Creazione di menu di navigazione in WordPress
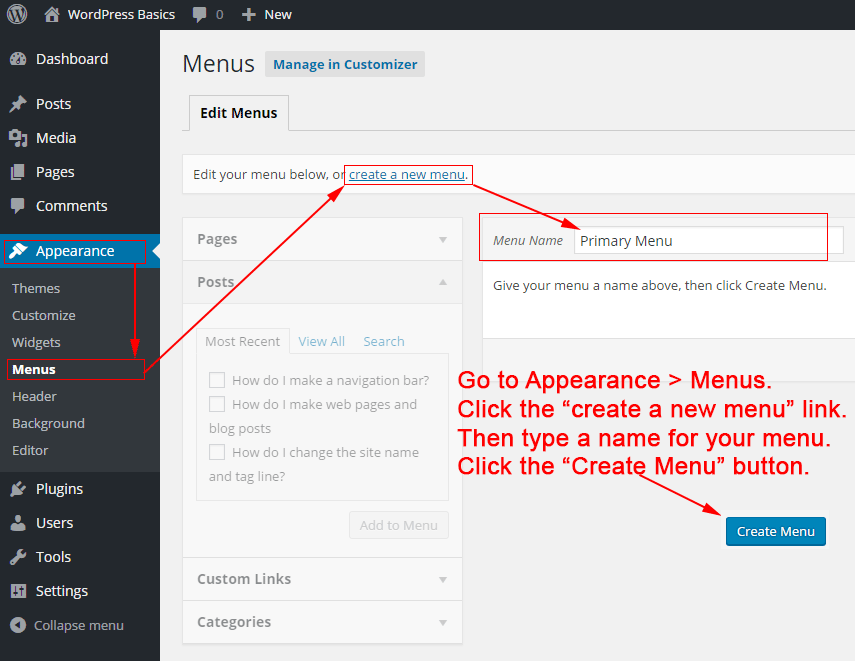
Pubblicato: 2022-09-21WordPress è un sistema di gestione dei contenuti (CMS) che consente di creare un sito Web o un blog da zero o di migliorare un sito Web esistente. Per aggiungere la navigazione al tuo sito Web WordPress, dovrai utilizzare la funzione Menu. La funzione Menu si trova nella barra laterale sinistra della dashboard di WordPress. Per creare un nuovo menu, fare clic sul collegamento "Crea un nuovo menu". Assegna un nome al tuo menu, quindi fai clic sul pulsante "Crea menu". Ora dovrai aggiungere elementi al tuo menu. Per fare ciò, fai clic sul pulsante "Aggiungi articoli". Puoi aggiungere elementi al tuo menu selezionandoli dalla colonna di sinistra e facendo clic sul pulsante "Aggiungi al menu". Dopo aver aggiunto tutti gli elementi che desideri al tuo menu, puoi riordinarli trascinandoli e rilasciandoli nell'ordine desiderato. Al termine, fare clic sul pulsante "Salva menu". Il tuo nuovo menu verrà ora visualizzato sul tuo sito Web WordPress.
In un sito Web, i menu di navigazione sono un elenco di collegamenti che puntano a sezioni critiche. Un sito Web WordPress in genere visualizza una barra orizzontale di collegamenti nella parte superiore di ogni pagina. Seguendo questa guida, potrai aggiungere in modo semplice e veloce un menu di navigazione al tuo sito WordPress . In WordPress, potresti essere in grado di aggiungere categorie di blog come menu a discesa. Ci sono numerose categorie tra cui scegliere su WPBeginner, incluse notizie, temi, tutorial e così via. Dopo aver aggiunto le pagine al menu, fai clic sul pulsante "Salva menu" per salvare il menu in una posizione specifica. Dopo aver selezionato le categorie che desideri aggiungere al menu, fai clic sul pulsante "Aggiungi al menu".
È quindi possibile trascinarli e rilasciarli nella posizione desiderata. Qualsiasi voce di menu può essere modificata facendo clic sulla freccia verso il basso accanto ad essa. Puoi anche includere le icone dei social media nel tuo menu, se lo desideri. Per creare un menu di navigazione, vai su Aspetto. È possibile accedere all'editor di WordPress tramite la dashboard. Puoi anche utilizzare il pulsante "Personalizza" sul tema Twenty Twenty-Two per visualizzare l'editor completo del sito. Per accedere a una varietà di opzioni, inclusa la modifica del menu o la creazione di uno nuovo, seleziona l'opzione "Seleziona menu".
Un menu di navigazione è una scelta eccellente per un sito Web di grandi dimensioni, come un negozio online o un sito di notizie. Questo tipo di menu può essere trovato su numerosi siti Web, tra cui Reuters, Buzzfeed e Starbucks. Con WordPress, hai la possibilità di creare tutti i menu che desideri. Seguendo il nostro tutorial su come creare più menu, dovresti prima creare i menu.
Come creo la navigazione in WordPress?
 Credito: philipgledhill.co.uk
Credito: philipgledhill.co.ukPer creare la navigazione in WordPress, puoi utilizzare la funzione dei menu. Ciò consente di creare menu e sottomenu e di aggiungervi elementi. Puoi quindi aggiungere i menu al tuo sito Web utilizzando il widget dei menu .
L'editor di menu di WordPress è molto potente, ma all'inizio può essere difficile da capire. Il menu Aspetto si trova nella dashboard di WordPress. Se hai più di un menu, nella parte superiore della pagina verrà visualizzato un menu Seleziona un menu per modificare un menu a discesa. Quando apri la schermata Menu , vedrai un elenco di tutti i menu che hai già creato con il Personalizzatore tema. Aggiungi nuove voci al tuo menu il prima possibile. Per modificare il titolo di una voce di menu, rinominarla. Una categoria blog è un ottimo modo per aggiungere contenuti al tuo menu.

Tranne che devi selezionare il menu a discesa Categorie, il processo è lo stesso dell'aggiunta di un post o di una pagina. Puoi selezionare dalle categorie più utilizzate, cercare categorie specifiche o cercarle tutte. Aggiungi un link che si apre in una nuova scheda per far tornare i visitatori. Il modo più efficace per far cadere le voci di menu nidificate al passaggio del mouse è utilizzare un menu nidificato. Facendo clic e trascinando l'elemento a destra, puoi nidificarlo alla profondità desiderata. Il collegamento di primo livello dovrebbe essere solo un messaggio di testo a volte. Se il tuo tema non ne ha già uno, aggiungi una barra di ricerca o un'icona al tuo menu.
Se non ti piace dove si trova il tuo menu di WordPress, puoi cambiarlo. Tutti i visitatori di un menu non lo vedono a meno che non venga visualizzato. Ciò può essere ottenuto tramite una varietà di opzioni, inclusa la gestione delle posizioni, la personalizzazione dell'aspetto e l'utilizzo del personalizzatore live. Se hai più menu nel tuo sito WordPress, puoi crearli, modificarli e gestirli tutti in un unico posto. La schermata Gestisci posizioni semplifica l'assegnazione di una posizione di visualizzazione a qualsiasi menu selezionandola dalla schermata Gestisci posizioni. Puoi anche utilizzare CSS o lo strumento CSS personalizzato di Jetpack per personalizzare l'aspetto del tuo menu. Utilizzando lo strumento Ispeziona elemento, vai alla classe del menu dopo aver fatto clic con il pulsante destro del mouse.
Se vuoi che una classe CSS personalizzata venga visualizzata su una voce di menu, copia prima la classe CSS su quella voce di menu e sostituisci the.primary-menu con essa. Puoi rendere appiccicosi i menu di WordPress seguendo l'utente mentre li scorre. Se vuoi aggiungere un pulsante al menu di WordPress, devi creare una classe personalizzata per quell'elemento. Come aggiungo tag in un menu? Devi abilitarlo per usarlo, perché è incluso nella funzione di menu . Puoi farlo utilizzando un plug-in per creare un menu senza trasmettere le modifiche ai tuoi visitatori. Saranno visibili solo due menu contemporaneamente; appariranno tutti nella stessa posizione, ad eccezione delle posizioni di visualizzazione, che saranno vuote.
I visitatori non potranno vedere il tuo nuovo menu finché non lo aggiorni o lo riposiziona. Per aggiungere Javascript al tuo sito WordPress, puoi modificare i file del tema o installare un plug-in, come Simple Custom CSS e JS. La schermata dei menu Aspetto ti consente anche di accedere ad alcune delle funzioni di base del Mega Menu. Se non sai come scegliere come target una singola voce di menu, vai alla pagina Aspetto e fai clic su Opzioni schermo. Poiché i menu di navigazione sono costruiti in modo specifico, possono essere trovati nel contesto di un tipo di post specifico. Dovresti essere in grado di apportare piccole modifiche al menu di navigazione utilizzando l'editor e forse CSS. Quando apporti modifiche al tuo database, esegui il backup del tuo sito utilizzando un servizio come Jetpack Backup.
