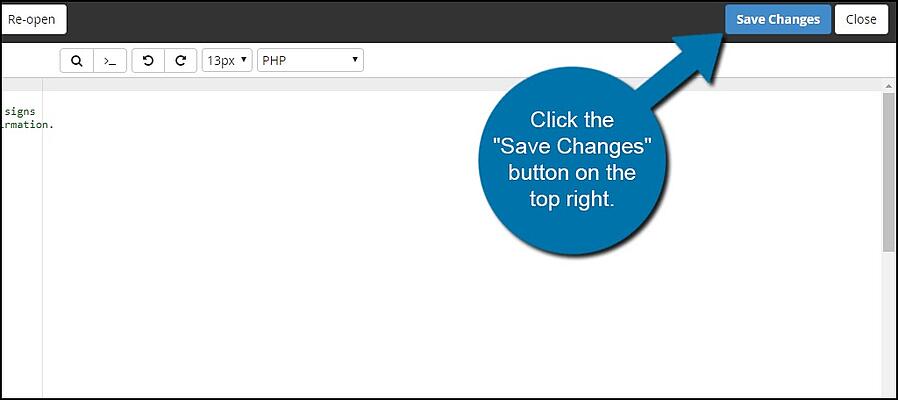
Deweloper WordPress o pomoc Jak dodać metatag do nagłówka w WordPressie
Opublikowany: 2022-09-20Jeśli chcesz dodać metatag do swojego nagłówka w WordPress, musisz najpierw zrozumieć, czym jest metatag i jak może pomóc Twojej witrynie. Metatag to tag HTML, który zawiera informacje o stronie internetowej. Metatagi nie są widoczne dla użytkowników, ale mogą być odczytywane przez wyszukiwarki i inne roboty sieciowe. Metatagi służą do dostarczania informacji o stronie internetowej, takich jak tytuł strony, opis, słowa kluczowe i autor. Można ich również użyć do określenia zestawu znaków, rzutni i innych informacji. Dodanie metatagu do nagłówka w WordPressie jest stosunkowo prostym procesem. Jednak ważne jest, aby zrozumieć, co robisz, zanim wprowadzisz jakiekolwiek zmiany w swoim kodzie. W tym artykule znajdziesz instrukcje, jak dodać metatag do nagłówka w WordPressie, a także kilka wskazówek, co umieścić w metatagu. Podczas dodawania metatagu do nagłówka ważne jest, aby użyć prawidłowej składni. Składnia metatagu jest następująca: Zastąp „name” nazwą swojego metatagu, a „content” zawartością metatagu. Na przykład, jeśli chcesz dodać metatag, który zawiera krótki opis Twojej witryny, użyj następującej składni: Ważne jest również, aby umieścić metatag w elemencie head kodu HTML. Element head to sekcja kodu, która zawiera informacje o Twojej witrynie, takie jak tytuł, opis i słowa kluczowe. Twój metatag powinien być umieszczony w elemencie head, przed elementem body. Jeśli nie masz ochoty edytować kodu swojej witryny, możesz również użyć wtyczki WordPress, aby dodać metatag do nagłówka. Dostępnych jest wiele wtyczek, które pozwolą Ci dodać metatag do nagłówka bez konieczności edytowania kodu. Podczas dodawania metatagu do nagłówka ważne jest, aby wybrać nazwę i treść, które są odpowiednie dla Twojej witryny. Metatagi, które nie są związane z Twoją witryną, mogą w rzeczywistości zaszkodzić optymalizacji witryny pod kątem wyszukiwarek (SEO). Jeśli nie wiesz, co umieścić w metatagu, lub jeśli nie masz ochoty edytować kodu swojej witryny, zawsze możesz skontaktować się z
Według Google metatagi stron internetowych to kolejna metoda, dzięki której właściciele witryn mogą reklamować swoje witryny w wyszukiwarkach. Tagi te mogą zawierać informacje, takie jak metaopis dokumentu , autor, typ dokumentu, język, prawa autorskie i wszelkie inne istotne szczegóły. Właściciele witryn mogą ręcznie dodawać metatagi do swoich witryn, korzystając z wtyczek WordPress lub ręcznie przesyłając pliki szablonów. Wtyczka umożliwia dodanie zestawu ogólnych i unikalnych metatagów do witryny WordPress. Aby zademonstrować, jak skonfigurować metatagi, użyjemy wtyczki Meta Tag Manager. Inna wtyczka, której można użyć do tego samego, jest dostępna w jego dokumentacji. Wreszcie będziesz mógł tworzyć globalne metatagi i przypisywać je do określonych obszarów na swojej stronie.
Jeśli chcesz mieć metatag dla wszystkich postów w mojej witrynie, możesz ustawić go na wartości domyślne, jak pokazano poniżej. Następnie wybierz opcję Obsługa typów postów z menu Opcje ogólne i wprowadź posty, strony i multimedia. W rezultacie, edytując post, stronę lub plik multimedialny, możesz dodać do niego metatagi, które są specyficzne dla tego konkretnego elementu.
Gdzie umieścić metatagi w WordPressie?
 Źródło: HubSpot
Źródło: HubSpotAby dodać metatagi w WordPressie, musisz uzyskać dostęp do kodu swojej witryny. Można to zrobić za pomocą pulpitu WordPress, wybierając link „Edytor” w menu „Wygląd”. Po przejściu do edytora musisz zlokalizować plik header.php motywu. W tym pliku zobaczysz kod, który kontroluje informacje nagłówka Twojej witryny. Tuż pod kodem generującym nagłówek zobaczysz sekcję oznaczoną „meta”. Tutaj możesz dodać metatagi, których chcesz użyć.
Poprawisz swoje rankingi wyszukiwania, jeśli umieścisz je w odpowiedniej treści po nauce SEO. Metatagi, oprócz tytułu strony internetowej lub posta, są używane do informowania wyszukiwarek, co tam jest. Istnieje wiele wtyczek WordPress, których można używać do tworzenia metatagów dla swoich stron lub postów. Ze względu na liczbę zainstalowanych wtyczek Twoja witryna WordPress może się wolno ładować. Do pliku functions.php należy dodać następujący kod. W kroku 4 musisz dołączyć metatag słowa kluczowego .
Dlaczego powinieneś dodawać metatagi do WordPressa
Chociaż dodawanie metatagów jest korzystne niezależnie od celu, może również pomóc użytkownikom znaleźć Twoją witrynę. Celem metatagów jest pomoc wyszukiwarkom w zrozumieniu i zinterpretowaniu zawartości Twojej strony internetowej. Jeśli poprawnie dodasz metatagi do swojej strony WordPress, wyszukiwarki będą wyświetlać Twoje treści na stronach użytkowników. Twoja strona zginie w morzu tysięcy innych. Aby użyć WordPress do dodawania metatagów, musisz najpierw pobrać i otworzyć plik nagłówka motywu. Aby otworzyć plik, najpierw wyszukaj plik header.php, a następnie kliknij go. Jak tylko wprowadzisz te metatagi, Twój nagłówek zostanie wyświetlony. Nie przejmuj się, jeśli wszystkie Twoje strony nie potrzebują metatagów; pamiętaj, że w przyszłości wszystkie Twoje treści będą wymagały aktualizacji. Jeśli w ogóle nie ma metatagu, lepiej byłoby w ogóle nie mieć metatagu. W każdym razie metatagi na niektórych stronach mogą pomóc wyszukiwarkom w określeniu treści, którą próbujesz utworzyć, i ułatwić użytkownikom znalezienie Twojej strony. Użycie metatagów może również pomóc wyszukiwarkom w określeniu, które strony są najbardziej odpowiednie dla użytkowników. Co więcej, dodanie ich do swojego portfolio to doskonała decyzja, niezależnie od Twoich konkretnych celów.
Dodaj metatag Facebooka do nagłówka WordPress
 Źródło: Peach
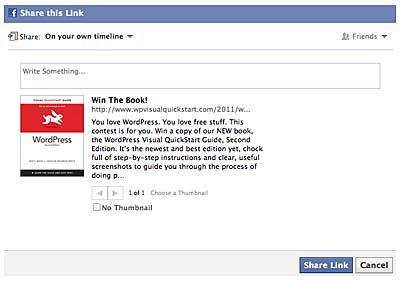
Źródło: PeachDodawanie metatagu Facebook do nagłówka WordPress Metatag Facebook to tag HTML, który możesz dodać do nagłówka swojej witryny. Ten tag pozwala określić stronę na Facebooku, którą chcesz „polubić”, gdy odwiedzają Twoją witrynę. Aby dodać metatag Facebooka do nagłówka WordPress, musisz edytować plik header.php motywu. Można to zrobić za pomocą pulpitu nawigacyjnego WordPress, przechodząc do Wygląd> Edytor. Gdy znajdziesz się w edytorze, znajdź plik header.php po prawej stronie i kliknij go. Spowoduje to wyświetlenie kodu pliku header.php w edytorze. Przewiń w dół kodu i dodaj następujący kod przed tagiem: Zastąp adres URL w tagu og:image adresem URL obrazu, którego chcesz użyć. Ten obraz będzie używany, gdy Twoja witryna zostanie udostępniona na Facebooku. Zapisz zmiany i prześlij plik header.php na swój serwer. Otóż to! Dodałeś teraz metatag Facebooka do nagłówka WordPress.

Protokół Open Graph umożliwia łatwiejsze wyjaśnienie cech obiektu, takiego jak post w witrynie, użytkownikom sieci społecznościowych. Jeśli nie określisz tytułu posta, sieci społecznościowe będą musiały go odgadnąć z kodu HTML posta. Do opisania udostępnianych treści można użyć podstawowego tagu Open Graph. Zawartość tych podstawowych tagów można dokładniej opisać, dodając tagi. Określone tagi OG zawierają również dodatkowe tagi opisowe. Informacje te są dodawane do dowolnej treści WordPress poprzez proste kopiowanie i wklejanie ich ze źródła. W swojej witrynie WordPress możesz używać Open Graph na różne sposoby.
Facebook pozostaje niekwestionowanym liderem sieci społecznościowych. Ułatwiając dostęp do społeczności na Facebooku i w witrynie, możesz nawiązać z nimi kontakt na swój własny sposób. Domyślnie Ultimate Facebook ma zestaw nagłówków Open Graph, które można wstawić ręcznie. Dostępna jest również funkcja, która jest lepsza od pozostałych testowanych przeze mnie wtyczek. Użytkownicy mogą użyć swojego konta na Facebooku, aby zarejestrować się w Twojej witrynie za pomocą Ultimate Facebook i Connect. W rezultacie rejestracja stała się prostym procesem. Posiadanie komentarzy na Facebooku w Twojej witrynie zmniejsza prawdopodobieństwo spamu w komentarzach. Publikując artykuły na Facebooku, możesz łatwiej przyciągnąć odbiorców z powrotem do swojej witryny.
/> Metatagi Facebooka i Twittera
Aby korzystać z Facebooka, musisz najpierw wstawić następujące metatagi: *meta name=fb-root%27content%27https://www.Facebook.com/”>br>. Nazwa aplikacji to [[Meta name%2FFB-app-id%2F%27content%27 Powyższa tabela zawiera informacje o nazwach Meta : [[bio-ogc%2B-content=”> br Zobacz następujące metatagi na Twitterze, aby uzyskać więcej informacji.
Jak dodać metatagi w html
Metatagi to fragment kodu HTML, który dostarcza informacji o stronie internetowej. Są one umieszczone w
sekcji strony internetowej i zazwyczaj zawierają tytuł strony, opis i słowa kluczowe.Dodawanie metatagów do strony internetowej to prosty proces. Najpierw zidentyfikuj informacje, które chcesz uwzględnić w metatagach. Zwykle będzie to tytuł, opis i słowa kluczowe strony. Następnie utwórz metatagi w sekcji strony internetowej, używając odpowiedniego kodu HTML. Na koniec zapisz stronę internetową i prześlij ją na swój serwer WWW.
Co to jest metatag? Metatag to ciąg znaków, który znajduje się pomiędzy otwierającym i zamykającym tagiem head na stronie. Dają wyszukiwarkom i użytkownikom poczucie, o co chodzi w Twojej witrynie. Według organizacji World Wide Web Consortium tag tytułu musi pojawić się na stronie, ale nie musi występować jako metatag. Kiedy wyszukiwarki zaczęły działać, bardzo ważne było posiadanie metatagu słów kluczowych. Jeśli chcesz uniknąć uszkodzenia swojej witryny, unikaj używania tego tagu. Możesz określić, czy strona ma być ignorowana przez wyszukiwarkę, czy też pozostawiać linki na stronie po tagu robots.
Tworzona witryna jest często określana jako „powiększony” tag. Jeśli programista nie indeksuje/nie obserwuje stron witryny, nie będzie w stanie znaleźć jej w wyszukiwarkach ani usunąć tagu. Twoja strona zostanie usunięta z indeksu wyszukiwania, a linki do innych stron zostaną zignorowane.
Czym są metatagi i dlaczego są ważne?
Metatagi HTML można znaleźć w treści tego artykułu. Dane o dokumencie określane są jako jego pochodzenie lub metadane. Zdolność do zrozumienia dokumentu i wyświetlenia go w wynikach wyszukiwania jest przykładem wykorzystania go przez wyszukiwarki i inne narzędzia. Tagi meta> mogą służyć do określania znaków, opisów stron, słów kluczowych, autora i ustawień okna roboczego dokumentu. Możliwe jest ustawienie zestawu znaków dla dokumentu za pomocą znacznika *meta charset* . Możesz użyć tagów *meta name*, aby określić opis strony, słowa kluczowe i autora. Znacznik meta viewport> może być również użyty do określenia rozmiaru okienka ekranu. metadane nie będą wyświetlane na stronie. Jest tylko jeden sposób, aby uzyskać do niego dostęp: przez maszynę. Podczas tworzenia stron HTML metadane mają kluczowe znaczenie, ponieważ wyszukiwarki używają ich do wyświetlania dokumentu w wynikach wyszukiwania. Jeśli masz problem ze znalezieniem sposobu dodania metatagu do swojej witryny, możesz skorzystać z internetowego edytora HTML. Jeśli umieścisz tagi [meta] w elemencie [head] dokumentu, edytor zawsze będzie zawierał prawidłowe tagi i wartości.
