كيفية إضافة Meta Tag في ووردبريس
نشرت: 2022-09-20إذا كنت ترغب في إضافة meta tag في WordPress ، فإن أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي Yoast SEO. بمجرد تنشيط المكون الإضافي ، ستحتاج إلى الانتقال إلى SEO -> Titles & Metas page لتكوين العلامات الوصفية. في صفحة العناوين والميتا ، تحتاج إلى التمرير لأسفل إلى قسم العلامات الوصفية. هنا يمكنك إضافة العلامات الوصفية للصفحات المختلفة على موقع WordPress الخاص بك. لإضافة علامة وصفية ، تحتاج إلى تحديد اسم العلامة الوصفية وقيمة العلامة الوصفية وموقع العلامة الوصفية. يمكنك أيضًا تحديد ما إذا كنت تريد تضمين العلامة الوصفية في القسم أو القسم من الصفحة. بمجرد إضافة علامة التعريف ، تحتاج إلى النقر فوق الزر "حفظ التغييرات" لتخزين تغييراتك.
تستخدم الملايين من الشركات والمواقع الإلكترونية WordPress ، مما يجعله نظام إدارة محتوى شائعًا (CMS). ما هي أفضل الطرق لتحسين موقع الويب الخاص بي من أجل تحسين محركات البحث بجعله يظهر عندما يبحث الأشخاص عن "SEO" في Google؟ تحسين محرك البحث أو تحسين محركات البحث متورط في هذه الحالة. يوصى بتثبيت المكون الإضافي Yoast WordPress على موقع الويب الخاص بك. اختر صفحتك الرئيسية من القائمة المنسدلة. لتحرير علامة H1 ، ما عليك سوى إدخال اسم الصفحة كعلامة H1. يشير النص البديل للصورة إلى الكلمات الرئيسية التي يجب فهرستها بواسطة Google أو برامج زحف محركات البحث الأخرى. يساعد هذا في فهرسة الصور في بحث الصور من Google. بعد قيامك بتحرير المقتطف ، انقر فوق الزر إغلاق المقتطف.
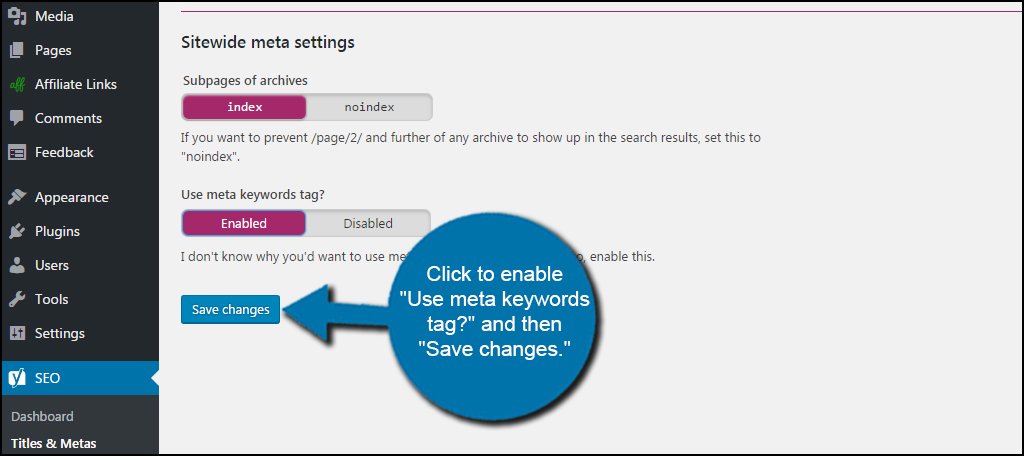
كيف يمكنني إضافة العلامات الوصفية إلى البرنامج المساعد سيو ووردبريس؟
 الائتمان: wpmarks.com
الائتمان: wpmarks.com تعد إضافة العلامات الوصفية إلى مكون WordPress SEO الإضافي عملية بسيطة. أولاً ، ستحتاج إلى فتح ملف المكون الإضافي في محرر نصي. بعد ذلك ، حدد القسم المسمى "إضافة علامات وصفية". هنا ، ستحتاج إلى إضافة الكود التالي:
بعد ذلك ، ستحتاج إلى حفظ الملف وتحميله إلى دليل WordPress الخاص بك. أخيرًا ، ستحتاج إلى الانتقال إلى لوحة إدارة WordPress الخاصة بك والانتقال إلى علامة التبويب "SEO". ضمن الإعدادات "العامة" ، سترى خيارًا لـ "تمكين العلامات الوصفية". بمجرد تحديد هذا المربع ، ستتمكن من إضافة العلامات الوصفية إلى مكون WordPress SEO الإضافي الخاص بك.
أضف العلامات الوصفية إلى ووردبريس بخطوات سهلة
في WordPress ، يمكنك بسهولة إضافة العلامات الوصفية باتباع الخطوات أدناه. قبل أن تتمكن من إضافة العلامات الوصفية إلى موقع WordPress الخاص بك ، يجب عليك أولاً تثبيت المكوّن الإضافي Meta Tag. بعد تثبيت المكون الإضافي ، انتقل إلى الصفحات> الكل أو المنشورات> الكل> تحرير> أدخل كلمة أساسية. لإدخال الكلمات الأساسية والوصف ، اكتب "علامة وصفية" في حقل "العلامة الوصفية". إذا كنت ترغب في إضافة meta tag إلى موقع الويب الخاص بك بالكامل ، فيمكنك القيام بذلك عن طريق تحديد " Site Meta " من القائمة. يمكن أيضًا إضافة علامة وصفية إلى منشور أو صفحة فردية بالنقر فوق الزر تحرير المقتطف وإدخال المعلومات الوصفية. بعد إدخال معلومات التعريف الخاصة بك ، يجب عليك إجراء أي تغييرات ضرورية.
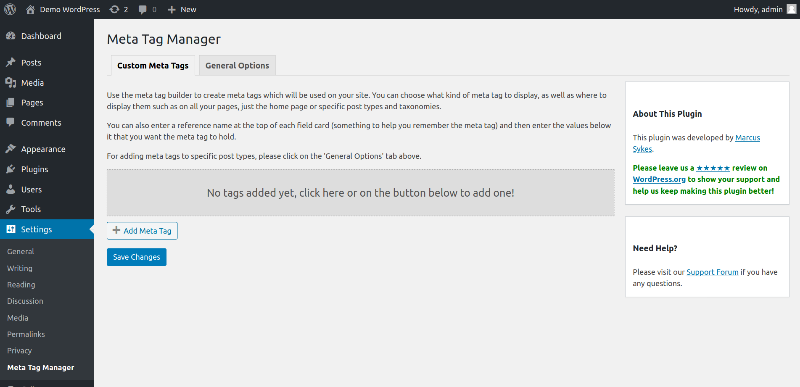
كيف يمكنني إضافة علامة وصفية مخصصة في WordPress؟
 الائتمان: www.greengeeks.com
الائتمان: www.greengeeks.comيمكن الوصول إلى إعداد Custom Meta Tags من خلال WP Dashboard ويمكن العثور عليه في SEO ، قسم العلامات الوصفية المخصصة. بالنقر فوق الزر "إضافة علامة وصفية" ، يمكنك إضافة علامة وصفية جديدة. ستعرض النافذة الجديدة معلومات إضافية بمجرد فتحها. يمكن تحديد محتوى الفصل بأي ترتيب ، مثل الاسم والملكية والمحتوى.
هناك طريقة أخرى يمكن لمالكي مواقع الويب من خلالها إخبار محركات البحث عن مواقعهم وهي استخدام العلامات الوصفية. من الممكن تضمين وصف التعريف والمؤلف ونوع المستند واللغة وحقوق النشر وأي معلومات أخرى ذات صلة. يمكن إضافة العلامات الوصفية يدويًا إلى ملفات قوالب الموقع أو من خلال مكونات WordPress الإضافية. باستخدام مكون إضافي ، يمكنك إضافة علامات وصفية مخصصة إلى موقع WordPress الخاص بك بالإضافة إلى العلامات العامة. بنهاية هذه الوحدة ، سنتمكن من إضافتها باستخدام البرنامج المساعد Meta Tag Manager. إذا كنت تستخدم مكونًا إضافيًا آخر ، فراقب وثائقه لترى كيف يعمل. يمكنك أيضًا إضافة علامات وصفية عالمية إلى أقسام مختلفة من موقعك عن طريق القيام بذلك.
إذا كنت تريد تضمين علامة وصفية للمؤلف ، فيجب عليك أولاً تكوين الإعدادات الموضحة أدناه لموقعي. بعد اختيار الخيارات العامة ، ستلاحظ وجود حقل دعم نوع المنشور في الزاوية اليمنى العليا من الصفحة. عند تحرير منشور أو صفحة أو ملف وسائط ، ستتمكن من إضافة العلامات الوصفية التي تكون مرئية فقط لهذا الملف المحدد.
كيفية إضافة العلامات الوصفية في WordPress مع البرنامج المساعد
 الائتمان: webdesign.tutsplus.com
الائتمان: webdesign.tutsplus.comتعد إضافة العلامات الوصفية في WordPress أمرًا سهلاً باستخدام المكون الإضافي الصحيح. أوصي باستخدام البرنامج المساعد MetaTag . يسمح لك بسهولة إضافة وإدارة العلامات الوصفية لموقع الويب الخاص بك. يمكنك إضافة العلامات الوصفية لعنوان موقع الويب الخاص بك والوصف والكلمات الرئيسية والمزيد. يسمح لك المكون الإضافي أيضًا بالتحكم في كيفية عرض العلامات الوصفية في محركات البحث.
إذا اتبعت إرشادات تحسين محركات البحث (SEO) ، فستتمكن من تحسين ترتيب صفحات محرك البحث من خلال التأكد من أن المحتوى الذي تختاره وثيق الصلة ببحثك. تعد العلامات الوصفية على موقع ويب أو منشور هي أبسط طريقة لجعل محركات البحث تفهم ما تبحث عنه. يمكن إنشاء العلامات الوصفية باستخدام مجموعة متنوعة من مكونات WordPress الإضافية ، بما في ذلك إضافات WordPress الشائعة. إذا كان لديك الكثير من المكونات الإضافية ، فقد يكون تحميل موقع WordPress الخاص بك بطيئًا. يجب إضافة الكود التالي إلى ملف function.php بعد إتمام الخطوة التالية. ستطلب منك الخطوة 4 إدخال الرمز أدناه إذا كنت بحاجة إلى إضافة علامة الكلمات الرئيسية الوصفية.
كيفية إضافة Meta Tag في صفحة WordPress الرئيسية
تعد إضافة meta tag في WordPress أمرًا بسيطًا. ما عليك سوى فتح ملف header.php الخاص بقالبك والبحث عن قسم العلامة الوصفية . بعد ذلك ، أضف الشفرة التالية: استبدل "كلماتك الرئيسية هنا" بالكلمات الرئيسية التي تريد استخدامها.
يمكن إضافة العلامات الوصفية إلى أي صفحة WordPress أو إلى أي صفحة أخرى. إذا كنت تستخدم Google أو Bing كأداة لمشرفي المواقع ، فقد تتمكن من إثبات ملكية الموقع. إذا لم تكن قد قمت بذلك بالفعل ، فيمكنك معرفة كيفية إضافة مربع بحث إلى صفحة WordPress الخاصة بك باتباع هذا الارتباط. يمكنك معرفة كيفية إنشاء شريط بحث WordPress إذا لم يكن لديك واحد على موقع الويب الخاص بك. بمجرد إضافة البحث ، قد يتم عرضه بشكل منفصل في صفحة بحث منفصلة. يوفر Google CSE أيضًا حلول بحث مخصصة لـ WordPress ، على الرغم من أنه يأتي مع الإعلانات.
ووردبريس ميتا العلامات
ما هي العلامة الوصفية؟ العلامة الوصفية ، بعبارات بسيطة ، هي جزء نصي قصير يعمل كمعرّف دلالي لموقع ويب وما يحتويه. يمكنك التأكد من ظهور موقع الويب الخاص بك في محركات البحث إذا كنت تستخدم WordPress بشكل صحيح عن طريق تضمين العلامات الوصفية في محتوى WordPress الخاص بك. ستكون من بين آلاف الأشخاص الآخرين الذين سيفقدون صفحتك إذا لم تقم بذلك.

يشير مصطلح meta إلى المعلومات ذات الصلة. تحتوي العلامات الوصفية التي تظهر على مواقع الويب على معلومات حول الصفحة ، مثل المؤلف والكلمات الرئيسية والوصف ونوع المستند وحقوق النشر وما إلى ذلك. لا يتم تضمين العلامات الوصفية ، مثل الأوصاف والكلمات الرئيسية ، في التثبيت الافتراضي لـ WordPress. إذا كنت ترغب في تزويد محركات البحث بمعلومات أكثر صلة بصفحات الويب الخاصة بك ، فيجب عليك إضافة علامة التعريف يدويًا. لا تظهر نتائج محرك البحث إذا لم يتم استخدام الكلمة الأساسية الوصفية في الترتيب. بالإضافة إلى مدونتهم ، قاموا بشرح ذلك بمزيد من التفصيل. على الرغم من أن العلامات الوصفية لا تشير إلى محتوى موقعك ، إلا أنها لا تعيق ترتيبك في محركات البحث إذا كنت تستخدمها.
إن أبسط طريقة لإضافة العلامات الوصفية إلى موقع الويب الخاص بك هي استخدام ملف قالب header.php في قالب WordPress الخاص بك. في هذه الحالة ، يمكنك إنشاء علامات وصفية عامة بناءً على ما يقدمه موقع الويب الخاص بك من خلال توفير معلومات واضحة حول هدفك. سيُطلب منك إدخال الوصف الخاص بك كما فعلت أعلاه في اللوحة العامة للمسؤول. على الرغم من أنه يمكنك إضافة وصف على هذا النحو ، فإن WordPress يجعل الأمر أسهل. باستخدام Meta Tag Plugins ، يمكنك تخصيص كل علامة من العلامات الوصفية الخاصة بك ، وكذلك اختيار العلامات التي تريد استخدامها. يمكن لمسؤول المدونة استخدام العديد من المكونات الإضافية لتحديد الكلمات الأساسية والوصف والعلامات الوصفية الأخرى في كل منشور. باستخدام هذه المعلومات الوصفية ، ستتمكن من وصف كل صفحة بشكل أفضل.
إدارة العلامات الوصفية
مدير العلامات الوصفية هو أداة تسمح للمستخدم بإدارة وتحديث العلامات الوصفية على موقع الويب. العلامات الوصفية هي علامات HTML خاصة توفر معلومات حول صفحة الويب. يسهل مدير العلامات الوصفية تحديث هذه العلامات وإدارتها ، مما يجعلها أداة قيمة لمشرفي المواقع ومالكي مواقع الويب.
تعد إضافة العلامات الوصفية المخصصة إلى موقع الويب الخاص بك باستخدام Meta Tag Manager طريقة بسيطة وفعالة من حيث التكلفة للقيام بذلك. عند إنشاء علامة جديدة ، يمكنك اختيار نوع موقع معين لها. عند تحرير منشور أو صفحة أو CPT أخرى ، يمكنك إضافة علامات وصفية إليها والتي تكون مرئية فقط على صفحة هذا العنصر. كيف يمكنني تمكين أو تعطيل إدارة العلامات الوصفية لأنواع منشورات مخصصة معينة؟ يتم تمكين جميع أنواع المنشورات المخصصة حاليًا ، في حين أن الإصدارات السابقة تمكّن المنشورات / الصفحات فقط (منذ 2.1). بالإضافة إلى إضافة CPT جديد ، يجب عليك تضمينه في المكون الإضافي الخاص بك إذا كان يحتوي على واحد.
ما المقصود بالعلامة الوصفية؟
العلامات الوصفية هي مقتطفات نصية تصف محتوى الصفحة ؛ لا تظهر العلامات الوصفية على الصفحة نفسها ، ولكن فقط في شفرة المصدر. تعد العلامة الوصفية في الأساس عبارة عن واصف صغير يسمح لمحركات البحث بتحديد محتوى موقع الويب.
كيفية إضافة العلامات الوصفية في العنصر
من السهل إضافة العلامات الوصفية في Elementor! ما عليك سوى النقر فوق علامة التبويب "تحسين محركات البحث" في الشريط الجانبي الأيسر ، ثم قم بالتمرير لأسفل إلى قسم "العلامات الوصفية". يمكنك هنا إضافة عنوان ووصف وكلمات رئيسية لصفحتك.
Meta Tags إعداد WordPress
إذا كنت ترغب في إعداد العلامات الوصفية في WordPress ، فهناك بعض الأشياء التي تحتاج إلى القيام بها. أولاً ، تحتاج إلى تثبيت وتفعيل المكون الإضافي Yoast SEO. بعد ذلك ، تحتاج إلى الانتقال إلى SEO -> Titles & Metas page وانتقل لأسفل إلى قسم "أخرى". هنا يمكنك إدخال العلامات الوصفية الخاصة بك.
البيانات الوصفية لموقع WordPress الخاص بك هي معلومات حول المنشورات والصفحات والمستخدمين والتعليقات والعناصر الأخرى. قد تحتوي علامة البيانات الوصفية ، على سبيل المثال ، على المؤلف وتاريخ النشر والفئة والعلامات بالإضافة إلى معلومات أخرى. تتضمن بعض سمات WordPress وظيفة تسمح لك بتخصيص البيانات الوصفية للمشاركات. إذا لم تكن قد قمت بذلك بالفعل ، فتأكد من القيام بذلك على الفور. عندما يتعلق الأمر بالعلامات الوصفية ، سوف تسمع عن مجموعة متنوعة من الأنواع المختلفة ، ولكن من المرجح أن تظهر علامات العنوان والوصف أكثر من غيرها. عندما تنظر إلى صفحة ، تكون العلامات مخفية ؛ ومع ذلك ، يمكن لمحركات البحث رؤيتها. عند إنشاء منشور أو صفحة ، سيقوم WP تلقائيًا بإضافة جميع البيانات الوصفية الضرورية إليه. إذا كنت تريد أن تظهر صفحات الويب الخاصة بك بشكل أكثر بروزًا في محركات البحث ، فيجب عليك متابعة عملية تحرير بيانات العلامة الوصفية بنفسك. إذا كنت تريد أن يحتل موقع الويب الخاص بك مرتبة عالية في نتائج البحث ، فإننا نوصي بتقديم أوصاف تعريفية وأوصاف للعناوين.
العلامات الوصفية للكلمات الرئيسية
يمكن استخدام العلامات الوصفية للكلمات الرئيسية لمنح محركات البحث مزيدًا من المعلومات حول محتوى صفحة معينة. لا تسمح أكواد مصدر HTML للزائرين برؤيتها ، لذلك يتم العثور عليها في التعليمات البرمجية المصدر لصفحة الويب.
عند إضافة الكلمات الأساسية الوصفية إلى إحدى الصفحات ، ستتعرف Google على المزيد حول محتواها. لم تستخدم Google علامة الكلمات الرئيسية الوصفية منذ أكثر من عقد من أجل ترتيب صفحات الويب. على الرغم من حقيقة أنك قد لا تحتاج إلى استخدام العلامات الوصفية للكلمات الرئيسية في كثير من الحالات ، إلا أن هناك عدة أسباب للنظر فيها. لا يقوم Bing و Naver فقط بتضمين علامة الكلمات الأساسية الوصفية في نتائج البحث الخاصة بهما. لطالما اعتبر مهندسو بايدو الكلمات الرئيسية الوصفية قمامة ، وفقًا لبيان عام 2012. في وثائقهم الشاملة حول تحسين موقع الويب ، لا يوجد ذكر للكلمات الرئيسية الوصفية. من المقبول استخدامه في عمليات البحث الداخلية في الموقع ، ولكنه نادرًا ما يكون مفيدًا للبحث الأساسي.
ما يقرب من 33 ٪ من جميع مواقع الويب لا تزال تستخدم العلامات الوصفية للكلمات الرئيسية على صفحاتها. من خلال القيام بذلك ، يمكنك العثور على الكلمات الرئيسية المطلوبة من المنافسين. يمكنك الزحف إلى موقعك باستخدام أداة تدقيق مثل Ahrefs Site Audit لمعرفة ما إذا كانت هناك أي صفحات تحتوي على كلمتك الرئيسية في علامة الكلمات الرئيسية الوصفية. باستخدام علامة الكلمات الرئيسية الوصفية ، يمكنك التجسس على الكلمات الرئيسية لمنافسيك. إذا كان لديك سبب شرعي لاستخدام كلمات رئيسية تعريفية محددة على موقع الويب الخاص بك ، فقد يكون من الضروري إزالتها. يمكن استخدام أدوات مشرفي المواقع Ahrefs لتحقيق ذلك.
الكلمات الرئيسية الثلاث التي تحتاجها لصفحة الويب الخاصة بك
في قسم شفرة المصدر ، يوجد سطر بعنوان "meta name = keywords" content = keyword1 ، keyword2 ، الكلمة الرئيسية /> 3. سترى هذا السطر عند إدخال أوصاف التعريف الخاصة بك. الكلمة الأولى في السطر هي العلامة الوصفية ("الكلمات الرئيسية" في هذه الحالة). يجب أن تتكون علامة التعريف الخاصة بك من كلمتين: الكلمة الأولى والثانية. عندما ينقر شخص ما على حقل "العنوان" لبحث Google للوصول إلى صفحة الويب الخاصة بك ، تظهر الكلمة الثالثة: الكلمة الرئيسية أو العبارة التي تظهر أعلى عنوان صفحتك.
