Un dezvoltator WordPress pentru ajutor Cum să adăugați o etichetă meta la antetul dvs. în WordPress
Publicat: 2022-09-20Dacă doriți să adăugați o metaetichetă la antetul dvs. în WordPress, mai întâi trebuie să înțelegeți ce este o metaetichetă și cum vă poate ajuta site-ul. O metaetichetă este o etichetă HTML care oferă informații despre o pagină web. Metaetichetele nu sunt vizibile pentru utilizatori, dar pot fi citite de motoarele de căutare și alte crawler-uri web. Metaetichetele sunt folosite pentru a furniza informații despre o pagină web, cum ar fi titlul paginii, descrierea, cuvintele cheie și autorul. Ele pot fi, de asemenea, utilizate pentru a specifica setul de caractere, fereastra de vizualizare și alte informații. Adăugarea unei metaetichete la antetul dvs. în WordPress este un proces relativ simplu. Cu toate acestea, este important să înțelegeți ce faceți înainte de a modifica codul. Acest articol va oferi instrucțiuni despre cum să adăugați o metaetichetă la antetul dvs. în WordPress, precum și câteva sfaturi despre ce să includeți în metaeticheta dvs. Când adăugați o etichetă meta în antet, este important să utilizați sintaxa corectă. Sintaxa pentru o metaetichetă este următoarea: Înlocuiți „nume” cu numele metaetichetei și „conținut” cu conținutul metaetichetei. De exemplu, dacă doriți să adăugați o metaetichetă care să ofere o scurtă descriere a site-ului dvs. web, ați folosi următoarea sintaxă: De asemenea, este important să vă asigurați că metaeticheta este plasată în elementul head al codului HTML. Elementul head este secțiunea codului dvs. care conține informații despre site-ul dvs. web, cum ar fi titlul, descrierea și cuvintele cheie. Metaeticheta dvs. ar trebui să fie plasată în elementul head, înaintea elementului body. Dacă nu vă simțiți confortabil să editați codul site-ului dvs., puteți utiliza și un plugin WordPress pentru a adăuga o metaetichetă la antetul dvs. Există o serie de plugin-uri disponibile care vă vor permite să adăugați o etichetă meta la antetul dvs., fără a fi nevoie să editați codul. Când adăugați o metaetichetă la antetul dvs., este important să alegeți un nume și un conținut care sunt relevante pentru site-ul dvs. web. Etichetele meta care nu sunt relevante pentru site-ul dvs. pot afecta de fapt optimizarea pentru motoarele de căutare (SEO) a site-ului dvs. Dacă nu sunteți sigur ce să includeți în metaeticheta dvs. sau dacă nu vă simțiți confortabil să editați codul site-ului dvs., puteți contacta oricând
Metaetichetele pentru pagini web, conform Google, sunt o altă metodă prin care proprietarii de site-uri web își fac publicitate site-urilor către motoarele de căutare. Aceste etichete pot conține informații precum metadescrierea documentului, autorul, tipul de document, limba, drepturile de autor și orice alte detalii relevante. Proprietarii de site-uri pot adăuga manual metaetichete pe site-urile lor web utilizând pluginuri WordPress sau încărcând manual fișierele șablon. Un plugin vă permite să adăugați un set de meta-etichete generice și unice pe site-ul dvs. WordPress. Pentru a demonstra cum să configurați metaetichete, vom folosi pluginul Meta Tag Manager. Un alt plugin care poate fi folosit pentru a face același lucru este disponibil în documentația sa. În cele din urmă, veți putea crea metaetichete globale și le veți atribui unor zone specifice de pe site-ul dvs.
Dacă doriți o metaetichetă pentru toate postările de pe site-ul meu, puteți seta aceasta la valorile implicite, așa cum se arată mai jos. După aceea, selectați opțiunea Post Type Support din meniul General Options și introduceți postări, pagini și media. Ca rezultat, atunci când editați o postare, o pagină sau un fișier media, puteți adăuga metaetichete la acesta care sunt specifice articolului respectiv.
Unde pun metaetichete în WordPress?
 Credit: HubSpot
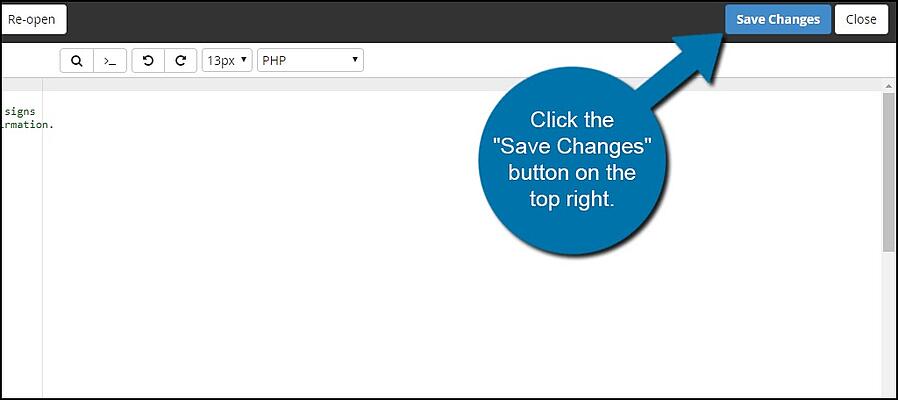
Credit: HubSpotPentru a adăuga metaetichete în WordPress, va trebui să accesați codul site-ului dvs. Acest lucru se poate face prin tabloul de bord WordPress, selectând linkul „Editor” din meniul „Aspect”. Odată ce vă aflați în editor, va trebui să găsiți fișierul header.php al temei. În acest fișier, veți vedea codul care controlează informațiile antetului pentru site-ul dvs. web. Chiar sub codul care generează antetul, veți vedea o secțiune etichetată „meta”. Aici puteți adăuga metaetichetele pe care doriți să le utilizați.
Vă veți îmbunătăți clasamentul în căutare dacă îl puneți în conținutul corect după ce ați învățat SEO. Meta-etichetele, pe lângă titlul unui site web sau postare, sunt folosite pentru a spune motoarelor de căutare ce este acolo. Există numeroase pluginuri WordPress care pot fi folosite pentru a crea metaetichete pentru paginile sau postările tale. Datorită numărului de pluginuri pe care le-ați instalat, site-ul dvs. WordPress se poate încărca lentă. Următorul cod trebuie adăugat la fișierul functions.php. La pasul 4, trebuie să includeți o etichetă meta cuvânt cheie .
De ce ar trebui să adăugați meta-etichete la WordPress
Deși adăugarea de metaetichete este benefică, indiferent de obiectivul dvs., acestea pot ajuta utilizatorii să vă găsească site-ul web. Scopul meta-etichetelor este de a ajuta motoarele de căutare să înțeleagă și să interpreteze conținutul paginii dvs. web. Dacă adăugați corect meta-etichete la pagina dvs. WordPress, motoarele de căutare vă vor afișa conținutul pe paginile utilizatorilor. Pagina ta se va pierde într-o mare de mii de altele. Pentru a utiliza WordPress pentru a adăuga meta-etichete, mai întâi trebuie să descărcați și să deschideți fișierul Theme Header. Pentru a deschide fișierul, mai întâi căutați header.php și apoi faceți clic pe el. De îndată ce introduceți aceste metaetichete, antetul dvs. va fi afișat. Nu vă îngrijorați dacă toate paginile dvs. nu au nevoie de metaetichete; rețineți că tot conținutul dvs. va trebui actualizat în viitor. Dacă nu există deloc metaetichetă, ar fi de preferat să nu existe deloc metaetichetă. În orice caz, meta-etichetele de pe unele pagini pot ajuta motoarele de căutare să determine ce conținut încercați să creați și să le faciliteze utilizatorilor să vă găsească pagina. Utilizarea meta-etichetelor poate ajuta, de asemenea, motoarele de căutare să determine care pagini sunt cele mai relevante pentru utilizatori. În plus, adăugarea acestora în portofoliu este o decizie excelentă, indiferent de obiectivele tale specifice.

Adăugați metaetichetă Facebook la antetul WordPress
 Credit: Peachpit
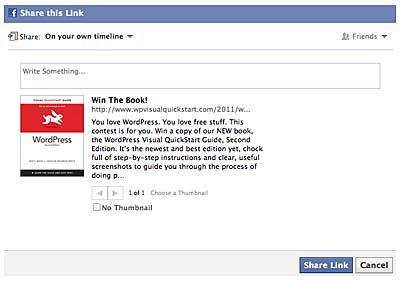
Credit: PeachpitAdăugarea metaetichetei Facebook la antetul dvs. WordPress Metaeticheta Facebook este o etichetă HTML pe care o puteți adăuga la antetul site-ului dvs. web. Această etichetă vă permite să specificați Pagina de Facebook pe care ați dori ca oamenii să îi „aprecieze” atunci când vă vizitează site-ul. Pentru a adăuga metaeticheta Facebook la antetul WordPress, va trebui să editați fișierul header.php al temei. Acest lucru se poate face prin tabloul de bord WordPress accesând Aspect > Editor. Odată ce vă aflați în editor, găsiți fișierul header.php din partea dreaptă și faceți clic pe el. Acest lucru va afișa codul pentru fișierul header.php în editor. Derulați în jos până la capătul codului și adăugați următorul cod înainte de etichetă: Înlocuiți adresa URL din eticheta og:image cu adresa URL a imaginii pe care doriți să o utilizați. Această imagine va fi folosită atunci când site-ul dvs. este distribuit pe Facebook. Salvați modificările și încărcați fișierul header.php pe serverul dvs. Asta e! Acum ați adăugat metaeticheta Facebook la antetul dvs. WordPress.
Protocolul Open Graph vă permite să explicați mai ușor caracteristicile unui obiect, cum ar fi o postare pe site-ul dvs. web, utilizatorilor de pe rețelele sociale. Dacă nu specificați titlul postării dvs., rețelele sociale vor trebui să-l ghicească din HTML-ul postării dvs. O etichetă de bază Open Graph poate fi folosită pentru a descrie ce conținut este partajat. Conținutul acestor etichete de bază poate fi descris în continuare prin adăugarea de etichete. Etichetele OG specifice includ și etichete descriptive suplimentare. Aceste informații sunt adăugate la orice conținut WordPress prin simpla copiere și inserare din sursă. Pe site-ul dvs. WordPress, puteți utiliza Open Graph într-o varietate de moduri.
Facebook rămâne liderul incontestabil al rețelelor sociale. Făcând mai ușor accesul comunității tale pe Facebook și pe site-ul tău web, poți să interacționezi cu ei în felul lor. În mod implicit, Ultimate Facebook are un set de anteturi Open Graph care pot fi inserate manual. Există, de asemenea, o caracteristică inclusă care este superioară celorlalte plugin-uri pe care le-am testat. Utilizatorii își pot folosi contul de Facebook pentru a se înregistra pe site-ul dvs. utilizând Ultimate Facebook și Connect. Ca urmare, înregistrarea a devenit un proces simplu. Dacă aveți comentarii Facebook pe site-ul dvs. web, reduceți probabilitatea de spam în comentarii. Când postezi articole pe Facebook, îți poți atrage publicul înapoi pe site-ul tău mai ușor.
/> Etichete meta Facebook și Twitter
Pentru a utiliza Facebook, trebuie mai întâi să inserați următoarele meta-etichete: *meta name=fb-root%27content%27https://www.Facebook.com/”>br>. Numele aplicației este [[Meta name%2FFB-app-id%2F%27content%27 Tabelul de mai sus conține informații despre meta numele( le): [[bio-ogc%2B-content=”> br Vă rugăm să consultați următoarele meta-etichete în Twitter pentru mai multe informații.
Cum să adăugați meta-etichete în HTML
Metaetichetele sunt o bucată de cod HTML care oferă informații despre o pagină web. Ele sunt plasate în
secțiunea unei pagini web și include, de obicei, titlul paginii, descrierea și cuvintele cheie.Adăugarea de meta-etichete la o pagină web este un proces simplu. Mai întâi, identificați informațiile pe care doriți să le includeți în metaetichetele. Acesta va fi de obicei titlul paginii, descrierea și cuvintele cheie. Apoi, creați metaetichetele în secțiunea paginii web, folosind codul HTML corespunzător. În cele din urmă, salvați pagina web și încărcați-o pe serverul dvs. web.
Ce este metaeticheta? Eticheta Meta este un șir care se află între etichetele de deschidere și de închidere de pe pagină. Acestea oferă motoarelor de căutare și utilizatorilor o idee despre ce este site-ul dvs. O etichetă de titlu , conform World Wide Web Consortium, trebuie să apară pe o pagină, dar nu trebuie să apară ca metaetichetă. Când motoarele de căutare au început să funcționeze, a fost esențial să existe o metaetichetă pentru cuvinte cheie. Dacă doriți să evitați să vă răniți site-ul, evitați să utilizați această etichetă. Puteți specifica dacă o pagină ar trebui să fie ignorată de un motor de căutare sau dacă să lăsați linkuri pe pagină după o etichetă robots.
Un site care este în curs de dezvoltare este adesea denumit etichetă „mărită”. Dacă un dezvoltator nu indexează/nu urmărește paginile unui site web, acesta nu va putea să-l găsească în motoarele de căutare și nu va putea elimina eticheta. Pagina ta va fi eliminată din indexul de căutare, iar linkurile către alte pagini vor fi ignorate.
Ce sunt meta-etichetele și de ce sunt importante?
Metaetichetele HTML pot fi găsite în corpul acestui articol. Datele despre un document sunt denumite proveniență sau metadate. Abilitatea de a înțelege un document și de a-l afișa în rezultatele căutării este un exemplu al modului în care este utilizat de motoarele de căutare și alte instrumente. Etichetele meta> pot fi folosite pentru a specifica caracterele, descrierile paginii, cuvintele cheie, autorul și setările de vizualizare ale unui document. Este posibil să setați setul de caractere pentru un document utilizând eticheta * meta charset * . Puteți folosi etichetele *meta name* pentru a specifica descrierea paginii, cuvintele cheie și autorul. Eticheta meta viewport> poate fi folosită și pentru a specifica dimensiunea viewportului. metadatele nu vor fi afișate pe pagină. Există o singură modalitate de a-l accesa: cu mașina. Când se creează pagini HTML, metadatele sunt esențiale, deoarece motoarele de căutare le folosesc pentru a afișa un document în rezultatele căutării. Dacă întâmpinați probleme în a găsi o modalitate de a adăuga o metaetichetă pe site-ul dvs. web, poate fi folosit editorul HTML online. Dacă includeți etichetele [meta] în elementul [head] al documentului dvs., editorul va include întotdeauna etichetele și valorile corecte.
