Membuat Menu Navigasi Di WordPress
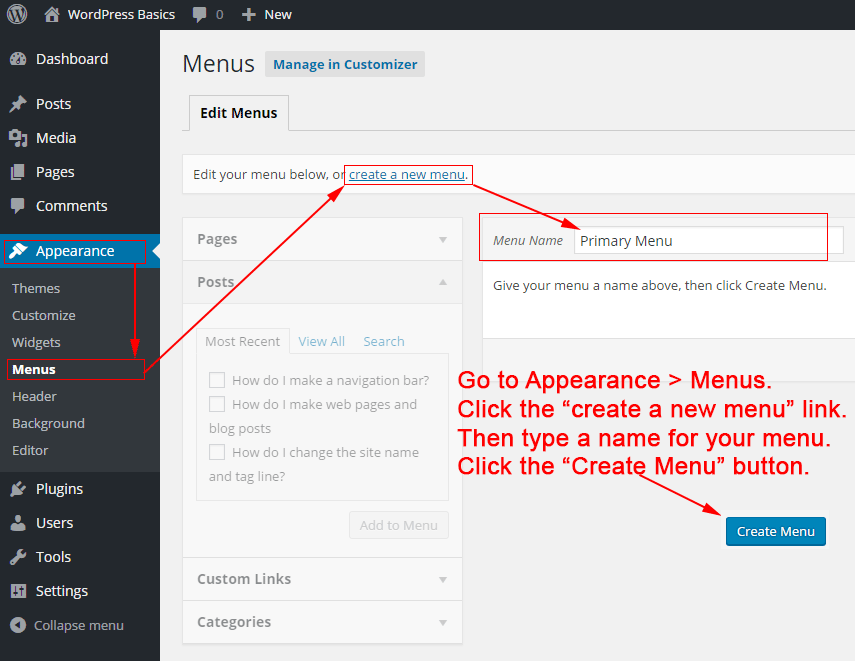
Diterbitkan: 2022-09-21WordPress adalah sistem manajemen konten (CMS) yang memungkinkan Anda membuat situs web atau blog dari awal, atau meningkatkan situs web yang sudah ada. Untuk menambahkan navigasi ke situs WordPress Anda, Anda harus menggunakan fitur Menu. Fitur Menus dapat ditemukan di sidebar kiri Dashboard WordPress Anda. Untuk membuat menu baru, klik tautan "Buat menu baru". Beri nama menu Anda, lalu klik tombol "Buat Menu". Sekarang Anda perlu menambahkan item ke menu Anda. Untuk melakukan ini, klik tombol "Tambah item". Anda dapat menambahkan item ke menu Anda dengan memilihnya dari kolom kiri dan mengklik tombol “Tambahkan ke Menu”. Setelah Anda menambahkan semua item yang Anda inginkan ke menu Anda, Anda dapat mengatur ulang dengan menyeret dan menjatuhkannya ke dalam urutan yang Anda inginkan. Setelah selesai, klik tombol "Simpan Menu". Menu baru Anda sekarang akan ditampilkan di situs WordPress Anda.
Di situs web, menu navigasi adalah daftar tautan yang mengarah ke bagian penting. Situs web WordPress biasanya menampilkan bilah tautan horizontal di bagian atas setiap halaman. Dengan mengikuti panduan ini, Anda akan dapat dengan cepat dan mudah menambahkan menu navigasi ke situs WordPress Anda. Di WordPress, Anda mungkin dapat menambahkan kategori blog sebagai menu tarik-turun. Ada banyak kategori untuk dipilih di WPBeginner, termasuk berita, tema, tutorial, dan sebagainya. Setelah Anda menambahkan halaman ke menu, klik tombol 'Simpan Menu' untuk menyimpan menu ke lokasi tertentu. Setelah Anda memilih kategori yang ingin Anda tambahkan ke menu, klik tombol 'Tambahkan ke Menu'.
Anda kemudian dapat menyeretnya dan menjatuhkannya ke posisi yang diinginkan. Setiap item menu dapat diedit dengan mengklik panah bawah di sebelahnya. Anda bahkan dapat memasukkan ikon media sosial di menu Anda jika Anda mau. Untuk membuat menu navigasi, buka Appearance. Editor WordPress dapat diakses melalui dasbor. Anda juga dapat menggunakan tombol 'Sesuaikan' pada tema Dua Puluh Dua Puluh Dua untuk melihat editor situs lengkap. Untuk mengakses berbagai opsi, termasuk mengubah menu atau membuat yang baru, pilih opsi 'Pilih Menu'.
Menu navigasi adalah pilihan yang sangat baik untuk situs web besar, seperti toko online atau situs berita. Jenis menu ini dapat ditemukan di banyak situs web, termasuk Reuters, Buzzfeed, dan Starbucks. Dengan WordPress, Anda memiliki opsi untuk membuat menu sebanyak yang Anda inginkan. Mengikuti tutorial kami tentang cara membuat beberapa menu, Anda harus terlebih dahulu membuat menu.
Bagaimana Cara Membuat Navigasi Di WordPress?
 Kredit: philiggledhill.co.uk
Kredit: philiggledhill.co.ukUntuk membuat navigasi di WordPress, Anda dapat menggunakan fitur menu. Ini memungkinkan Anda untuk membuat menu dan sub-menu, dan menambahkan item ke dalamnya. Anda kemudian dapat menambahkan menu ke situs web Anda menggunakan widget menu .
Editor menu WordPress sangat kuat, tetapi mungkin sulit untuk dipahami pada awalnya. Menu Appearance dapat ditemukan di dashboard WordPress. Jika Anda memiliki lebih dari satu menu, a Pilih menu akan ditampilkan di dekat bagian atas halaman untuk mengedit dropdown. Saat Anda membuka layar Menu , Anda akan melihat daftar semua menu yang telah Anda buat dengan Penyesuai Tema. Tambahkan entri baru ke menu Anda sesegera mungkin. Untuk mengubah judul item menu, ganti namanya. Kategori blog adalah cara terbaik untuk menambahkan konten ke menu Anda.

Kecuali Anda harus memilih menu dropdown Kategori, prosesnya sama dengan menambahkan postingan atau halaman. Anda dapat memilih dari kategori yang paling sering digunakan, mencari kategori tertentu, atau mencari semuanya. Tambahkan tautan yang terbuka di tab baru agar pengunjung terus kembali. Cara paling efektif untuk membuat drop down item menu bersarang saat mengarahkan kursor adalah dengan menggunakan menu bersarang. Dengan mengklik dan menyeret item ke kanan, Anda dapat menyusunnya sedalam yang Anda inginkan. Tautan tingkat atas hanya boleh berupa pesan teks. Jika tema Anda belum memilikinya, tambahkan bilah pencarian atau ikon ke menu Anda.
Jika Anda tidak menyukai letak menu WordPress Anda, Anda dapat mengubahnya. Semua pengunjung menu tidak melihatnya kecuali jika ditampilkan. Ini dapat dicapai melalui berbagai opsi, termasuk mengelola lokasi, menyesuaikan tampilan, dan menggunakan penyesuai langsung. Jika Anda memiliki beberapa menu di situs WordPress, Anda dapat membuat, mengedit, dan mengelola semuanya di satu tempat. Layar Kelola Lokasi memudahkan untuk menetapkan lokasi tampilan ke menu apa pun dengan memilihnya dari layar Kelola Lokasi. Anda juga dapat menggunakan CSS atau alat CSS Kustom Jetpack untuk menyesuaikan tampilan menu Anda. Menggunakan alat Inspect Element, navigasikan ke kelas menu Anda setelah mengklik kanannya.
Jika Anda ingin kelas CSS khusus ditampilkan pada item menu, pertama-tama salin kelas CSS ke item menu itu dan ganti the.primary-menu dengannya. Anda dapat membuat menu WordPress Anda lengket dengan mengikuti pengguna saat mereka menggulirnya. Jika Anda ingin menambahkan tombol ke menu WordPress Anda, Anda harus membuat kelas khusus untuk item tersebut. Bagaimana cara menambahkan tag di menu? Anda harus mengaktifkan ini untuk menggunakannya, karena ini termasuk dalam fungsi menu . Anda dapat melakukan ini dengan menggunakan plugin untuk membuat menu tanpa menyiarkan perubahan kepada pengunjung Anda. Hanya dua menu yang akan terlihat secara bersamaan; semuanya akan muncul di tempat yang sama, kecuali untuk lokasi tampilan, yang akan dikosongkan.
Pengunjung tidak akan dapat melihat menu baru Anda sampai Anda memperbaruinya atau memindahkannya. Untuk menambahkan Javascript ke situs WordPress, Anda dapat mengedit file tema atau menginstal plugin, seperti Simple Custom CSS dan JS. Layar Appearance Menus juga memungkinkan Anda mengakses beberapa fitur dasar Mega Menu. Jika Anda tidak tahu cara menargetkan item menu individual, buka halaman Penampilan dan klik Opsi Layar. Karena menu navigasi dibuat dengan cara tertentu, mereka dapat ditemukan dalam konteks jenis posting tertentu. Anda harus dapat membuat perubahan kecil pada menu navigasi Anda menggunakan editor dan mungkin CSS. Saat Anda membuat perubahan apa pun pada database Anda, buat cadangan situs Anda dengan menggunakan layanan seperti Jetpack Backup.
