Un desarrollador de WordPress para obtener ayuda sobre cómo agregar una metaetiqueta a su encabezado en WordPress
Publicado: 2022-09-20Si desea agregar una metaetiqueta a su encabezado en WordPress, primero debe comprender qué es una metaetiqueta y cómo puede ayudar a su sitio web. Una metaetiqueta es una etiqueta HTML que proporciona información sobre una página web. Las metaetiquetas no son visibles para los usuarios, pero los motores de búsqueda y otros rastreadores web pueden leerlas. Las etiquetas meta se utilizan para proporcionar información sobre una página web, como el título de la página, la descripción, las palabras clave y el autor. También se pueden usar para especificar el juego de caracteres, la ventana gráfica y otra información. Agregar una metaetiqueta a su encabezado en WordPress es un proceso relativamente simple. Sin embargo, es importante comprender lo que está haciendo antes de realizar cualquier cambio en su código. Este artículo proporcionará instrucciones sobre cómo agregar una metaetiqueta a su encabezado en WordPress, así como algunos consejos sobre qué incluir en su metaetiqueta. Al agregar una metaetiqueta a su encabezado, es importante usar la sintaxis correcta. La sintaxis de una metaetiqueta es la siguiente: Reemplace "nombre" con el nombre de su metaetiqueta y "contenido" con el contenido de su metaetiqueta. Por ejemplo, si quisiera agregar una metaetiqueta que proporcionara una breve descripción de su sitio web, usaría la siguiente sintaxis: También es importante asegurarse de que su metaetiqueta se coloque dentro del elemento principal de su código HTML. El elemento de encabezado es la sección de su código que contiene información sobre su sitio web, como el título, la descripción y las palabras clave. Su metaetiqueta debe colocarse dentro del elemento principal, antes del elemento del cuerpo. Si no se siente cómodo editando el código de su sitio web, también puede usar un complemento de WordPress para agregar una metaetiqueta a su encabezado. Hay una serie de complementos disponibles que le permitirán agregar una metaetiqueta a su encabezado, sin tener que editar su código. Al agregar una metaetiqueta a su encabezado, es importante elegir un nombre y contenido que sean relevantes para su sitio web. Las etiquetas meta que no son relevantes para su sitio web en realidad pueden dañar la optimización del motor de búsqueda (SEO) de su sitio web. Si no está seguro de qué incluir en su metaetiqueta, o si no se siente cómodo editando el código de su sitio web, siempre puede comunicarse con
Las metaetiquetas de páginas web, según Google, son otro método para que los propietarios de sitios web anuncien sus sitios en los motores de búsqueda. Estas etiquetas pueden contener información como la meta descripción del documento, el autor, el tipo de documento, el idioma, los derechos de autor y cualquier otro detalle relevante. Los propietarios de sitios pueden agregar metaetiquetas manualmente a sus sitios web mediante el uso de complementos de WordPress o cargando manualmente sus archivos de plantilla. Un complemento le permite agregar un conjunto de metaetiquetas genéricas y únicas a su sitio de WordPress. Para demostrar cómo configurar metaetiquetas, utilizaremos el complemento Meta Tag Manager. Otro complemento que se puede usar para hacer lo mismo está disponible en su documentación. Finalmente, podrá crear metaetiquetas globales y asignarlas a áreas específicas de su sitio web.
Si desea una metaetiqueta para todas las publicaciones en mi sitio, puede establecerla en los valores predeterminados como se muestra a continuación. Después de eso, seleccione la opción Soporte de tipo de publicación en el menú Opciones generales e ingrese publicaciones, páginas y medios. Como resultado, al editar una publicación, página o archivo multimedia, puede agregarle etiquetas meta que son específicas para ese elemento específico.
¿Dónde pongo metaetiquetas en WordPress?
 Crédito: HubSpot
Crédito: HubSpotPara agregar etiquetas meta en WordPress, deberá acceder al código de su sitio web. Esto se puede hacer a través del panel de control de WordPress, seleccionando el enlace "Editor" en el menú "Apariencia". Una vez que esté en el editor, deberá ubicar el archivo header.php del tema. En este archivo, verá el código que controla la información del encabezado de su sitio web. Justo debajo del código que genera el encabezado, verá una sección denominada "meta". Aquí es donde puede agregar las etiquetas meta que desea usar.
Mejorará su clasificación de búsqueda si lo coloca en el contenido correcto después de aprender SEO. Las metaetiquetas, además del título de un sitio web o publicación, se utilizan para indicar a los motores de búsqueda qué hay allí. Existen numerosos complementos de WordPress que se pueden usar para crear metaetiquetas para sus páginas o publicaciones. Debido a la cantidad de complementos que ha instalado, su sitio web de WordPress puede tardar en cargarse. El siguiente código debe agregarse al archivo functions.php. En el paso 4, debe incluir una etiqueta de palabra clave meta .
Por qué debería agregar metaetiquetas a WordPress
Aunque agregar etiquetas meta es beneficioso independientemente de su objetivo, también puede ayudar a los usuarios a encontrar su sitio web. El propósito de las metaetiquetas es ayudar a los motores de búsqueda a comprender e interpretar el contenido de su página web. Si agrega etiquetas meta a su página de WordPress correctamente, los motores de búsqueda mostrarán su contenido en las páginas de los usuarios. Tu página se perderá en un mar de miles de otras. Para usar WordPress para agregar etiquetas meta, primero debe descargar y abrir el archivo del encabezado del tema. Para abrir el archivo, primero busque header.php y luego haga clic en él. Tan pronto como ingrese estas etiquetas meta, se mostrará su encabezado. No se preocupe si todas sus páginas no necesitan etiquetas meta; tenga en cuenta que todo su contenido deberá actualizarse en el futuro. Si no hay ninguna metaetiqueta, sería preferible no tener ninguna metaetiqueta. En cualquier caso, las etiquetas meta en algunas páginas pueden ayudar a los motores de búsqueda a determinar qué contenido está intentando crear y facilitar que los usuarios encuentren su página. El uso de metaetiquetas también puede ayudar a los motores de búsqueda a determinar qué páginas son más relevantes para los usuarios. Además, agregarlos a su cartera es una excelente decisión, independientemente de sus objetivos específicos.

Agregar metaetiqueta de Facebook al encabezado de WordPress
 Crédito: peachpit
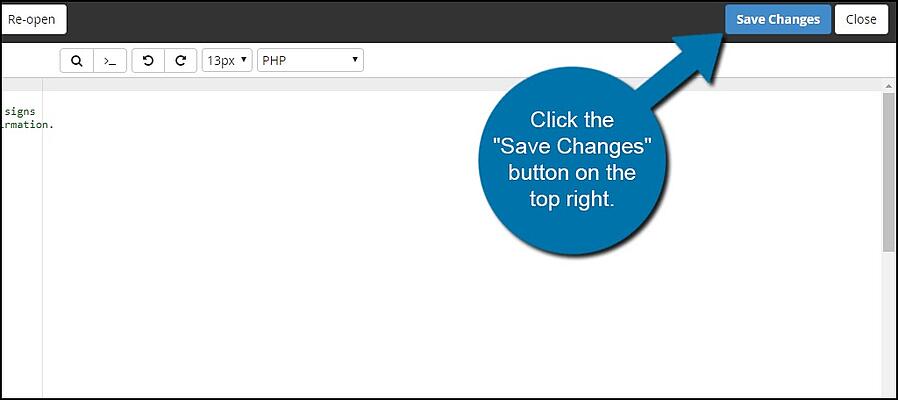
Crédito: peachpitAgregar la metaetiqueta de Facebook a su encabezado de WordPress La metaetiqueta de Facebook es una etiqueta HTML que puede agregar al encabezado de su sitio web. Esta etiqueta le permite especificar la página de Facebook que le gustaría que la gente pusiera "Me gusta" cuando visiten su sitio web. Para agregar la etiqueta meta de Facebook a su encabezado de WordPress, deberá editar el archivo header.php de su tema. Esto se puede hacer a través del Panel de WordPress yendo a Apariencia > Editor. Una vez que esté en el editor, ubique el archivo header.php en el lado derecho y haga clic en él. Esto abrirá el código del archivo header.php en el editor. Desplácese hasta la parte inferior del código y agregue el siguiente código antes de la etiqueta: Reemplace la URL en la etiqueta og:image con la URL de la imagen que le gustaría usar. Esta imagen se utilizará cuando su sitio web se comparta en Facebook. Guarda tus cambios y sube el archivo header.php a tu servidor. ¡Eso es todo! Ahora ha agregado la metaetiqueta de Facebook a su encabezado de WordPress.
El protocolo Open Graph le permite explicar las características de un objeto, como una publicación en su sitio web, a los usuarios de las redes sociales con mayor facilidad. Si no especifica el título de su publicación, las redes sociales tendrán que adivinarlo a partir del HTML de su publicación. Se puede usar una etiqueta Open Graph básica para describir qué contenido se comparte. El contenido de estas etiquetas básicas se puede describir más detalladamente agregando etiquetas. Las etiquetas OG específicas también incluyen etiquetas descriptivas adicionales. Esta información se agrega a cualquier contenido de WordPress simplemente copiándolo y pegándolo desde la fuente. En su sitio de WordPress, puede usar Open Graph de varias maneras.
Facebook sigue siendo el líder indiscutible de las redes sociales. Al facilitar el acceso a su comunidad en Facebook y su sitio web, puede interactuar con ellos a su manera. De forma predeterminada, Ultimate Facebook tiene un conjunto de encabezados Open Graph que se pueden insertar manualmente. También se incluye una característica que es superior al resto de los complementos que probé. Los usuarios pueden usar su cuenta de Facebook para registrarse en su sitio web usando Ultimate Facebook and Connect. Como resultado, el registro se ha convertido en un proceso simple. Tener comentarios de Facebook en su sitio web reduce la probabilidad de comentarios no deseados. Cuando publica artículos en Facebook, puede atraer a su audiencia a su sitio web más fácilmente.
/> Metaetiquetas de Facebook y Twitter
Para usar Facebook, primero debe insertar las siguientes etiquetas meta: *meta name=fb-root%27content%27https://www.Facebook.com/”>br>. El nombre de la aplicación es [[Meta name%2FFB-app-id%2F%27content%27 La tabla anterior contiene información sobre los metanombres : [[bio-ogc%2B-content=”> br Consulte las siguientes etiquetas meta en Twitter para obtener más información.
Cómo agregar metaetiquetas en Html
Las etiquetas meta son una pieza de código HTML que proporciona información sobre una página web. Se colocan en el
sección de una página web y normalmente incluyen el título, la descripción y las palabras clave de la página.Agregar etiquetas meta a una página web es un proceso simple. Primero, identifique la información que desea incluir en las etiquetas meta. Por lo general, serán el título, la descripción y las palabras clave de la página. A continuación, cree las etiquetas meta en el sección de la página web, usando el código HTML apropiado. Finalmente, guarde la página web y cárguela en su servidor web.
¿Qué es una metaetiqueta? La metaetiqueta es una cadena que se encuentra entre las etiquetas de encabezado de apertura y cierre de la página. Le dan a los motores de búsqueda y a los usuarios una idea de lo que trata su sitio. Una etiqueta de título , según el World Wide Web Consortium, debe aparecer en una página, pero no tiene que aparecer como metaetiqueta. Cuando los motores de búsqueda comenzaron a funcionar, era fundamental tener una metaetiqueta de palabras clave. Si desea evitar dañar su sitio web, evite usar esta etiqueta. Puede especificar si un motor de búsqueda debe ignorar una página o dejar enlaces en la página siguiendo una etiqueta de robots.
Un sitio que se está desarrollando se denomina con frecuencia una etiqueta "ampliada". Si un desarrollador no indexa/no sigue las páginas de un sitio web, no podrá encontrarlo en los motores de búsqueda y no podrá eliminar la etiqueta. Su página será eliminada del índice de búsqueda y sus enlaces a otras páginas serán ignorados.
¿Qué son las metaetiquetas y por qué son importantes?
Las etiquetas meta HTML se pueden encontrar en el cuerpo de este artículo. Los datos sobre un documento se conocen como su procedencia o metadatos. La capacidad de comprender un documento y mostrarlo en los resultados de búsqueda es un ejemplo de cómo lo utilizan los motores de búsqueda y otras herramientas. Las etiquetas meta> se pueden usar para especificar los caracteres, las descripciones de página, las palabras clave, el autor y la configuración de la ventana gráfica de un documento. Es posible configurar el juego de caracteres para un documento usando la etiqueta * meta charset * . Puede utilizar las etiquetas *meta nombre* para especificar la descripción, las palabras clave y el autor de la página. La etiqueta meta viewport> también se puede usar para especificar el tamaño de la ventana gráfica. los metadatos no se mostrarán en la página. Sólo hay una forma de acceder a él: por máquina. Al crear páginas HTML, los metadatos son fundamentales porque los motores de búsqueda los utilizan para mostrar un documento en los resultados de búsqueda. Si tiene problemas para encontrar una manera de agregar una metaetiqueta a su sitio web, puede usar el editor de HTML en línea. Si incluye las etiquetas [meta] en el elemento [head] de su documento, el editor siempre incluirá las etiquetas y los valores correctos.
