إنشاء قوائم التنقل في ووردبريس
نشرت: 2022-09-21WordPress هو نظام إدارة محتوى (CMS) يسمح لك بإنشاء موقع ويب أو مدونة من البداية ، أو تحسين موقع ويب موجود. من أجل إضافة التنقل إلى موقع WordPress الخاص بك ، ستحتاج إلى استخدام ميزة القوائم. يمكن العثور على ميزة القوائم في الشريط الجانبي الأيسر من لوحة معلومات WordPress. لإنشاء قائمة جديدة ، انقر على رابط "إنشاء قائمة جديدة". امنح قائمتك اسمًا ، ثم انقر فوق الزر "إنشاء قائمة". الآن سوف تحتاج إلى إضافة عناصر إلى قائمتك. للقيام بذلك ، انقر فوق الزر "إضافة عناصر". يمكنك إضافة عناصر إلى قائمتك عن طريق تحديدها من العمود الأيسر والنقر فوق الزر "إضافة إلى القائمة". بمجرد إضافة جميع العناصر التي تريدها إلى قائمتك ، يمكنك إعادة ترتيبها عن طريق سحبها وإفلاتها بالترتيب الذي تريده. عند الانتهاء ، انقر على زر "حفظ القائمة". سيتم الآن عرض قائمتك الجديدة على موقع WordPress الخاص بك.
على موقع ويب ، تعد قوائم التنقل قائمة بالارتباطات التي تشير إلى أقسام مهمة. يعرض موقع WordPress عادةً شريطًا أفقيًا من الروابط في الجزء العلوي من كل صفحة. باتباع هذا الدليل ، ستتمكن من إضافة قائمة تنقل بسرعة وسهولة إلى موقع WordPress الخاص بك. في WordPress ، قد تتمكن من إضافة فئات المدونة كقائمة منسدلة. هناك العديد من الفئات للاختيار من بينها على WPBeginner ، بما في ذلك الأخبار والموضوعات والبرامج التعليمية وما إلى ذلك. بعد إضافة الصفحات إلى القائمة ، انقر فوق الزر "حفظ القائمة" لحفظ القائمة في مكان محدد. بعد تحديد الفئات التي تريد إضافتها إلى القائمة ، انقر فوق الزر "إضافة إلى القائمة".
يمكنك بعد ذلك سحبها وإفلاتها في الموضع المطلوب. يمكن تحرير أي عنصر من عناصر القائمة بالنقر فوق السهم المتجه لأسفل بجواره. يمكنك حتى تضمين أيقونات الوسائط الاجتماعية في قائمتك إذا كنت ترغب في ذلك. لإنشاء قائمة تنقل ، انتقل إلى المظهر. يمكن الوصول إلى محرر WordPress عبر لوحة القيادة. يمكنك أيضًا استخدام الزر "تخصيص" الموجود في قالب Twenty-Two لعرض محرر الموقع بالكامل. للوصول إلى مجموعة متنوعة من الخيارات ، بما في ذلك تغيير القائمة أو إنشاء قائمة جديدة ، حدد خيار "تحديد القائمة".
تعد قائمة التنقل اختيارًا ممتازًا لموقع ويب كبير ، مثل متجر عبر الإنترنت أو موقع إخباري. يمكن العثور على هذا النوع من القوائم في العديد من مواقع الويب ، بما في ذلك Reuters و Buzzfeed و Starbucks. باستخدام WordPress ، لديك خيار إنشاء أكبر عدد تريده من القوائم . بعد البرنامج التعليمي الخاص بنا حول كيفية إنشاء قوائم متعددة ، يجب عليك أولاً إنشاء القوائم.
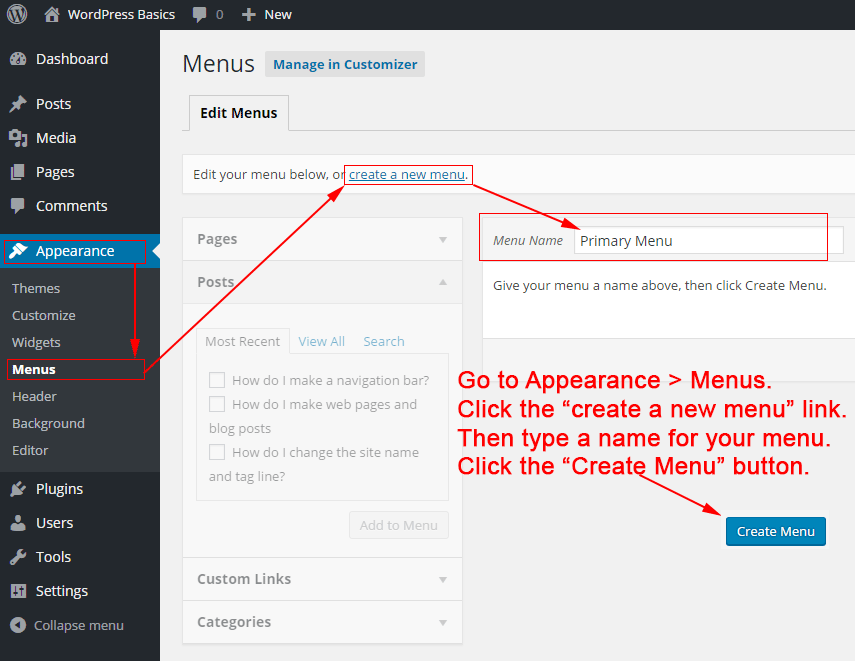
كيف أقوم بإنشاء التنقل في WordPress؟
 الائتمان: philipgledhill.co.uk
الائتمان: philipgledhill.co.ukلإنشاء التنقل في WordPress ، يمكنك استخدام ميزة القوائم. يتيح لك ذلك إنشاء قوائم وقوائم فرعية وإضافة عناصر إليها. يمكنك بعد ذلك إضافة القوائم إلى موقع الويب الخاص بك باستخدام أداة القوائم .
محرر قائمة WordPress قوي جدًا ، ولكن قد يكون من الصعب فهمه في البداية. يمكن العثور على قائمة المظهر في لوحة معلومات WordPress. إذا كان لديك أكثر من قائمة ، فسيتم عرض قائمة تحديد بالقرب من أعلى الصفحة لتعديل القائمة المنسدلة. عندما تفتح شاشة القوائم ، سترى قائمة بجميع القوائم التي قمت بإنشائها بالفعل باستخدام أداة تخصيص السمات. أضف إدخالات جديدة إلى قائمتك بأسرع ما يمكن. لتغيير عنوان عنصر القائمة ، قم بإعادة تسميته. تعد فئة المدونة طريقة ممتازة لإضافة محتوى إلى قائمتك.

باستثناء أنه يجب عليك تحديد القائمة المنسدلة الفئات ، فإن العملية هي نفسها إضافة منشور أو صفحة. يمكنك الاختيار من بين الفئات الأكثر استخدامًا ، أو البحث عن فئات معينة ، أو البحث عنها جميعًا. أضف ارتباطًا يفتح في علامة تبويب جديدة للحفاظ على عودة الزوار. الطريقة الأكثر فاعلية لإنشاء عناصر قائمة متداخلة منسدلة عند التمرير هي استخدام قائمة متداخلة. من خلال النقر على العنصر وسحبه إلى اليمين ، يمكنك تداخله بالعمق الذي تريده. يجب أن يكون ارتباط المستوى الأعلى رسالة نصية فقط في بعض الأحيان. إذا لم يكن المظهر الخاص بك يحتوي على واحد بالفعل ، فقم بإضافة شريط بحث أو رمز إلى قائمتك.
إذا كنت لا تحب مكان قائمة WordPress الخاصة بك ، فيمكنك تغييرها. كل زوار القائمة لا يرونها ما لم يتم عرضها. يمكن تحقيق ذلك من خلال مجموعة متنوعة من الخيارات ، بما في ذلك إدارة المواقع وتخصيص المظهر واستخدام أداة التخصيص الحية. إذا كانت لديك قوائم متعددة في موقع WordPress الخاص بك ، فيمكنك إنشاءها وتعديلها وإدارتها جميعًا في مكان واحد. تسهل شاشة "إدارة المواقع" تعيين موقع عرض لأي قائمة عن طريق تحديده من شاشة "إدارة المواقع". يمكنك أيضًا استخدام أداة CSS المخصصة لـ Jetpack أو Jetpack لتخصيص مظهر قائمتك. باستخدام أداة Inspect Element ، انتقل إلى فئة القائمة الخاصة بك بعد النقر بزر الماوس الأيمن عليها.
إذا كنت تريد عرض فئة CSS مخصصة على عنصر قائمة ، فقم أولاً بنسخ فئة CSS إلى عنصر القائمة واستبدل القائمة الأولية بها. يمكنك جعل قوائم WordPress الخاصة بك ثابتة باتباع المستخدم أثناء التمرير خلالها. إذا كنت تريد إضافة زر إلى قائمة WordPress الخاصة بك ، فيجب عليك إنشاء فئة مخصصة لهذا العنصر. كيف أضيف علامات في القائمة؟ يجب تمكين هذا من أجل استخدامه ، لأنه مدرج في وظيفة القائمة . يمكنك القيام بذلك عن طريق استخدام مكون إضافي لإنشاء قائمة بدون بث التغييرات للزائرين. ستظهر قائمتان فقط في نفس الوقت ؛ ستظهر جميعها في نفس المكان ، باستثناء مواقع العرض التي ستكون فارغة.
لن يتمكن الزوار من رؤية قائمتك الجديدة حتى تقوم بتحديثها أو تغيير مكانها. لإضافة Javascript إلى موقع WordPress الخاص بك ، يمكنك إما تحرير ملفات السمات الخاصة بك أو تثبيت مكون إضافي ، مثل Simple Custom CSS و JS. تتيح لك شاشة Appearance Menus أيضًا الوصول إلى بعض ميزات Mega Menu الأساسية. إذا كنت لا تعرف كيفية استهداف عنصر قائمة فردي ، فانتقل إلى صفحة المظهر وانقر على خيارات الشاشة. نظرًا لأن قوائم التنقل مبنية بطريقة معينة ، فيمكن العثور عليها في سياق نوع منشور معين. يجب أن تكون قادرًا على إجراء تغييرات طفيفة على قائمة التنقل الخاصة بك باستخدام المحرر وربما CSS. عند إجراء أي تغييرات على قاعدة البيانات الخاصة بك ، قم بعمل نسخة احتياطية من موقعك باستخدام خدمة مثل Jetpack Backup.
