Um desenvolvedor do WordPress para obter ajuda Como adicionar uma metatag ao seu cabeçalho no WordPress
Publicados: 2022-09-20Se você deseja adicionar uma metatag ao seu cabeçalho no WordPress, primeiro você precisa entender o que é uma metatag e como ela pode ajudar seu site. Uma metatag é uma tag HTML que fornece informações sobre uma página da web. Meta tags não são visíveis para os usuários, mas podem ser lidas por mecanismos de pesquisa e outros rastreadores da web. Meta tags são usadas para fornecer informações sobre uma página da web, como título da página, descrição, palavras-chave e autor. Eles também podem ser usados para especificar o conjunto de caracteres, viewport e outras informações. Adicionar uma metatag ao seu cabeçalho no WordPress é um processo relativamente simples. No entanto, é importante entender o que você está fazendo antes de fazer qualquer alteração em seu código. Este artigo fornecerá instruções sobre como adicionar uma metatag ao seu cabeçalho no WordPress, bem como algumas dicas sobre o que incluir na sua metatag. Ao adicionar uma metatag ao seu cabeçalho, é importante usar a sintaxe correta. A sintaxe para uma metatag é a seguinte: Substitua “nome” pelo nome da sua metatag e “conteúdo” pelo conteúdo da sua metatag. Por exemplo, se você quiser adicionar uma metatag que forneça uma breve descrição do seu site, use a seguinte sintaxe: Também é importante garantir que sua metatag seja colocada dentro do elemento head do seu código HTML. O elemento head é a seção do seu código que contém informações sobre seu site, como título, descrição e palavras-chave. Sua metatag deve ser colocada dentro do elemento head, antes do elemento body. Se você não se sente à vontade para editar o código do seu site, também pode usar um plugin do WordPress para adicionar uma metatag ao seu cabeçalho. Existem vários plugins disponíveis que permitem adicionar uma meta tag ao seu cabeçalho, sem precisar editar seu código. Ao adicionar uma metatag ao seu cabeçalho, é importante escolher um nome e um conteúdo relevantes para o seu site. Meta tags que não são relevantes para o seu site podem realmente prejudicar a otimização do mecanismo de pesquisa (SEO) do seu site. Se você não tiver certeza do que incluir em sua meta tag, ou se não se sentir à vontade para editar o código do seu site, você sempre pode entrar em contato
As metatags de páginas da Web, de acordo com o Google, são outro método para os proprietários de sites anunciarem seus sites nos mecanismos de pesquisa. Essas tags podem conter informações como a meta descrição do documento , autor, tipo de documento, idioma, direitos autorais e quaisquer outros detalhes relevantes. Os proprietários de sites podem adicionar meta tags manualmente em seus sites usando plugins do WordPress ou carregando manualmente seus arquivos de modelo. Um plugin permite que você adicione um conjunto de meta tags genéricas e exclusivas ao seu site WordPress. Para demonstrar como configurar meta tags, usaremos o plugin Meta Tag Manager. Outro plugin que pode ser usado para fazer o mesmo está disponível em sua documentação. Por fim, você poderá criar metatags globais e atribuí-las a áreas específicas do seu site.
Se você quiser uma meta tag para todas as postagens no meu site, você pode definir isso para os padrões, conforme mostrado abaixo. Depois disso, selecione a opção Post Type Support no menu General Options e insira posts, páginas e mídia. Como resultado, ao editar um post, página ou arquivo de mídia, você pode adicionar meta tags a ele que são específicas para aquele item específico.
Onde coloco metatags no WordPress?
 Crédito: HubSpot
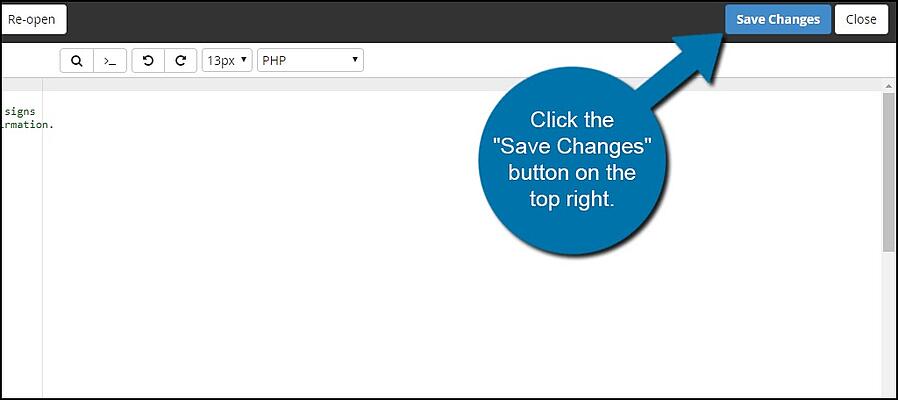
Crédito: HubSpotPara adicionar meta tags no WordPress, você precisará acessar o código do seu site. Isso pode ser feito através do painel do WordPress, selecionando o link “Editor” no menu “Aparência”. Quando estiver no editor, você precisará localizar o arquivo header.php do tema. Nesse arquivo, você verá o código que controla as informações do cabeçalho do seu site. Logo abaixo do código que gera o cabeçalho, você verá uma seção chamada “meta”. É aqui que você pode adicionar as metatags que deseja usar.
Você melhorará seus rankings de pesquisa se colocá-lo no conteúdo correto depois de aprender SEO. As metatags, além do título de um site ou postagem, são usadas para informar aos mecanismos de pesquisa o que está lá. Existem vários plugins do WordPress que podem ser usados para criar meta tags para suas páginas ou posts. Devido ao número de plugins que você instalou, seu site WordPress pode estar carregando lentamente. O código a seguir deve ser adicionado ao arquivo functions.php. Na etapa 4, você deve incluir uma metatag de palavra-chave .
Por que você deve adicionar metatags ao WordPress
Embora a adição de metatags seja benéfica, independentemente do seu objetivo, elas também podem ajudar os usuários a encontrar seu site. O objetivo das metatags é ajudar os mecanismos de pesquisa a entender e interpretar o conteúdo de sua página da web. Se você adicionar meta tags à sua página do WordPress corretamente, os mecanismos de pesquisa exibirão seu conteúdo nas páginas dos usuários. Sua página será perdida em um mar de milhares de outras. Para usar o WordPress para adicionar meta tags, primeiro você precisa baixar e abrir o arquivo Theme Header. Para abrir o arquivo, primeiro procure por header.php e depois clique nele. Assim que você inserir essas metatags, seu cabeçalho será exibido. Não se preocupe se todas as suas páginas não precisarem de meta tags; tenha em mente que todo o seu conteúdo precisará ser atualizado no futuro. Se não houver nenhuma metatag, seria preferível não ter nenhuma metatag. De qualquer forma, as metatags em algumas páginas podem ajudar os mecanismos de pesquisa a determinar qual conteúdo você está tentando criar e tornar mais fácil para os usuários encontrarem sua página. O uso de metatags também pode ajudar os mecanismos de pesquisa a determinar quais páginas são mais relevantes para os usuários. Além disso, adicioná-los ao seu portfólio é uma excelente decisão, independentemente de seus objetivos específicos.

Adicionar metatag do Facebook ao cabeçalho do WordPress
 Crédito: Pêssego
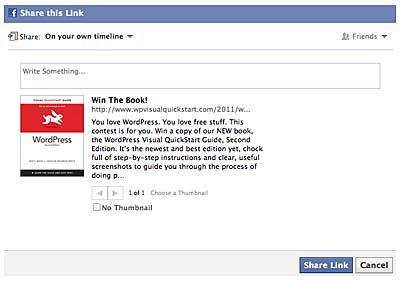
Crédito: PêssegoAdicionando a metatag do Facebook ao seu cabeçalho do WordPress A metatag do Facebook é uma tag HTML que você pode adicionar ao cabeçalho do seu site. Essa tag permite que você especifique a página do Facebook que você gostaria que as pessoas “curtassem” quando visitassem seu site. Para adicionar a metatag do Facebook ao seu cabeçalho do WordPress, você precisará editar o arquivo header.php do seu tema. Isso pode ser feito através do Painel do WordPress acessando Aparência > Editor. Quando estiver no editor, localize o arquivo header.php no lado direito e clique nele. Isso trará o código para o arquivo header.php no editor. Role para baixo até a parte inferior do código e adicione o seguinte código antes da tag: Substitua o URL na tag og:image pelo URL da imagem que você gostaria de usar. Esta imagem será usada quando seu site for compartilhado no Facebook. Salve suas alterações e carregue o arquivo header.php em seu servidor. É isso! Agora você adicionou a metatag do Facebook ao seu cabeçalho do WordPress.
O protocolo Open Graph permite explicar as características de um objeto, como uma postagem em seu site, aos usuários nas redes sociais com mais facilidade. Se você não especificar o título do seu post, as redes sociais terão que adivinhar a partir do HTML do seu post. Uma tag básica Open Graph pode ser usada para descrever qual conteúdo está sendo compartilhado. O conteúdo dessas tags básicas pode ser descrito com mais detalhes adicionando tags. Tags OG específicas também incluem tags descritivas adicionais. Essas informações são adicionadas a qualquer conteúdo do WordPress simplesmente copiando e colando da fonte. No seu site WordPress, você pode usar o Open Graph de várias maneiras.
O Facebook continua a ser o líder indiscutível das redes sociais. Ao facilitar o acesso à sua comunidade no Facebook e no seu site, você pode interagir com eles à sua maneira. Por padrão, o Ultimate Facebook possui um conjunto de cabeçalhos Open Graph que podem ser inseridos manualmente. Há também um recurso incluído que é superior ao resto dos plugins que testei. Os usuários podem usar sua conta do Facebook para se registrar em seu site usando o Ultimate Facebook e o Connect. Como resultado, o registro tornou-se um processo simples. Ter comentários do Facebook em seu site reduz a probabilidade de spam de comentários. Quando você publica artigos no Facebook, pode atrair seu público de volta ao seu site com mais facilidade.
/> Metatags do Facebook e Twitter
Para usar o Facebook, você deve primeiro inserir as seguintes metatags: *meta name=fb-root%27content%27https://www.Facebook.com/”>br>. O nome do aplicativo é [[Meta name%2FFB-app-id%2F%27content%27 A tabela acima contém informações sobre o(s) Meta name(s ): [[bio-ogc%2B-content="> br Consulte as seguintes metatags no Twitter para obter mais informações.
Como adicionar metatags em HTML
Meta tags são um pedaço de código HTML que fornece informações sobre uma página da web. Eles são colocados no
seção de uma página da Web e normalmente incluem o título, a descrição e as palavras-chave da página.Adicionar meta tags a uma página da web é um processo simples. Primeiro, identifique as informações que você deseja incluir nas metatags. Isso geralmente será o título, a descrição e as palavras-chave da página. Em seguida, crie as metatags no seção da página da web, usando o código HTML apropriado. Por fim, salve a página da Web e faça o upload para o servidor da Web.
O que é metatag? A metatag é uma string que fica entre as tags head de abertura e fechamento na página. Eles dão aos mecanismos de pesquisa e aos usuários uma noção do que é seu site. Uma tag de título , de acordo com o World Wide Web Consortium, deve aparecer em uma página, mas não precisa aparecer como uma metatag. Quando os mecanismos de busca começaram a funcionar, era fundamental ter uma metatag de palavras-chave. Se você quiser evitar prejudicar seu site, evite usar essa tag. Você pode especificar se uma página deve ser ignorada por um mecanismo de pesquisa ou se deve deixar links na página após uma tag robots.
Um site que está sendo desenvolvido é frequentemente chamado de tag “ampliada”. Se um desenvolvedor noindexes/nofollows das páginas de um site, ele não poderá encontrá-lo nos mecanismos de pesquisa e não poderá remover a tag. Sua página será removida do índice de pesquisa e seus links para outras páginas serão ignorados.
O que são metatags e por que são importantes?
As metatags HTML podem ser encontradas no corpo deste artigo. Os dados sobre um documento são referidos como sua proveniência ou metadados. A capacidade de entender um documento e exibi-lo nos resultados da pesquisa é um exemplo de como ele é usado pelos mecanismos de pesquisa e outras ferramentas. As tags meta> podem ser usadas para especificar os caracteres, descrições de página, palavras-chave, autor e configurações de viewport de um documento. É possível definir o conjunto de caracteres para um documento usando a tag *meta charset* . Você pode usar as tags *meta name* para especificar a descrição da página, palavras-chave e autor. A tag meta viewport> também pode ser usada para especificar o tamanho da viewport. metadados não serão exibidos na página. Há apenas uma maneira de acessá-lo: por máquina. Ao criar páginas HTML, os metadados são críticos porque os mecanismos de pesquisa os usam para exibir um documento nos resultados da pesquisa. Se você estiver tendo problemas para encontrar uma maneira de adicionar uma metatag ao seu site, o editor HTML online pode ser usado. Se você incluir as tags [meta] no elemento [head] do seu documento, o editor sempre incluirá as tags e valores corretos.
