WordPress'te Başlığınıza Meta Etiket Nasıl Eklenir?
Yayınlanan: 2022-09-20WordPress'te başlığınıza bir meta etiket eklemek istiyorsanız, önce meta etiketin ne olduğunu ve web sitenize nasıl yardımcı olabileceğini anlamanız gerekir. Meta etiketi, bir web sayfası hakkında bilgi sağlayan bir HTML etiketidir. Meta etiketleri kullanıcılar tarafından görülmez, ancak arama motorları ve diğer web tarayıcıları tarafından okunabilirler. Meta etiketler, bir web sayfası hakkında sayfa başlığı, açıklama, anahtar kelimeler ve yazar gibi bilgiler sağlamak için kullanılır. Ayrıca karakter seti, görünüm alanı ve diğer bilgileri belirtmek için de kullanılabilirler. WordPress'te başlığınıza bir meta etiket eklemek nispeten basit bir işlemdir. Ancak, kodunuzda herhangi bir değişiklik yapmadan önce ne yaptığınızı anlamanız önemlidir. Bu makale, WordPress'te başlığınıza nasıl meta etiket ekleyeceğiniz konusunda talimatlar ve meta etiketinize nelerin dahil edileceğine dair bazı ipuçları sağlayacaktır. Başlığınıza bir meta etiket eklerken doğru sözdizimini kullanmak önemlidir. Bir meta etiketin sözdizimi aşağıdaki gibidir: "name"yi meta etiketinizin adıyla ve "içerik"i meta etiketinizin içeriğiyle değiştirin. Örneğin, web sitenizin kısa bir açıklamasını sağlayan bir meta etiket eklemek isterseniz, aşağıdaki sözdizimini kullanırsınız: Meta etiketinizin HTML kodunuzun ana öğesi içinde yer almasını sağlamak da önemlidir. Başlık öğesi, kodunuzun başlık, açıklama ve anahtar kelimeler gibi web sitenizle ilgili bilgileri içeren bölümüdür. Meta etiketiniz, body öğesinden önce head öğesinin içine yerleştirilmelidir. Web sitenizin kodunu düzenleme konusunda rahat değilseniz, başlığınıza bir meta etiket eklemek için bir WordPress eklentisi de kullanabilirsiniz. Kodunuzu düzenlemek zorunda kalmadan başlığınıza bir meta etiket eklemenize izin verecek bir dizi eklenti mevcuttur. Başlığınıza bir meta etiket eklerken, web sitenizle alakalı bir ad ve içerik seçmeniz önemlidir. Web sitenizle alakalı olmayan meta etiketler aslında web sitenizin arama motoru optimizasyonuna (SEO) zarar verebilir. Meta etiketinize ne ekleyeceğinizden emin değilseniz veya web sitenizin kodunu düzenleme konusunda rahat değilseniz, her zaman iletişime geçebilirsiniz.
Google'a göre web sayfası meta etiketleri, web sitesi sahiplerinin sitelerinin arama motorlarına reklamını yapmalarının başka bir yöntemidir. Bu etiketler, belgenin meta açıklaması , yazar, belge türü, dil, telif hakkı ve diğer ilgili ayrıntılar gibi bilgileri içerebilir. Site sahipleri, WordPress eklentilerini kullanarak veya şablon dosyalarını manuel olarak yükleyerek web sitelerine manuel olarak meta etiketler ekleyebilir. Eklenti, WordPress sitenize bir dizi genel ve benzersiz meta etiket eklemenize olanak tanır. Meta etiketlerin nasıl ayarlanacağını göstermek için Meta Etiket Yöneticisi eklentisini kullanacağız. Aynısını yapmak için kullanılabilecek başka bir eklenti, belgelerinde mevcuttur. Son olarak, global meta etiketler oluşturabilecek ve bunları web sitenizdeki belirli alanlara atayabileceksiniz.
Sitemdeki tüm gönderiler için bir meta etiket istiyorsanız, bunu aşağıda gösterildiği gibi varsayılanlara ayarlayabilirsiniz. Bundan sonra, Genel Seçenekler menüsünden Gönderi Tipi Desteği seçeneğini seçin ve gönderileri, sayfaları ve medyayı girin. Sonuç olarak, bir gönderiyi, sayfayı veya medya dosyasını düzenlerken, ona o belirli öğeye özel meta etiketler ekleyebilirsiniz.
WordPress'te Meta Etiketleri Nereye Koyabilirim?
 Kredi bilgileri: HubSpot
Kredi bilgileri: HubSpotWordPress'e meta etiketler eklemek için web sitenizin koduna erişmeniz gerekir. Bu, "Görünüm" menüsü altındaki "Düzenleyici" bağlantısını seçerek WordPress panosu aracılığıyla yapılabilir. Editöre girdikten sonra temanın header.php dosyasını bulmanız gerekecek. Bu dosyada, web sitenizin başlık bilgilerini kontrol eden kodu göreceksiniz. Başlığı oluşturan kodun hemen altında "meta" etiketli bir bölüm göreceksiniz. Bu, kullanmak istediğiniz meta etiketleri ekleyebileceğiniz yerdir.
SEO öğrendikten sonra doğru içeriğe yerleştirirseniz arama sıralamanızı yükseltirsiniz. Bir web sitesinin veya gönderinin başlığına ek olarak meta etiketler, arama motorlarına orada ne olduğunu söylemek için kullanılır. Sayfalarınız veya gönderileriniz için meta etiketler oluşturmak için kullanılabilecek çok sayıda WordPress eklentisi vardır. Yüklediğiniz eklentilerin sayısı nedeniyle WordPress web siteniz yavaş yükleniyor olabilir. Functions.php dosyasına aşağıdaki kod eklenmelidir. 4. adımda, bir meta anahtar kelime etiketi eklemelisiniz.
WordPress'e Neden Meta Etiketler Eklemelisiniz?
Hedefiniz ne olursa olsun meta etiketler eklemek faydalı olsa da, kullanıcıların web sitenizi bulmasına da yardımcı olabilir. Meta etiketlerin amacı, arama motorlarının web sayfanızın içeriğini anlamasına ve yorumlamasına yardımcı olmaktır. WordPress sayfanıza doğru şekilde meta etiketler eklerseniz, arama motorları içeriğinizi kullanıcıların sayfalarında görüntüler. Sayfanız binlerce kişinin arasında kaybolacak. WordPress'i meta etiketler eklemek için kullanmak için önce Tema Başlığı dosyasını indirmeniz ve açmanız gerekir. Dosyayı açmak için önce header.php dosyasını arayın ve ardından üzerine tıklayın. Bu meta etiketleri girer girmez başlığınız görüntülenecektir. Tüm sayfalarınızın meta etiketlere ihtiyacı yoksa endişelenmeyin; Tüm içeriğinizin gelecekte güncellenmesi gerekeceğini unutmayın. Hiç meta etiketi yoksa, hiç meta etiketinin olmaması tercih edilir. Her durumda, bazı sayfalardaki meta etiketler, arama motorlarının hangi içeriği oluşturmaya çalıştığınızı belirlemesine ve kullanıcıların sayfanızı bulmasını kolaylaştırmasına yardımcı olabilir. Meta etiketlerin kullanımı, arama motorlarının hangi sayfaların kullanıcılarla en alakalı olduğunu belirlemesine de yardımcı olabilir. Ayrıca, bunları portföyünüze eklemek, belirli hedefleriniz ne olursa olsun mükemmel bir karardır.

WordPress Başlığına Facebook Meta Etiketi Ekleyin
 Kredi bilgileri: Peachpit
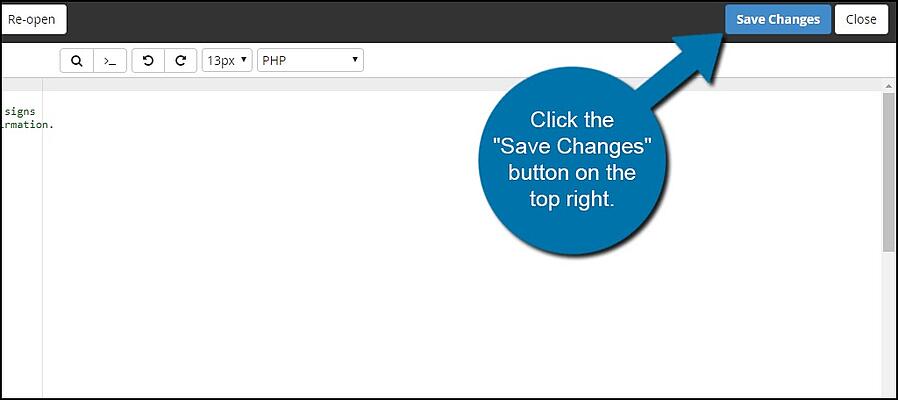
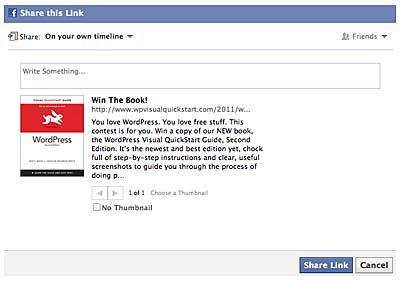
Kredi bilgileri: PeachpitFacebook Meta Etiketini WordPress Başlığınıza Ekleme Facebook meta etiketi, web sitenizin başlığına ekleyebileceğiniz bir HTML etiketidir. Bu etiket, insanların web sitenizi ziyaret ettiklerinde "Beğenmesini" istediğiniz Facebook Sayfasını belirlemenizi sağlar. Facebook meta etiketini WordPress başlığınıza eklemek için temanızın header.php dosyasını düzenlemeniz gerekir. Bu, Görünüm > Düzenleyici'ye giderek WordPress Kontrol Paneli aracılığıyla yapılabilir. Editöre girdikten sonra, sağ tarafta bulunan header.php dosyasını bulun ve üzerine tıklayın. Bu, editördeki header.php dosyasının kodunu getirecektir. Kodun en altına gidin ve aşağıdaki kodu etiketin önüne ekleyin: og:image etiketindeki URL'yi kullanmak istediğiniz resmin URL'si ile değiştirin. Bu görsel, web siteniz Facebook'ta paylaşıldığında kullanılacaktır. Değişikliklerinizi kaydedin ve header.php dosyasını sunucunuza yükleyin. Bu kadar! Artık Facebook meta etiketini WordPress başlığınıza eklediniz.
Açık Grafik protokolü, web sitenizdeki bir gönderi gibi bir nesnenin özelliklerini sosyal ağlardaki kullanıcılara daha kolay açıklamanızı sağlar. Gönderinizin başlığını belirtmezseniz, sosyal ağların bunu gönderinizin HTML'sinden tahmin etmesi gerekir. Hangi içeriğin paylaşıldığını açıklamak için temel bir Açık Grafik etiketi kullanılabilir. Bu temel etiketlerin içeriği, etiketler eklenerek daha fazla açıklanabilir. Belirli OG Etiketleri ayrıca ek açıklayıcı etiketler içerir. Bu bilgi, herhangi bir WordPress içeriğine, kaynaktan kopyalayıp yapıştırarak eklenir. WordPress sitenizde Open Graph'ı çeşitli şekillerde kullanabilirsiniz.
Facebook, sosyal ağların tartışmasız lideri olmaya devam ediyor. Facebook ve web sitenizdeki topluluğunuza erişmeyi kolaylaştırarak, onlarla kendi yollarıyla etkileşim kurabilirsiniz. Varsayılan olarak, Ultimate Facebook, manuel olarak eklenebilen bir dizi Açık Grafik başlığına sahiptir. Test ettiğim eklentilerin geri kalanından daha üstün olan bir özellik de var. Kullanıcılar, Ultimate Facebook ve Connect kullanarak web sitenize kaydolmak için Facebook hesaplarını kullanabilir. Sonuç olarak, kayıt basit bir süreç haline geldi. Web sitenizde Facebook yorumlarının olması, yorum spam olasılığını azaltır. Facebook'ta makaleler yayınladığınızda, hedef kitlenizi web sitenize daha kolay çekebilirsiniz.
/> Facebook ve Twitter Meta Etiketleri
Facebook'u kullanmak için önce şu meta etiketleri eklemelisiniz: *meta name=fb-root%27content%27https://www.Facebook.com/”>br>. Uygulamanın adı [[Meta name%2FFB-app-id%2F%27content%27] Yukarıdaki tablo Meta ad(lar )ı hakkında bilgiler içerir: [[bio-ogc%2B-content=”> br Lütfen bakın Daha fazla bilgi için Twitter'da aşağıdaki meta etiketleri kullanın.
Html'de Meta Etiketleri Nasıl Eklenir
Meta etiketleri, bir web sayfası hakkında bilgi sağlayan bir HTML kodu parçasıdır. Onlar yerleştirilir
bir web sayfasının bölümüdür ve genellikle sayfanın başlığını, açıklamasını ve anahtar kelimelerini içerir.Bir web sayfasına meta etiketler eklemek basit bir işlemdir. İlk olarak, meta etiketlere dahil etmek istediğiniz bilgileri belirleyin. Bu genellikle sayfanın başlığı, açıklaması ve anahtar kelimeleri olacaktır. Ardından, meta etiketleri oluşturun uygun HTML kodunu kullanarak web sayfasının bölümü. Son olarak web sayfasını kaydedin ve web sunucunuza yükleyin.
Meta etiket nedir? Meta etiketi, sayfadaki açık ve kapalı başlık etiketleri arasında yer alan bir dizedir. Arama motorlarına ve kullanıcılara sitenizin neyle ilgili olduğu hakkında bir fikir verir. World Wide Web Konsorsiyumu'na göre bir başlık etiketi , bir sayfada görünmelidir, ancak bir meta etiket olarak görünmesi gerekmez. Arama motorları çalışmaya başladığında, bir anahtar kelime meta etiketine sahip olmak çok önemliydi. Web sitenize zarar vermemek istiyorsanız bu etiketi kullanmaktan kaçının. Bir sayfanın arama motoru tarafından yoksayılmasını mı yoksa bir robots etiketinin ardından sayfada bağlantıların mı bırakılacağını belirtebilirsiniz.
Geliştirilmekte olan bir siteye sıklıkla "büyütülmüş" etiket denir. Bir geliştirici bir web sitesinin sayfalarını noindex'ler/nofollow ederse, onu arama motorlarında bulamaz ve etiketi kaldıramaz. Sayfanız arama dizininden kaldırılacak ve diğer sayfalara olan bağlantılarınız yok sayılacaktır.
Meta Etiketler Nedir ve Neden Önemlidir?
HTML meta etiketleri bu makalenin gövdesinde bulunabilir. Bir belgeyle ilgili verilere, kaynağı veya meta verileri denir. Bir belgeyi anlama ve arama sonuçlarında görüntüleme yeteneği, belgenin arama motorları ve diğer araçlar tarafından nasıl kullanıldığına bir örnektir. Meta> etiketleri, bir belgenin karakterlerini, sayfa açıklamalarını, anahtar sözcükleri, yazar ve görünüm ayarlarını belirtmek için kullanılabilir. * meta karakter kümesi * etiketini kullanarak bir belge için karakter kümesini ayarlamak mümkündür. Sayfanın açıklamasını, anahtar sözcüklerini ve yazarını belirtmek için *meta ad* etiketlerini kullanabilirsiniz. Meta görüntü alanı> etiketi, görüntü alanı boyutunu belirtmek için de kullanılabilir. meta veriler sayfada görüntülenmez. Buna erişmenin tek bir yolu var: makine ile. HTML sayfaları oluştururken, arama motorları bir belgeyi arama sonuçlarında görüntülemek için kullandığından meta veriler önemlidir. Web sitenize meta etiket eklemenin bir yolunu bulmakta sorun yaşıyorsanız, çevrimiçi HTML düzenleyiciyi kullanabilirsiniz. [meta] etiketlerini belgenizin [head] öğesine eklerseniz, düzenleyici her zaman doğru etiketleri ve değerleri içerecektir.
