مطور WordPress للمساعدة في كيفية إضافة Meta Tag إلى رأسك في WordPress
نشرت: 2022-09-20إذا كنت ترغب في إضافة علامة وصفية إلى العنوان الخاص بك في WordPress ، فأنت بحاجة أولاً إلى فهم ماهية العلامة الوصفية وكيف يمكن أن تساعد موقع الويب الخاص بك. العلامة الوصفية هي علامة HTML توفر معلومات حول صفحة الويب. لا تكون العلامات الوصفية مرئية للمستخدمين ، ولكن يمكن قراءتها بواسطة محركات البحث وبرامج زحف الويب الأخرى. تُستخدم العلامات الوصفية لتوفير معلومات حول صفحة الويب ، مثل عنوان الصفحة والوصف والكلمات الرئيسية والمؤلف. يمكن استخدامها أيضًا لتحديد مجموعة الأحرف وإطار العرض والمعلومات الأخرى. تعد إضافة علامة وصفية إلى رأسك في WordPress عملية بسيطة نسبيًا. ومع ذلك ، من المهم أن تفهم ما تفعله قبل إجراء أي تغييرات على التعليمات البرمجية الخاصة بك. ستوفر هذه المقالة إرشادات حول كيفية إضافة علامة وصفية إلى رأسك في WordPress ، بالإضافة إلى بعض النصائح حول ما يجب تضمينه في علامة التعريف الخاصة بك. عند إضافة علامة وصفية إلى رأسك ، من المهم استخدام الصيغة الصحيحة. تكون بنية العلامة الوصفية كما يلي: استبدل "الاسم" باسم العلامة الوصفية ، و "المحتوى" بمحتوى العلامة الوصفية. على سبيل المثال ، إذا كنت ترغب في إضافة علامة وصفية توفر وصفًا موجزًا لموقع الويب الخاص بك ، فيمكنك استخدام البنية التالية: من المهم أيضًا التأكد من وضع علامة التعريف الخاصة بك داخل العنصر الرئيسي لشفرة HTML الخاصة بك. عنصر الرأس هو جزء من التعليمات البرمجية الخاصة بك يحتوي على معلومات حول موقع الويب الخاص بك ، مثل العنوان والوصف والكلمات الرئيسية. يجب وضع علامة التعريف الخاصة بك داخل عنصر الرأس ، قبل عنصر النص. إذا لم تكن مرتاحًا لتحرير رمز موقع الويب الخاص بك ، فيمكنك أيضًا استخدام مكون WordPress الإضافي لإضافة علامة وصفية إلى رأسك. هناك عدد من المكونات الإضافية المتاحة التي تسمح لك بإضافة meta tag إلى العنوان الخاص بك ، دون الحاجة إلى تعديل التعليمات البرمجية الخاصة بك. عند إضافة علامة وصفية إلى رأسك ، من المهم اختيار اسم ومحتوى ذي صلة بموقعك على الويب. يمكن أن تضر العلامات الوصفية غير ذات الصلة بموقعك على الويب بتحسين محرك البحث (SEO) لموقع الويب الخاص بك. إذا لم تكن متأكدًا مما يجب تضمينه في علامة التعريف الخاصة بك ، أو إذا لم تكن مرتاحًا لتحرير رمز موقع الويب الخاص بك ، فيمكنك دائمًا الاتصال
تعد العلامات الوصفية لصفحة الويب ، وفقًا لجوجل ، طريقة أخرى لأصحاب مواقع الويب للإعلان عن مواقعهم لمحركات البحث. قد تحتوي هذه العلامات على معلومات مثل الوصف التعريفي للمستند ، والمؤلف ، ونوع المستند ، واللغة ، وحقوق النشر ، وأي تفاصيل أخرى ذات صلة. يمكن لمالكي المواقع إضافة العلامات الوصفية يدويًا إلى مواقع الويب الخاصة بهم باستخدام مكونات WordPress الإضافية أو تحميل ملفات القوالب يدويًا. يسمح لك المكون الإضافي بإضافة مجموعة من العلامات الوصفية العامة والفريدة إلى موقع WordPress الخاص بك. لتوضيح كيفية إعداد العلامات الوصفية ، سنستخدم المكوّن الإضافي Meta Tag Manager. ملحق آخر يمكن استخدامه للقيام بالشيء نفسه متاح في وثائقه. أخيرًا ، ستتمكن من إنشاء علامات وصفية عالمية وتخصيصها لمناطق محددة على موقع الويب الخاص بك.
إذا كنت تريد علامة وصفية لجميع المنشورات على موقعي ، فيمكنك تعيين هذا على الإعدادات الافتراضية كما هو موضح أدناه. بعد ذلك ، حدد خيار Post Type Support من قائمة General Options وأدخل المنشورات والصفحات والوسائط. نتيجة لذلك ، عند تحرير منشور أو صفحة أو ملف وسائط ، يمكنك إضافة علامات وصفية إليه خاصة بهذا العنصر المحدد.
أين أضع العلامات الوصفية في ووردبريس؟
 الائتمان: HubSpot
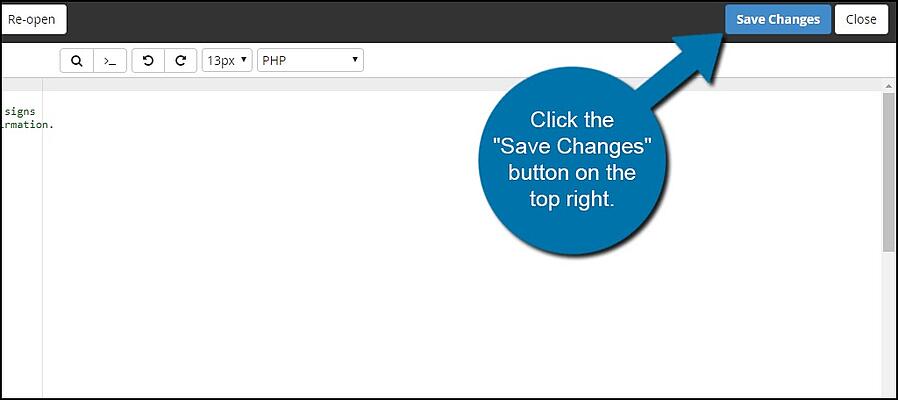
الائتمان: HubSpotمن أجل إضافة العلامات الوصفية في WordPress ، ستحتاج إلى الوصول إلى رمز موقع الويب الخاص بك. يمكن القيام بذلك من خلال لوحة تحكم WordPress ، عن طريق تحديد رابط "Editor" ضمن قائمة "Appearance". بمجرد دخولك إلى المحرر ، ستحتاج إلى تحديد موقع ملف header.php الخاص بالنسق. في هذا الملف ، سترى الرمز الذي يتحكم في معلومات الرأس لموقع الويب الخاص بك. أسفل الشفرة التي تنشئ العنوان مباشرةً ، سترى قسمًا يسمى "meta". هذا هو المكان الذي يمكنك فيه إضافة العلامات الوصفية التي تريد استخدامها.
ستعمل على تحسين تصنيفات البحث الخاصة بك إذا قمت بوضعه في المحتوى الصحيح بعد تعلم تحسين محركات البحث. تُستخدم العلامات الوصفية ، بالإضافة إلى عنوان موقع الويب أو المنشور ، لإخبار محركات البحث بما هو موجود. هناك العديد من مكونات WordPress الإضافية التي يمكن استخدامها لإنشاء علامات وصفية لصفحاتك أو منشوراتك. نظرًا لعدد المكونات الإضافية التي قمت بتثبيتها ، فقد يكون تحميل موقع WordPress الخاص بك بطيئًا. يجب إضافة الكود التالي إلى ملف jobs.php. في الخطوة 4 ، يجب عليك تضمين علامة كلمة رئيسية وصفية .
لماذا يجب عليك إضافة العلامات الوصفية إلى ووردبريس
على الرغم من أن إضافة العلامات الوصفية مفيدة بغض النظر عن هدفك ، إلا أنها يمكن أن تساعد المستخدمين أيضًا في العثور على موقع الويب الخاص بك. الغرض من العلامات الوصفية هو مساعدة محركات البحث على فهم وتفسير محتوى صفحة الويب الخاصة بك. إذا قمت بإضافة العلامات الوصفية إلى صفحة WordPress الخاصة بك بشكل صحيح ، فستعرض محركات البحث المحتوى الخاص بك على صفحات المستخدمين. ستضيع صفحتك في بحر الآلاف من الآخرين. لاستخدام WordPress لإضافة العلامات الوصفية ، تحتاج أولاً إلى تنزيل ملف رأس الموضوع وفتحه. لفتح الملف ، ابحث أولاً عن header.php ثم انقر فوقه. بمجرد إدخال هذه العلامات الوصفية ، سيتم عرض العنوان الخاص بك. لا تقلق إذا كانت جميع صفحاتك لا تحتاج إلى علامات وصفية ؛ ضع في اعتبارك أن كل المحتوى الخاص بك سوف يحتاج إلى التحديث في المستقبل. إذا لم تكن هناك علامة وصفية على الإطلاق ، فمن الأفضل عدم وجود علامة وصفية على الإطلاق. على أي حال ، يمكن أن تساعد العلامات الوصفية في بعض الصفحات محركات البحث في تحديد المحتوى الذي تحاول إنشاءه وتسهيل عثور المستخدمين على صفحتك. يمكن أن يساعد استخدام العلامات الوصفية أيضًا محركات البحث في تحديد الصفحات الأكثر صلة بالمستخدمين. علاوة على ذلك ، فإن إضافتها إلى محفظتك هو قرار ممتاز بغض النظر عن أهدافك المحددة.

أضف علامة Facebook Meta Tag إلى رأس WordPress
 الائتمان: Peachpit
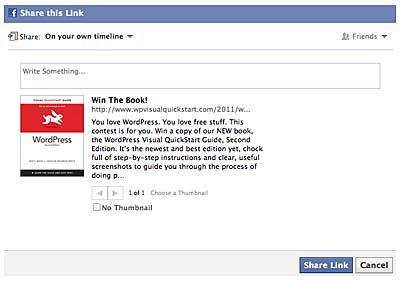
الائتمان: Peachpitإضافة Facebook Meta Tag إلى رأس WordPress الخاص بك تعد علامة Facebook الوصفية علامة HTML يمكنك إضافتها إلى رأس موقع الويب الخاص بك. تتيح لك هذه العلامة تحديد صفحة Facebook التي تريد أن "يعجب بها" الأشخاص عند زيارتهم لموقع الويب الخاص بك. لإضافة علامة تعريف Facebook إلى رأس WordPress الخاص بك ، ستحتاج إلى تحرير ملف header.php الخاص بقالبك. يمكن القيام بذلك من خلال لوحة تحكم WordPress بالانتقال إلى المظهر> المحرر. بمجرد دخولك إلى المحرر ، حدد موقع ملف header.php على الجانب الأيمن وانقر فوقه. سيظهر هذا الكود الخاص بملف header.php في المحرر. قم بالتمرير لأسفل إلى الجزء السفلي من الشفرة وأضف الكود التالي قبل العلامة: استبدل عنوان URL في علامة og: image بعنوان URL للصورة التي ترغب في استخدامها. سيتم استخدام هذه الصورة عند مشاركة موقع الويب الخاص بك على Facebook. احفظ التغييرات وقم بتحميل ملف header.php إلى الخادم الخاص بك. هذا هو! لقد قمت الآن بإضافة علامة تعريف Facebook إلى رأس WordPress الخاص بك.
يمكّنك بروتوكول Open Graph من شرح خصائص أي كائن ، مثل منشور على موقع الويب الخاص بك ، للمستخدمين على الشبكات الاجتماعية بسهولة أكبر. إذا لم تحدد عنوان المنشور الخاص بك ، فسيتعين على الشبكات الاجتماعية تخمينه من خلال HTML لمشاركتك. يمكن استخدام علامة Open Graph الأساسية لوصف المحتوى الذي تتم مشاركته. يمكن وصف محتوى هذه العلامات الأساسية بشكل أكبر عن طريق إضافة علامات. تتضمن علامات OG المحددة أيضًا علامات وصفية إضافية. تتم إضافة هذه المعلومات إلى أي محتوى WordPress ببساطة عن طريق نسخها ولصقها من المصدر. في موقع WordPress الخاص بك ، يمكنك استخدام Open Graph بعدة طرق.
لا يزال Facebook هو الزعيم بلا منازع للشبكات الاجتماعية. من خلال تسهيل الوصول إلى مجتمعك على Facebook وموقع الويب الخاص بك ، يمكنك التفاعل معهم بطريقتهم الخاصة. بشكل افتراضي ، يحتوي Ultimate Facebook على مجموعة من رؤوس Open Graph التي يمكن إدراجها يدويًا. هناك أيضًا ميزة مضمنة تتفوق على بقية المكونات الإضافية التي اختبرتها. يمكن للمستخدمين استخدام حساب Facebook الخاص بهم للتسجيل في موقع الويب الخاص بك باستخدام Ultimate Facebook و Connect. نتيجة لذلك ، أصبح التسجيل عملية بسيطة. إن وجود تعليقات Facebook على موقع الويب الخاص بك يقلل من احتمالية التعليقات العشوائية. عندما تنشر مقالات على Facebook ، يمكنك جذب جمهورك مرة أخرى إلى موقع الويب الخاص بك بسهولة أكبر.
/> Facebook و Twitter Meta Tags
لاستخدام Facebook ، يجب عليك أولاً إدخال العلامات الوصفية التالية: * meta name = fb-root٪ 27content٪ 27https: //www.Facebook.com/ ”> br>. اسم التطبيق هو [[Meta name٪ 2FFB-app-id٪ 2F٪ 27content٪ 27 يحتوي الجدول أعلاه على معلومات حول اسم (أسماء ) التعريف: [[bio-ogc٪ 2B-content = "> br الرجاء الاطلاع العلامات الوصفية التالية في Twitter لمزيد من المعلومات.
كيفية إضافة العلامات الوصفية في Html
العلامات الوصفية هي جزء من تعليمات HTML البرمجية التي توفر معلومات حول صفحة الويب. يتم وضعها في
قسم من صفحة الويب وعادةً ما يتضمن عنوان الصفحة ووصفها وكلماتها الرئيسية.تعد إضافة العلامات الوصفية إلى صفحة الويب عملية بسيطة. أولاً ، حدد المعلومات التي تريد تضمينها في العلامات الوصفية. سيكون هذا عادةً عنوان الصفحة ووصفها وكلماتها الرئيسية. بعد ذلك ، قم بإنشاء العلامات الوصفية في ملف في صفحة الويب باستخدام كود HTML المناسب. أخيرًا ، احفظ صفحة الويب وقم بتحميلها على خادم الويب الخاص بك.
ما هي العلامة الوصفية؟ Meta tag هي عبارة عن سلسلة تقع بين علامتي الرأس المفتوحة والإغلاق على الصفحة. إنها تمنح محركات البحث والمستخدمين فكرة عما يدور حوله موقعك. يجب أن تظهر علامة العنوان ، وفقًا لاتحاد شبكة الويب العالمية ، على الصفحة ، ولكن لا يجب أن تظهر كعلامة وصفية. عندما بدأت محركات البحث في العمل ، كان من الضروري أن يكون لديك علامة وصفية للكلمات الرئيسية. إذا كنت تريد تجنب الإضرار بموقع الويب الخاص بك ، فتجنب استخدام هذه العلامة. يمكنك تحديد ما إذا كان يجب على محرك البحث تجاهل الصفحة أو ترك روابط على الصفحة بعد علامة برامج الروبوت.
كثيرًا ما يُشار إلى الموقع الذي يتم تطويره على أنه علامة "مكبرة". إذا قام المطور noindexes / nofollows بصفحات موقع ويب ، فلن يتمكن من العثور عليها في محركات البحث ، ولن يتمكن من إزالة العلامة. ستتم إزالة صفحتك من فهرس البحث ، وسيتم تجاهل روابطك بالصفحات الأخرى.
ما هي العلامات الوصفية ولماذا هي مهمة؟
يمكن العثور على علامات HTML الوصفية في نص هذه المقالة. يشار إلى البيانات المتعلقة بمستند ما بمصدره أو بياناته الوصفية. تعد القدرة على فهم مستند وعرضه في نتائج البحث مثالاً على كيفية استخدامه بواسطة محركات البحث والأدوات الأخرى. يمكن استخدام العلامات الوصفية لتحديد الأحرف ، وأوصاف الصفحة ، والكلمات الرئيسية ، والمؤلف ، وإعدادات منفذ العرض للمستند. من الممكن تعيين مجموعة الأحرف لمستند باستخدام علامة * meta charset * tag . يمكنك استخدام علامات * meta name * لتحديد وصف الصفحة والكلمات الرئيسية والمؤلف. يمكن أيضًا استخدام علامة meta viewport> لتحديد حجم منفذ العرض. لن يتم عرض البيانات الوصفية على الصفحة. هناك طريقة واحدة فقط للوصول إليه: عن طريق الآلة. عند إنشاء صفحات HTML ، تعد البيانات الوصفية مهمة لأن محركات البحث تستخدمها لعرض مستند في نتائج البحث. إذا كنت تواجه مشكلة في العثور على طريقة لإضافة علامة وصفية إلى موقع الويب الخاص بك ، فيمكن استخدام محرر HTML عبر الإنترنت. إذا قمت بتضمين العلامات [meta] في عنصر [head] من وثيقتك ، فسيقوم المحرر دائمًا بتضمين العلامات والقيم الصحيحة.
