幫助 WordPress 開發人員如何在 WordPress 中向您的標題添加元標記
已發表: 2022-09-20如果您想在 WordPress 的標題中添加元標記,您首先需要了解元標記是什麼以及它如何幫助您的網站。 元標記是提供有關網頁信息的 HTML 標記。 元標籤對用戶不可見,但可以被搜索引擎和其他網絡爬蟲讀取。 元標記用於提供有關網頁的信息,例如頁面標題、描述、關鍵字和作者。 它們還可用於指定字符集、視口和其他信息。 在 WordPress 的標題中添加元標記是一個相對簡單的過程。 但是,在對代碼進行任何更改之前,了解您在做什麼是很重要的。 本文將提供有關如何在 WordPress 的標題中添加元標記的說明,以及有關在元標記中包含什麼內容的一些提示。 向標題添加元標記時,使用正確的語法很重要。 元標記的語法如下:將“name”替換為元標記的名稱,將“content”替換為元標記的內容。 例如,如果您想添加一個提供網站簡要描述的元標記,您將使用以下語法:確保您的元標記放置在 HTML 代碼的 head 元素中也很重要。 head 元素是代碼的一部分,其中包含有關您的網站的信息,例如標題、描述和關鍵字。 您的元標記應放置在 head 元素中,在 body 元素之前。 如果您不習慣編輯網站代碼,您還可以使用 WordPress 插件將元標記添加到您的標題中。 有許多可用的插件可讓您在標題中添加元標記,而無需編輯代碼。 向標題添加元標記時,選擇與您的網站相關的名稱和內容很重要。 與您的網站無關的元標記實際上會損害您網站的搜索引擎優化 (SEO)。 如果您不確定要在元標記中包含什麼,或者如果您不習慣編輯您的網站代碼,您可以隨時聯繫
據谷歌稱,網頁元標記是網站所有者向搜索引擎宣傳其網站的另一種方法。 這些標籤可能包含文檔的元描述、作者、文檔類型、語言、版權和任何其他相關詳細信息等信息。 網站所有者可以通過使用 WordPress 插件或手動上傳他們的模板文件來手動將元標記添加到他們的網站。 插件允許您向 WordPress 網站添加一組通用且唯一的元標記。 為了演示如何設置元標記,我們將使用 Meta Tag Manager 插件。 另一個可以用來做同樣事情的插件可以在它的文檔中找到。 最後,您將能夠創建全局元標記並將它們分配到您網站上的特定區域。
如果您想要我網站上所有帖子的元標記,您可以將其設置為默認值,如下所示。 之後,從“常規選項”菜單中選擇“帖子類型支持”選項,然後輸入帖子、頁面和媒體。 因此,在編輯帖子、頁面或媒體文件時,您可以向其中添加特定於該特定項目的元標記。
我在 WordPress 中的何處放置元標記?
 學分:HubSpot
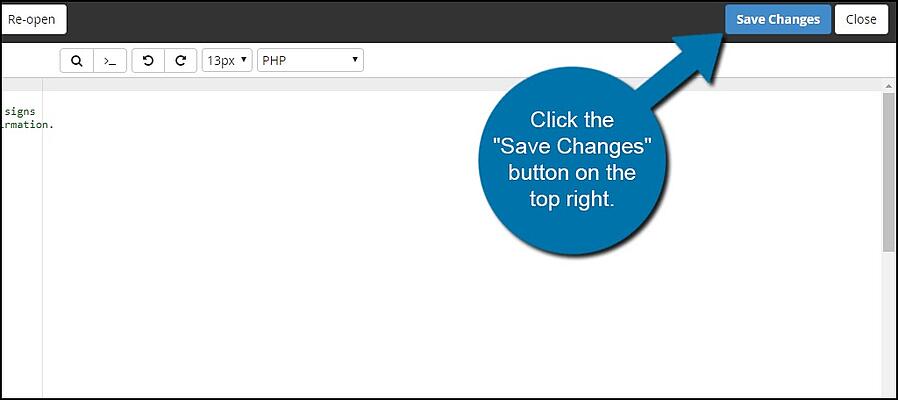
學分:HubSpot為了在 WordPress 中添加元標記,您需要訪問您網站的代碼。 這可以通過 WordPress 儀表板完成,方法是選擇“外觀”菜單下的“編輯器”鏈接。 進入編輯器後,您需要找到主題的 header.php 文件。 在此文件中,您將看到控製網站標題信息的代碼。 在生成標頭的代碼下方,您會看到一個標有“元”的部分。 您可以在此處添加要使用的元標記。
如果您在學習了 SEO 後將其放入正確的內容中,您將提高您的搜索排名。 元標籤,除了網站或帖子的標題外,還用於告訴搜索引擎那裡有什麼。 有許多 WordPress 插件可用於為您的頁面或帖子創建元標記。 由於您安裝的插件數量眾多,您的 WordPress 網站可能會加載緩慢。 必須將以下代碼添加到 functions.php 文件中。 在第 4 步中,您必須包含一個元關鍵字標籤。
為什麼應該向 WordPress 添加元標記
儘管無論您的目標如何,添加元標記都是有益的,但它們也可以幫助用戶找到您的網站。 元標記的目的是幫助搜索引擎理解和解釋您網頁的內容。 如果您正確地將元標記添加到您的 WordPress 頁面,搜索引擎將在用戶頁面上顯示您的內容。 您的頁面將在成千上萬其他人的海洋中丟失。 要使用 WordPress 添加元標籤,首先需要下載並打開 Theme Header 文件。 要打開該文件,首先搜索 header.php,然後單擊它。 輸入這些元標記後,將顯示您的標題。 如果您的所有頁面都不需要元標記,請不要擔心; 請記住,您的所有內容將來都需要更新。 如果根本沒有元標記,最好根本沒有元標記。 無論如何,某些頁面上的元標記可以幫助搜索引擎確定您嘗試創建的內容,並使用戶更容易找到您的頁面。 元標記的使用還可以幫助搜索引擎確定哪些頁面與用戶最相關。 此外,無論您的具體目標如何,將它們添加到您的投資組合中都是一個很好的決定。
將 Facebook 元標記添加到 WordPress 標題
 學分:桃坑
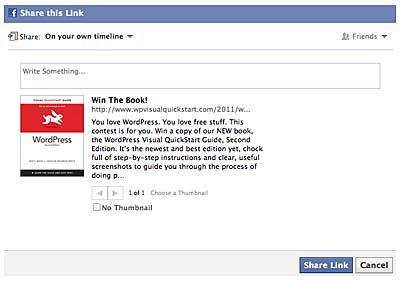
學分:桃坑將 Facebook 元標記添加到您的 WordPress 標題 Facebook 元標記是一個 HTML 標記,您可以將其添加到您網站的標題中。 此標籤允許您指定您希望人們在訪問您的網站時“點贊”的 Facebook 頁面。 要將 Facebook 元標記添加到您的 WordPress 標頭,您需要編輯主題的 header.php 文件。 這可以通過 WordPress 儀表板轉到外觀 > 編輯器來完成。 進入編輯器後,找到右側的 header.php 文件並單擊它。 這將在編輯器中顯示 header.php 文件的代碼。 向下滾動到代碼底部並在標記前添加以下代碼: 將 og:image 標記中的 URL 替換為您要使用的圖像的 URL。 當您的網站在 Facebook 上共享時,將使用此圖像。 保存您的更改並將 header.php 文件上傳到您的服務器。 而已! 您現在已將 Facebook 元標記添加到您的 WordPress 標頭。

Open Graph 協議使您能夠更輕鬆地向社交網絡上的用戶解釋對象的特徵,例如您網站上的帖子。 如果您不指定帖子的標題,社交網絡將不得不從您的帖子的 HTML 中猜測它。 基本的 Open Graph 標籤可用於描述正在共享的內容。 這些基本標籤的內容可以通過添加標籤來進一步描述。 特定的 OG 標籤還包括附加的描述性標籤。 只需從源中復制和粘貼,即可將此信息添加到任何 WordPress 內容中。 在您的 WordPress 網站中,您可以通過多種方式使用 Open Graph。
Facebook 仍然是無可爭議的社交網絡領導者。 通過更輕鬆地訪問 Facebook 和您的網站上的社區,您可以以他們自己的方式與他們互動。 默認情況下,Ultimate Facebook 有一組可以手動插入的 Open Graph 標題。 還包括一個優於我測試的其他插件的功能。 用戶可以使用他們的 Facebook 帳戶使用 Ultimate Facebook 和 Connect 註冊您的網站。 因此,註冊已成為一個簡單的過程。 在您的網站上發表 Facebook 評論可以減少評論垃圾郵件的可能性。 當您將文章發佈到 Facebook 時,您可以更輕鬆地將您的受眾吸引回您的網站。
/> Facebook 和 Twitter 元標籤
要使用 Facebook,您必須首先插入以下元標記:*meta name=fb-root%27content%27https://www.Facebook.com/”>br>。 應用程序的名稱是 [[Meta name%2FFB-app-id%2F%27content%27 上表包含有關Meta name(s ) 的信息:[[bio-ogc%2B-content=”> br 請參閱Twitter 中的以下元標記以獲取更多信息。
如何在 Html 中添加元標記
元標記是一段 HTML 代碼,提供有關網頁的信息。 它們被放置在
網頁的一部分,通常包括頁面的標題、描述和關鍵字。將元標記添加到網頁是一個簡單的過程。 首先,確定要包含在元標記中的信息。 這通常是頁面的標題、描述和關鍵字。 接下來,在網頁的部分,使用適當的 HTML 代碼。 最後,保存網頁並將其上傳到您的網絡服務器。
什麼是元標記? Meta 標籤是一個字符串,位於頁面上的開始標籤和結束標籤之間。 它們讓搜索引擎和用戶了解您的網站的全部內容。 根據萬維網聯盟的說法,標題標籤必須出現在頁面上,但它不必作為元標籤出現。 當搜索引擎開始運作時,擁有關鍵字元標記至關重要。 如果您想避免損害您的網站,請避免使用此標籤。 您可以指定頁面是否應被搜索引擎忽略,或者是否在頁面上留下機器人標記後的鏈接。
正在開發的網站通常被稱為“放大”標籤。 如果開發人員 noindexes/nofollow 一個網站的頁面,他們將無法在搜索引擎中找到它,並且他們將無法刪除標籤。 您的頁面將從搜索索引中刪除,並且您指向其他頁面的鏈接將被忽略。
什麼是元標籤,為什麼它們很重要?
HTML 元標記可以在本文的正文中找到。 有關文檔的數據稱為其出處或元數據。 理解文檔並將其顯示在搜索結果中的能力是搜索引擎和其他工具如何使用它的一個示例。 meta> 標籤可用於指定文檔的字符、頁面描述、關鍵字、作者和視口設置。 可以使用 * meta charset * 標籤為文檔設置字符集。 您可以使用 *meta name* 標籤來指定頁面的描述、關鍵字和作者。 meta viewport> 標籤也可用於指定視口大小。 元數據不會顯示在頁面上。 只有一種方法可以訪問它:通過機器。 創建 HTML 頁面時,元數據至關重要,因為搜索引擎使用它在搜索結果中顯示文檔。 如果您無法找到將元標記添加到您的網站的方法,可以使用在線 HTML 編輯器。 如果您在文檔的 [head] 元素中包含 [meta] 標籤,編輯器將始終包含正確的標籤和值。
