın. Blog kategorisi, menünüze içerik eklemenin mükemmel bir yoludur.

Kategoriler açılır menüsünü seçmeniz dışında, süreç bir gönderi veya sayfa eklemekle aynıdır. En çok kullandığınız kategoriler arasından seçim yapabilir, belirli kategorileri arayabilir veya hepsini arayabilirsiniz. Ziyaretçilerin geri gelmesini sağlamak için yeni bir sekmede açılan bir bağlantı ekleyin. Fareyle üzerine gelindiğinde yuvalanmış menü öğelerini aşağı açmanın en etkili yolu yuvalanmış bir menü kullanmaktır. Öğeyi tıklayıp sağa sürükleyerek istediğiniz kadar iç içe yerleştirebilirsiniz. Üst düzey bağlantı, zaman zaman yalnızca bir metin mesajı olmalıdır. Temanızda zaten yoksa, menünüze bir arama çubuğu veya simge ekleyin.
WordPress menünüzün bulunduğu yeri beğenmediyseniz, değiştirebilirsiniz. Bir menünün tüm ziyaretçileri, görüntülenmediği sürece onu görmez. Bu, konumları yönetme, görünümü özelleştirme ve canlı özelleştiriciyi kullanma gibi çeşitli seçenekler aracılığıyla gerçekleştirilebilir. WordPress sitenizde birden fazla menünüz varsa, hepsini tek bir yerde oluşturabilir, düzenleyebilir ve yönetebilirsiniz. Konumları Yönet ekranı, Konumları Yönet ekranından seçerek herhangi bir menüye bir görüntüleme konumu atamayı kolaylaştırır. Menünüzün görünümünü özelleştirmek için CSS veya Jetpack'in Özel CSS aracını da kullanabilirsiniz. Öğeyi İncele aracını kullanarak, sağ tıkladıktan sonra menünüzün sınıfına gidin.
Bir menü öğesinde özel bir CSS sınıfının görüntülenmesini istiyorsanız, önce CSS sınıfını o menü öğesine kopyalayın ve onunla birincil menüyü değiştirin. Kullanıcılar arasında gezinirken onları takip ederek WordPress menülerinizi yapışkan hale getirebilirsiniz. WordPress menünüze bir düğme eklemek istiyorsanız, o öğe için özel bir sınıf oluşturmalısınız. Bir menüye nasıl etiket eklerim? Menü işlevine dahil edildiğinden, kullanmak için bunu etkinleştirmelisiniz. Bunu, değişiklikleri ziyaretçilerinize yayınlamadan bir menü oluşturmak için bir eklenti kullanarak yapabilirsiniz. Aynı anda yalnızca iki menü görünür olacaktır; boş olacak görüntüleme konumları dışında hepsi aynı yerde görünecektir.
Ziyaretçiler, siz güncelleyene veya yerini değiştirene kadar yeni menünüzü göremez. WordPress sitenize Javascript eklemek için tema dosyalarınızı düzenleyebilir veya Simple Custom CSS ve JS gibi bir eklenti yükleyebilirsiniz. Görünüm Menüleri ekranı ayrıca bazı temel Mega Menü özelliklerine erişmenizi sağlar. Tek bir menü öğesini nasıl hedefleyeceğinizi bilmiyorsanız, Görünüm sayfasına gidin ve Ekran Seçenekleri'ne tıklayın. Gezinme menüleri belirli bir şekilde oluşturulduğundan, belirli bir gönderi türü bağlamında bulunabilirler. Düzenleyiciyi ve belki de CSS'yi kullanarak gezinme menünüzde küçük değişiklikler yapabilmeniz gerekir. Veritabanınızda herhangi bir değişiklik yaptığınızda sitenizi Jetpack Backup gibi bir servis kullanarak yedekleyin.
