Разработчик WordPress в помощь Как добавить метатег в заголовок в WordPress
Опубликовано: 2022-09-20Если вы хотите добавить метатег в свой заголовок в WordPress, вам сначала нужно понять, что такое метатег и как он может помочь вашему сайту. Метатег — это HTML-тег, предоставляющий информацию о веб-странице. Метатеги невидимы для пользователей, но могут быть прочитаны поисковыми системами и другими поисковыми роботами. Метатеги используются для предоставления информации о веб-странице, такой как заголовок страницы, описание, ключевые слова и автор. Их также можно использовать для указания набора символов, области просмотра и другой информации. Добавление метатега в ваш заголовок в WordPress — относительно простой процесс. Однако важно понимать, что вы делаете, прежде чем вносить какие-либо изменения в свой код. В этой статье вы найдете инструкции о том, как добавить метатег в заголовок в WordPress, а также несколько советов о том, что включить в ваш метатег. При добавлении метатега в заголовок важно использовать правильный синтаксис. Синтаксис метатега следующий: замените «имя» на имя вашего метатега, а «контент» — на содержимое вашего метатега. Например, если вы хотите добавить метатег с кратким описанием вашего веб-сайта, вы должны использовать следующий синтаксис: Также важно убедиться, что ваш метатег находится в элементе head вашего HTML-кода. Элемент head — это раздел вашего кода, который содержит информацию о вашем веб-сайте, такую как заголовок, описание и ключевые слова. Ваш метатег должен быть помещен внутри элемента head перед элементом body. Если вам неудобно редактировать код своего веб-сайта, вы также можете использовать плагин WordPress, чтобы добавить метатег в свой заголовок. Существует ряд доступных плагинов, которые позволят вам добавить метатег в заголовок без необходимости редактирования кода. При добавлении метатега в заголовок важно выбрать имя и контент, соответствующие вашему веб-сайту. Метатеги, которые не имеют отношения к вашему веб-сайту, могут повредить его поисковой оптимизации (SEO). Если вы не уверены, что включить в свой метатег, или если вам неудобно редактировать код своего веб-сайта, вы всегда можете связаться с
Метатеги веб-страницы, согласно Google, являются еще одним способом для владельцев веб-сайтов рекламировать свои сайты в поисковых системах. Эти теги могут содержать такую информацию, как метаописание документа, автор, тип документа, язык, авторские права и любые другие важные сведения. Владельцы сайтов могут вручную добавлять метатеги на свои веб-сайты с помощью плагинов WordPress или вручную загружая свои файлы шаблонов. Плагин позволяет вам добавлять набор общих и уникальных метатегов на ваш сайт WordPress. Чтобы продемонстрировать, как настроить метатеги, мы будем использовать плагин Meta Tag Manager. Другой плагин, который можно использовать для того же, доступен в его документации. Наконец, вы сможете создавать глобальные метатеги и назначать их определенным областям на вашем веб-сайте.
Если вам нужен метатег для всех сообщений на моем сайте, вы можете установить для него значения по умолчанию, как показано ниже. После этого выберите параметр «Поддержка типов сообщений» в меню «Общие параметры» и введите сообщения, страницы и медиафайлы. В результате при редактировании сообщения, страницы или медиафайла вы можете добавлять к нему метатеги, относящиеся к этому конкретному элементу.
Где разместить метатеги в WordPress?
 1 кредит
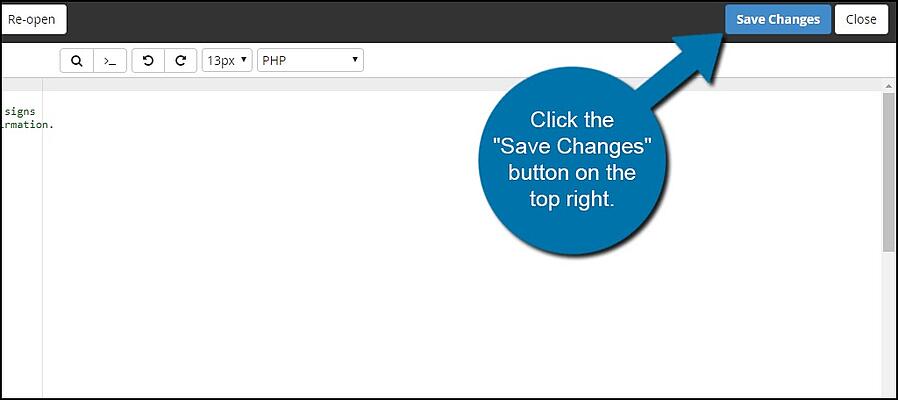
1 кредитЧтобы добавить метатеги в WordPress, вам потребуется доступ к коду вашего сайта. Это можно сделать через панель инструментов WordPress, выбрав ссылку «Редактор» в меню «Внешний вид». Как только вы окажетесь в редакторе, вам нужно найти файл header.php темы. В этом файле вы увидите код, управляющий информацией заголовка вашего веб-сайта. Прямо под кодом, создающим заголовок, вы увидите раздел с пометкой «мета». Здесь вы можете добавить метатеги, которые хотите использовать.
Вы улучшите свой поисковый рейтинг, если поместите его в правильный контент после изучения SEO. Метатеги, в дополнение к заголовку веб-сайта или записи, используются, чтобы сообщить поисковым системам, что там есть. Существует множество плагинов WordPress, которые можно использовать для создания метатегов для ваших страниц или сообщений. Из-за количества установленных вами плагинов ваш сайт WordPress может загружаться медленно. Следующий код необходимо добавить в файл functions.php. На шаге 4 необходимо добавить метатег ключевого слова .
Почему вы должны добавить метатеги в WordPress
Хотя добавление метатегов полезно независимо от вашей цели, они также могут помочь пользователям найти ваш сайт. Цель метатегов — помочь поисковым системам понять и интерпретировать содержимое вашей веб-страницы. Если вы правильно добавите метатеги на свою страницу WordPress, поисковые системы будут отображать ваш контент на страницах пользователей. Ваша страница потеряется в море тысяч других. Чтобы использовать WordPress для добавления метатегов, вам сначала нужно загрузить и открыть файл заголовка темы. Чтобы открыть файл, сначала найдите header.php, а затем щелкните его. Как только вы введете эти метатеги, ваш заголовок будет отображаться. Не беспокойтесь, если все ваши страницы не нуждаются в мета-тегах; имейте в виду, что весь ваш контент необходимо будет обновить в будущем. Если метатега нет вообще, было бы предпочтительнее вообще не иметь метатега. В любом случае метатеги на некоторых страницах могут помочь поисковым системам определить, какой контент вы пытаетесь создать, и облегчить пользователям поиск вашей страницы. Использование метатегов также может помочь поисковым системам определить, какие страницы наиболее важны для пользователей. Кроме того, добавление их в ваше портфолио — отличное решение, независимо от ваших конкретных целей.

Добавьте метатег Facebook в заголовок WordPress
 1 кредит
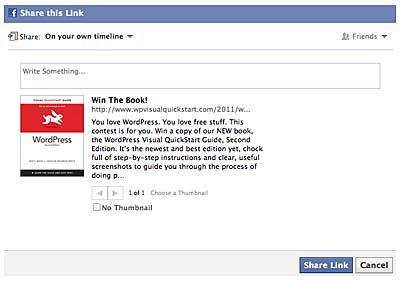
1 кредитДобавление метатега Facebook в заголовок вашего сайта WordPress Метатег Facebook — это HTML-тег, который вы можете добавить в заголовок вашего веб-сайта. Этот тег позволяет указать страницу Facebook, которую вы хотите, чтобы люди «лайкали» при посещении вашего веб-сайта. Чтобы добавить метатег Facebook в заголовок WordPress, вам нужно отредактировать файл header.php вашей темы. Это можно сделать через панель управления WordPress, выбрав «Внешний вид» > «Редактор». Как только вы окажетесь в редакторе, найдите файл header.php справа и щелкните по нему. Это вызовет код файла header.php в редакторе. Прокрутите код вниз и добавьте следующий код перед тегом: Замените URL-адрес в теге og:image на URL-адрес изображения, которое вы хотите использовать. Это изображение будет использоваться при публикации вашего веб-сайта на Facebook. Сохраните изменения и загрузите файл header.php на свой сервер. Вот и все! Теперь вы добавили метатег Facebook в заголовок WordPress.
Протокол Open Graph позволяет вам легче объяснять характеристики объекта, например сообщения на вашем веб-сайте, пользователям социальных сетей. Если вы не укажете заголовок своего поста, социальные сети должны будут угадать его по HTML-коду вашего поста. Базовый тег Open Graph можно использовать для описания того, какой контент используется совместно. Содержимое этих основных тегов может быть дополнительно описано путем добавления тегов. Конкретные теги OG также включают дополнительные описательные теги. Эта информация добавляется к любому содержимому WordPress простым копированием и вставкой из источника. На своем сайте WordPress вы можете использовать Open Graph различными способами.
Facebook остается бесспорным лидером социальных сетей. Упрощая доступ к вашему сообществу на Facebook и вашему веб-сайту, вы можете взаимодействовать с ними по-своему. По умолчанию Ultimate Facebook имеет набор заголовков Open Graph, которые можно вставить вручную. Также включена функция, которая превосходит остальные плагины, которые я тестировал. Пользователи могут использовать свою учетную запись Facebook для регистрации на вашем веб-сайте с помощью Ultimate Facebook и Connect. В результате регистрация стала простым процессом. Наличие комментариев Facebook на вашем сайте снижает вероятность спама в комментариях. Когда вы публикуете статьи на Facebook, вам легче привлечь аудиторию на свой сайт.
/> Метатеги Facebook и Twitter
Чтобы использовать Facebook, вы должны сначала вставить следующие метатеги: *meta name=fb-root%27content%27https://www.Facebook.com/”>br>. Имя приложения: [[Meta name%2FFB-app-id%2F%27content%27. В приведенной выше таблице содержится информация о мета -именах: [[bio-ogc%2B-content="> br См. следующие метатеги в Twitter для получения дополнительной информации.
Как добавить метатеги в HTML
Метатеги — это фрагмент HTML-кода, предоставляющий информацию о веб-странице. Они размещены в
раздел веб-страницы и обычно включает заголовок страницы, описание и ключевые слова.Добавление метатегов на веб-страницу — простой процесс. Сначала определите информацию, которую вы хотите включить в метатеги. Обычно это заголовок страницы, описание и ключевые слова. Затем создайте метатеги в раздел веб-страницы, используя соответствующий HTML-код. Наконец, сохраните веб-страницу и загрузите ее на свой веб-сервер.
Что такое метатег? Метатег — это строка, которая находится между открывающим и закрывающим тегами заголовка на странице. Они дают поисковым системам и пользователям представление о том, о чем ваш сайт. Тег заголовка , согласно Консорциуму World Wide Web, должен отображаться на странице, но он не должен отображаться как метатег. Когда поисковые системы начали функционировать, было важно иметь метатег ключевых слов. Если вы не хотите навредить своему веб-сайту, избегайте использования этого тега. Вы можете указать, должна ли страница игнорироваться поисковой системой или оставлять ссылки на странице после тега robots.
Разрабатываемый сайт часто называют «увеличенным» тегом. Если разработчик не индексирует/не следит за страницами сайта, он не сможет найти его в поисковых системах и не сможет удалить тег. Ваша страница будет удалена из поискового индекса, а ваши ссылки на другие страницы будут игнорироваться.
Что такое метатеги и почему они важны?
Метатеги HTML можно найти в тексте этой статьи. Данные о документе называются его происхождением или метаданными. Способность понимать документ и отображать его в результатах поиска является примером того, как он используется поисковыми системами и другими инструментами. Теги meta> можно использовать для указания символов, описаний страниц, ключевых слов, автора и настроек области просмотра документа. Можно установить набор символов для документа, используя тег *meta charset* . Вы можете использовать теги *meta name*, чтобы указать описание страницы, ключевые слова и автора. Мета-тег viewport> также можно использовать для указания размера области просмотра. метаданные не будут отображаться на странице. Есть только один способ получить к нему доступ: на машине. При создании HTML-страниц метаданные имеют решающее значение, поскольку поисковые системы используют их для отображения документа в результатах поиска. Если у вас возникли проблемы с поиском способа добавления метатега на ваш веб-сайт, можно использовать онлайн-редактор HTML. Если вы включите теги [meta] в элемент [head] вашего документа, редактор всегда будет включать правильные теги и значения.
