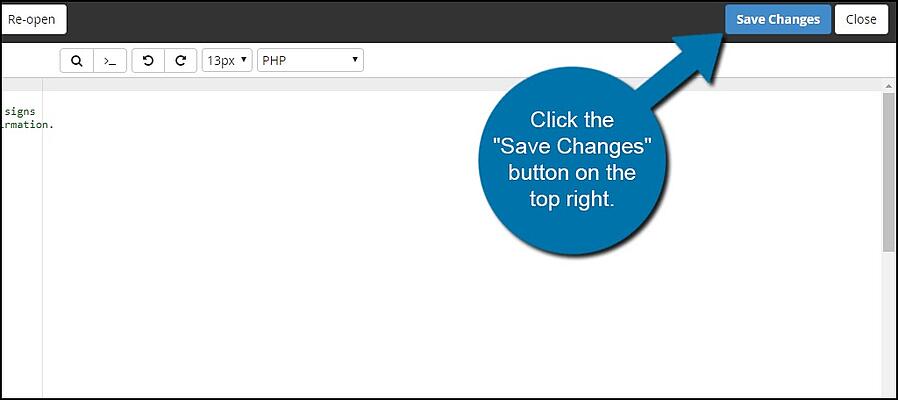
WordPress 開発者ヘルプ WordPress でヘッダーにメタタグを追加する方法
公開: 2022-09-20WordPress のヘッダーにメタ タグを追加する場合は、まずメタ タグとは何か、それが Web サイトにどのように役立つかを理解する必要があります。 メタ タグは、Web ページに関する情報を提供する HTML タグです。 メタ タグはユーザーには表示されませんが、検索エンジンやその他の Web クローラーで読み取ることができます。 メタ タグは、ページのタイトル、説明、キーワード、作成者など、Web ページに関する情報を提供するために使用されます。 また、文字セット、ビューポート、およびその他の情報を指定するためにも使用できます。 WordPress のヘッダーにメタ タグを追加するのは、比較的簡単なプロセスです。 ただし、コードに変更を加える前に、何を行っているかを理解することが重要です。 この記事では、WordPress のヘッダーにメタ タグを追加する方法と、メタ タグに何を含めるかについてのヒントを提供します。 ヘッダーにメタ タグを追加するときは、正しい構文を使用することが重要です。 メタ タグの構文は次のとおりです。「name」をメタ タグの名前に置き換え、「content」をメタ タグのコンテンツに置き換えます。 たとえば、Web サイトの簡単な説明を提供するメタ タグを追加する場合は、次の構文を使用します。メタ タグが HTML コードの head 要素内に配置されていることを確認することも重要です。 head 要素は、タイトル、説明、キーワードなど、Web サイトに関する情報を含むコードのセクションです。 メタ タグは、body 要素の前の head 要素内に配置する必要があります。 ウェブサイトのコードの編集に慣れていない場合は、WordPress プラグインを使用してヘッダーにメタ タグを追加することもできます。 コードを編集せずにヘッダーにメタ タグを追加できるプラグインが多数あります。 ヘッダーにメタ タグを追加するときは、Web サイトに関連する名前とコンテンツを選択することが重要です。 ウェブサイトに関係のないメタ タグは、実際にはウェブサイトの検索エンジン最適化 (SEO) を損なう可能性があります。 メタ タグに何を含めればよいかわからない場合や、ウェブサイトのコードの編集に慣れていない場合は、いつでもお問い合わせください。
Google によると、Web ページのメタ タグは、Web サイトの所有者が自分のサイトを検索エンジンに宣伝するもう 1 つの方法です。 これらのタグには、ドキュメントのメタ ディスクリプション、作成者、ドキュメントの種類、言語、著作権、およびその他の関連情報などの情報が含まれる場合があります。 サイト所有者は、WordPress プラグインを使用するか、テンプレート ファイルを手動でアップロードすることにより、メタ タグを Web サイトに手動で追加できます。 プラグインを使用すると、一連の一般的で一意のメタ タグを WordPress サイトに追加できます。 メタ タグの設定方法を示すために、Meta Tag Manager プラグインを使用します。 同じことを行うために使用できる別のプラグインは、そのドキュメントで入手できます。 最後に、グローバル メタ タグを作成して、Web サイトの特定の領域に割り当てることができます。
私のサイトのすべての投稿にメタ タグが必要な場合は、以下に示すように、これをデフォルトに設定できます。 その後、一般オプションメニューから投稿タイプのサポートオプションを選択し、投稿、ページ、およびメディアを入力します。 その結果、投稿、ページ、またはメディア ファイルを編集するときに、その特定のアイテムに固有のメタ タグを追加できます。
WordPress のどこにメタタグを配置しますか?
 クレジット: HubSpot
クレジット: HubSpotWordPress にメタ タグを追加するには、Web サイトのコードにアクセスする必要があります。 これは、「外観」メニューの下にある「エディター」リンクを選択して、WordPress ダッシュボードから実行できます。 エディターに入ったら、テーマの header.php ファイルを見つける必要があります。 このファイルには、Web サイトのヘッダー情報を制御するコードが含まれています。 ヘッダーを生成するコードのすぐ下に、「メタ」というラベルの付いたセクションがあります。 ここで、使用するメタ タグを追加できます。
SEOを学んだ上で正しい内容に入れれば検索順位が上がります。 Web サイトや投稿のタイトルに加えて、メタ タグは検索エンジンに内容を伝えるために使用されます。 ページや投稿のメタ タグを作成するために使用できる WordPress プラグインは多数あります。 インストールしたプラグインの数が原因で、WordPress Web サイトの読み込みが遅くなる場合があります。 次のコードを functions.php ファイルに追加する必要があります。 ステップ 4 では、メタ キーワード タグを含める必要があります。
WordPress にメタタグを追加する必要がある理由
メタ タグを追加することは、目的に関係なく有益ですが、ユーザーが Web サイトを見つけるのにも役立ちます。 メタ タグの目的は、検索エンジンが Web ページのコンテンツを理解し、解釈できるようにすることです。 WordPress ページにメタ タグを正しく追加すると、検索エンジンはコンテンツをユーザーのページに表示します。 あなたのページは、何千もの他のページの海で失われます。 WordPress を使用してメタ タグを追加するには、まずテーマ ヘッダー ファイルをダウンロードして開く必要があります。 ファイルを開くには、まず header.php を検索してクリックします。 これらのメタ タグを入力するとすぐに、ヘッダーが表示されます。 すべてのページがメタ タグを必要としない場合でも、心配する必要はありません。 今後、すべてのコンテンツを更新する必要があることに注意してください。 メタ タグがまったくない場合は、メタ タグがまったくない方が望ましいでしょう。 いずれにせよ、一部のページのメタ タグは、作成しようとしているコンテンツを検索エンジンが判断し、ユーザーがページを見つけやすくするのに役立ちます。 メタ タグを使用すると、検索エンジンがどのページがユーザーにとって最も関連性が高いかを判断するのにも役立ちます。 さらに、それらをポートフォリオに追加することは、特定の目標に関係なく優れた決定です.
WordPress ヘッダーに Facebook メタタグを追加する
 クレジット: ピーチピット
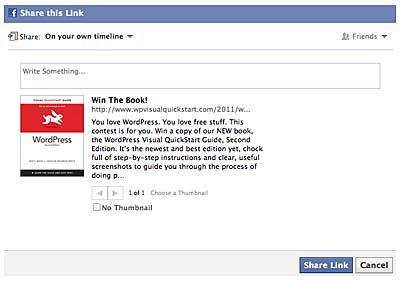
クレジット: ピーチピットFacebook メタ タグを WordPress ヘッダーに追加する Facebook メタ タグは、Web サイトのヘッダーに追加できる HTML タグです。 このタグを使用すると、人々があなたの Web サイトにアクセスしたときに「いいね!」してもらいたい Facebook ページを指定できます。 Facebook メタ タグを WordPress ヘッダーに追加するには、テーマの header.php ファイルを編集する必要があります。 これは、WordPress ダッシュボードから [外観] > [エディター] に移動して行うことができます。 エディターに入ったら、右側にある header.php ファイルを見つけてクリックします。 これにより、header.php ファイルのコードがエディターに表示されます。 コードの一番下までスクロールし、タグの前に次のコードを追加します。 og:image タグの URL を、使用する画像の URL に置き換えます。 この画像は、あなたのウェブサイトが Facebook で共有されるときに使用されます。 変更を保存し、header.php ファイルをサーバーにアップロードします。 それでおしまい! これで、WordPress ヘッダーに Facebook メタ タグが追加されました。

Open Graph プロトコルを使用すると、Web サイトの投稿など、オブジェクトの特性をソーシャル ネットワークのユーザーに簡単に説明できます。 投稿のタイトルを指定しない場合、ソーシャル ネットワークは投稿の HTML からタイトルを推測する必要があります。 基本的な Open Graph タグを使用して、共有されているコンテンツを説明できます。 これらの基本的なタグの内容は、タグを追加することでさらに詳しく説明できます。 特定の OG タグには、追加の説明タグも含まれます。 この情報は、ソースからコピーして貼り付けるだけで、WordPress コンテンツに追加されます。 WordPress サイトでは、さまざまな方法で Open Graph を使用できます。
Facebook はソーシャル ネットワーキングのリーダーであることは疑いの余地がありません。 Facebook や Web サイトのコミュニティに簡単にアクセスできるようにすることで、独自の方法でコミュニティと関わることができます。 デフォルトでは、Ultimate Facebook には、手動で挿入できる一連の Open Graph ヘッダーがあります。 私がテストした他のプラグインよりも優れた機能も含まれています. ユーザーは Facebook アカウントを使用して、Ultimate Facebook と Connect を使用して Web サイトに登録できます。 その結果、登録は簡単なプロセスになりました。 Web サイトに Facebook のコメントを追加すると、コメント スパムの可能性が低くなります。 Facebook に記事を投稿すると、視聴者をウェブサイトに呼び戻すのがより簡単になります。
/> Facebook と Twitter のメタ タグ
Facebook を使用するには、最初に次のメタ タグを挿入する必要があります: *meta name=fb-root%27content%27https://www.Facebook.com/”>br>。 アプリの名前は [[Meta name%2FFB-app-id%2F%27content%27 です。上の表には、 Meta name(s ) に関する情報が含まれています: [[bio-ogc%2B-content=”> br を参照してください。詳細については、Twitter の次のメタ タグを参照してください。
HTMLにメタタグを追加する方法
メタ タグは、Web ページに関する情報を提供する HTML コードです。 それらはに配置されます
Web ページのセクションであり、通常はページのタイトル、説明、およびキーワードが含まれます。メタ タグを Web ページに追加するのは簡単なプロセスです。 まず、メタ タグに含める情報を特定します。 これは通常、ページのタイトル、説明、およびキーワードになります。 次に、メタ タグを適切な HTML コードを使用して、Web ページのセクション。 最後に、Web ページを保存して Web サーバーにアップロードします。
メタタグとは? メタ タグは、ページの開始タグと終了タグの間にある文字列です。 それらは検索エンジンとユーザーにあなたのサイトが何であるかの感覚を与えます. World Wide Web Consortium によると、タイトル タグはページに表示する必要がありますが、メタ タグとして表示する必要はありません。 検索エンジンが機能し始めたとき、キーワードのメタ タグを持つことが重要でした。 ウェブサイトに損害を与えたくない場合は、このタグの使用を避けてください。 ページが検索エンジンによって無視されるかどうか、またはロボット タグの後にページのリンクを残すかどうかを指定できます。
開発中のサイトは、「拡大」タグと呼ばれることがよくあります。 開発者が Web サイトのページを noindexes/nofollow すると、検索エンジンでそのページを見つけることができなくなり、タグを削除することもできなくなります。 ページは検索インデックスから削除され、他のページへのリンクは無視されます。
メタ タグとは何か、なぜ重要なのか?
HTML メタ タグは、この記事の本文にあります。 ドキュメントに関するデータは、その来歴またはメタデータと呼ばれます。 ドキュメントを理解し、検索結果に表示する機能は、検索エンジンやその他のツールでドキュメントがどのように使用されるかを示す例です。 meta> タグを使用して、ドキュメントの文字、ページの説明、キーワード、作成者、およびビューポート設定を指定できます。 * meta charset* タグを使用して、ドキュメントの文字セットを設定することができます。 *meta name* タグを使用して、ページの説明、キーワード、作成者を指定できます。 meta viewport> タグを使用してビューポート サイズを指定することもできます。 メタデータはページに表示されません。 アクセスする方法は 1 つしかありません。それは、マシンによるアクセスです。 HTML ページを作成する場合、検索エンジンはメタデータを使用して検索結果にドキュメントを表示するため、メタデータは重要です。 Web サイトにメタ タグを追加する方法が見つからない場合は、オンラインの HTML エディターを使用できます。 ドキュメントの [head] 要素に [meta] タグを含めると、エディターは常に正しいタグと値を含めます。
