Ein WordPress-Entwickler für Hilfe beim Hinzufügen eines Meta-Tags zu Ihrem Header in WordPress
Veröffentlicht: 2022-09-20Wenn Sie Ihrem Header in WordPress ein Meta-Tag hinzufügen möchten, müssen Sie zunächst verstehen, was ein Meta-Tag ist und wie es Ihrer Website helfen kann. Ein Meta-Tag ist ein HTML-Tag, das Informationen über eine Webseite bereitstellt. Meta-Tags sind für Benutzer nicht sichtbar, können aber von Suchmaschinen und anderen Webcrawlern gelesen werden. Meta-Tags werden verwendet, um Informationen über eine Webseite bereitzustellen, z. B. Seitentitel, Beschreibung, Schlüsselwörter und Autor. Sie können auch verwendet werden, um den Zeichensatz, das Ansichtsfenster und andere Informationen anzugeben. Das Hinzufügen eines Meta-Tags zu Ihrem Header in WordPress ist ein relativ einfacher Vorgang. Es ist jedoch wichtig zu verstehen, was Sie tun, bevor Sie Änderungen an Ihrem Code vornehmen. Dieser Artikel enthält Anweisungen zum Hinzufügen eines Meta-Tags zu Ihrem Header in WordPress sowie einige Tipps, was Sie in Ihr Meta-Tag aufnehmen sollten. Beim Hinzufügen eines Meta-Tags zu Ihrem Header ist es wichtig, die richtige Syntax zu verwenden. Die Syntax für ein Meta-Tag lautet wie folgt: Ersetzen Sie „Name“ durch den Namen Ihres Meta-Tags und „Inhalt“ durch den Inhalt Ihres Meta-Tags. Wenn Sie beispielsweise ein Meta-Tag hinzufügen möchten, das eine kurze Beschreibung Ihrer Website bereitstellt, würden Sie die folgende Syntax verwenden: Es ist auch wichtig sicherzustellen, dass Ihr Meta-Tag innerhalb des Head-Elements Ihres HTML-Codes platziert wird. Das Head-Element ist der Abschnitt Ihres Codes, der Informationen zu Ihrer Website enthält, z. B. Titel, Beschreibung und Schlüsselwörter. Ihr Meta-Tag sollte innerhalb des Head-Elements vor dem Body-Element platziert werden. Wenn Sie den Code Ihrer Website nicht bearbeiten möchten, können Sie auch ein WordPress-Plugin verwenden, um Ihrem Header ein Meta-Tag hinzuzufügen. Es gibt eine Reihe von Plugins, mit denen Sie Ihrem Header ein Meta-Tag hinzufügen können, ohne Ihren Code bearbeiten zu müssen. Wenn Sie Ihrem Header ein Meta-Tag hinzufügen, ist es wichtig, einen Namen und Inhalt zu wählen, die für Ihre Website relevant sind. Meta-Tags, die für Ihre Website nicht relevant sind, können der Suchmaschinenoptimierung (SEO) Ihrer Website schaden. Wenn Sie sich nicht sicher sind, was Sie in Ihr Meta-Tag aufnehmen sollen, oder wenn Sie den Code Ihrer Website nicht bearbeiten möchten, können Sie sich jederzeit an uns wenden
Webseiten-Meta-Tags sind laut Google eine weitere Methode für Website-Eigentümer, ihre Websites bei Suchmaschinen zu bewerben. Diese Tags können Informationen wie die Meta-Beschreibung des Dokuments, Autor, Dokumenttyp, Sprache, Urheberrecht und andere relevante Details enthalten. Websitebesitzer können Meta-Tags manuell zu ihren Websites hinzufügen, indem sie WordPress-Plugins verwenden oder ihre Vorlagendateien manuell hochladen. Mit einem Plugin können Sie Ihrer WordPress-Site eine Reihe generischer und eindeutiger Meta-Tags hinzufügen. Um zu demonstrieren, wie Meta-Tags eingerichtet werden, verwenden wir das Meta-Tag-Manager-Plugin. Ein weiteres Plugin, das dazu verwendet werden kann, ist in seiner Dokumentation verfügbar. Schließlich können Sie globale Meta-Tags erstellen und sie bestimmten Bereichen Ihrer Website zuweisen.
Wenn Sie ein Meta-Tag für alle Beiträge auf meiner Website wünschen, können Sie dies wie unten gezeigt auf die Standardwerte setzen. Wählen Sie danach die Option Post Type Support aus dem Menü General Options und geben Sie Posts, Seiten und Medien ein. Daher können Sie beim Bearbeiten eines Beitrags, einer Seite oder einer Mediendatei Meta-Tags hinzufügen, die für dieses bestimmte Element spezifisch sind.
Wo füge ich Meta-Tags in WordPress ein?
 Bildnachweis: HubSpot
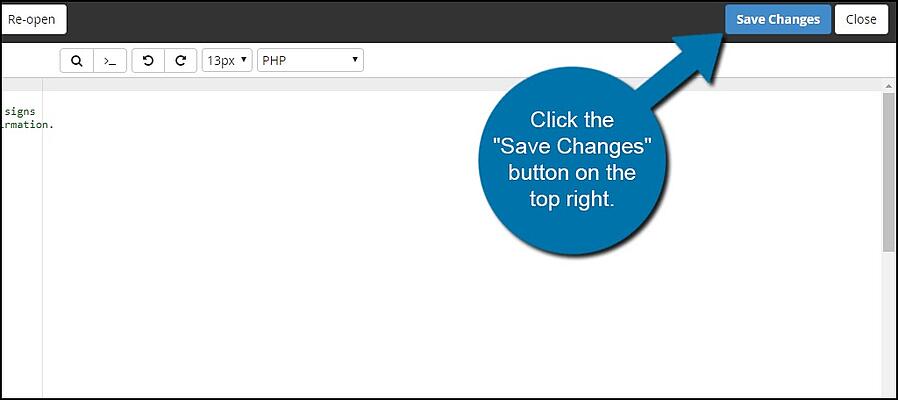
Bildnachweis: HubSpotUm Meta-Tags in WordPress hinzuzufügen, müssen Sie auf den Code Ihrer Website zugreifen. Dies kann über das WordPress-Dashboard erfolgen, indem Sie den Link „Editor“ im Menü „Darstellung“ auswählen. Sobald Sie sich im Editor befinden, müssen Sie die header.php-Datei des Themes finden. In dieser Datei sehen Sie den Code, der die Header-Informationen für Ihre Website steuert. Direkt unter dem Code, der den Header generiert, sehen Sie einen Abschnitt mit der Bezeichnung „Meta“. Hier können Sie die Meta-Tags hinzufügen, die Sie verwenden möchten.
Sie werden Ihr Suchranking verbessern, wenn Sie es nach dem Erlernen von SEO in den richtigen Inhalt einfügen. Meta-Tags werden zusätzlich zum Titel einer Website oder eines Beitrags verwendet, um Suchmaschinen mitzuteilen, was dort steht. Es gibt zahlreiche WordPress-Plugins, mit denen Sie Meta-Tags für Ihre Seiten oder Beiträge erstellen können. Aufgrund der Anzahl der von Ihnen installierten Plugins kann es vorkommen, dass Ihre WordPress-Website langsam geladen wird. Der folgende Code muss der Datei functions.php hinzugefügt werden. In Schritt 4 müssen Sie ein Meta-Keyword-Tag einfügen .
Warum Sie Meta-Tags zu WordPress hinzufügen sollten
Obwohl das Hinzufügen von Meta-Tags unabhängig von Ihrem Ziel von Vorteil ist, können sie Benutzern auch dabei helfen, Ihre Website zu finden. Der Zweck von Meta-Tags besteht darin, Suchmaschinen dabei zu helfen, den Inhalt Ihrer Webseite zu verstehen und zu interpretieren. Wenn Sie Meta-Tags korrekt zu Ihrer WordPress-Seite hinzufügen, zeigen Suchmaschinen Ihre Inhalte auf den Seiten der Benutzer an. Ihre Seite wird in einem Meer von Tausenden anderen verloren gehen. Um WordPress zum Hinzufügen von Meta-Tags zu verwenden, müssen Sie zuerst die Theme-Header-Datei herunterladen und öffnen. Um die Datei zu öffnen, suchen Sie zuerst nach header.php und klicken Sie dann darauf. Sobald Sie diese Meta-Tags eingeben, wird Ihr Header angezeigt. Machen Sie sich keine Sorgen, wenn nicht alle Ihre Seiten Meta-Tags benötigen; Denken Sie daran, dass alle Ihre Inhalte in Zukunft aktualisiert werden müssen. Wenn überhaupt kein Meta-Tag vorhanden ist, wäre es vorzuziehen, überhaupt kein Meta-Tag zu haben. In jedem Fall können Meta-Tags auf einigen Seiten Suchmaschinen dabei helfen, festzustellen, welche Inhalte Sie zu erstellen versuchen, und es Benutzern erleichtern, Ihre Seite zu finden. Die Verwendung von Meta-Tags kann Suchmaschinen auch dabei helfen, festzustellen, welche Seiten für Benutzer am relevantesten sind. Darüber hinaus ist das Hinzufügen zu Ihrem Portfolio eine ausgezeichnete Entscheidung, unabhängig von Ihren spezifischen Zielen.
Facebook-Meta-Tag zum WordPress-Header hinzufügen
 Bildnachweis: Peachpit
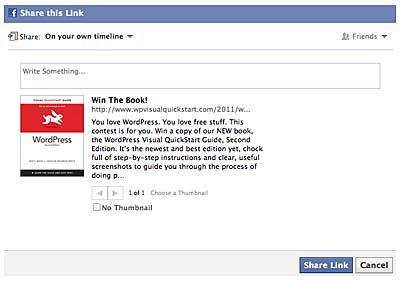
Bildnachweis: PeachpitHinzufügen des Facebook-Meta-Tags zu Ihrem WordPress-Header Das Facebook-Meta-Tag ist ein HTML-Tag, das Sie dem Header Ihrer Website hinzufügen können. Mit diesem Tag können Sie die Facebook-Seite angeben, die Personen mit „Gefällt mir“ markieren sollen, wenn sie Ihre Website besuchen. Um das Facebook-Meta-Tag zu deinem WordPress-Header hinzuzufügen, musst du die header.php-Datei deines Themes bearbeiten. Dies kann über das WordPress-Dashboard erfolgen, indem Sie zu Darstellung > Editor gehen. Sobald Sie sich im Editor befinden, suchen Sie die Datei header.php auf der rechten Seite und klicken Sie darauf. Dadurch wird der Code für die Datei header.php im Editor angezeigt. Scrollen Sie bis zum Ende des Codes und fügen Sie den folgenden Code vor dem Tag ein: Ersetzen Sie die URL im og:image-Tag durch die URL des Bildes, das Sie verwenden möchten. Dieses Bild wird verwendet, wenn Ihre Website auf Facebook geteilt wird. Speichern Sie Ihre Änderungen und laden Sie die Datei header.php auf Ihren Server hoch. Das ist es! Sie haben jetzt das Facebook-Meta-Tag zu Ihrem WordPress-Header hinzugefügt.

Das Open-Graph-Protokoll ermöglicht es Ihnen, Benutzern in sozialen Netzwerken die Eigenschaften eines Objekts, beispielsweise eines Beitrags auf Ihrer Website, einfacher zu erklären. Wenn Sie den Titel Ihres Beitrags nicht angeben, müssen soziale Netzwerke ihn aus dem HTML Ihres Beitrags erraten. Ein einfaches Open Graph-Tag kann verwendet werden, um zu beschreiben, welche Inhalte geteilt werden. Der Inhalt dieser Basis-Tags kann durch Hinzufügen von Tags weiter beschrieben werden. Spezifische OG-Tags enthalten auch zusätzliche beschreibende Tags. Diese Informationen werden jedem WordPress-Inhalt hinzugefügt, indem sie einfach aus der Quelle kopiert und eingefügt werden. Auf Ihrer WordPress-Seite können Sie Open Graph auf vielfältige Weise verwenden.
Facebook bleibt der unangefochtene Marktführer der sozialen Netzwerke. Indem du den Zugriff auf deine Community auf Facebook und deiner Website erleichterst, kannst du mit ihnen auf ihre eigene Weise interagieren. Standardmäßig verfügt Ultimate Facebook über eine Reihe von Open Graph-Headern, die manuell eingefügt werden können. Es ist auch eine Funktion enthalten, die den anderen von mir getesteten Plugins überlegen ist. Benutzer können ihr Facebook-Konto verwenden, um sich mit Ultimate Facebook und Connect für Ihre Website zu registrieren. Dadurch ist die Registrierung zu einem einfachen Vorgang geworden. Wenn Sie Facebook-Kommentare auf Ihrer Website haben, verringert sich die Wahrscheinlichkeit von Kommentar-Spam. Wenn Sie Artikel auf Facebook posten, können Sie Ihr Publikum leichter wieder auf Ihre Website locken.
/> Facebook- und Twitter-Meta-Tags
Um Facebook nutzen zu können, müssen Sie zunächst folgende Meta-Tags einfügen: *meta name=fb-root%27content%27https://www.Facebook.com/“>br>. Der Name der App lautet [[Meta-Name%2FFB-App-ID%2F%27Inhalt%27. Die obige Tabelle enthält Informationen zu den Meta-Namen : [[bio-ogc%2B-Content=”> br Bitte sehen die folgenden Meta-Tags in Twitter für weitere Informationen.
So fügen Sie Meta-Tags in HTML hinzu
Meta-Tags sind ein Stück HTML-Code, der Informationen über eine Webseite bereitstellt. Sie werden in der platziert
Abschnitt einer Webseite und enthalten normalerweise den Titel, die Beschreibung und Schlüsselwörter der Seite.Das Hinzufügen von Meta-Tags zu einer Webseite ist ein einfacher Vorgang. Identifizieren Sie zunächst die Informationen, die Sie in die Meta-Tags aufnehmen möchten. Dies sind normalerweise der Titel, die Beschreibung und die Schlüsselwörter der Seite. Erstellen Sie als Nächstes die Meta-Tags in der Abschnitt der Webseite mit dem entsprechenden HTML-Code. Speichern Sie abschließend die Webseite und laden Sie sie auf Ihren Webserver hoch.
Was ist ein Meta-Tag? Das Meta-Tag ist eine Zeichenfolge, die zwischen dem öffnenden und dem schließenden Head-Tag auf der Seite liegt. Sie geben Suchmaschinen und Benutzern ein Gefühl dafür, worum es bei Ihrer Website geht. Ein Titel-Tag muss laut World Wide Web Consortium auf einer Seite erscheinen, muss aber nicht als Meta-Tag erscheinen. Als Suchmaschinen anfingen zu funktionieren, war es wichtig, ein Schlüsselwort-Meta-Tag zu haben. Wenn Sie Ihrer Website keinen Schaden zufügen möchten, vermeiden Sie die Verwendung dieses Tags. Sie können festlegen, ob eine Seite von einer Suchmaschine ignoriert werden soll oder ob nach einem Robots-Tag Links auf der Seite verbleiben sollen.
Eine Website, die entwickelt wird, wird häufig als „erweitertes“ Tag bezeichnet. Wenn ein Entwickler die Seiten einer Website mit Noindexes/Nofollows versieht, kann er sie in den Suchmaschinen nicht finden und kann das Tag nicht entfernen. Ihre Seite wird aus dem Suchindex entfernt und Ihre Links zu anderen Seiten werden ignoriert.
Was sind Meta-Tags und warum sind sie wichtig?
HTML-Meta-Tags finden Sie im Hauptteil dieses Artikels. Die Daten zu einem Dokument werden als seine Provenienz oder Metadaten bezeichnet. Die Fähigkeit, ein Dokument zu verstehen und in den Suchergebnissen anzuzeigen, ist ein Beispiel dafür, wie es von Suchmaschinen und anderen Tools verwendet wird. Die meta>-Tags können verwendet werden, um die Zeichen, Seitenbeschreibungen, Schlüsselwörter, den Autor und die Ansichtsfenstereinstellungen eines Dokuments anzugeben. Es ist möglich , den Zeichensatz für ein Dokument festzulegen , indem das Tag * meta charset * verwendet wird . Sie können die *Meta-Name*-Tags verwenden, um die Beschreibung, Schlüsselwörter und den Autor der Seite anzugeben. Das Meta-Tag viewport> kann auch verwendet werden, um die Größe des Ansichtsfensters anzugeben. Metadaten werden nicht auf der Seite angezeigt. Es gibt nur eine Möglichkeit, darauf zuzugreifen: per Maschine. Beim Erstellen von HTML-Seiten sind die Metadaten von entscheidender Bedeutung, da die Suchmaschinen sie verwenden, um ein Dokument in den Suchergebnissen anzuzeigen. Wenn Sie Schwierigkeiten haben, einen Weg zum Hinzufügen eines Meta-Tags zu Ihrer Website zu finden, können Sie den Online-HTML-Editor verwenden. Wenn Sie die [meta]-Tags in das [head]-Element Ihres Dokuments einfügen, fügt der Editor immer die richtigen Tags und Werte ein.
