Uno sviluppatore di WordPress per assistenza su come aggiungere un meta tag alla tua intestazione in WordPress
Pubblicato: 2022-09-20Se vuoi aggiungere un meta tag alla tua intestazione in WordPress, devi prima capire cos'è un meta tag e come può aiutare il tuo sito web. Un meta tag è un tag HTML che fornisce informazioni su una pagina web. I meta tag non sono visibili agli utenti, ma possono essere letti dai motori di ricerca e da altri web crawler. I meta tag vengono utilizzati per fornire informazioni su una pagina Web, come il titolo della pagina, la descrizione, le parole chiave e l'autore. Possono anche essere usati per specificare il set di caratteri, la finestra e altre informazioni. L'aggiunta di un meta tag alla tua intestazione in WordPress è un processo relativamente semplice. Tuttavia, è importante capire cosa si sta facendo prima di apportare modifiche al codice. Questo articolo fornirà istruzioni su come aggiungere un meta tag alla tua intestazione in WordPress, oltre ad alcuni suggerimenti su cosa includere nel tuo meta tag. Quando aggiungi un meta tag all'intestazione, è importante utilizzare la sintassi corretta. La sintassi per un meta tag è la seguente: sostituisci "nome" con il nome del tuo meta tag e "contenuto" con il contenuto del tuo meta tag. Ad esempio, se desideri aggiungere un meta tag che fornisca una breve descrizione del tuo sito web, dovresti utilizzare la seguente sintassi: È anche importante assicurarsi che il tuo meta tag sia posizionato all'interno dell'elemento head del tuo codice HTML. L'elemento head è la sezione del tuo codice che contiene informazioni sul tuo sito web, come il titolo, la descrizione e le parole chiave. Il tuo meta tag dovrebbe essere posizionato all'interno dell'elemento head, prima dell'elemento body. Se non ti senti a tuo agio nel modificare il codice del tuo sito web, puoi anche utilizzare un plug-in di WordPress per aggiungere un meta tag all'intestazione. Sono disponibili numerosi plug-in che ti permetteranno di aggiungere un meta tag all'intestazione, senza dover modificare il codice. Quando aggiungi un meta tag alla tua intestazione, è importante scegliere un nome e un contenuto che siano rilevanti per il tuo sito web. I meta tag che non sono rilevanti per il tuo sito web possono effettivamente danneggiare l'ottimizzazione dei motori di ricerca (SEO) del tuo sito web. Se non sei sicuro di cosa includere nel tuo meta tag, o se non ti senti a tuo agio nel modificare il codice del tuo sito web, puoi sempre contattare
I meta tag delle pagine Web, secondo Google, sono un altro metodo con cui i proprietari di siti Web possono pubblicizzare i propri siti sui motori di ricerca. Questi tag possono contenere informazioni come la meta descrizione del documento, l'autore, il tipo di documento, la lingua, il copyright e qualsiasi altro dettaglio rilevante. I proprietari dei siti possono aggiungere manualmente meta tag ai propri siti Web utilizzando i plug-in di WordPress o caricando manualmente i propri file modello. Un plug-in ti consente di aggiungere una serie di meta tag generici e univoci al tuo sito WordPress. Per dimostrare come impostare i meta tag, utilizzeremo il plug-in Meta Tag Manager. Un altro plugin che può essere utilizzato per fare lo stesso è disponibile nella sua documentazione. Infine, sarai in grado di creare meta tag globali e assegnarli ad aree specifiche del tuo sito web.
Se desideri un meta tag per tutti i post sul mio sito, puoi impostarlo sui valori predefiniti come mostrato di seguito. Successivamente, seleziona l'opzione Supporto tipo post dal menu Opzioni generali e inserisci post, pagine e media. Di conseguenza, quando modifichi un post, una pagina o un file multimediale, puoi aggiungere meta tag specifici per quell'elemento specifico.
Dove metto i meta tag in WordPress?
 Credito: HubSpot
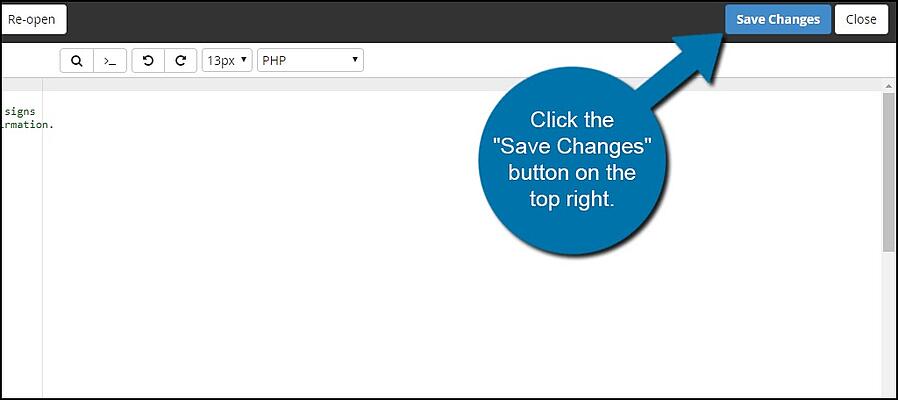
Credito: HubSpotPer aggiungere meta tag in WordPress, dovrai accedere al codice del tuo sito web. Questo può essere fatto attraverso la dashboard di WordPress, selezionando il collegamento "Editor" nel menu "Aspetto". Una volta che sei nell'editor, dovrai individuare il file header.php del tema. In questo file vedrai il codice che controlla le informazioni di intestazione per il tuo sito web. Appena sotto il codice che genera l'intestazione, vedrai una sezione denominata "meta". Qui è dove puoi aggiungere i meta tag che desideri utilizzare.
Migliorerai il tuo ranking di ricerca se lo inserirai nel contenuto corretto dopo aver appreso la SEO. I meta tag, oltre al titolo di un sito Web o di un post, vengono utilizzati per dire ai motori di ricerca cosa c'è. Esistono numerosi plugin di WordPress che possono essere utilizzati per creare meta tag per le tue pagine o post. A causa del numero di plug-in installati, il caricamento del tuo sito Web WordPress potrebbe essere lento. Il codice seguente deve essere aggiunto al file functions.php. Nel passaggio 4, devi includere un meta tag parola chiave .
Perché dovresti aggiungere meta tag a WordPress
Sebbene l'aggiunta di meta tag sia vantaggiosa indipendentemente dal tuo obiettivo, possono anche aiutare gli utenti a trovare il tuo sito web. Lo scopo dei meta tag è aiutare i motori di ricerca a comprendere e interpretare il contenuto della tua pagina web. Se aggiungi correttamente i meta tag alla tua pagina WordPress, i motori di ricerca visualizzeranno i tuoi contenuti sulle pagine degli utenti. La tua pagina sarà persa in un mare di migliaia di altre. Per utilizzare WordPress per aggiungere meta tag, devi prima scaricare e aprire il file di intestazione del tema. Per aprire il file, cerca prima header.php e poi fai clic su di esso. Non appena inserisci questi meta tag, verrà visualizzata la tua intestazione. Non preoccuparti se tutte le tue pagine non hanno bisogno di meta tag; tieni presente che tutti i tuoi contenuti dovranno essere aggiornati in futuro. Se non esiste alcun meta tag, sarebbe preferibile non avere alcun meta tag. In ogni caso, i meta tag su alcune pagine possono aiutare i motori di ricerca a determinare quale contenuto stai tentando di creare e rendere più facile per gli utenti trovare la tua pagina. L'uso dei meta tag può anche aiutare i motori di ricerca a determinare quali pagine sono più rilevanti per gli utenti. Inoltre, aggiungerli al tuo portafoglio è un'ottima decisione indipendentemente dai tuoi obiettivi specifici.

Aggiungi il meta tag di Facebook all'intestazione di WordPress
 Credito: Peachpit
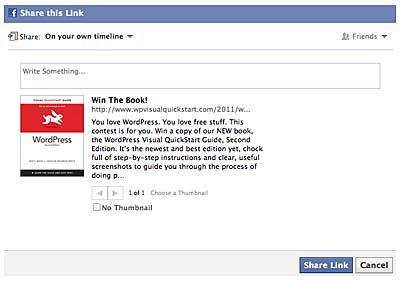
Credito: PeachpitAggiunta del meta tag di Facebook all'intestazione di WordPress Il meta tag di Facebook è un tag HTML che puoi aggiungere all'intestazione del tuo sito web. Questo tag ti consente di specificare la Pagina Facebook a cui vorresti che le persone facessero "Mi piace" quando visitano il tuo sito web. Per aggiungere il meta tag di Facebook all'intestazione di WordPress, dovrai modificare il file header.php del tuo tema. Questo può essere fatto tramite il dashboard di WordPress andando su Aspetto> Editor. Una volta che sei nell'editor, individua il file header.php sul lato destro e fai clic su di esso. Questo farà apparire il codice per il file header.php nell'editor. Scorri fino alla fine del codice e aggiungi il codice seguente prima del tag: Sostituisci l'URL nel tag og:image con l'URL dell'immagine che desideri utilizzare. Questa immagine verrà utilizzata quando il tuo sito web sarà condiviso su Facebook. Salva le modifiche e carica il file header.php sul tuo server. Questo è tutto! Ora hai aggiunto il meta tag di Facebook all'intestazione di WordPress.
Il protocollo Open Graph ti permette di spiegare più facilmente le caratteristiche di un oggetto, come un post sul tuo sito web, agli utenti dei social network. Se non specifichi il titolo del tuo post, i social network dovranno indovinarlo dall'HTML del tuo post. Un tag Open Graph di base può essere utilizzato per descrivere quale contenuto viene condiviso. Il contenuto di questi tag di base può essere ulteriormente descritto aggiungendo tag. Tag OG specifici includono anche tag descrittivi aggiuntivi. Queste informazioni vengono aggiunte a qualsiasi contenuto di WordPress semplicemente copiandolo e incollandolo dalla fonte. Nel tuo sito WordPress, puoi utilizzare Open Graph in vari modi.
Facebook rimane il leader indiscusso dei social network. Semplificando l'accesso alla tua community su Facebook e al tuo sito web, puoi interagire con loro a modo loro. Per impostazione predefinita, Ultimate Facebook ha una serie di intestazioni Open Graph che possono essere inserite manualmente. C'è anche una funzionalità inclusa che è superiore al resto dei plugin che ho testato. Gli utenti possono utilizzare il proprio account Facebook per registrarsi al tuo sito Web utilizzando Ultimate Facebook e Connect. Di conseguenza, la registrazione è diventata un processo semplice. Avere commenti di Facebook sul tuo sito Web riduce la probabilità di spam nei commenti. Quando pubblichi articoli su Facebook, puoi attirare più facilmente il tuo pubblico sul tuo sito web.
/> Meta tag di Facebook e Twitter
Per utilizzare Facebook, devi prima inserire i seguenti meta tag: *meta name=fb-root%27content%27https://www.Facebook.com/”>br>. Il nome dell'app è [[Meta name%2FFB-app-id%2F%27content%27 La tabella sopra contiene informazioni sui Meta name : [[bio-ogc%2B-content=”> br Consulta i seguenti meta tag in Twitter per ulteriori informazioni.
Come aggiungere meta tag in HTML
I meta tag sono un pezzo di codice HTML che fornisce informazioni su una pagina web. Sono posti nel
sezione di una pagina Web e in genere includono il titolo, la descrizione e le parole chiave della pagina.L'aggiunta di meta tag a una pagina Web è un processo semplice. Innanzitutto, identifica le informazioni che desideri includere nei meta tag. Di solito si tratta del titolo, della descrizione e delle parole chiave della pagina. Quindi, crea i meta tag nel file sezione della pagina web, utilizzando l'apposito codice HTML. Infine, salva la pagina web e caricala sul tuo server web.
Che cos'è il meta tag? Il Meta tag è una stringa che si trova tra i tag head di apertura e chiusura della pagina. Danno ai motori di ricerca e agli utenti un'idea di cosa tratta il tuo sito. Un tag title , secondo il World Wide Web Consortium, deve apparire su una pagina, ma non deve apparire come meta tag. Quando i motori di ricerca hanno iniziato a funzionare, era fondamentale disporre di un meta tag per le parole chiave. Se vuoi evitare di danneggiare il tuo sito web, evita di usare questo tag. Puoi specificare se una pagina deve essere ignorata da un motore di ricerca o se lasciare link sulla pagina dopo un tag robots.
Un sito in fase di sviluppo viene spesso definito tag "ingrandito". Se uno sviluppatore noindex/nofollow le pagine di un sito Web, non sarà in grado di trovarlo nei motori di ricerca e non sarà in grado di rimuovere il tag. La tua pagina verrà rimossa dall'indice di ricerca e i tuoi collegamenti ad altre pagine verranno ignorati.
Cosa sono i meta tag e perché sono importanti?
I meta tag HTML possono essere trovati nel corpo di questo articolo. I dati su un documento sono indicati come provenienza o metadati. La capacità di comprendere un documento e di visualizzarlo nei risultati di ricerca è un esempio di come viene utilizzato dai motori di ricerca e da altri strumenti. I tag meta> possono essere utilizzati per specificare i caratteri, le descrizioni di pagina, le parole chiave, l'autore e le impostazioni del viewport di un documento. È possibile impostare il set di caratteri per un documento utilizzando il tag *meta charset* . Puoi utilizzare i tag *meta name* per specificare la descrizione, le parole chiave e l'autore della pagina. Il tag meta viewport> può essere utilizzato anche per specificare la dimensione del viewport. i metadati non verranno visualizzati nella pagina. C'è un solo modo per accedervi: tramite macchina. Quando si creano pagine HTML, i metadati sono fondamentali perché i motori di ricerca li utilizzano per visualizzare un documento nei risultati di ricerca. Se hai difficoltà a trovare un modo per aggiungere un meta tag al tuo sito web, puoi utilizzare l'editor HTML online. Se includi i tag [meta] nell'elemento [head] del tuo documento, l'editor includerà sempre i tag e i valori corretti.
