Pengembang WordPress Untuk Bantuan Cara Menambahkan Meta Tag Ke Header Anda Di WordPress
Diterbitkan: 2022-09-20Jika Anda ingin menambahkan tag meta ke header Anda di WordPress, Anda harus terlebih dahulu memahami apa itu tag meta dan bagaimana hal itu dapat membantu situs web Anda. Meta tag adalah tag HTML yang memberikan informasi tentang halaman web. Tag meta tidak terlihat oleh pengguna, tetapi dapat dibaca oleh mesin pencari dan perayap web lainnya. Meta tag digunakan untuk memberikan informasi tentang halaman web, seperti judul halaman, deskripsi, kata kunci, dan penulis. Mereka juga dapat digunakan untuk menentukan set karakter, viewport, dan informasi lainnya. Menambahkan tag meta ke header Anda di WordPress adalah proses yang relatif sederhana. Namun, penting untuk memahami apa yang Anda lakukan sebelum membuat perubahan apa pun pada kode Anda. Artikel ini akan memberikan petunjuk tentang cara menambahkan tag meta ke header Anda di WordPress, serta beberapa tips tentang apa yang harus disertakan dalam tag meta Anda. Saat menambahkan tag meta ke header Anda, penting untuk menggunakan sintaks yang benar. Sintaks untuk tag meta adalah sebagai berikut: Ganti "nama" dengan nama tag meta Anda, dan "konten" dengan konten tag meta Anda. Misalnya, jika Anda ingin menambahkan tag meta yang memberikan deskripsi singkat tentang situs web Anda, Anda akan menggunakan sintaks berikut: Penting juga untuk memastikan bahwa tag meta Anda ditempatkan di dalam elemen kepala kode HTML Anda. Elemen kepala adalah bagian kode Anda yang berisi informasi tentang situs web Anda, seperti judul, deskripsi, dan kata kunci. Tag meta Anda harus ditempatkan di dalam elemen kepala, sebelum elemen tubuh. Jika Anda tidak nyaman mengedit kode situs web Anda, Anda juga dapat menggunakan plugin WordPress untuk menambahkan tag meta ke header Anda. Ada sejumlah plugin yang tersedia yang memungkinkan Anda menambahkan tag meta ke header Anda, tanpa harus mengedit kode Anda. Saat menambahkan tag meta ke header Anda, penting untuk memilih nama dan konten yang relevan dengan situs web Anda. Meta tag yang tidak relevan dengan situs web Anda sebenarnya dapat merusak optimasi mesin pencari (SEO) situs web Anda. Jika Anda tidak yakin apa yang harus disertakan dalam tag meta Anda, atau jika Anda tidak nyaman mengedit kode situs web Anda, Anda selalu dapat menghubungi
Tag meta halaman web, menurut Google, adalah metode lain bagi pemilik situs web untuk mengiklankan situs mereka ke mesin pencari. Tag ini mungkin berisi informasi seperti deskripsi meta dokumen , penulis, jenis dokumen, bahasa, hak cipta, dan detail relevan lainnya. Pemilik situs dapat secara manual menambahkan tag meta ke situs web mereka dengan menggunakan plugin WordPress atau secara manual mengunggah file template mereka. Sebuah plugin memungkinkan Anda untuk menambahkan satu set meta tag generik dan unik ke situs WordPress Anda. Untuk mendemonstrasikan cara menyiapkan tag meta, kami akan menggunakan plugin Meta Tag Manager. Plugin lain yang dapat digunakan untuk melakukan hal yang sama tersedia dalam dokumentasinya. Terakhir, Anda akan dapat membuat tag meta global dan menetapkannya ke area tertentu di situs web Anda.
Jika Anda menginginkan tag meta untuk semua posting di situs saya, Anda dapat mengaturnya ke default seperti yang ditunjukkan di bawah ini. Setelah itu, pilih opsi Post Type Support dari menu General Options dan masukkan posts, pages, dan media. Akibatnya, saat mengedit posting, halaman, atau file media, Anda dapat menambahkan tag meta yang khusus untuk item tertentu.
Di mana Saya Menempatkan Meta Tag Di WordPress?
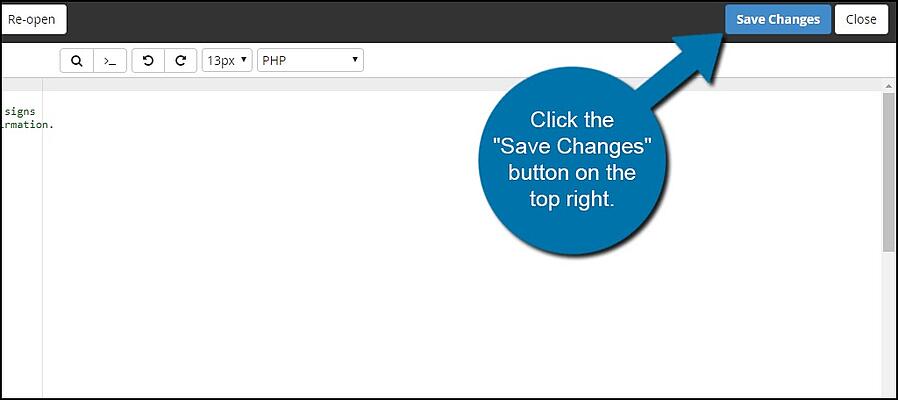
 Kredit: HubSpot
Kredit: HubSpotUntuk menambahkan tag meta di WordPress, Anda harus mengakses kode situs web Anda. Ini dapat dilakukan melalui dasbor WordPress, dengan memilih tautan "Editor" di bawah menu "Tampilan". Setelah Anda berada di editor, Anda harus menemukan file header.php tema. Dalam file ini, Anda akan melihat kode yang mengontrol informasi header untuk situs web Anda. Tepat di bawah kode yang menghasilkan header, Anda akan melihat bagian berlabel "meta". Di sinilah Anda dapat menambahkan tag meta yang ingin Anda gunakan.
Anda akan meningkatkan peringkat pencarian Anda jika Anda memasukkannya ke dalam konten yang benar setelah mempelajari SEO. Meta tag, selain judul situs web atau posting, digunakan untuk memberi tahu mesin pencari apa yang ada di sana. Ada banyak plugin WordPress yang dapat digunakan untuk membuat tag meta untuk halaman atau posting Anda. Karena jumlah plugin yang Anda instal, situs WordPress Anda mungkin lambat memuat. Kode berikut harus ditambahkan ke file functions.php. Pada langkah 4, Anda harus menyertakan tag kata kunci meta .
Mengapa Anda Harus Menambahkan Meta Tag Ke WordPress
Meskipun menambahkan tag meta bermanfaat terlepas dari tujuan Anda, mereka juga dapat membantu pengguna menemukan situs web Anda. Tujuan dari meta tag adalah untuk membantu mesin pencari memahami dan menafsirkan konten halaman web Anda. Jika Anda menambahkan tag meta ke halaman WordPress Anda dengan benar, mesin pencari akan menampilkan konten Anda di halaman pengguna. Halaman Anda akan hilang di tengah ribuan halaman lainnya. Untuk menggunakan WordPress untuk menambahkan meta tag, Anda harus mengunduh dan membuka file Theme Header terlebih dahulu. Untuk membuka file, pertama cari header.php lalu klik. Segera setelah Anda memasukkan tag meta ini, tajuk Anda akan ditampilkan. Jangan khawatir jika semua halaman Anda tidak memerlukan tag meta; perlu diingat bahwa semua konten Anda perlu diperbarui di masa mendatang. Jika tidak ada meta tag sama sekali, lebih baik tidak memiliki meta tag sama sekali. Bagaimanapun, meta tag pada beberapa halaman dapat membantu mesin pencari dalam menentukan konten apa yang Anda coba buat dan memudahkan pengguna menemukan halaman Anda. Penggunaan meta tag juga dapat membantu mesin pencari dalam menentukan halaman mana yang paling relevan bagi pengguna. Selain itu, menambahkannya ke portofolio Anda adalah keputusan yang sangat baik terlepas dari tujuan spesifik Anda.

Tambahkan Tag Meta Facebook Ke Header WordPress
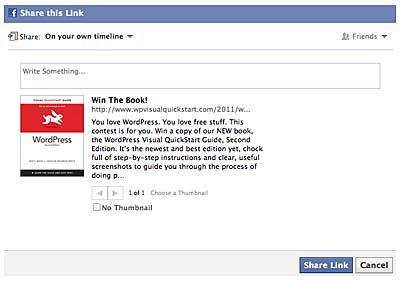
 Kredit: Peachpit
Kredit: PeachpitMenambahkan Meta Tag Facebook ke Header WordPress Anda Meta tag Facebook adalah tag HTML yang dapat Anda tambahkan ke header situs web Anda. Tag ini memungkinkan Anda untuk menentukan Halaman Facebook yang Anda ingin orang-orang “Suka” ketika mereka mengunjungi situs web Anda. Untuk menambahkan tag meta Facebook ke header WordPress Anda, Anda perlu mengedit file header.php tema Anda. Ini dapat dilakukan melalui Dashboard WordPress dengan masuk ke Appearance > Editor. Setelah Anda berada di editor, cari file header.php di sisi kanan dan klik di atasnya. Ini akan memunculkan kode untuk file header.php di editor. Gulir ke bawah ke bagian bawah kode dan tambahkan kode berikut sebelum tag: Ganti URL di tag og:image dengan URL gambar yang ingin Anda gunakan. Gambar ini akan digunakan saat situs web Anda dibagikan di Facebook. Simpan perubahan Anda dan unggah file header.php ke server Anda. Itu dia! Anda sekarang telah menambahkan tag meta Facebook ke header WordPress Anda.
Protokol Open Graph memungkinkan Anda untuk menjelaskan karakteristik suatu objek, seperti posting di situs web Anda, kepada pengguna di jejaring sosial dengan lebih mudah. Jika Anda tidak menentukan judul posting Anda, jejaring sosial harus menebaknya dari HTML posting Anda. Tag Open Graph dasar dapat digunakan untuk menjelaskan konten apa yang dibagikan. Isi dari tag dasar ini dapat dijelaskan lebih lanjut dengan menambahkan tag. Tag OG spesifik juga menyertakan tag deskriptif tambahan. Informasi ini ditambahkan ke konten WordPress apa pun hanya dengan menyalin dan menempelkannya dari sumbernya. Di situs WordPress Anda, Anda dapat menggunakan Open Graph dalam berbagai cara.
Facebook tetap menjadi pemimpin jejaring sosial yang tak terbantahkan. Dengan mempermudah akses komunitas Anda di Facebook dan situs web Anda, Anda dapat terlibat dengan mereka dengan caranya sendiri. Secara default, Ultimate Facebook memiliki satu set header Open Graph yang dapat dimasukkan secara manual. Ada juga fitur yang disertakan yang lebih unggul dari plugin lain yang saya uji. Pengguna dapat menggunakan akun Facebook mereka untuk mendaftar ke situs web Anda menggunakan Ultimate Facebook and Connect. Akibatnya, pendaftaran menjadi proses yang sederhana. Memiliki komentar Facebook di situs web Anda mengurangi kemungkinan spam komentar. Saat Anda memposting artikel ke Facebook, Anda dapat menarik audiens Anda kembali ke situs web Anda dengan lebih mudah.
/> Tag Meta Facebook Dan Twitter
Untuk menggunakan Facebook, Anda harus terlebih dahulu memasukkan meta tag berikut: *meta name=fb-root%27content%27https://www.Facebook.com/”>br>. Nama aplikasinya adalah [[Meta name%2FFB-app-id%2F%27content%27 Tabel di atas berisi informasi tentang nama Meta : [[bio-ogc%2B-content=”> br Silakan lihat meta tag berikut di Twitter untuk informasi lebih lanjut.
Cara Menambahkan Meta Tag Di Html
Meta tag adalah bagian dari kode HTML yang memberikan informasi tentang halaman web. Mereka ditempatkan di
bagian dari halaman web dan biasanya menyertakan judul halaman, deskripsi, dan kata kunci.Menambahkan tag meta ke halaman web adalah proses yang sederhana. Pertama, identifikasi informasi yang ingin Anda sertakan dalam tag meta. Ini biasanya akan menjadi judul halaman, deskripsi, dan kata kunci. Selanjutnya, buat tag meta di bagian halaman web, menggunakan kode HTML yang sesuai. Terakhir, simpan halaman web dan unggah ke server web Anda.
Apa itu tag meta? Meta tag adalah string yang terletak di antara tag kepala terbuka dan penutup pada halaman. Mereka memberi mesin pencari dan pengguna gambaran tentang situs Anda. Tag judul , menurut World Wide Web Consortium, harus muncul di halaman, tetapi tidak harus muncul sebagai tag meta. Ketika mesin pencari mulai berfungsi, sangat penting untuk memiliki meta tag kata kunci. Jika Anda ingin menghindari menyakiti situs web Anda, hindari menggunakan tag ini. Anda dapat menentukan apakah halaman harus diabaikan oleh mesin telusur atau meninggalkan tautan di halaman yang mengikuti tag robots.
Situs yang sedang dikembangkan sering disebut sebagai tag "diperbesar". Jika pengembang noindexes/nofollow halaman situs web, mereka tidak akan dapat menemukannya di mesin pencari, dan mereka tidak akan dapat menghapus tag. Halaman Anda akan dihapus dari indeks pencarian, dan link Anda ke halaman lain akan diabaikan.
Apa Itu Meta Tag Dan Mengapa Penting?
Tag meta HTML dapat ditemukan di badan artikel ini. Data tentang dokumen disebut sebagai asalnya atau metadata. Kemampuan untuk memahami dokumen dan menampilkannya dalam hasil pencarian adalah contoh bagaimana dokumen itu digunakan oleh mesin pencari dan alat lainnya. Tag meta> dapat digunakan untuk menentukan karakter, deskripsi halaman, kata kunci, penulis, dan pengaturan viewport dokumen. Anda dapat mengatur set karakter untuk dokumen dengan menggunakan tag * meta charset * . Anda dapat menggunakan tag *meta name* untuk menentukan deskripsi halaman, kata kunci, dan penulis. Tag meta viewport> juga dapat digunakan untuk menentukan ukuran viewport. metadata tidak akan ditampilkan di halaman. Hanya ada satu cara untuk mengaksesnya: dengan mesin. Saat membuat halaman HTML, metadata sangat penting karena mesin pencari menggunakannya untuk menampilkan dokumen dalam hasil pencarian. Jika Anda kesulitan menemukan cara untuk menambahkan tag meta ke situs web Anda, editor HTML online dapat digunakan. Jika Anda menyertakan tag [meta] di elemen [head] dokumen Anda, editor akan selalu menyertakan tag dan nilai yang benar.
