WordPress의 헤더에 메타 태그를 추가하는 방법에 대한 WordPress 개발자
게시 됨: 2022-09-20WordPress의 헤더에 메타 태그를 추가하려면 먼저 메타 태그가 무엇이며 웹사이트에 어떤 도움이 되는지 이해해야 합니다. 메타 태그는 웹 페이지에 대한 정보를 제공하는 HTML 태그입니다. 메타 태그는 사용자에게 표시되지 않지만 검색 엔진 및 기타 웹 크롤러에서 읽을 수 있습니다. 메타 태그는 페이지 제목, 설명, 키워드 및 작성자와 같은 웹 페이지에 대한 정보를 제공하는 데 사용됩니다. 문자 집합, 뷰포트 및 기타 정보를 지정하는 데 사용할 수도 있습니다. WordPress의 헤더에 메타 태그를 추가하는 것은 비교적 간단한 과정입니다. 그러나 코드를 변경하기 전에 수행 중인 작업을 이해하는 것이 중요합니다. 이 기사에서는 WordPress의 헤더에 메타 태그를 추가하는 방법과 메타 태그에 포함할 항목에 대한 몇 가지 팁을 제공합니다. 헤더에 메타 태그를 추가할 때 올바른 구문을 사용하는 것이 중요합니다. 메타 태그의 구문은 다음과 같습니다. "name"을 메타 태그의 이름으로 바꾸고 "content"를 메타 태그의 내용으로 바꿉니다. 예를 들어, 웹사이트에 대한 간략한 설명을 제공하는 메타 태그를 추가하려면 다음 구문을 사용합니다. 메타 태그가 HTML 코드의 헤드 요소 내에 있는지 확인하는 것도 중요합니다. head 요소는 제목, 설명 및 키워드와 같은 웹사이트에 대한 정보를 포함하는 코드 섹션입니다. 메타 태그는 head 요소 내에서 body 요소 이전에 위치해야 합니다. 웹사이트의 코드를 편집하는 것이 불편하다면 WordPress 플러그인을 사용하여 헤더에 메타 태그를 추가할 수도 있습니다. 코드를 편집하지 않고도 헤더에 메타 태그를 추가할 수 있는 플러그인이 많이 있습니다. 헤더에 메타 태그를 추가할 때 웹사이트와 관련된 이름과 콘텐츠를 선택하는 것이 중요합니다. 웹사이트와 관련이 없는 메타 태그는 실제로 웹사이트의 검색 엔진 최적화(SEO)에 피해를 줄 수 있습니다. 메타 태그에 무엇을 포함해야 할지 잘 모르겠거나 웹사이트의 코드를 편집하는 것이 불편한 경우 언제든지 연락할 수 있습니다.
Google에 따르면 웹 페이지 메타 태그는 웹 사이트 소유자가 검색 엔진에 사이트를 광고하는 또 다른 방법입니다. 이러한 태그에는 문서의 메타 설명 , 작성자, 문서 유형, 언어, 저작권 및 기타 관련 세부 정보와 같은 정보가 포함될 수 있습니다. 사이트 소유자는 WordPress 플러그인을 사용하거나 템플릿 파일을 수동으로 업로드하여 웹사이트에 메타 태그를 수동으로 추가할 수 있습니다. 플러그인을 사용하면 WordPress 사이트에 일반 및 고유 메타 태그 세트를 추가할 수 있습니다. 메타 태그를 설정하는 방법을 보여주기 위해 메타 태그 관리자 플러그인을 사용합니다. 동일한 작업을 수행하는 데 사용할 수 있는 다른 플러그인은 해당 설명서에서 사용할 수 있습니다. 마지막으로 글로벌 메타 태그를 만들어 웹사이트의 특정 영역에 할당할 수 있습니다.
내 사이트의 모든 게시물에 대한 메타 태그를 원하는 경우 아래와 같이 기본값으로 설정할 수 있습니다. 그런 다음 일반 옵션 메뉴에서 게시물 유형 지원 옵션을 선택하고 게시물, 페이지 및 미디어를 입력합니다. 결과적으로 게시물, 페이지 또는 미디어 파일을 편집할 때 해당 특정 항목에 특정한 메타 태그를 추가할 수 있습니다.
WordPress에서 메타 태그를 어디에 넣습니까?
 크레딧: HubSpot
크레딧: HubSpotWordPress에 메타 태그를 추가하려면 웹사이트의 코드에 액세스해야 합니다. 이것은 "Appearance" 메뉴에서 "Editor" 링크를 선택하여 WordPress 대시보드를 통해 수행할 수 있습니다. 편집기에 들어가면 테마의 header.php 파일을 찾아야 합니다. 이 파일에서 웹사이트의 헤더 정보 를 제어하는 코드를 볼 수 있습니다. 헤더를 생성하는 코드 바로 아래에 "메타"라는 섹션이 표시됩니다. 여기에서 사용하려는 메타 태그를 추가할 수 있습니다.
SEO를 배운 후 올바른 콘텐츠에 넣으면 검색 순위가 향상됩니다. 웹사이트나 게시물의 제목과 함께 메타 태그는 검색 엔진에 무엇이 있는지 알려주는 데 사용됩니다. 페이지 또는 게시물에 대한 메타 태그를 만드는 데 사용할 수 있는 수많은 WordPress 플러그인이 있습니다. 설치한 플러그인의 수로 인해 WordPress 웹사이트의 로딩이 느릴 수 있습니다. functions.php 파일에 다음 코드를 추가해야 합니다. 4단계에서 메타 키워드 태그 를 포함해야 합니다.
WordPress에 메타 태그를 추가해야 하는 이유
메타 태그를 추가하면 목표와 상관없이 유용하지만 사용자가 웹사이트를 찾는 데 도움이 될 수도 있습니다. 메타 태그의 목적은 검색 엔진이 웹 페이지의 내용을 이해하고 해석하도록 돕는 것입니다. WordPress 페이지에 메타 태그를 올바르게 추가하면 검색 엔진이 사용자 페이지에 콘텐츠를 표시합니다. 귀하의 페이지는 수천 개의 다른 바다에서 사라질 것입니다. WordPress를 사용하여 메타 태그를 추가하려면 먼저 테마 헤더 파일을 다운로드하여 열어야 합니다. 파일을 열려면 먼저 header.php를 검색한 다음 클릭합니다. 이러한 메타 태그를 입력하는 즉시 헤더가 표시됩니다. 모든 페이지에 메타 태그가 필요하지 않더라도 걱정하지 마십시오. 앞으로 모든 콘텐츠를 업데이트해야 합니다. 메타 태그가 전혀 없다면 메타 태그가 전혀 없는 것이 바람직할 것입니다. 어떤 경우든 일부 페이지의 메타 태그는 검색 엔진이 귀하가 만들려는 콘텐츠를 결정하고 사용자가 귀하의 페이지를 더 쉽게 찾을 수 있도록 도와줍니다. 메타 태그를 사용하면 검색 엔진이 사용자에게 가장 관련성이 높은 페이지를 결정하는 데 도움이 될 수도 있습니다. 또한 포트폴리오에 추가하는 것은 특정 목표와 상관없이 탁월한 결정입니다.
WordPress 헤더에 Facebook 메타 태그 추가
 크레딧: Peachpit
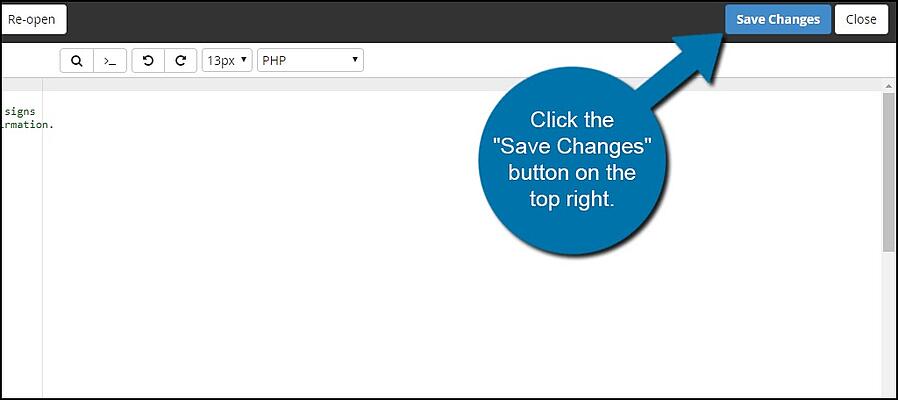
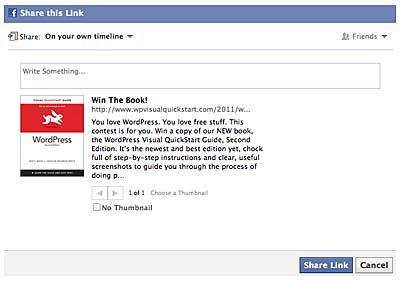
크레딧: PeachpitWordPress 헤더에 Facebook 메타 태그 추가 Facebook 메타 태그는 웹사이트 헤더에 추가할 수 있는 HTML 태그입니다. 이 태그를 사용하면 사람들이 웹사이트를 방문할 때 "좋아요"를 표시할 Facebook 페이지를 지정할 수 있습니다. WordPress 헤더에 Facebook 메타 태그를 추가하려면 테마의 header.php 파일을 편집해야 합니다. 이것은 Appearance > Editor로 이동하여 WordPress 대시보드를 통해 수행할 수 있습니다. 편집기에 들어가면 오른쪽에서 header.php 파일을 찾아 클릭합니다. 그러면 편집기에 header.php 파일에 대한 코드가 표시됩니다. 코드 맨 아래로 스크롤하여 태그 앞에 다음 코드를 추가합니다. og:image 태그의 URL을 사용하려는 이미지의 URL로 바꿉니다. 이 이미지는 Facebook에서 웹사이트를 공유할 때 사용됩니다. 변경 사항을 저장하고 header.php 파일을 서버에 업로드합니다. 그게 다야! 이제 WordPress 헤더에 Facebook 메타 태그를 추가했습니다.

Open Graph 프로토콜을 사용하면 웹사이트의 게시물과 같은 개체의 특성을 소셜 네트워크의 사용자에게 보다 쉽게 설명할 수 있습니다. 게시물 제목을 지정하지 않으면 소셜 네트워크가 게시물의 HTML에서 제목을 추측해야 합니다. 기본 Open Graph 태그를 사용하여 공유되는 콘텐츠를 설명할 수 있습니다. 이러한 기본 태그의 내용은 태그를 추가하여 더 자세히 설명할 수 있습니다. 특정 OG 태그에는 추가 설명 태그도 포함됩니다. 이 정보는 소스에서 복사하여 붙여넣기만 하면 모든 WordPress 콘텐츠에 추가됩니다. WordPress 사이트에서 다양한 방법으로 Open Graph를 사용할 수 있습니다.
Facebook은 소셜 네트워킹의 확실한 리더로 남아 있습니다. Facebook 및 웹사이트에서 커뮤니티에 더 쉽게 액세스할 수 있도록 함으로써 자신만의 방식으로 커뮤니티에 참여할 수 있습니다. 기본적으로 Ultimate Facebook에는 수동으로 삽입할 수 있는 Open Graph 헤더 세트가 있습니다. 내가 테스트한 나머지 플러그인보다 우수한 기능도 포함되어 있습니다. 사용자는 자신의 Facebook 계정을 사용하여 Ultimate Facebook 및 Connect를 사용하여 웹사이트에 등록할 수 있습니다. 결과적으로 등록은 간단한 프로세스가 되었습니다. 웹사이트에 Facebook 댓글이 있으면 댓글 스팸의 가능성이 줄어듭니다. Facebook에 기사를 게시하면 청중을 더 쉽게 웹사이트로 다시 끌어들일 수 있습니다.
/> 페이스북과 트위터 메타 태그
Facebook을 사용하려면 먼저 *meta name=fb-root%27content%27https://www.Facebook.com/”>br> 메타 태그를 삽입해야 합니다. 앱 이름은 [[메타 이름%2FFB-app-id%2F%27content%27]입니다. 위 표에는 메타 이름 에 대한 정보가 포함되어 있습니다. [[bio-ogc%2B-content=”> br 자세한 내용은 Twitter의 다음 메타 태그를 참조하세요.
HTML에 메타 태그를 추가하는 방법
메타 태그는 웹 페이지에 대한 정보를 제공하는 HTML 코드입니다. 그들은
웹 페이지의 섹션이며 일반적으로 페이지의 제목, 설명 및 키워드를 포함합니다.웹 페이지에 메타 태그를 추가하는 것은 간단한 과정입니다. 먼저 메타 태그에 포함할 정보를 식별합니다. 이것은 일반적으로 페이지의 제목, 설명 및 키워드입니다. 다음으로 메타 태그를 생성합니다. 적절한 HTML 코드를 사용하여 웹 페이지의 섹션. 마지막으로 웹 페이지를 저장하고 웹 서버에 업로드합니다.
메타태그란? 메타 태그는 페이지의 열린 헤드 태그와 닫는 헤드 태그 사이에 있는 문자열입니다. 그들은 검색 엔진과 사용자에게 귀하의 사이트가 무엇인지에 대한 감각을 제공합니다. World Wide Web Consortium에 따르면 제목 태그 는 페이지에 나타나야 하지만 메타 태그로 나타날 필요는 없습니다. 검색 엔진이 작동하기 시작했을 때 키워드 메타 태그를 갖는 것이 중요했습니다. 웹사이트를 손상시키지 않으려면 이 태그를 사용하지 마십시오. 검색 엔진에서 페이지를 무시할지 또는 로봇 태그 뒤에 오는 페이지에 링크를 남길지 여부를 지정할 수 있습니다.
개발 중인 사이트를 흔히 "확대" 태그라고 합니다. 개발자가 웹사이트 페이지를 인덱싱하거나 팔로우하지 않으면 검색 엔진에서 해당 페이지를 찾을 수 없으며 태그를 제거할 수도 없습니다. 귀하의 페이지는 검색 색인에서 제거되고 다른 페이지에 대한 링크는 무시됩니다.
메타 태그는 무엇이며 왜 중요한가요?
HTML 메타 태그는 이 기사의 본문에서 찾을 수 있습니다. 문서에 대한 데이터를 출처 또는 메타데이터라고 합니다. 문서를 이해하고 검색 결과에 표시하는 기능은 검색 엔진 및 기타 도구에서 문서를 사용하는 방법의 한 예입니다. meta> 태그는 문서의 문자, 페이지 설명, 키워드, 작성자 및 뷰포트 설정을 지정하는 데 사용할 수 있습니다. * meta charset * 태그 를 사용 하여 문서 의 문자 집합 을 설정할 수 있습니다 . *메타 이름* 태그를 사용하여 페이지의 설명, 키워드 및 작성자를 지정할 수 있습니다. meta viewport> 태그를 사용하여 뷰포트 크기를 지정할 수도 있습니다. 메타데이터는 페이지에 표시되지 않습니다. 접근하는 방법은 기계뿐입니다. HTML 페이지를 만들 때 메타데이터는 검색 엔진이 검색 결과에 문서를 표시하는 데 사용하기 때문에 중요합니다. 웹사이트에 메타 태그를 추가하는 방법을 찾는 데 문제가 있는 경우 온라인 HTML 편집기를 사용할 수 있습니다. 문서의 [head] 요소에 [meta] 태그를 포함하면 편집기는 항상 올바른 태그와 값을 포함합니다.
