WordPress에서 탐색 메뉴 만들기
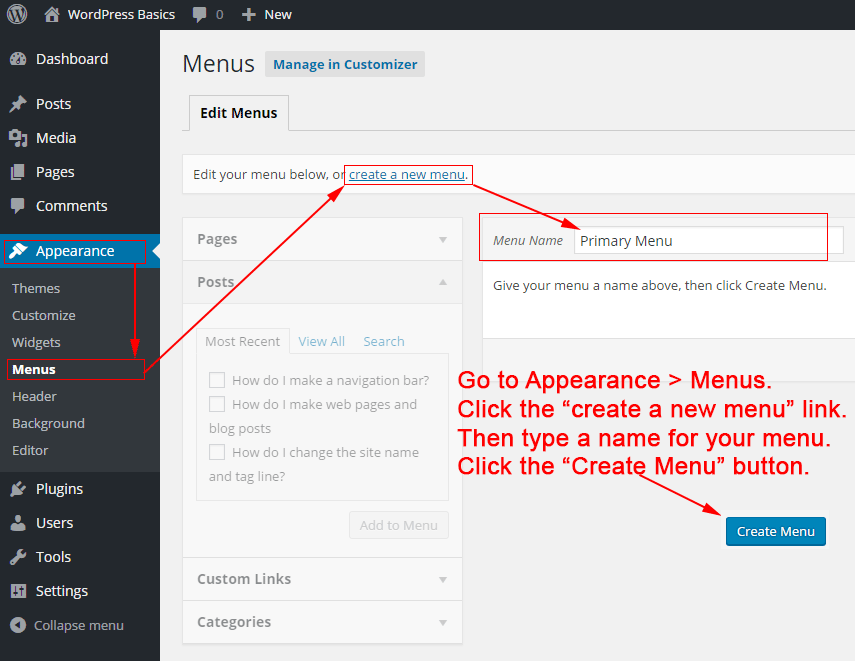
게시 됨: 2022-09-21워드프레스는 웹사이트나 블로그를 처음부터 만들거나 기존 웹사이트를 개선할 수 있는 콘텐츠 관리 시스템(CMS)입니다. WordPress 웹사이트에 탐색 기능을 추가하려면 메뉴 기능을 사용해야 합니다. 메뉴 기능은 WordPress 대시보드의 왼쪽 사이드바에서 찾을 수 있습니다. 새 메뉴를 만들려면 "새 메뉴 만들기" 링크를 클릭하십시오. 메뉴에 이름을 지정한 다음 "메뉴 만들기" 버튼을 클릭합니다. 이제 메뉴에 항목을 추가해야 합니다. 이렇게하려면 "항목 추가"버튼을 클릭하십시오. 왼쪽 열에서 항목을 선택하고 "메뉴에 추가" 버튼을 클릭하여 메뉴에 항목을 추가할 수 있습니다. 메뉴에 원하는 항목을 모두 추가했으면 원하는 순서로 끌어다 놓아 재정렬할 수 있습니다. 완료되면 "메뉴 저장" 버튼을 클릭합니다. 이제 새 메뉴가 WordPress 웹 사이트에 표시됩니다.
웹 사이트에서 탐색 메뉴는 중요한 섹션을 가리키는 링크 목록입니다. WordPress 웹 사이트는 일반적으로 각 페이지 상단에 링크의 가로 막대를 표시합니다. 이 가이드를 따르면 WordPress 사이트 에 탐색 메뉴를 빠르고 쉽게 추가할 수 있습니다. WordPress에서는 블로그 카테고리를 드롭다운 메뉴로 추가할 수 있습니다. 뉴스, 테마, 자습서 등을 포함하여 WPBeginner에서 선택할 수 있는 다양한 범주가 있습니다. 메뉴에 페이지를 추가한 후 '메뉴 저장' 버튼을 클릭하여 메뉴를 특정 위치에 저장합니다. 메뉴에 추가할 카테고리를 선택한 후 '메뉴에 추가' 버튼을 클릭합니다.
그런 다음 원하는 위치로 끌어다 놓을 수 있습니다. 모든 메뉴 항목 은 옆에 있는 아래쪽 화살표를 클릭하여 편집할 수 있습니다. 원하는 경우 메뉴에 소셜 미디어 아이콘을 포함할 수도 있습니다. 탐색 메뉴를 만들려면 모양으로 이동합니다. WordPress 편집기는 대시보드를 통해 액세스할 수 있습니다. Twenty Twenty-Two 테마의 'Customize' 버튼을 사용하여 전체 사이트 편집기를 볼 수도 있습니다. 메뉴 변경 또는 새 메뉴 만들기를 포함한 다양한 옵션에 액세스하려면 '메뉴 선택' 옵션을 선택합니다.
탐색 메뉴는 온라인 상점이나 뉴스 사이트와 같은 대규모 웹 사이트에 탁월한 선택입니다. 이러한 유형의 메뉴는 Reuters, Buzzfeed 및 Starbucks를 비롯한 여러 웹사이트에서 찾을 수 있습니다. WordPress를 사용하면 원하는 만큼 메뉴 를 만들 수 있습니다. 여러 메뉴를 만드는 방법에 대한 자습서를 따라 먼저 메뉴를 만들어야 합니다.
WordPress에서 탐색을 어떻게 만듭니 까?
 크레딧: philipgledhill.co.uk
크레딧: philipgledhill.co.ukWordPress에서 탐색을 만들려면 메뉴 기능을 사용할 수 있습니다. 이를 통해 메뉴 및 하위 메뉴를 만들고 항목을 추가할 수 있습니다. 그런 다음 메뉴 위젯 을 사용하여 웹사이트에 메뉴를 추가할 수 있습니다.
WordPress 메뉴 편집기는 매우 강력하지만 처음에는 이해하기 어려울 수 있습니다. 모양 메뉴는 WordPress 대시보드에서 찾을 수 있습니다. 메뉴가 두 개 이상인 경우 드롭다운을 편집하려면 페이지 상단 근처에 메뉴 선택이 표시됩니다. 메뉴 화면 을 열면 이미 테마 사용자 정의 도구로 만든 모든 메뉴 목록이 표시됩니다. 가능한 한 빨리 메뉴에 새 항목을 추가하십시오. 메뉴 항목의 제목을 변경하려면 이름을 바꿉니다. 블로그 카테고리는 메뉴에 콘텐츠를 추가하는 훌륭한 방법입니다.

카테고리 드롭다운 메뉴를 선택해야 한다는 점을 제외하고는 게시물 또는 페이지를 추가하는 과정과 동일합니다. 가장 많이 사용하는 카테고리에서 선택하거나 특정 카테고리를 검색하거나 전체를 조회할 수 있습니다. 방문자가 계속 재방문할 수 있도록 새 탭에서 열리는 링크를 추가하세요. 중첩 메뉴 항목 을 마우스 오버 시 드롭다운으로 만드는 가장 효과적인 방법은 중첩 메뉴를 사용하는 것입니다. 항목을 클릭하고 오른쪽으로 드래그하면 원하는 만큼 깊이 중첩할 수 있습니다. 최상위 링크는 때때로 문자 메시지여야 합니다. 테마에 아직 없는 경우 메뉴에 검색창이나 아이콘을 추가하세요.
WordPress 메뉴의 위치가 마음에 들지 않으면 변경할 수 있습니다. 메뉴를 방문하는 모든 방문자는 메뉴가 표시되지 않는 한 메뉴를 볼 수 없습니다. 이는 위치 관리, 모양 사용자 지정, 라이브 사용자 지정 도구 사용을 포함한 다양한 옵션을 통해 수행할 수 있습니다. WordPress 사이트에 여러 메뉴가 있는 경우 한 곳에서 모두 만들고 편집하고 관리할 수 있습니다. 위치 관리 화면을 사용하면 위치 관리 화면에서 선택하여 메뉴에 표시 위치를 간단하게 할당할 수 있습니다. CSS 또는 Jetpack의 Custom CSS 도구를 사용하여 메뉴 모양을 사용자 지정할 수도 있습니다. 요소 검사 도구를 사용하여 메뉴를 마우스 오른쪽 버튼으로 클릭한 후 해당 메뉴의 클래스로 이동합니다.
사용자 정의 CSS 클래스를 메뉴 항목에 표시하려면 먼저 CSS 클래스를 해당 메뉴 항목에 복사하고 .primary-menu를 대체하십시오. 사용자가 스크롤할 때 따라가면 WordPress 메뉴를 고정할 수 있습니다. WordPress 메뉴에 버튼을 추가하려면 해당 항목에 대한 사용자 정의 클래스를 생성해야 합니다. 메뉴에 태그를 어떻게 추가합니까? 메뉴 기능 에 포함되어 있으므로 사용하기 위해서는 반드시 활성화해야 합니다. 플러그인을 사용하여 방문자에게 변경 사항을 알리지 않고 메뉴를 만들 수 있습니다. 동시에 두 개의 메뉴만 표시됩니다. 비어 있는 표시 위치를 제외하고는 모두 같은 위치에 나타납니다.
방문자는 새 메뉴를 업데이트하거나 재배치할 때까지 새 메뉴를 볼 수 없습니다. WordPress 사이트에 Javascript를 추가하려면 테마 파일을 편집하거나 Simple Custom CSS 및 JS와 같은 플러그인을 설치할 수 있습니다. 모양 메뉴 화면에서는 기본 메가 메뉴 기능 중 일부에 액세스할 수도 있습니다. 개별 메뉴 항목을 대상으로 지정하는 방법을 모르는 경우 모양 페이지로 이동하여 화면 옵션을 클릭하십시오. 탐색 메뉴는 특정 방식으로 구축되기 때문에 특정 게시물 유형의 컨텍스트에서 찾을 수 있습니다. 편집기와 CSS를 사용하여 탐색 메뉴를 약간 변경할 수 있어야 합니다. 데이터베이스를 변경할 때 Jetpack Backup과 같은 서비스를 사용하여 사이트를 백업하십시오.
