Создание навигационных меню в WordPress
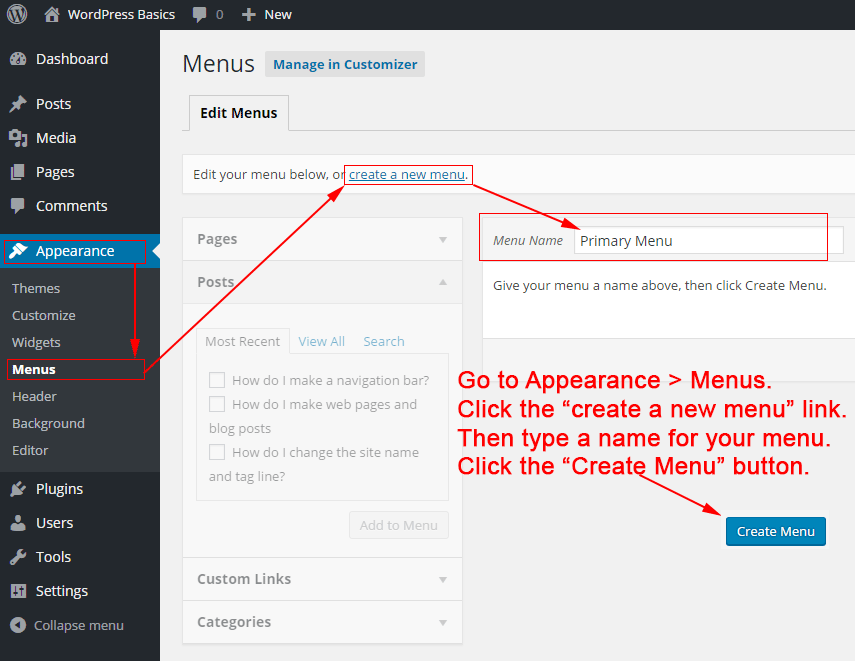
Опубликовано: 2022-09-21WordPress — это система управления контентом (CMS), которая позволяет вам создать веб-сайт или блог с нуля или улучшить существующий веб-сайт. Чтобы добавить навигацию на ваш сайт WordPress, вам нужно будет использовать функцию меню. Функцию меню можно найти на левой боковой панели панели управления WordPress. Чтобы создать новое меню, нажмите на ссылку «Создать новое меню». Дайте вашему меню имя, а затем нажмите кнопку «Создать меню». Теперь вам нужно добавить элементы в меню. Для этого нажмите на кнопку «Добавить товары». Вы можете добавлять элементы в свое меню, выбирая их в левой колонке и нажимая кнопку «Добавить в меню». После того, как вы добавили все элементы, которые вы хотите в свое меню, вы можете изменить их порядок, перетащив их в нужном вам порядке. Когда вы закончите, нажмите на кнопку «Сохранить меню». Теперь ваше новое меню будет отображаться на вашем веб-сайте WordPress.
На веб-сайте меню навигации представляют собой список ссылок, указывающих на важные разделы. Веб-сайт WordPress обычно отображает горизонтальную полосу ссылок в верхней части каждой страницы. Следуя этому руководству, вы сможете быстро и легко добавить меню навигации на свой сайт WordPress . В WordPress вы можете добавлять категории блогов в виде раскрывающегося меню. На WPBeginner есть множество категорий на выбор, включая новости, темы, учебные пособия и так далее. После добавления страниц в меню нажмите кнопку «Сохранить меню», чтобы сохранить меню в определенном месте. После того, как вы выбрали категории, которые хотите добавить в меню, нажмите кнопку «Добавить в меню».
Затем вы можете перетащить их в нужное место. Любой пункт меню можно редактировать, нажав стрелку вниз рядом с ним. Вы даже можете включить значки социальных сетей в свое меню, если хотите. Чтобы создать навигационное меню, перейдите в Внешний вид. Доступ к редактору WordPress можно получить через панель инструментов. Вы также можете использовать кнопку «Настроить» в теме Twenty Twenty-Two для просмотра полного редактора сайта. Чтобы получить доступ к различным параметрам, включая изменение меню или создание нового, выберите параметр «Выбрать меню».
Навигационное меню — отличный выбор для крупного веб-сайта, такого как интернет-магазин или новостной сайт. Этот тип меню можно найти на многих веб-сайтах, включая Reuters, Buzzfeed и Starbucks. С WordPress у вас есть возможность создать столько меню , сколько вы хотите. Следуя нашему руководству о том, как создать несколько меню, вы должны сначала создать меню.
Как создать навигацию в WordPress?
 Предоставлено: philipgledhill.co.uk
Предоставлено: philipgledhill.co.ukЧтобы создать навигацию в WordPress, вы можете использовать функцию меню. Это позволяет создавать меню и подменю, а также добавлять в них элементы. Затем вы можете добавить меню на свой веб-сайт с помощью виджета меню .
Редактор меню WordPress очень мощный, но поначалу может быть сложно разобраться. Меню «Внешний вид» можно найти на панели управления WordPress. Если у вас есть более одного меню, в верхней части страницы будет отображаться меню «Выберите меню», чтобы изменить раскрывающийся список. Когда вы откроете экран меню , вы увидите список всех меню, которые вы уже создали с помощью Theme Customizer. Добавляйте новые позиции в свое меню, как только сможете. Чтобы изменить название пункта меню, переименуйте его. Категория блога — отличный способ добавить контент в ваше меню.

За исключением того, что вы должны выбрать раскрывающееся меню «Категории», процесс аналогичен добавлению публикации или страницы. Вы можете выбирать из наиболее часто используемых категорий, выполнять поиск по определенным категориям или просматривать их все. Добавьте ссылку, которая открывается в новой вкладке, чтобы посетители возвращались. Самый эффективный способ сделать вложенные элементы меню раскрывающимися при наведении — использовать вложенное меню. Щелкнув и перетащив элемент вправо, вы можете вложить его так глубоко, как хотите. Ссылка верхнего уровня должна быть только текстовым сообщением время от времени. Если в вашей теме его еще нет, добавьте панель поиска или значок в свое меню.
Если вам не нравится, где находится ваше меню WordPress, вы можете изменить его. Все посетители меню не видят его, если оно не отображается. Этого можно добиться с помощью множества опций, включая управление местоположением, настройку внешнего вида и использование живого настройщика. Если на вашем сайте WordPress есть несколько меню, вы можете создавать, редактировать и управлять ими всеми в одном месте. Экран «Управление местоположениями» позволяет легко назначить место отображения для любого меню, выбрав его на экране «Управление местоположениями». Вы также можете использовать CSS или инструмент Custom CSS от Jetpack, чтобы настроить внешний вид вашего меню. Используя инструмент Inspect Element, перейдите к классу вашего меню, щелкнув его правой кнопкой мыши.
Если вы хотите, чтобы пользовательский класс CSS отображался в пункте меню, сначала скопируйте класс CSS в этот пункт меню и замените им .primary-menu. Вы можете сделать свои меню WordPress липкими, следуя за пользователем, когда он прокручивает их. Если вы хотите добавить кнопку в меню WordPress, вы должны создать собственный класс для этого элемента. Как добавить теги в меню? Вы должны включить это, чтобы использовать его, потому что он включен в функцию меню . Вы можете сделать это, используя плагин для создания меню, не сообщая об изменениях вашим посетителям. Одновременно будут видны только два меню; все они появятся в одном и том же месте, за исключением мест отображения, которые будут пустыми.
Посетители не смогут увидеть ваше новое меню, пока вы его не обновите или не переместите. Чтобы добавить Javascript на свой сайт WordPress, вы можете отредактировать файлы темы или установить плагин, такой как Simple Custom CSS и JS. Экран Appearance Menus также позволяет вам получить доступ к некоторым основным функциям Mega Menu. Если вы не знаете, как настроить таргетинг на отдельный пункт меню, перейдите на страницу «Внешний вид» и нажмите «Параметры экрана». Поскольку навигационные меню построены особым образом, их можно найти в контексте определенного типа сообщений. Вы должны иметь возможность вносить небольшие изменения в меню навигации с помощью редактора и, возможно, CSS. Когда вы вносите какие-либо изменения в свою базу данных, создайте резервную копию своего сайта с помощью такой службы, как Jetpack Backup.
