帮助 WordPress 开发人员如何在 WordPress 中向您的标题添加元标记
已发表: 2022-09-20如果您想在 WordPress 的标题中添加元标记,您首先需要了解元标记是什么以及它如何帮助您的网站。 元标记是提供有关网页信息的 HTML 标记。 元标签对用户不可见,但可以被搜索引擎和其他网络爬虫读取。 元标记用于提供有关网页的信息,例如页面标题、描述、关键字和作者。 它们还可用于指定字符集、视口和其他信息。 在 WordPress 的标题中添加元标记是一个相对简单的过程。 但是,在对代码进行任何更改之前,了解您在做什么是很重要的。 本文将提供有关如何在 WordPress 的标题中添加元标记的说明,以及有关在元标记中包含什么内容的一些提示。 向标题添加元标记时,使用正确的语法很重要。 元标记的语法如下:将“name”替换为元标记的名称,将“content”替换为元标记的内容。 例如,如果您想添加一个提供网站简要描述的元标记,您将使用以下语法:确保您的元标记放置在 HTML 代码的 head 元素中也很重要。 head 元素是代码的一部分,其中包含有关您的网站的信息,例如标题、描述和关键字。 您的元标记应放置在 head 元素中,在 body 元素之前。 如果您不习惯编辑网站代码,您还可以使用 WordPress 插件将元标记添加到您的标题中。 有许多可用的插件可让您在标题中添加元标记,而无需编辑代码。 向标题添加元标记时,选择与您的网站相关的名称和内容很重要。 与您的网站无关的元标记实际上会损害您网站的搜索引擎优化 (SEO)。 如果您不确定要在元标记中包含什么,或者如果您不习惯编辑您的网站代码,您可以随时联系
据谷歌称,网页元标记是网站所有者向搜索引擎宣传其网站的另一种方法。 这些标签可能包含文档的元描述、作者、文档类型、语言、版权和任何其他相关详细信息等信息。 网站所有者可以通过使用 WordPress 插件或手动上传他们的模板文件来手动将元标记添加到他们的网站。 插件允许您向 WordPress 网站添加一组通用且唯一的元标记。 为了演示如何设置元标记,我们将使用 Meta Tag Manager 插件。 另一个可以用来做同样事情的插件可以在它的文档中找到。 最后,您将能够创建全局元标记并将它们分配到您网站上的特定区域。
如果您想要我网站上所有帖子的元标记,您可以将其设置为默认值,如下所示。 之后,从“常规选项”菜单中选择“帖子类型支持”选项,然后输入帖子、页面和媒体。 因此,在编辑帖子、页面或媒体文件时,您可以向其中添加特定于该特定项目的元标记。
我在 WordPress 中的何处放置元标记?
 学分:HubSpot
学分:HubSpot为了在 WordPress 中添加元标记,您需要访问您网站的代码。 这可以通过 WordPress 仪表板完成,方法是选择“外观”菜单下的“编辑器”链接。 进入编辑器后,您需要找到主题的 header.php 文件。 在此文件中,您将看到控制网站标题信息的代码。 在生成标头的代码下方,您会看到一个标有“元”的部分。 您可以在此处添加要使用的元标记。
如果您在学习了 SEO 后将其放入正确的内容中,您将提高您的搜索排名。 元标签,除了网站或帖子的标题外,还用于告诉搜索引擎那里有什么。 有许多 WordPress 插件可用于为您的页面或帖子创建元标记。 由于您安装的插件数量众多,您的 WordPress 网站可能会加载缓慢。 必须将以下代码添加到 functions.php 文件中。 在第 4 步中,您必须包含一个元关键字标签。
为什么应该向 WordPress 添加元标记
尽管无论您的目标如何,添加元标记都是有益的,但它们也可以帮助用户找到您的网站。 元标记的目的是帮助搜索引擎理解和解释您网页的内容。 如果您正确地将元标记添加到您的 WordPress 页面,搜索引擎将在用户页面上显示您的内容。 您的页面将在成千上万其他人的海洋中丢失。 要使用 WordPress 添加元标签,首先需要下载并打开 Theme Header 文件。 要打开该文件,首先搜索 header.php,然后单击它。 输入这些元标记后,将显示您的标题。 如果您的所有页面都不需要元标记,请不要担心; 请记住,您的所有内容将来都需要更新。 如果根本没有元标记,最好根本没有元标记。 无论如何,某些页面上的元标记可以帮助搜索引擎确定您尝试创建的内容,并使用户更容易找到您的页面。 元标记的使用还可以帮助搜索引擎确定哪些页面与用户最相关。 此外,无论您的具体目标如何,将它们添加到您的投资组合中都是一个很好的决定。
将 Facebook 元标记添加到 WordPress 标题
 学分:桃坑
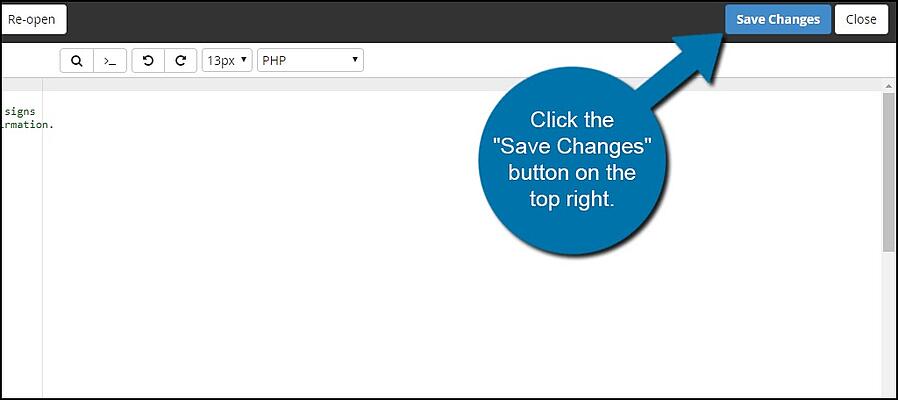
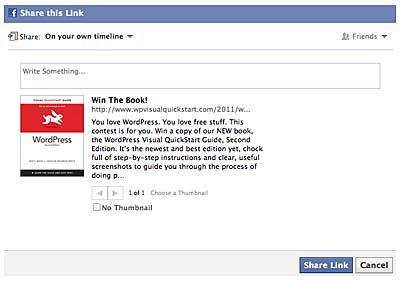
学分:桃坑将 Facebook 元标记添加到您的 WordPress 标题 Facebook 元标记是一个 HTML 标记,您可以将其添加到您网站的标题中。 此标签允许您指定您希望人们在访问您的网站时“点赞”的 Facebook 页面。 要将 Facebook 元标记添加到您的 WordPress 标头,您需要编辑主题的 header.php 文件。 这可以通过 WordPress 仪表板转到外观 > 编辑器来完成。 进入编辑器后,找到右侧的 header.php 文件并单击它。 这将在编辑器中显示 header.php 文件的代码。 向下滚动到代码底部并在标记前添加以下代码: 将 og:image 标记中的 URL 替换为您要使用的图像的 URL。 当您的网站在 Facebook 上共享时,将使用此图像。 保存您的更改并将 header.php 文件上传到您的服务器。 而已! 您现在已将 Facebook 元标记添加到您的 WordPress 标头。

Open Graph 协议使您能够更轻松地向社交网络上的用户解释对象的特征,例如您网站上的帖子。 如果您不指定帖子的标题,社交网络将不得不从您的帖子的 HTML 中猜测它。 基本的 Open Graph 标签可用于描述正在共享的内容。 这些基本标签的内容可以通过添加标签来进一步描述。 特定的 OG 标签还包括附加的描述性标签。 只需从源中复制和粘贴,即可将此信息添加到任何 WordPress 内容中。 在您的 WordPress 网站中,您可以通过多种方式使用 Open Graph。
Facebook 仍然是无可争议的社交网络领导者。 通过更轻松地访问 Facebook 和您的网站上的社区,您可以以他们自己的方式与他们互动。 默认情况下,Ultimate Facebook 有一组可以手动插入的 Open Graph 标题。 还包括一个优于我测试的其他插件的功能。 用户可以使用他们的 Facebook 帐户使用 Ultimate Facebook 和 Connect 注册您的网站。 因此,注册已成为一个简单的过程。 在您的网站上发表 Facebook 评论可以减少评论垃圾邮件的可能性。 当您将文章发布到 Facebook 时,您可以更轻松地将您的受众吸引回您的网站。
/> Facebook 和 Twitter 元标签
要使用 Facebook,您必须首先插入以下元标记:*meta name=fb-root%27content%27https://www.Facebook.com/”>br>。 应用程序的名称是 [[Meta name%2FFB-app-id%2F%27content%27 上表包含有关Meta name(s ) 的信息:[[bio-ogc%2B-content=”> br 请参阅Twitter 中的以下元标记以获取更多信息。
如何在 Html 中添加元标记
元标记是一段 HTML 代码,提供有关网页的信息。 它们被放置在
网页的一部分,通常包括页面的标题、描述和关键字。将元标记添加到网页是一个简单的过程。 首先,确定要包含在元标记中的信息。 这通常是页面的标题、描述和关键字。 接下来,在网页的部分,使用适当的 HTML 代码。 最后,保存网页并将其上传到您的网络服务器。
什么是元标记? Meta 标签是一个字符串,位于页面上的开始标签和结束标签之间。 它们让搜索引擎和用户了解您的网站的全部内容。 根据万维网联盟的说法,标题标签必须出现在页面上,但它不必作为元标签出现。 当搜索引擎开始运作时,拥有关键字元标记至关重要。 如果您想避免损害您的网站,请避免使用此标签。 您可以指定页面是否应被搜索引擎忽略,或者是否在页面上留下机器人标记后的链接。
正在开发的网站通常被称为“放大”标签。 如果开发人员 noindexes/nofollow 一个网站的页面,他们将无法在搜索引擎中找到它,并且他们将无法删除标签。 您的页面将从搜索索引中删除,并且您指向其他页面的链接将被忽略。
什么是元标签,为什么它们很重要?
HTML 元标记可以在本文的正文中找到。 有关文档的数据称为其出处或元数据。 理解文档并将其显示在搜索结果中的能力是搜索引擎和其他工具如何使用它的一个示例。 meta> 标签可用于指定文档的字符、页面描述、关键字、作者和视口设置。 可以使用 * meta charset * 标签为文档设置字符集。 您可以使用 *meta name* 标签来指定页面的描述、关键字和作者。 meta viewport> 标签也可用于指定视口大小。 元数据不会显示在页面上。 只有一种方法可以访问它:通过机器。 创建 HTML 页面时,元数据至关重要,因为搜索引擎使用它在搜索结果中显示文档。 如果您无法找到将元标记添加到您的网站的方法,可以使用在线 HTML 编辑器。 如果您在文档的 [head] 元素中包含 [meta] 标签,编辑器将始终包含正确的标签和值。
