WordPress でナビゲーション メニューを作成する
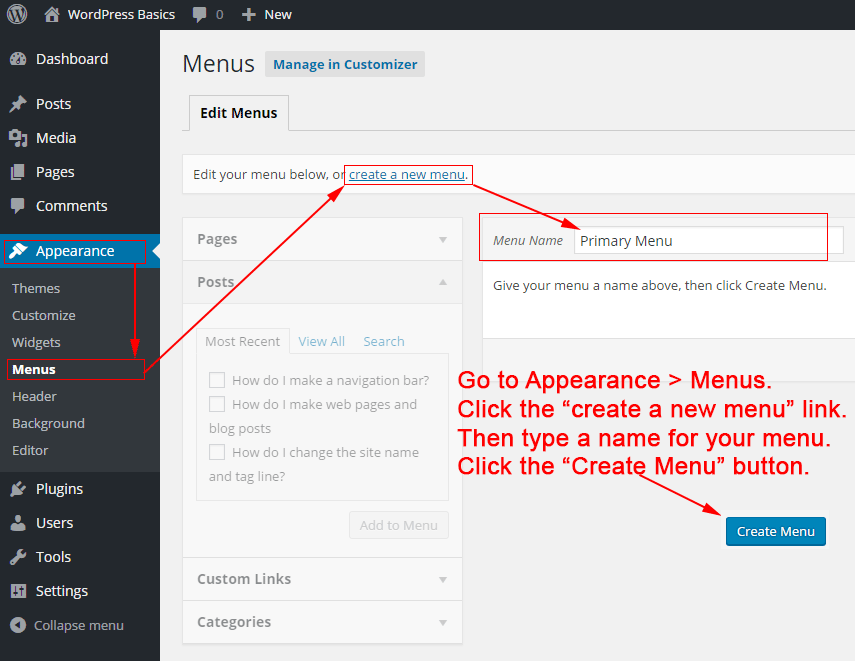
公開: 2022-09-21WordPress は、ゼロから Web サイトやブログを作成したり、既存の Web サイトを改善したりできるコンテンツ管理システム (CMS) です。 WordPress Web サイトにナビゲーションを追加するには、メニュー機能を使用する必要があります。 メニュー機能は、WordPress ダッシュボードの左側のサイドバーにあります。 新しいメニューを作成するには、[新しいメニューを作成] リンクをクリックします。 メニューに名前を付けて、[メニューの作成] ボタンをクリックします。 ここで、メニューに項目を追加する必要があります。 これを行うには、[アイテムの追加] ボタンをクリックします。 左側の列からアイテムを選択し、[メニューに追加] ボタンをクリックして、メニューにアイテムを追加できます。 必要な項目をすべてメニューに追加したら、ドラッグ アンド ドロップして必要な順序に並べ替えることができます。 終了したら、「メニューを保存」ボタンをクリックします。 新しいメニューが WordPress Web サイトに表示されます。
Web サイトでは、ナビゲーション メニューは重要なセクションを指すリンクのリストです。 通常、WordPress Web サイトでは、各ページの上部にリンクの水平バーが表示されます。 このガイドに従うことで、 WordPress サイトにナビゲーション メニューをすばやく簡単に追加できるようになります。 WordPress では、ドロップダウン メニューとしてブログ カテゴリを追加できる場合があります。 ニュース、テーマ、チュートリアルなど、WPBeginner には多数のカテゴリがあります。 メニューにページを追加したら、[メニューを保存] ボタンをクリックして、メニューを特定の場所に保存します。 メニューに追加するカテゴリを選択したら、[メニューに追加] ボタンをクリックします。
次に、それらをドラッグして目的の位置にドロップできます。 どのメニュー項目も、横にある下向き矢印をクリックして編集できます。 必要に応じて、メニューにソーシャル メディアのアイコンを含めることもできます。 ナビゲーション メニューを作成するには、[外観] に移動します。 WordPress エディターには、ダッシュボードからアクセスできます。 Twenty Twenty-Two テーマの [カスタマイズ] ボタンを使用して、完全なサイト エディターを表示することもできます。 メニューの変更や新しいメニューの作成など、さまざまなオプションにアクセスするには、[メニューの選択] オプションを選択します。
ナビゲーション メニューは、オンライン ストアやニュース サイトなどの大規模な Web サイトに最適です。 このタイプのメニューは、ロイター、バズフィード、スターバックスなど、数多くの Web サイトで見つけることができます。 WordPress では、必要な数のメニューを作成するオプションがあります。 複数のメニューを作成する方法に関するチュートリアルに従って、最初にメニューを作成する必要があります。
WordPress でナビゲーションを作成するにはどうすればよいですか?
 クレジット: philipgledhill.co.uk
クレジット: philipgledhill.co.ukWordPress でナビゲーションを作成するには、メニュー機能を使用できます。 これにより、メニューとサブメニューを作成し、それらに項目を追加できます。 その後、メニュー ウィジェットを使用してメニューを Web サイトに追加できます。
WordPress のメニュー エディターは非常に強力ですが、最初は把握するのが難しい場合があります。 外観メニューは、WordPress ダッシュボードにあります。 複数のメニューがある場合は、ドロップダウンを編集するために、[メニューを選択] がページの上部近くに表示されます。 [メニュー] 画面を開くと、テーマ カスタマイザーで作成済みのすべてのメニューのリストが表示されます。 できるだけ早く新しいエントリをメニューに追加してください。 メニュー項目のタイトルを変更するには、名前を変更します。 ブログ カテゴリは、メニューにコンテンツを追加する優れた方法です。

[カテゴリ] ドロップダウン メニューを選択する必要があることを除いて、プロセスは投稿またはページを追加する場合と同じです。 最もよく使用されるカテゴリから選択したり、特定のカテゴリを検索したり、それらすべてを検索したりできます。 新しいタブで開くリンクを追加して、訪問者が戻ってくるようにします。 ネストされたメニュー項目をホバー時にドロップダウンさせる最も効果的な方法は、ネストされたメニューを使用することです。 アイテムをクリックして右にドラッグすると、必要なだけ深くネストできます。 トップレベルのリンクは、テキスト メッセージのみにする必要があります。 テーマにまだない場合は、メニューに検索バーまたはアイコンを追加します。
WordPress メニューの場所が気に入らない場合は、変更できます。 メニューが表示されない限り、メニューへのすべての訪問者には表示されません。 これは、場所の管理、外観のカスタマイズ、ライブ カスタマイザーの使用など、さまざまなオプションを介して実現できます。 WordPress サイトに複数のメニューがある場合、それらすべてを 1 か所で作成、編集、および管理できます。 [場所の管理] 画面では、[場所の管理] 画面からメニューを選択することで、メニューに表示場所を簡単に割り当てることができます。 CSS または Jetpack のカスタム CSS ツールを使用して、メニューの外観をカスタマイズすることもできます。 要素の検査ツールを使用して、右クリックした後、メニューのクラスに移動します。
カスタム CSS クラスをメニュー項目に表示する場合は、まず CSS クラスをそのメニュー項目にコピーし、.primary-menu を置き換えます。 ユーザーがメニューをスクロールするときにフォローすることで、WordPress メニューを固定することができます。 WordPress メニューにボタンを追加する場合は、その項目のカスタム クラスを作成する必要があります。 メニューにタグを追加するにはどうすればよいですか? これはメニュー機能に含まれているため、使用するには有効にする必要があります。 プラグインを使用して、訪問者に変更をブロードキャストせずにメニューを作成することで、これを行うことができます。 同時に表示されるメニューは 2 つだけです。 空白になる表示場所を除いて、それらはすべて同じ場所に表示されます。
新しいメニューは、更新または再配置するまで、訪問者には表示されません。 JavaScript を WordPress サイトに追加するには、テーマ ファイルを編集するか、Simple Custom CSS や JS などのプラグインをインストールします。 外観メニュー画面では、基本的なメガ メニュー機能の一部にアクセスすることもできます。 個々のメニュー項目をターゲットにする方法がわからない場合は、[外観] ページに移動して、[画面オプション] をクリックします。 ナビゲーション メニューは特定の方法で構築されているため、特定の投稿タイプのコンテキストで見つけることができます。 エディターとおそらく CSS を使用して、ナビゲーション メニューに小さな変更を加えることができるはずです。 データベースに変更を加えた場合は、Jetpack Backup などのサービスを使用してサイトをバックアップしてください。
