นักพัฒนา WordPress เพื่อขอความช่วยเหลือ วิธีเพิ่มเมตาแท็กในส่วนหัวของคุณใน WordPress
เผยแพร่แล้ว: 2022-09-20หากคุณต้องการเพิ่มเมตาแท็กในส่วนหัวของคุณใน WordPress ก่อนอื่นคุณต้องเข้าใจก่อนว่าเมตาแท็กคืออะไรและแท็กนั้นสามารถช่วยเว็บไซต์ของคุณได้อย่างไร เมตาแท็กคือแท็ก HTML ที่ให้ข้อมูลเกี่ยวกับหน้าเว็บ ผู้ใช้จะมองไม่เห็นเมตาแท็ก แต่เครื่องมือค้นหาและโปรแกรมรวบรวมข้อมูลเว็บอื่นๆ สามารถอ่านแท็กได้ เมตาแท็กใช้เพื่อให้ข้อมูลเกี่ยวกับหน้าเว็บ เช่น ชื่อหน้า คำอธิบาย คำหลัก และผู้แต่ง นอกจากนี้ยังใช้เพื่อระบุชุดอักขระ วิวพอร์ต และข้อมูลอื่นๆ การเพิ่มเมตาแท็กในส่วนหัวของคุณใน WordPress เป็นกระบวนการที่ค่อนข้างง่าย อย่างไรก็ตาม สิ่งสำคัญคือต้องเข้าใจว่าคุณกำลังทำอะไรอยู่ก่อนที่จะทำการเปลี่ยนแปลงใดๆ ในโค้ดของคุณ บทความนี้จะให้คำแนะนำเกี่ยวกับวิธีการเพิ่มเมตาแท็กในส่วนหัวของคุณใน WordPress รวมถึงคำแนะนำบางประการเกี่ยวกับสิ่งที่จะรวมไว้ในเมตาแท็กของคุณ เมื่อเพิ่มเมตาแท็กในส่วนหัว สิ่งสำคัญคือต้องใช้ไวยากรณ์ที่ถูกต้อง ไวยากรณ์สำหรับเมตาแท็กมีดังนี้: แทนที่ "ชื่อ" ด้วยชื่อเมตาแท็กของคุณ และ "เนื้อหา" ด้วยเนื้อหาของเมตาแท็กของคุณ ตัวอย่างเช่น หากคุณต้องการเพิ่มเมตาแท็กที่ให้คำอธิบายสั้นๆ เกี่ยวกับเว็บไซต์ของคุณ คุณจะต้องใช้ไวยากรณ์ต่อไปนี้: สิ่งสำคัญคือต้องตรวจสอบให้แน่ใจว่าเมตาแท็กของคุณอยู่ในองค์ประกอบส่วนหัวของโค้ด HTML ของคุณ องค์ประกอบส่วนหัวคือส่วนของโค้ดที่มีข้อมูลเกี่ยวกับเว็บไซต์ของคุณ เช่น ชื่อ คำอธิบาย และคำหลัก ควรวางเมตาแท็กไว้ในองค์ประกอบ head ก่อนองค์ประกอบ body หากคุณไม่สะดวกที่จะแก้ไขโค้ดของเว็บไซต์ คุณสามารถใช้ปลั๊กอิน WordPress เพื่อเพิ่มเมตาแท็กในส่วนหัวของคุณได้ มีปลั๊กอินจำนวนมากที่ให้คุณเพิ่มเมตาแท็กในส่วนหัวได้โดยไม่ต้องแก้ไขโค้ด เมื่อเพิ่มเมตาแท็กในส่วนหัว การเลือกชื่อและเนื้อหาที่เกี่ยวข้องกับเว็บไซต์ของคุณเป็นสิ่งสำคัญ เมตาแท็กที่ไม่เกี่ยวข้องกับเว็บไซต์ของคุณอาจส่งผลเสียต่อการปรับแต่งเว็บไซต์ให้ติดอันดับบนเครื่องมือการค้นหา (SEO) หากคุณไม่แน่ใจว่าจะรวมอะไรในเมตาแท็กของคุณ หรือหากคุณไม่สะดวกที่จะแก้ไขโค้ดของเว็บไซต์ คุณสามารถติดต่อได้ตลอดเวลา
เมตาแท็กของหน้าเว็บตาม Google เป็นอีกวิธีหนึ่งสำหรับเจ้าของเว็บไซต์ในการโฆษณาไซต์ของตนไปยังเครื่องมือค้นหา แท็กเหล่านี้อาจมีข้อมูล เช่น คำอธิบายเมตา ของเอกสาร ผู้เขียน ประเภทของเอกสาร ภาษา ลิขสิทธิ์ และรายละเอียดอื่นๆ ที่เกี่ยวข้อง เจ้าของเว็บไซต์สามารถเพิ่มเมตาแท็กลงในเว็บไซต์ของตนได้ด้วยตนเองโดยใช้ปลั๊กอิน WordPress หรืออัปโหลดไฟล์เทมเพลตด้วยตนเอง ปลั๊กอินช่วยให้คุณเพิ่มชุดเมตาแท็กทั่วไปและไม่ซ้ำกับไซต์ WordPress ของคุณ เพื่อสาธิตวิธีตั้งค่าเมตาแท็ก เราจะใช้ปลั๊กอิน Meta Tag Manager ปลั๊กอินอื่นที่สามารถใช้ทำเช่นเดียวกันนี้มีอยู่ในเอกสารประกอบ สุดท้าย คุณจะสามารถสร้างเมตาแท็กส่วนกลางและกำหนดให้กับพื้นที่เฉพาะบนเว็บไซต์ของคุณได้
หากคุณต้องการเมตาแท็กสำหรับโพสต์ทั้งหมดบนไซต์ของฉัน คุณสามารถตั้งค่านี้เป็นค่าเริ่มต้นตามที่แสดงด้านล่าง หลังจากนั้น ให้เลือกตัวเลือก Post Type Support จากเมนู General Options แล้วป้อนโพสต์ เพจ และสื่อ ด้วยเหตุนี้ เมื่อแก้ไขโพสต์ เพจ หรือไฟล์สื่อ คุณสามารถเพิ่มเมตาแท็กเฉพาะสำหรับรายการนั้นๆ ได้
ฉันจะใส่เมตาแท็กใน WordPress ได้ที่ไหน
 เครดิต: HubSpot
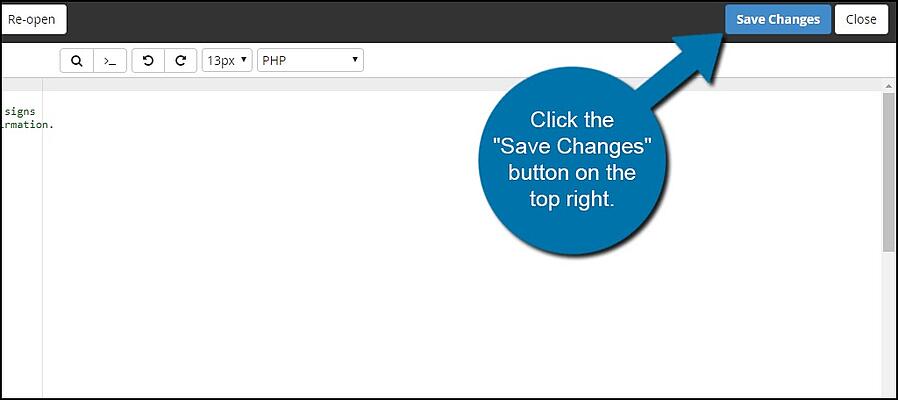
เครดิต: HubSpotในการเพิ่มเมตาแท็กใน WordPress คุณจะต้องเข้าถึงโค้ดของเว็บไซต์ของคุณ สามารถทำได้ผ่านแดชบอร์ดของ WordPress โดยเลือกลิงก์ "ตัวแก้ไข" ใต้เมนู "ลักษณะที่ปรากฏ" เมื่อคุณอยู่ในเครื่องมือแก้ไข คุณจะต้องค้นหาไฟล์ header.php ของธีม ในไฟล์นี้ คุณจะเห็นโค้ดที่ควบคุม ข้อมูลส่วนหัว สำหรับเว็บไซต์ของคุณ ใต้โค้ดที่สร้างส่วนหัว คุณจะเห็นส่วนที่ระบุว่า "meta" นี่คือที่ที่คุณสามารถเพิ่มเมตาแท็กที่คุณต้องการใช้
คุณจะปรับปรุงอันดับการค้นหาของคุณหากคุณใส่ไว้ในเนื้อหาที่ถูกต้องหลังจากเรียนรู้ SEO เมตาแท็ก นอกเหนือจากชื่อเว็บไซต์หรือโพสต์ ยังใช้เพื่อบอกเครื่องมือค้นหาว่ามีอะไรอยู่บ้าง มีปลั๊กอิน WordPress มากมายที่สามารถใช้สร้างเมตาแท็กสำหรับหน้าหรือโพสต์ของคุณ เนื่องจากจำนวนปลั๊กอินที่คุณติดตั้ง เว็บไซต์ WordPress ของคุณอาจโหลดช้า ต้องเพิ่มรหัสต่อไปนี้ในไฟล์ functions.php ในขั้นตอนที่ 4 คุณต้องรวม แท็กคำหลัก meta
ทำไมคุณควรเพิ่มเมตาแท็กใน WordPress
แม้ว่าการเพิ่มเมตาแท็กจะเป็นประโยชน์โดยไม่คำนึงถึงเป้าหมายของคุณ แต่ก็สามารถช่วยให้ผู้ใช้ค้นหาเว็บไซต์ของคุณเจอได้ วัตถุประสงค์ของเมตาแท็กคือการช่วยให้เครื่องมือค้นหาเข้าใจและตีความเนื้อหาของหน้าเว็บของคุณ หากคุณเพิ่มเมตาแท็กในหน้า WordPress ของคุณอย่างถูกต้อง เครื่องมือค้นหาจะแสดงเนื้อหาของคุณในหน้าของผู้ใช้ หน้าของคุณจะหายไปในทะเลของคนอื่น ๆ นับพัน ในการใช้ WordPress เพื่อเพิ่มเมตาแท็ก คุณต้องดาวน์โหลดและเปิดไฟล์ Theme Header ก่อน หากต้องการเปิดไฟล์ ให้ค้นหา header.php ก่อนแล้วจึงคลิก ทันทีที่คุณป้อนเมตาแท็กเหล่านี้ ส่วนหัวของคุณจะปรากฏขึ้น อย่ากังวลหากทุกหน้าของคุณไม่ต้องการเมตาแท็ก โปรดทราบว่าเนื้อหาทั้งหมดของคุณจะต้องได้รับการอัปเดตในอนาคต หากไม่มีเมตาแท็กเลย จะดีกว่าถ้าไม่มีเมตาแท็กเลย ไม่ว่าในกรณีใด เมตาแท็กในบางหน้าสามารถช่วยเสิร์ชเอ็นจิ้นในการกำหนดเนื้อหาที่คุณพยายามสร้างและทำให้ผู้ใช้ค้นหาเพจของคุณได้ง่ายขึ้น การใช้เมตาแท็กสามารถช่วยเครื่องมือค้นหาในการพิจารณาว่าหน้าใดมีความเกี่ยวข้องกับผู้ใช้มากที่สุด นอกจากนี้ การเพิ่มลงในพอร์ตโฟลิโอของคุณก็เป็นการตัดสินใจที่ยอดเยี่ยมโดยไม่คำนึงถึงเป้าหมายเฉพาะของคุณ

เพิ่ม Facebook Meta Tag ไปที่ส่วนหัวของ WordPress
 เครดิต: Peachpit
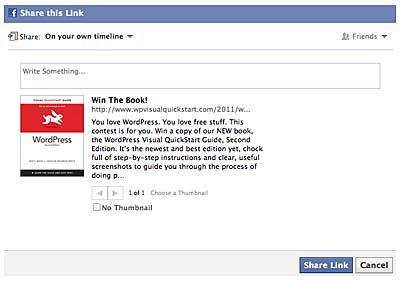
เครดิต: Peachpitการเพิ่มเมตาแท็กของ Facebook ลงในส่วนหัวของ WordPress เมตาแท็กของ Facebook เป็นแท็ก HTML ที่คุณสามารถเพิ่มลงในส่วนหัวของเว็บไซต์ของคุณได้ แท็กนี้อนุญาตให้คุณระบุเพจ Facebook ที่คุณต้องการให้ผู้คน “ถูกใจ” เมื่อพวกเขาเยี่ยมชมเว็บไซต์ของคุณ หากต้องการเพิ่มเมตาแท็กของ Facebook ลงในส่วนหัวของ WordPress คุณจะต้องแก้ไขไฟล์ header.php ของธีม สามารถทำได้ผ่านแดชบอร์ดของ WordPress โดยไปที่ Appearance > Editor เมื่อคุณอยู่ในเครื่องมือแก้ไขแล้ว ให้ค้นหาไฟล์ header.php ทางด้านขวามือและคลิกที่ไฟล์ นี่จะแสดงรหัสสำหรับไฟล์ header.php ในตัวแก้ไข เลื่อนลงไปที่ด้านล่างของโค้ดและเพิ่มโค้ดต่อไปนี้ก่อนแท็ก: แทนที่ URL ในแท็ก og:image ด้วย URL ของรูปภาพที่คุณต้องการใช้ ภาพนี้จะถูกใช้เมื่อเว็บไซต์ของคุณถูกแชร์บน Facebook บันทึกการเปลี่ยนแปลงของคุณและอัปโหลดไฟล์ header.php ไปยังเซิร์ฟเวอร์ของคุณ แค่นั้นแหละ! คุณได้เพิ่มเมตาแท็กของ Facebook ลงในส่วนหัวของ WordPress แล้ว
โปรโตคอล Open Graph ช่วยให้คุณสามารถอธิบายลักษณะของออบเจ็กต์ เช่น โพสต์บนเว็บไซต์ของคุณ ให้กับผู้ใช้บนโซเชียลเน็ตเวิร์กได้ง่ายขึ้น หากคุณไม่ระบุชื่อโพสต์ โซเชียลเน็ตเวิร์กจะต้องเดาจาก HTML ของโพสต์ แท็ก Open Graph พื้นฐานสามารถใช้เพื่ออธิบายเนื้อหาที่กำลังแชร์ เนื้อหาของแท็กพื้นฐานเหล่านี้สามารถอธิบายเพิ่มเติมได้โดยการเพิ่มแท็ก แท็ก OG เฉพาะยังมีแท็กอธิบายเพิ่มเติมอีกด้วย ข้อมูลนี้ถูกเพิ่มลงในเนื้อหา WordPress โดยเพียงแค่คัดลอกและวางจากแหล่งที่มา ในไซต์ WordPress ของคุณ คุณสามารถใช้ Open Graph ได้หลายวิธี
Facebook ยังคงเป็นผู้นำเครือข่ายสังคมออนไลน์ที่ไม่มีปัญหา ด้วยการทำให้การเข้าถึงชุมชนของคุณบน Facebook และเว็บไซต์ของคุณง่ายขึ้น คุณสามารถมีส่วนร่วมกับพวกเขาในแบบของพวกเขาเอง ตามค่าเริ่มต้น Ultimate Facebook มีชุดส่วนหัว Open Graph ที่สามารถแทรกได้ด้วยตนเอง นอกจากนี้ยังมีคุณสมบัติที่เหนือกว่าปลั๊กอินอื่น ๆ ที่ฉันทดสอบ ผู้ใช้สามารถใช้บัญชี Facebook เพื่อลงทะเบียนเว็บไซต์ของคุณโดยใช้ Ultimate Facebook และ Connect ส่งผลให้การลงทะเบียนกลายเป็นขั้นตอนง่ายๆ การมีความคิดเห็นบน Facebook บนเว็บไซต์ของคุณช่วยลดโอกาสที่ความคิดเห็นจะเป็นสแปม เมื่อคุณโพสต์บทความบน Facebook คุณสามารถดึงดูดผู้ชมให้กลับมาที่เว็บไซต์ของคุณได้ง่ายขึ้น
/> Facebook และ Twitter Meta Tags
ในการใช้ Facebook คุณต้องใส่เมตาแท็กต่อไปนี้ก่อน: *meta name=fb-root%27content%27https://www.Facebook.com/”>br> ชื่อของแอปคือ [[ชื่อเมตา%2FFB-app-id%2F%27content%27 ตารางด้านบนมีข้อมูลเกี่ยวกับ ชื่อเมตา : [[bio-ogc%2B-content=”> br โปรดดู เมตาแท็กต่อไปนี้ใน Twitter สำหรับข้อมูลเพิ่มเติม
วิธีเพิ่มเมตาแท็กใน Html
เมตาแท็กเป็นส่วนของโค้ด HTML ที่ให้ข้อมูลเกี่ยวกับหน้าเว็บ พวกเขาจะถูกวางไว้ใน
ของหน้าเว็บและโดยทั่วไปจะมีชื่อหน้า คำอธิบาย และคำหลักการเพิ่มเมตาแท็กลงในหน้าเว็บเป็นขั้นตอนง่ายๆ ขั้นแรก ระบุข้อมูลที่คุณต้องการรวมไว้ในเมตาแท็ก ซึ่งมักจะเป็นชื่อหน้า คำอธิบาย และคำหลัก ถัดไป สร้างเมตาแท็กใน ของหน้าเว็บ โดยใช้โค้ด HTML ที่เหมาะสม สุดท้าย บันทึกหน้าเว็บและอัปโหลดไปยังเว็บเซิร์ฟเวอร์ของคุณ
เมตาแท็กคืออะไร? เมตาแท็กเป็นสตริงที่อยู่ระหว่างแท็กเปิดและปิดบนหน้า ทำให้เครื่องมือค้นหาและผู้ใช้ทราบว่าไซต์ของคุณเกี่ยวกับอะไร แท็กชื่อ ตาม World Wide Web Consortium ต้องปรากฏบนหน้า แต่ไม่ต้องปรากฏเป็นเมตาแท็ก เมื่อเสิร์ชเอ็นจิ้นเริ่มทำงาน จำเป็นต้องมีเมตาแท็กของคีย์เวิร์ด หากคุณต้องการหลีกเลี่ยงการทำร้ายเว็บไซต์ของคุณ หลีกเลี่ยงการใช้แท็กนี้ คุณสามารถระบุได้ว่าหน้าใดควรถูกละเว้นโดยเครื่องมือค้นหาหรือว่าจะทิ้งลิงก์ไว้บนหน้าตามแท็กโรบ็อต
ไซต์ที่กำลังพัฒนามักถูกเรียกว่าแท็ก "ขยาย" หากนักพัฒนา noindexes/nofollow หน้าของเว็บไซต์ พวกเขาจะไม่พบหน้าดังกล่าวในเครื่องมือค้นหา และจะไม่สามารถลบแท็กได้ หน้าของคุณจะถูกลบออกจากดัชนีการค้นหา และลิงก์ของคุณไปยังหน้าอื่นๆ จะถูกละเว้น
Meta Tags คืออะไรและเหตุใดจึงสำคัญ
แท็กเมตา HTML สามารถพบได้ในเนื้อหาของบทความนี้ ข้อมูลเกี่ยวกับเอกสารเรียกว่าที่มาหรือข้อมูลเมตา ความสามารถในการทำความเข้าใจเอกสารและแสดงเอกสารนั้นในผลการค้นหาเป็นตัวอย่างของวิธีการที่เครื่องมือค้นหาและเครื่องมืออื่นๆ ใช้ สามารถใช้เมตาแท็กเพื่อระบุการตั้งค่าอักขระ คำอธิบายหน้า คีย์เวิร์ด ผู้แต่ง และการตั้งค่าวิวพอร์ตของเอกสาร เป็นไปได้ที่จะตั้งค่าชุดอักขระสำหรับเอกสารโดยใช้แท็ก * meta charset * คุณสามารถใช้แท็ก *ชื่อเมตา* เพื่อระบุคำอธิบาย คำหลัก และผู้เขียนของหน้า แท็ก meta viewport> ยังสามารถใช้เพื่อระบุขนาดวิวพอร์ต ข้อมูลเมตาจะไม่ปรากฏบนหน้า มีทางเดียวเท่านั้นที่จะเข้าถึงได้: โดยเครื่อง เมื่อสร้างหน้า HTML ข้อมูลเมตามีความสำคัญเนื่องจากเครื่องมือค้นหาใช้เพื่อแสดงเอกสารในผลการค้นหา หากคุณประสบปัญหาในการหาวิธีเพิ่มเมตาแท็กในเว็บไซต์ของคุณ คุณสามารถใช้ตัวแก้ไข HTML ออนไลน์ได้ หากคุณรวมแท็ก [meta] ไว้ในองค์ประกอบ [head] ของเอกสาร โปรแกรมแก้ไขจะรวมแท็กและค่าที่ถูกต้องเสมอ
